將 HTML 代碼添加到 WordPress 主題的 2 種方法
已發表: 2022-10-04將 HTML 代碼添加到 WordPress 主題是一個簡單的過程,任何對 HTML 有基本了解的人都可以完成。 有兩種方法可以將 HTML 代碼添加到 WordPress 主題:通過 WordPress 儀表板,或直接編輯主題的代碼。 要通過儀表板將 HTML 代碼添加到 WordPress 主題,只需導航到“外觀”部分並單擊“編輯器”。 從這裡,您將能夠選擇您想要編輯的主題文件並添加您的 HTML 代碼。 如果您喜歡直接編輯主題的代碼,您可以通過 FTP 客戶端或使用 cPanel 文件管理器訪問主題文件來實現。 找到要編輯的主題文件後,只需添加 HTML 代碼並保存文件。
如果您希望您的代碼僅出現在主頁中,請使用 index.php(這是一個 PHP 擴展)。 如果您希望帖子在查看時顯示,請使用 single.php 方法。 確保 /inc 中的文件位於正確的位置,以便您可以更改主題名稱。
我可以將 Html 代碼添加到 WordPress 嗎?

在最新版本的 WordPress 中,可以通過三種方式將 HTML 包含到帖子或頁面中。 通過編輯代碼編輯器,您可以更改任何自定義 HTML 塊的 HTML、編輯單個 HTML 塊或編輯帖子的整個 HTML。
近年來,隨著媒體越來越關注,心理健康問題變得越來越重要。 因為現在討論他們的心理健康問題經歷的人比以往任何時候都多,所以我們必須識別症狀和體徵以尋求專業幫助。 如果您遇到任何這些症狀,您應該盡快就醫。
關於美國生活的散文集。 在集中精力或專注於一項任務時,可能會很困難。
您無法入睡或正常入睡。
想擺脫圖像或反復出現的想法是不可能的。
隨著時間的流逝,您會越來越接近崩潰或完全精神崩潰。
結果,您對自己的整體幸福感或自尊心不滿意。
如何在 WordPress 插件中添加 Html 代碼

將 HTML 代碼添加到 WordPress 插件是一個相當簡單的過程。 您可以通過向插件添加新文件或向現有文件添加新功能來實現。 要添加新文件,只需在插件目錄中創建一個新文件並將其命名為“my-code.php”。 然後,將您的 HTML 代碼添加到該文件中。 要添加新功能,請打開您的插件文件(可能名為“my-plugin.php”)並添加新功能。 例如:function my_code_func() { echo '我的 HTML 代碼'; 然後,在調用該函數的插件文件中添加一行代碼。 例如:add_action('init', 'my_code_func'); 這將導致您的 HTML 代碼在您的 WordPress 網站的每個頁面上輸出。
使用插入 Html 片段,您可以製作與 HTML 片段相對應的短代碼。 作為下拉菜單,使用插件生成的簡碼可以在標準的 WordPress 內容編輯器和小部件設置中輕鬆訪問。 如果您有任何建議或反饋,請告訴我們。 您可以致電 553 439 5225 或發送電子郵件 [email protected] 與我們的客戶服務部門取得聯繫
在 WordPress Block Edito 中編輯 Html
使用WordPress 塊編輯器在您的網站上添加或編輯 HTML 代碼可以輕鬆進行更改。 如果您需要進行更複雜的更改,您還可以通過選擇並單擊三點菜單來更改特定塊的 HTML。 之後,您可以選擇“編輯為 HTML”並根據需要編輯代碼。

如何在 WordPress 標頭中添加 Html 代碼
激活插件後,您必須轉到Code Snippets 。 頁腳和頁眉顯示在您的 WordPress 管理面板下。 您可以通過單擊“標題”按鈕添加代碼。 向下滾動頁面以查看“正文”,然後在“頁腳”框查看正文類型列表。 將代碼粘貼到三個框中之一。
可以使用任一方法將代碼添加到WordPress 頁眉或頁腳。 在第一種情況下,您必須手動編輯網站的主題,而在第二種情況下,您必須使用插件。 作為每種方法的結果,您將能夠輕鬆地將自定義功能和用戶數據添加到您的站點。 為了讓您手動將代碼添加到 WordPress 頁眉或頁腳,您必須首先編輯一些構成主題的文件。 插件可讓您快速輕鬆地創建子主題。 除了頁眉、頁腳和後期注入之外,您還可以使用許多插件。 要使用該插件,您必須先安裝然後激活它。
訪問設置。 在這裡,您會找到一個允許您添加代碼片段的文本編輯器。 代碼段可以包含跟踪代碼或代碼中內置的自定義 JavaScript。
如何在 WordPress 中編輯 Html 代碼
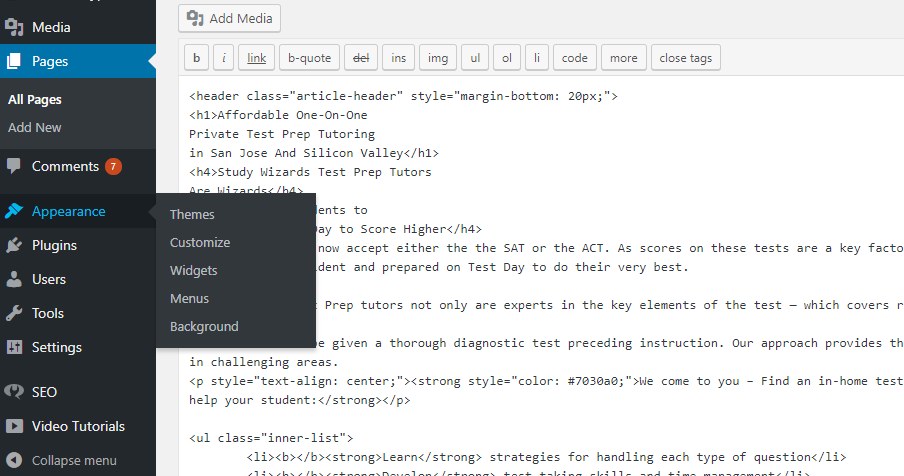
為了在 WordPress 中編輯 HTML 代碼,您需要訪問網站的源代碼。 這可以通過轉到 WordPress 儀表板的“外觀”部分,然後單擊“編輯器”來完成。 從這裡,您將能夠編輯網站的 HTML 代碼。
作為初學者,您可以對 WordPress HTML 編輯有深入的了解。 除了解決問題或執行高級自定義之外,您還可以通過編輯代碼的知識來實施更改以改進您的 WordPress 網站。 雖然在大多數情況下單獨保留 WordPress 的源代碼通常是可以的,但有時可能需要對其進行修改。 需要有一個文本 HTML 編輯器,例如 Windows 的 Notepad++ 或 Mac 的 Text,來編輯WordPress 源代碼。 您還必須安裝 Google Chrome 以及 FTP 客戶端 FileZilla。 選擇要編輯、更改並保存的小部件後,您就可以編輯 HTML。 WordPress 主題的佈局、配色方案和字體都已設置好。
如果您不喜歡某個特定主題,您可以隨時選擇另一個主題。 WordPress 有兩種編輯 PHP 和 CSS 的方法。 第一種方法的目標是使用 FTP 客戶端或 WordPress 代碼編輯器讀取 WordPress 代碼。 為了在 WordPress 中編輯 HTML,您必須提供令人信服的理由。 對於大多數網站來說,主題和插件通常就足夠了。 如果需要,您可以更改 WordPress 源代碼以解決任何問題或執行高級自定義。 在開始之前,重要的是要考慮您的目標、您擁有的工具和您的時間。
如何創建 WordPress 網站
用於創建網站的最常見的內容管理系統 (CMS) 是 WordPress。 要自定義站點的外觀,請使用經典編輯器; WordPress 塊編輯器使編輯您網站上的內容變得簡單。 如果您想更好地控制您網站的源代碼,可以選擇子主題。
如何在 WordPress Elementor 中添加 Html 代碼
在 WordPress Elementor 中添加 HTML 代碼非常簡單。 只需單擊 WordPress Elementor 編輯器中的HTML 圖標,然後將您的代碼粘貼到出現的框中。
如何在 Squarespace 中更改 Html 標籤
部分可以在頁面頂部找到。 您可以通過從下拉菜單中選擇一個部分來更改標籤。 部分屬性允許您將HTML 標記字段更改為您喜歡的字段。 您可以通過單擊更新按鈕來更新設置。
