2 formas de agregar código HTML a un tema de WordPress
Publicado: 2022-10-04Agregar código HTML a un tema de WordPress es un proceso simple que puede realizar cualquier persona con un conocimiento básico de HTML. Hay dos formas de agregar código HTML a un tema de WordPress: a través del panel de control de WordPress o editando el código del tema directamente. Para agregar código HTML a un tema de WordPress a través del tablero, simplemente navegue a la sección "Apariencia" y haga clic en "Editor". Desde aquí, podrá seleccionar el archivo de tema que desea editar y agregar su código HTML. Si prefiere editar el código del tema directamente, puede hacerlo accediendo a los archivos del tema a través de un cliente FTP o usando el administrador de archivos cPanel. Una vez que haya localizado el archivo del tema que desea editar, simplemente agregue su código HTML y guarde el archivo.
Use index.php (que es una extensión de PHP) si desea que su código aparezca solo en la página de inicio. Si desea que la publicación se muestre cuando la vea, use el método single.php. Asegúrese de que el archivo en /inc esté en el lugar correcto para que pueda cambiar el nombre del tema.
¿Puedo agregar código HTML a WordPress?

En la versión más reciente de WordPress, hay tres formas de incluir HTML en una publicación o página. Al editar el editor de código , puede cambiar el HTML de cualquier bloque HTML personalizado, editar un solo bloque HTML o editar el HTML completo de una publicación.
El tema de la salud mental ha cobrado nueva importancia en los últimos años a medida que los medios de comunicación se preocupan cada vez más. Debido a que ahora hay más personas que nunca hablando de sus experiencias con problemas de salud mental, es fundamental que identifiquemos los signos y síntomas para buscar ayuda profesional. Si experimenta alguno de estos síntomas, debe buscar atención médica lo antes posible.
Una colección de ensayos sobre la vida en los Estados Unidos. Cuando se trata de concentrarse o enfocarse en una tarea, puede ser difícil.
No puede conciliar el sueño o dormir normalmente.
Es imposible sacar de la mente imágenes o pensamientos recurrentes.
A medida que pasan los días, te sientes cada vez más cerca de un colapso o de un colapso psicótico completo.
Como resultado, no está satisfecho con su felicidad o autoestima en general.
Cómo agregar código Html en el complemento de WordPress

Agregar código HTML a un complemento de WordPress es un proceso bastante simple. Puede hacerlo agregando un nuevo archivo a su complemento o agregando una nueva función a un archivo existente. Para agregar un nuevo archivo, simplemente cree un nuevo archivo en su directorio de complementos y asígnele el nombre "my-code.php". Luego, agregue su código HTML a ese archivo. Para agregar una nueva función, abra su archivo de complemento (probablemente llamado "my-plugin.php") y agregue una nueva función. Por ejemplo: function my_code_func() { echo 'Mi código HTML'; } Luego, agregue una línea de código a su archivo de complemento que llame a esa función. Por ejemplo: add_action( 'init', 'my_code_func' ); Esto hará que su código HTML se muestre en cada página de su sitio de WordPress.
Con Insertar fragmento de HTML, puede crear códigos abreviados que correspondan a fragmentos de HTML. Como un menú desplegable, los códigos abreviados generados con el complemento son fácilmente accesibles en el editor de contenido estándar de WordPress y en la configuración del widget. Háganos saber si tiene alguna sugerencia o comentario. Puede ponerse en contacto con nuestro departamento de atención al cliente llamando al 553 439 5225 o enviando un correo electrónico [email protected]
Editar Html en WordPress Block Edit
El uso del editor de bloques de WordPress para agregar o editar código HTML en su sitio web simplifica la realización de cambios. Si necesita realizar cambios más complicados, también puede cambiar el HTML de un bloque específico seleccionándolo y haciendo clic en el menú de tres puntos. Después de eso, puede seleccionar 'Editar como HTML' y editar el código como mejor le parezca.

Cómo agregar código HTML en el encabezado de WordPress
Una vez activado el plugin, debes ir a Code Snippets . Los pies de página y el encabezado se muestran en el panel de administración de WordPress. Puede agregar su código haciendo clic en el botón 'Encabezado'. Desplácese hacia abajo en una página para ver el 'Cuerpo' y luego el cuadro 'Pie de página' para ver una lista de tipos de cuerpo. Pegue el código en uno de los tres cuadros.
Es posible agregar código a un encabezado o pie de página de WordPress usando cualquier método. En el primer caso, debes editar manualmente el tema de tu sitio web, mientras que en el segundo caso, debes usar un complemento. Podrá agregar fácilmente funciones personalizadas y datos de usuario a su sitio como resultado de cada método. Para que pueda agregar código manualmente a su encabezado o pie de página de WordPress, primero debe editar algunos de los archivos que componen el tema. Un complemento le permite crear rápida y fácilmente un tema secundario. Puede usar muchos complementos además del encabezado, el pie de página y la inyección posterior. Para usar el complemento, primero debe instalarlo y luego activarlo.
Para acceder a Ajustes. Aquí encontrará un editor de texto que le permitirá agregar fragmentos de código. Un fragmento puede incluir código de seguimiento o JavaScript personalizado integrado en el código.
Cómo editar código HTML en WordPress
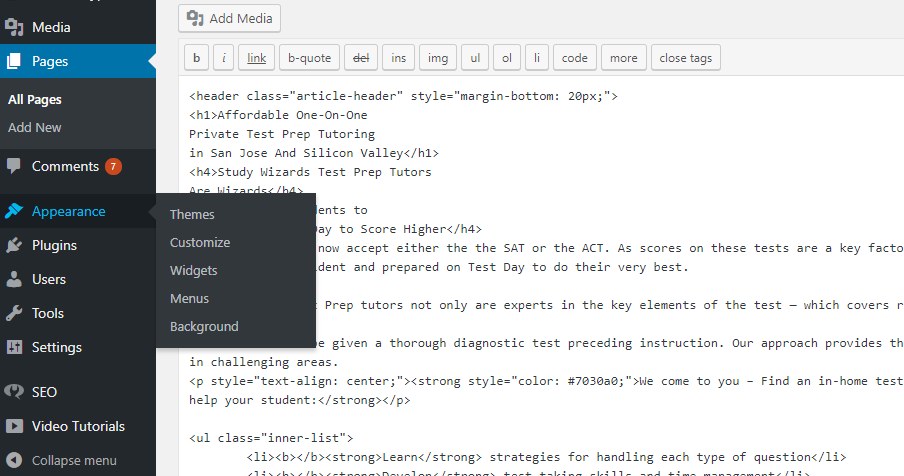
Para editar el código HTML en WordPress, deberá acceder al código fuente del sitio web. Esto se puede hacer yendo a la sección "Apariencia" del panel de control de WordPress y luego haciendo clic en "Editor". Desde aquí, podrá editar el código HTML del sitio web.
Como principiante, puede obtener una sólida comprensión de la edición HTML de WordPress. Además de solucionar problemas o realizar una personalización avanzada, podrá implementar cambios para mejorar su sitio de WordPress con el conocimiento de la edición de código. Si bien dejar el código fuente de WordPress solo suele estar bien para la mayoría de las situaciones, a veces puede ser necesario modificarlo. Es necesario disponer de un editor HTML de texto, como Notepad++ para Windows o Text para Mac, para editar el código fuente de WordPress . También debe instalar Google Chrome y FileZilla, un cliente FTP. Una vez que haya seleccionado el widget que desea editar, realice cambios y guárdelo, puede editar HTML. El diseño, la combinación de colores y las fuentes de un tema de WordPress están configurados.
Si no te gusta un tema específico, siempre puedes seleccionar otro. WordPress tiene dos formas de editar PHP y CSS. El objetivo del primer método es leer el código de WordPress utilizando un cliente FTP o un editor de código de WordPress. Para editar HTML en WordPress, debe proporcionar una razón convincente. Los temas y complementos suelen ser suficientes para la mayoría de los sitios web. Puede cambiar el código fuente de WordPress para resolver cualquier problema o realizar una personalización avanzada si es necesario. Antes de comenzar, es fundamental considerar sus objetivos, las herramientas que tiene y su tiempo.
Cómo crear un sitio de WordPress
El sistema de gestión de contenido (CMS) más común para crear un sitio web es WordPress. Para personalizar la apariencia de su sitio, use el editor clásico; el editor de bloques de WordPress simplifica la edición de contenido en su sitio. Si desea tener más control sobre el código fuente de su sitio, un tema secundario es una opción.
Cómo agregar código HTML en WordPress Elementor
Agregar código HTML en WordPress Elementor es muy simple. Simplemente haga clic en el ícono de HTML en el editor de WordPress Elementor y luego pegue su código en el cuadro que aparece.
Cómo cambiar una etiqueta Html en Squarespace
Las secciones se pueden encontrar en la parte superior de la página. Puede cambiar la etiqueta seleccionando una sección del menú desplegable. Los atributos de la sección le permiten cambiar el campo Etiqueta HTML a uno que prefiera. Puede actualizar la configuración haciendo clic en el botón Actualizar.
