2 Möglichkeiten, HTML-Code zu einem WordPress-Theme hinzuzufügen
Veröffentlicht: 2022-10-04Das Hinzufügen von HTML-Code zu einem WordPress-Theme ist ein einfacher Prozess, der von jedem durchgeführt werden kann, der selbst über ein grundlegendes Verständnis von HTML verfügt. Es gibt zwei Möglichkeiten, HTML-Code zu einem WordPress-Theme hinzuzufügen: über das WordPress-Dashboard oder durch direktes Bearbeiten des Codes des Themes. Um HTML-Code zu einem WordPress-Theme über das Dashboard hinzuzufügen, navigieren Sie einfach zum Abschnitt „Erscheinungsbild“ und klicken Sie auf „Editor“. Von hier aus können Sie die Themendatei auswählen, die Sie bearbeiten möchten, und Ihren HTML-Code hinzufügen. Wenn Sie den Code des Designs lieber direkt bearbeiten möchten, können Sie dies tun, indem Sie über einen FTP-Client auf die Designdateien zugreifen oder den cPanel-Dateimanager verwenden. Sobald Sie die Themendatei gefunden haben, die Sie bearbeiten möchten, fügen Sie einfach Ihren HTML-Code hinzu und speichern Sie die Datei.
Verwenden Sie index.php (eine PHP-Erweiterung), wenn Ihr Code nur auf der Homepage erscheinen soll. Wenn Sie möchten, dass der Beitrag angezeigt wird, wenn Sie ihn anzeigen, verwenden Sie die Methode single.php. Stellen Sie sicher, dass sich die Datei in /inc an der richtigen Stelle befindet, damit Sie den Designnamen ändern können.
Kann ich HTML-Code zu WordPress hinzufügen?

In der neuesten Version von WordPress gibt es drei Möglichkeiten, HTML in einen Beitrag oder eine Seite einzufügen. Durch Bearbeiten des Code-Editors können Sie den HTML-Code jedes benutzerdefinierten HTML-Blocks ändern, einen einzelnen HTML-Block bearbeiten oder den gesamten HTML-Code eines Beitrags bearbeiten.
Das Thema psychische Gesundheit hat in den letzten Jahren durch die zunehmende Besorgnis der Medien eine neue Bedeutung erlangt. Da heute mehr Menschen als je zuvor über ihre Erfahrungen mit psychischen Gesundheitsproblemen sprechen, ist es entscheidend, dass wir die Anzeichen und Symptome erkennen, um professionelle Hilfe zu suchen. Wenn bei Ihnen eines dieser Symptome auftritt, sollten Sie so schnell wie möglich einen Arzt aufsuchen.
Eine Sammlung von Essays über das Leben in den Vereinigten Staaten. Wenn es darum geht, sich zu konzentrieren oder sich auf eine Aufgabe zu konzentrieren, kann es schwierig sein.
Sie können nicht einschlafen oder normal schlafen.
Es ist unmöglich, sich von Bildern oder wiederkehrenden Gedanken abzulenken.
Im Laufe der Tage fühlst du dich einem Zusammenbruch oder einem vollständigen psychotischen Zusammenbruch immer näher.
Infolgedessen sind Sie mit Ihrem allgemeinen Glück oder Selbstwertgefühl unzufrieden.
So fügen Sie HTML-Code im WordPress-Plugin hinzu

Das Hinzufügen von HTML-Code zu einem WordPress-Plugin ist ein ziemlich einfacher Vorgang. Sie können dies tun, indem Sie Ihrem Plugin eine neue Datei hinzufügen oder einer vorhandenen Datei eine neue Funktion hinzufügen. Um eine neue Datei hinzuzufügen, erstellen Sie einfach eine neue Datei in Ihrem Plugin-Verzeichnis und nennen Sie sie etwa „my-code.php“. Fügen Sie dann Ihren HTML-Code zu dieser Datei hinzu. Um eine neue Funktion hinzuzufügen, öffnen Sie Ihre Plugin-Datei (wahrscheinlich mit dem Namen „my-plugin.php“) und fügen Sie eine neue Funktion hinzu. Zum Beispiel: function my_code_func() { echo 'Mein HTML-Code'; } Fügen Sie dann Ihrer Plugin-Datei eine Codezeile hinzu, die diese Funktion aufruft. Zum Beispiel: add_action( 'init', 'my_code_func' ); Dadurch wird Ihr HTML-Code auf jeder Seite Ihrer WordPress-Site ausgegeben.
Mit dem Insert Html Snippet können Sie Shortcodes erstellen, die HTML-Snippets entsprechen. Als Dropdown sind mit dem Plugin generierte Shortcodes im standardmäßigen WordPress-Inhaltseditor und in den Widget-Einstellungen leicht zugänglich. Bitte teilen Sie uns mit, wenn Sie Anregungen oder Feedback haben. Sie können sich telefonisch unter 553 439 5225 oder per E-Mail an [email protected] mit unserer Kundendienstabteilung in Verbindung setzen.
Bearbeiten Sie HTML in WordPress Block Edito
Die Verwendung des WordPress-Blockeditors zum Hinzufügen oder Bearbeiten von HTML-Code auf Ihrer Website macht es einfach, Änderungen vorzunehmen. Wenn Sie kompliziertere Änderungen vornehmen müssen, können Sie auch den HTML-Code eines bestimmten Blocks ändern, indem Sie ihn auswählen und auf das Dreipunktmenü klicken. Danach können Sie „Als HTML bearbeiten“ auswählen und den Code nach Belieben bearbeiten.

So fügen Sie HTML-Code in den WordPress-Header ein
Sobald das Plugin aktiviert wurde, müssen Sie zu Code Snippets gehen. Die Fuß- und Kopfzeilen werden unter Ihrem WordPress-Admin-Panel angezeigt. Sie können Ihren Code hinzufügen, indem Sie auf die Schaltfläche "Kopfzeile" klicken. Scrollen Sie eine Seite nach unten, um das Feld „Körper“ und dann das Feld „Fußzeile“ zu sehen, um eine Liste der Körpertypen anzuzeigen. Fügen Sie den Code in eines der drei Felder ein.
Es ist möglich, mit beiden Methoden Code zu einer WordPress-Kopf- oder Fußzeile hinzuzufügen. Im ersten Fall müssen Sie das Design Ihrer Website manuell bearbeiten, während Sie im zweiten Fall ein Plugin verwenden müssen. Als Ergebnis jeder Methode können Sie ganz einfach benutzerdefinierte Funktionen und Benutzerdaten zu Ihrer Website hinzufügen. Damit Sie Ihrer WordPress-Kopf- oder -Fußzeile manuell Code hinzufügen können, müssen Sie zuerst einige der Dateien bearbeiten, aus denen das Design besteht. Mit einem Plugin können Sie schnell und einfach ein Child-Theme erstellen. Sie können viele Plugins zusätzlich zu Header, Footer und Post Injection verwenden. Um das Plugin zu verwenden, müssen Sie es zuerst installieren und dann aktivieren.
Um auf die Einstellungen zuzugreifen. Hier finden Sie einen Texteditor, mit dem Sie Codeschnipsel hinzufügen können. Ein Snippet kann Tracking-Code oder benutzerdefiniertes JavaScript enthalten, das in den Code integriert ist.
So bearbeiten Sie HTML-Code in WordPress
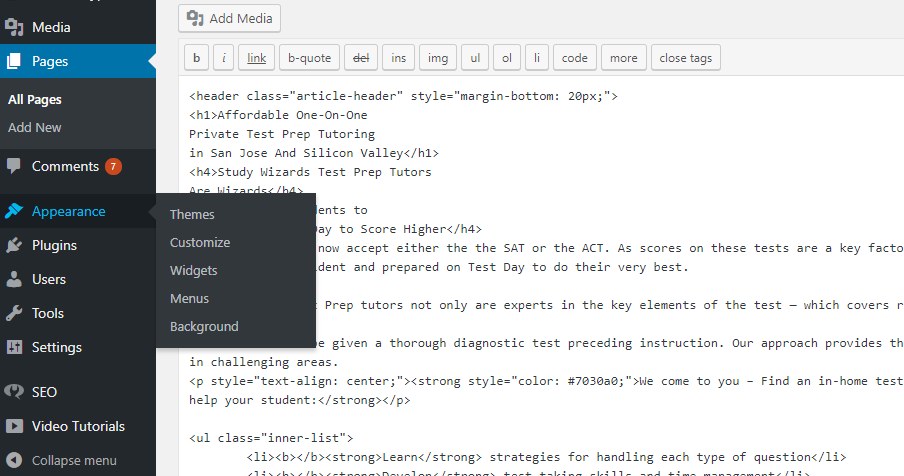
Um HTML-Code in WordPress zu bearbeiten, müssen Sie auf den Quellcode der Website zugreifen. Gehen Sie dazu zum Abschnitt „Darstellung“ des WordPress-Dashboards und klicken Sie dann auf „Editor“. Von hier aus können Sie den HTML-Code der Website bearbeiten.
Als Anfänger können Sie sich ein solides Verständnis für die HTML-Bearbeitung von WordPress aneignen. Neben der Fehlerbehebung oder der Durchführung erweiterter Anpassungen können Sie mit dem Wissen über die Bearbeitung von Code Änderungen implementieren, um Ihre WordPress-Site zu verbessern. Während es für die meisten Situationen normalerweise in Ordnung ist, den Quellcode von WordPress in Ruhe zu lassen, kann es manchmal notwendig sein, ihn zu ändern. Zur Bearbeitung des WordPress-Quellcodes ist ein HTML-Texteditor wie Notepad++ für Windows oder Text für Mac erforderlich. Außerdem müssen Sie Google Chrome sowie FileZilla, einen FTP-Client, installieren. Nachdem Sie das zu bearbeitende Widget ausgewählt, Änderungen vorgenommen und gespeichert haben, können Sie HTML bearbeiten. Das Layout, das Farbschema und die Schriftarten eines WordPress-Themes sind festgelegt.
Wenn Ihnen ein bestimmtes Thema nicht gefällt, können Sie jederzeit ein anderes auswählen. WordPress hat zwei Möglichkeiten, PHP und CSS zu bearbeiten. Das Ziel der ersten Methode besteht darin, WordPress-Code mit einem FTP-Client oder einem WordPress-Code-Editor zu lesen. Um HTML in WordPress zu bearbeiten, müssen Sie einen zwingenden Grund angeben. Themes und Plugins sind in der Regel für die meisten Websites ausreichend. Sie können den WordPress-Quellcode ändern, um Probleme zu beheben, oder bei Bedarf erweiterte Anpassungen vornehmen. Bevor Sie beginnen, ist es wichtig, Ihre Ziele, die Ihnen zur Verfügung stehenden Tools und Ihre Zeit zu berücksichtigen.
So erstellen Sie eine WordPress-Site
Das am weitesten verbreitete Content-Management-System (CMS) zum Erstellen einer Website ist WordPress. Verwenden Sie den klassischen Editor, um das Erscheinungsbild Ihrer Website anzupassen. Der WordPress-Blockeditor macht es einfach, Inhalte auf Ihrer Website zu bearbeiten. Wenn Sie mehr Kontrolle über den Quellcode Ihrer Website haben möchten, ist ein untergeordnetes Thema eine Option.
So fügen Sie HTML-Code in WordPress Elementor hinzu
Das Hinzufügen von HTML-Code in WordPress Elementor ist sehr einfach. Klicken Sie einfach auf das HTML-Symbol im WordPress Elementor-Editor und fügen Sie dann Ihren Code in das angezeigte Feld ein.
So ändern Sie ein HTML-Tag in Squarespace
Abschnitte finden Sie oben auf der Seite. Sie können das Tag ändern, indem Sie einen Abschnitt aus dem Dropdown-Menü auswählen. Unter Abschnittsattribute können Sie das HTML-Tag-Feld in ein von Ihnen bevorzugtes Feld ändern. Sie können die Einstellungen aktualisieren, indem Sie auf die Schaltfläche Aktualisieren klicken.
