2 Cara Menambahkan Kode HTML Ke Tema WordPress
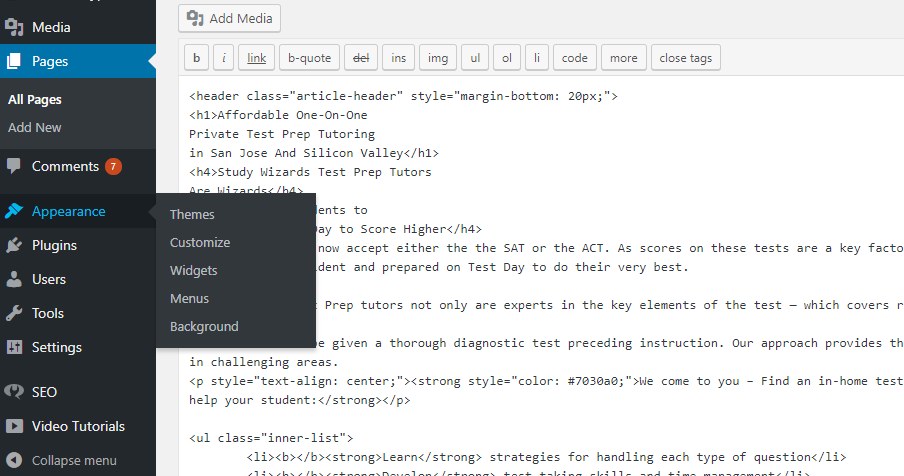
Diterbitkan: 2022-10-04Menambahkan kode HTML ke tema WordPress adalah proses sederhana yang dapat dilakukan oleh siapa saja bahkan dengan pemahaman dasar tentang HTML. Ada dua cara untuk menambahkan kode HTML ke tema WordPress: melalui dasbor WordPress, atau dengan mengedit kode tema secara langsung. Untuk menambahkan kode HTML ke tema WordPress melalui dasbor, cukup navigasikan ke bagian "Tampilan" dan klik "Editor." Dari sini, Anda akan dapat memilih file tema yang ingin Anda edit dan menambahkan kode HTML Anda. Jika Anda lebih suka mengedit kode tema secara langsung, Anda dapat melakukannya dengan mengakses file tema melalui klien FTP atau dengan menggunakan pengelola file cPanel. Setelah Anda menemukan file tema yang ingin Anda edit, cukup tambahkan kode HTML Anda dan simpan file tersebut.
Gunakan index.php (yang merupakan ekstensi PHP) jika Anda ingin kode Anda hanya muncul di beranda. Jika Anda ingin postingan ditampilkan saat Anda melihatnya, gunakan metode single.php. Pastikan file di /inc berada di tempat yang tepat sehingga Anda dapat mengubah nama tema.
Bisakah Saya Menambahkan Kode HTML ke WordPress?

Di WordPress versi terbaru, ada tiga cara untuk memasukkan HTML ke dalam postingan atau halaman. Dengan mengedit editor kode , Anda dapat mengubah HTML dari setiap blok HTML Khusus, mengedit satu blok HTML, atau mengedit seluruh HTML dari sebuah pos.
Masalah kesehatan mental telah menjadi penting baru dalam beberapa tahun terakhir karena media menjadi semakin prihatin. Karena sekarang ada lebih banyak orang daripada sebelumnya yang mendiskusikan pengalaman mereka dengan masalah kesehatan mental, sangat penting bagi kita untuk mengidentifikasi tanda dan gejala untuk mencari bantuan profesional. Jika Anda mengalami salah satu dari gejala ini, Anda harus mencari perhatian medis sesegera mungkin.
Kumpulan esai tentang kehidupan di Amerika Serikat. Ketika harus berkonsentrasi atau fokus pada suatu tugas, itu bisa jadi sulit.
Anda tidak dapat tertidur atau tidur dengan normal.
Mustahil untuk menghilangkan pikiran Anda dari gambar atau pikiran yang berulang.
Seiring berlalunya hari, Anda merasa semakin dekat dengan gangguan atau gangguan psikotik total.
Akibatnya, Anda tidak puas dengan kebahagiaan atau harga diri Anda secara keseluruhan.
Cara Menambahkan Kode Html Di Plugin WordPress

Menambahkan kode HTML ke plugin WordPress adalah proses yang cukup sederhana. Anda dapat melakukannya dengan menambahkan file baru ke plugin Anda, atau dengan menambahkan fungsi baru ke file yang sudah ada. Untuk menambahkan file baru, cukup buat file baru di direktori plugin Anda dan beri nama seperti "my-code.php". Kemudian, tambahkan kode HTML Anda ke file itu. Untuk menambahkan fungsi baru, buka file plugin Anda (kemungkinan bernama "my-plugin.php") dan tambahkan fungsi baru. Misalnya: function my_code_func() { echo 'Kode HTML saya'; } Kemudian, tambahkan satu baris kode ke file plugin Anda yang memanggil fungsi itu. Misalnya: add_action( 'init', 'my_code_func' ); Ini akan menyebabkan kode HTML Anda ditampilkan di setiap halaman situs WordPress Anda.
Menggunakan Sisipkan Cuplikan Html, Anda dapat membuat kode pendek yang sesuai dengan cuplikan HTML. Sebagai dropdown, shortcode yang dihasilkan menggunakan plugin mudah diakses di editor konten WordPress standar dan pengaturan widget. Beri tahu kami jika Anda memiliki saran atau umpan balik. Anda dapat menghubungi departemen layanan pelanggan kami dengan menelepon 553 439 5225 atau mengirim email ke [email protected]
Edit HTML Di Blokir WordPress Edito
Menggunakan editor blok WordPress untuk menambahkan atau mengedit kode HTML di situs web Anda membuatnya mudah untuk membuat perubahan. Jika Anda perlu membuat perubahan yang lebih rumit, Anda juga dapat mengubah HTML blok tertentu dengan memilihnya dan mengeklik menu tiga titik. Setelah itu, Anda dapat memilih 'Edit sebagai HTML' dan mengedit kode sesuai keinginan Anda.

Cara Menambahkan Kode Html Di Header WordPress
Setelah plugin diaktifkan, Anda harus membuka Cuplikan Kode . Footer dan header ditampilkan di bawah panel admin WordPress Anda. Anda dapat menambahkan kode Anda dengan mengklik tombol 'Header'. Gulir ke bawah halaman untuk melihat 'Tubuh', lalu kotak 'Footer' untuk melihat daftar tipe tubuh. Tempelkan kode ke salah satu dari tiga kotak.
Dimungkinkan untuk menambahkan kode ke header atau footer WordPress menggunakan salah satu metode. Dalam kasus pertama, Anda harus mengedit tema situs web Anda secara manual, sedangkan dalam kasus kedua, Anda harus menggunakan plugin. Anda akan dapat dengan mudah menambahkan fitur khusus dan data pengguna ke situs Anda sebagai hasil dari setiap metode. Agar Anda dapat menambahkan kode secara manual ke header atau footer WordPress, Anda harus terlebih dahulu mengedit beberapa file yang membentuk tema. Sebuah plugin memungkinkan Anda membuat tema anak dengan cepat dan mudah. Anda dapat menggunakan banyak plugin selain header, footer, dan post injection. Untuk menggunakan plugin, Anda harus menginstal terlebih dahulu dan kemudian mengaktifkannya.
Untuk mengakses Pengaturan. Di sini, Anda akan menemukan editor teks yang memungkinkan Anda menambahkan cuplikan kode. Cuplikan dapat menyertakan kode pelacakan atau JavaScript khusus yang ada di dalam kode.
Cara Mengedit Kode Html Di WordPress
Untuk mengedit kode HTML di WordPress, Anda perlu mengakses kode sumber situs web. Ini dapat dilakukan dengan masuk ke bagian "Tampilan" di dasbor WordPress, lalu mengklik "Editor." Dari sini, Anda akan dapat mengedit kode HTML situs web.
Sebagai pemula, Anda bisa mendapatkan pemahaman yang kuat tentang pengeditan HTML WordPress. Selain memecahkan masalah atau melakukan penyesuaian lanjutan, Anda akan dapat menerapkan perubahan untuk meningkatkan situs WordPress Anda dengan pengetahuan tentang kode pengeditan. Meskipun membiarkan kode sumber WordPress sendiri biasanya baik-baik saja untuk sebagian besar situasi, terkadang perlu untuk memodifikasinya. Anda perlu memiliki editor teks HTML, seperti Notepad++ untuk Windows atau Teks untuk Mac, untuk mengedit kode sumber WordPress . Anda juga harus menginstal Google Chrome serta FileZilla, klien FTP. Setelah Anda memilih widget yang ingin Anda edit, buat perubahan, dan simpan, Anda dapat mengedit HTML. Tata letak, skema warna, dan font tema WordPress sudah siap.
Jika Anda tidak menyukai tema tertentu, Anda selalu dapat memilih yang lain. WordPress memiliki dua cara untuk mengedit PHP dan CSS. Tujuan metode pertama adalah membaca kode WordPress menggunakan klien FTP atau editor kode WordPress. Untuk mengedit HTML di WordPress, Anda harus memberikan alasan yang kuat. Tema dan plugin biasanya cukup untuk sebagian besar situs web. Anda dapat mengubah kode sumber WordPress untuk menyelesaikan masalah apa pun atau melakukan penyesuaian lanjutan jika perlu. Sebelum Anda mulai, penting untuk mempertimbangkan tujuan Anda, alat yang Anda miliki, dan waktu Anda.
Cara Membuat Situs WordPress
Sistem manajemen konten (CMS) yang paling umum untuk membuat situs web adalah WordPress. Untuk menyesuaikan tampilan situs Anda, gunakan editor klasik; editor blok WordPress memudahkan untuk mengedit konten di situs Anda. Jika Anda ingin lebih mengontrol kode sumber situs Anda, tema anak adalah pilihan.
Cara Menambahkan Kode Html Di Elementor WordPress
Menambahkan kode HTML di WordPress Elementor sangat sederhana. Cukup klik ikon HTML di editor Elementor WordPress, lalu tempel kode Anda ke dalam kotak yang muncul.
Cara Mengubah Tag Html Di Squarespace
Bagian dapat ditemukan di bagian atas halaman. Anda dapat mengubah tag dengan memilih bagian dari menu tarik-turun. Atribut Bagian memungkinkan Anda untuk mengubah bidang Tag HTML ke yang Anda inginkan. Anda dapat memperbarui pengaturan dengan mengklik tombol Perbarui.
