2 sposoby dodania kodu HTML do motywu WordPress
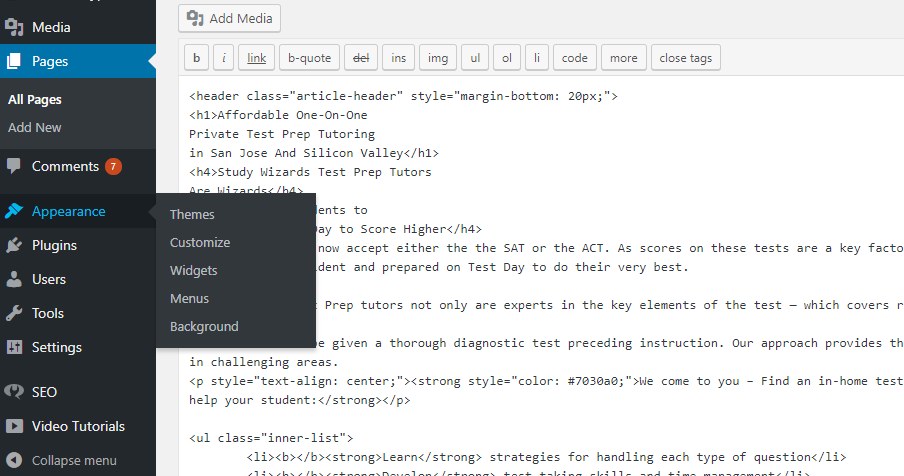
Opublikowany: 2022-10-04Dodanie kodu HTML do motywu WordPress to prosty proces, który może wykonać każdy, kto ma nawet podstawową wiedzę na temat HTML. Istnieją dwa sposoby dodania kodu HTML do motywu WordPress: za pomocą pulpitu nawigacyjnego WordPress lub bezpośrednio edytując kod motywu. Aby dodać kod HTML do motywu WordPress za pośrednictwem pulpitu nawigacyjnego, po prostu przejdź do sekcji „Wygląd” i kliknij „Edytor”. Stąd będziesz mógł wybrać plik motywu, który chcesz edytować i dodać swój kod HTML. Jeśli wolisz edytować kod motywu bezpośrednio, możesz to zrobić, uzyskując dostęp do plików motywu za pośrednictwem klienta FTP lub za pomocą menedżera plików cPanel. Po zlokalizowaniu pliku motywu, który chcesz edytować, po prostu dodaj swój kod HTML i zapisz plik.
Użyj index.php (który jest rozszerzeniem PHP), jeśli chcesz, aby Twój kod pojawiał się tylko na stronie głównej. Jeśli chcesz, aby post był wyświetlany podczas jego przeglądania, użyj metody single.php. Upewnij się, że plik w /inc znajduje się we właściwym miejscu, aby można było zmienić nazwę motywu.
Czy mogę dodać kod HTML do WordPressa?

W najnowszej wersji WordPressa istnieją trzy sposoby dołączania kodu HTML do posta lub strony. Edytując edytor kodu , możesz zmienić kod HTML dowolnego niestandardowego bloku HTML, edytować pojedynczy blok HTML lub edytować cały kod HTML posta.
Kwestia zdrowia psychicznego nabrała w ostatnich latach nowego znaczenia wraz z rosnącym zainteresowaniem mediów. Ponieważ obecnie jest więcej osób niż kiedykolwiek wcześniej omawiających swoje doświadczenia z problemami ze zdrowiem psychicznym, niezwykle ważne jest, abyśmy zidentyfikowali oznaki i objawy, aby szukać profesjonalnej pomocy. Jeśli wystąpi którykolwiek z tych objawów, należy jak najszybciej zwrócić się o pomoc lekarską.
Zbiór esejów o życiu w Stanach Zjednoczonych. Jeśli chodzi o koncentrację lub skupienie się na zadaniu, może to być trudne.
Nie możesz zasnąć ani normalnie spać.
Nie da się oderwać umysłu od obrazów lub powracających myśli.
W miarę upływu dni czujesz się coraz bliżej załamania lub całkowitego załamania psychotycznego.
W rezultacie jesteś niezadowolony ze swojego ogólnego szczęścia lub poczucia własnej wartości.
Jak dodać kod HTML do wtyczki WordPress?

Dodanie kodu HTML do wtyczki WordPress to dość prosty proces. Możesz to zrobić, dodając nowy plik do wtyczki lub dodając nową funkcję do istniejącego pliku. Aby dodać nowy plik, po prostu utwórz nowy plik w katalogu wtyczek i nazwij go mniej więcej „my-code.php”. Następnie dodaj swój kod HTML do tego pliku. Aby dodać nową funkcję, otwórz plik wtyczki (prawdopodobnie o nazwie „my-plugin.php”) i dodaj nową funkcję. Na przykład: function mój_kod_func() { echo 'Mój kod HTML'; } Następnie dodaj wiersz kodu do pliku wtyczki, który wywołuje tę funkcję. Na przykład: add_action( 'init', 'mój_kod_func' ); Spowoduje to, że Twój kod HTML będzie wyświetlany na każdej stronie Twojej witryny WordPress.
Używając Insert Html Snippet, możesz tworzyć skróty odpowiadające fragmentom HTML. Jako menu rozwijane skróty generowane za pomocą wtyczki są łatwo dostępne w standardowym edytorze treści WordPress i ustawieniach widżetów. Daj nam znać, jeśli masz jakieś sugestie lub uwagi. Możesz skontaktować się z naszym działem obsługi klienta dzwoniąc pod numer 553 439 5225 lub wysyłając e-mail [email protected]
Edytuj kod HTML w edytorze bloku WordPressa
Korzystanie z edytora bloków WordPress do dodawania lub edytowania kodu HTML w witrynie ułatwia wprowadzanie zmian. Jeśli chcesz dokonać bardziej skomplikowanych zmian, możesz również zmienić kod HTML określonego bloku, zaznaczając go i klikając menu z trzema kropkami. Następnie możesz wybrać opcję „Edytuj jako HTML” i edytować kod według własnego uznania.

Jak dodać kod HTML w nagłówku WordPress
Po aktywacji wtyczki musisz przejść do fragmentów kodu . Stopki i nagłówek są wyświetlane pod Twoim panelem administracyjnym WordPress. Możesz dodać swój kod, klikając przycisk „Nagłówek”. Przewiń stronę w dół, aby zobaczyć „Ciało”, a następnie pole „Stopka”, aby zobaczyć listę typów ciała. Wklej kod do jednego z trzech pól.
Możliwe jest dodanie kodu do nagłówka lub stopki WordPress za pomocą dowolnej metody. W pierwszym przypadku musisz ręcznie edytować motyw witryny, w drugim musisz użyć wtyczki. Dzięki każdej metodzie będziesz mógł łatwo dodawać niestandardowe funkcje i dane użytkowników do swojej witryny. Aby ręcznie dodać kod do nagłówka lub stopki WordPress, musisz najpierw edytować niektóre pliki tworzące motyw. Wtyczka pozwala szybko i łatwo stworzyć motyw potomny. Możesz używać wielu wtyczek oprócz nagłówka, stopki i wstrzykiwania postów. Aby korzystać z wtyczki, należy ją najpierw zainstalować, a następnie aktywować.
Aby uzyskać dostęp do Ustawień. Tutaj znajdziesz edytor tekstu, który pozwoli Ci dodawać fragmenty kodu. Fragment kodu może zawierać wbudowany w kod kod śledzenia lub niestandardowy kod JavaScript.
Jak edytować kod HTML w WordPress
Aby edytować kod HTML w WordPressie, musisz uzyskać dostęp do kodu źródłowego witryny. Można to zrobić, przechodząc do sekcji „Wygląd” pulpitu WordPress, a następnie klikając „Edytor”. Stąd będziesz mógł edytować kod HTML witryny.
Jako początkujący możesz zdobyć solidną wiedzę na temat edycji HTML WordPress. Oprócz rozwiązywania problemów lub wykonywania zaawansowanych dostosowań, będziesz mógł wprowadzać zmiany, aby ulepszyć swoją witrynę WordPress z wiedzą na temat edycji kodu. Chociaż pozostawienie samego kodu źródłowego WordPressa jest zwykle w porządku w większości sytuacji, czasami może być konieczne zmodyfikowanie go. Aby edytować kod źródłowy WordPress , konieczne jest posiadanie edytora tekstowego HTML, takiego jak Notepad++ dla Windows lub Text dla Maca. Musisz także zainstalować Google Chrome oraz FileZilla, klienta FTP. Po wybraniu widżetu, który chcesz edytować, wprowadzeniu zmian i zapisaniu go, możesz edytować kod HTML. Układ, schemat kolorów i czcionki motywu WordPress są ustawione.
Jeśli jakiś motyw Ci się nie podoba, zawsze możesz wybrać inny. WordPress ma dwa sposoby edycji PHP i CSS. Celem pierwszej metody jest odczytanie kodu WordPress za pomocą klienta FTP lub edytora kodu WordPress. Aby edytować kod HTML w WordPressie, musisz podać przekonujący powód. Motywy i wtyczki są zwykle wystarczające dla większości stron internetowych. Możesz zmienić kod źródłowy WordPressa, aby rozwiązać wszelkie problemy lub przeprowadzić zaawansowane dostosowywanie, jeśli zajdzie taka potrzeba. Zanim zaczniesz, bardzo ważne jest rozważenie swoich celów, posiadanych narzędzi i czasu.
Jak stworzyć witrynę WordPress
Najpopularniejszym systemem zarządzania treścią (CMS) do tworzenia strony internetowej jest WordPress. Aby dostosować wygląd swojej witryny, użyj klasycznego edytora; edytor bloków WordPress ułatwia edycję treści w witrynie. Jeśli chcesz mieć większą kontrolę nad kodem źródłowym witryny, możesz skorzystać z motywu podrzędnego.
Jak dodać kod HTML w WordPress Elementor
Dodanie kodu HTML w WordPress Elementor jest bardzo proste. Wystarczy kliknąć ikonę HTML w edytorze WordPress Elementor, a następnie wkleić kod w wyświetlonym polu.
Jak zmienić tag HTML w Squarespace?
Sekcje można znaleźć na górze strony. Możesz zmienić tag, wybierając sekcję z menu rozwijanego. Atrybuty sekcji umożliwiają zmianę pola Tag HTML na preferowane. Możesz zaktualizować ustawienia, klikając przycisk Aktualizuj.
