将 HTML 代码添加到 WordPress 主题的 2 种方法
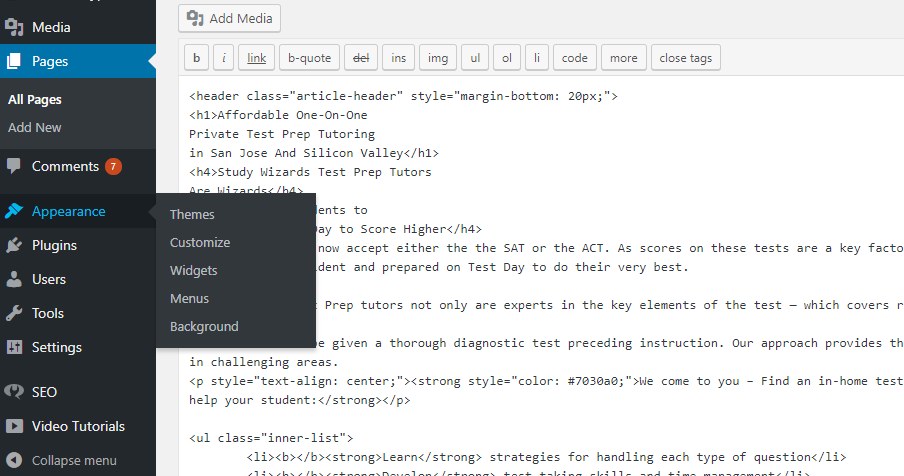
已发表: 2022-10-04将 HTML 代码添加到 WordPress 主题是一个简单的过程,任何对 HTML 有基本了解的人都可以完成。 有两种方法可以将 HTML 代码添加到 WordPress 主题:通过 WordPress 仪表板,或直接编辑主题的代码。 要通过仪表板将 HTML 代码添加到 WordPress 主题,只需导航到“外观”部分并单击“编辑器”。 从这里,您将能够选择您想要编辑的主题文件并添加您的 HTML 代码。 如果您喜欢直接编辑主题的代码,您可以通过 FTP 客户端或使用 cPanel 文件管理器访问主题文件来实现。 找到要编辑的主题文件后,只需添加 HTML 代码并保存文件。
如果您希望您的代码仅出现在主页中,请使用 index.php(这是一个 PHP 扩展)。 如果您希望帖子在查看时显示,请使用 single.php 方法。 确保 /inc 中的文件位于正确的位置,以便您可以更改主题名称。
我可以将 Html 代码添加到 WordPress 吗?

在最新版本的 WordPress 中,可以通过三种方式将 HTML 包含到帖子或页面中。 通过编辑代码编辑器,您可以更改任何自定义 HTML 块的 HTML、编辑单个 HTML 块或编辑帖子的整个 HTML。
近年来,随着媒体越来越关注,心理健康问题变得越来越重要。 因为现在讨论他们的心理健康问题经历的人比以往任何时候都多,所以我们必须识别症状和体征以寻求专业帮助。 如果您遇到任何这些症状,您应该尽快就医。
关于美国生活的散文集。 在集中精力或专注于一项任务时,可能会很困难。
您无法入睡或正常入睡。
想摆脱图像或反复出现的想法是不可能的。
随着时间的流逝,您会越来越接近崩溃或完全精神崩溃。
结果,您对自己的整体幸福感或自尊心不满意。
如何在 WordPress 插件中添加 Html 代码

将 HTML 代码添加到 WordPress 插件是一个相当简单的过程。 您可以通过向插件添加新文件或向现有文件添加新功能来实现。 要添加新文件,只需在插件目录中创建一个新文件并将其命名为“my-code.php”。 然后,将您的 HTML 代码添加到该文件中。 要添加新功能,请打开您的插件文件(可能名为“my-plugin.php”)并添加新功能。 例如:function my_code_func() { echo '我的 HTML 代码'; 然后,在调用该函数的插件文件中添加一行代码。 例如:add_action('init', 'my_code_func'); 这将导致您的 HTML 代码在您的 WordPress 网站的每个页面上输出。
使用插入 Html 片段,您可以制作与 HTML 片段相对应的短代码。 作为下拉菜单,使用插件生成的简码可以在标准的 WordPress 内容编辑器和小部件设置中轻松访问。 如果您有任何建议或反馈,请告诉我们。 您可以致电 553 439 5225 或发送电子邮件 [email protected] 与我们的客户服务部门取得联系
在 WordPress Block Edito 中编辑 Html
使用WordPress 块编辑器在您的网站上添加或编辑 HTML 代码可以轻松进行更改。 如果您需要进行更复杂的更改,您还可以通过选择并单击三点菜单来更改特定块的 HTML。 之后,您可以选择“编辑为 HTML”并根据需要编辑代码。

如何在 WordPress 标头中添加 Html 代码
激活插件后,您必须转到Code Snippets 。 页脚和页眉显示在您的 WordPress 管理面板下。 您可以通过单击“标题”按钮添加代码。 向下滚动页面以查看“正文”,然后在“页脚”框查看正文类型列表。 将代码粘贴到三个框中之一。
可以使用任一方法将代码添加到WordPress 页眉或页脚。 在第一种情况下,您必须手动编辑网站的主题,而在第二种情况下,您必须使用插件。 作为每种方法的结果,您将能够轻松地将自定义功能和用户数据添加到您的站点。 为了让您手动将代码添加到 WordPress 页眉或页脚,您必须首先编辑一些构成主题的文件。 插件可让您快速轻松地创建子主题。 除了页眉、页脚和后期注入之外,您还可以使用许多插件。 要使用该插件,您必须先安装然后激活它。
访问设置。 在这里,您会找到一个允许您添加代码片段的文本编辑器。 代码段可以包含跟踪代码或代码中内置的自定义 JavaScript。
如何在 WordPress 中编辑 Html 代码
为了在 WordPress 中编辑 HTML 代码,您需要访问网站的源代码。 这可以通过转到 WordPress 仪表板的“外观”部分,然后单击“编辑器”来完成。 从这里,您将能够编辑网站的 HTML 代码。
作为初学者,您可以对 WordPress HTML 编辑有深入的了解。 除了解决问题或执行高级自定义之外,您还可以通过编辑代码的知识来实施更改以改进您的 WordPress 网站。 虽然在大多数情况下单独保留 WordPress 的源代码通常是可以的,但有时可能需要对其进行修改。 需要有一个文本 HTML 编辑器,例如 Windows 的 Notepad++ 或 Mac 的 Text,来编辑WordPress 源代码。 您还必须安装 Google Chrome 以及 FTP 客户端 FileZilla。 选择要编辑、更改并保存的小部件后,您就可以编辑 HTML。 WordPress 主题的布局、配色方案和字体都已设置好。
如果您不喜欢某个特定主题,您可以随时选择另一个主题。 WordPress 有两种编辑 PHP 和 CSS 的方法。 第一种方法的目标是使用 FTP 客户端或 WordPress 代码编辑器读取 WordPress 代码。 为了在 WordPress 中编辑 HTML,您必须提供令人信服的理由。 对于大多数网站来说,主题和插件通常就足够了。 如果需要,您可以更改 WordPress 源代码以解决任何问题或执行高级自定义。 在开始之前,重要的是要考虑您的目标、您拥有的工具和您的时间。
如何创建 WordPress 网站
用于创建网站的最常见的内容管理系统 (CMS) 是 WordPress。 要自定义站点的外观,请使用经典编辑器; WordPress 块编辑器使编辑您网站上的内容变得简单。 如果您想更好地控制您网站的源代码,可以选择子主题。
如何在 WordPress Elementor 中添加 Html 代码
在 WordPress Elementor 中添加 HTML 代码非常简单。 只需单击 WordPress Elementor 编辑器中的HTML 图标,然后将您的代码粘贴到出现的框中。
如何在 Squarespace 中更改 Html 标签
部分可以在页面顶部找到。 您可以通过从下拉菜单中选择一个部分来更改标签。 部分属性允许您将HTML 标记字段更改为您喜欢的字段。 您可以通过单击更新按钮来更新设置。
