2 façons d'ajouter du code HTML à un thème WordPress
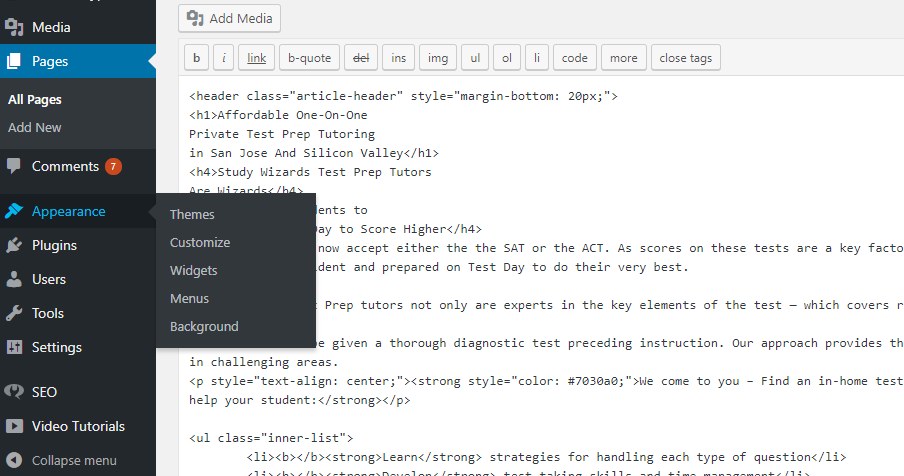
Publié: 2022-10-04L'ajout de code HTML à un thème WordPress est un processus simple qui peut être accompli par toute personne ayant même une compréhension de base du HTML. Il existe deux façons d'ajouter du code HTML à un thème WordPress : via le tableau de bord WordPress ou en modifiant directement le code du thème. Pour ajouter du code HTML à un thème WordPress via le tableau de bord, accédez simplement à la section « Apparence » et cliquez sur « Éditeur ». À partir de là, vous pourrez sélectionner le fichier de thème que vous souhaitez modifier et ajouter votre code HTML. Si vous préférez modifier directement le code du thème, vous pouvez le faire en accédant aux fichiers du thème via un client FTP ou en utilisant le gestionnaire de fichiers cPanel. Une fois que vous avez localisé le fichier de thème que vous souhaitez modifier, ajoutez simplement votre code HTML et enregistrez le fichier.
Utilisez index.php (qui est une extension PHP) si vous souhaitez que votre code n'apparaisse que sur la page d'accueil. Si vous souhaitez que le message s'affiche lorsque vous le visualisez, utilisez la méthode single.php. Assurez-vous que le fichier dans /inc est au bon endroit afin de pouvoir changer le nom du thème.
Puis-je ajouter du code HTML à WordPress ?

Dans la version la plus récente de WordPress, il existe trois façons d'inclure du HTML dans un article ou une page. En modifiant l' éditeur de code , vous pouvez modifier le code HTML de n'importe quel bloc HTML personnalisé, modifier un seul bloc HTML ou modifier l'intégralité du code HTML d'un article.
La question de la santé mentale a pris une nouvelle importance ces dernières années alors que les médias s'en préoccupent de plus en plus. Parce qu'il y a maintenant plus de personnes que jamais auparavant qui discutent de leurs expériences avec des problèmes de santé mentale, il est essentiel que nous identifions les signes et les symptômes pour demander de l'aide professionnelle. Si vous présentez l'un de ces symptômes, vous devez consulter un médecin dès que possible.
Une collection d'essais sur la vie aux États-Unis. Quand il s'agit de se concentrer ou de se concentrer sur une tâche, cela peut être difficile.
Vous ne parvenez pas à vous endormir ou à dormir normalement.
Il est impossible de se débarrasser des images ou des pensées récurrentes.
Au fil des jours, vous vous sentez de plus en plus proche d'une dépression ou d'une dépression psychotique complète.
En conséquence, vous n'êtes pas satisfait de votre bonheur général ou de votre estime de soi.
Comment ajouter du code HTML dans le plugin WordPress

Ajouter du code HTML à un plugin WordPress est un processus assez simple. Vous pouvez le faire en ajoutant un nouveau fichier à votre plugin, ou en ajoutant une nouvelle fonction à un fichier existant. Pour ajouter un nouveau fichier, créez simplement un nouveau fichier dans le répertoire de votre plugin et nommez-le quelque chose comme "mon-code.php". Ensuite, ajoutez votre code HTML à ce fichier. Pour ajouter une nouvelle fonction, ouvrez votre fichier de plugin (probablement nommé "my-plugin.php") et ajoutez une nouvelle fonction. Par exemple : function my_code_func() { echo 'Mon code HTML'; } Ensuite, ajoutez une ligne de code à votre fichier de plugin qui appelle cette fonction. Par exemple : add_action( 'init', 'my_code_func' ); Cela entraînera la sortie de votre code HTML sur chaque page de votre site WordPress.
En utilisant Insert Html Snippet, vous pouvez créer des shortcodes qui correspondent à des extraits HTML. En tant que liste déroulante, les codes abrégés générés à l'aide du plugin sont facilement accessibles dans l'éditeur de contenu WordPress standard et les paramètres du widget. S'il vous plaît laissez-nous savoir si vous avez des suggestions ou des commentaires. Vous pouvez contacter notre service client en appelant le 553 439 5225 ou en envoyant un e-mail à [email protected]
Modifier Html dans WordPress Block Edito
L'utilisation de l' éditeur de blocs WordPress pour ajouter ou modifier du code HTML sur votre site Web facilite les modifications. Si vous devez apporter des modifications plus complexes, vous pouvez également modifier le code HTML d'un bloc spécifique en le sélectionnant et en cliquant sur le menu à trois points. Après cela, vous pouvez sélectionner "Modifier au format HTML" et modifier le code comme bon vous semble.

Comment ajouter du code HTML dans l'en-tête WordPress
Une fois le plugin activé, vous devez vous rendre sur Code Snippets . Les pieds de page et l'en-tête sont affichés sous votre panneau d'administration WordPress. Vous pouvez ajouter votre code en cliquant sur le bouton 'En-tête'. Faites défiler une page vers le bas pour voir le "Corps", puis la case "Pied de page" pour voir une liste des types de corps. Collez le code dans l'une des trois cases.
Il est possible d'ajouter du code à un en-tête ou un pied de page WordPress en utilisant l'une ou l'autre méthode. Dans le premier cas, vous devez éditer manuellement le thème de votre site Web, tandis que dans le second cas, vous devez utiliser un plugin. Vous pourrez facilement ajouter des fonctionnalités personnalisées et des données utilisateur à votre site à la suite de chaque méthode. Pour que vous puissiez ajouter manuellement du code à votre en-tête ou pied de page WordPress, vous devez d'abord modifier certains des fichiers qui composent le thème. Un plugin permet de créer rapidement et facilement un thème enfant. Vous pouvez utiliser de nombreux plugins en plus de l'en-tête, du pied de page et de la post-injection. Pour utiliser le plugin, vous devez d'abord l'installer puis l'activer.
Pour accéder aux paramètres. Ici, vous trouverez un éditeur de texte qui vous permettra d'ajouter des extraits de code. Un extrait peut inclure un code de suivi ou un code JavaScript personnalisé intégré au code.
Comment modifier le code HTML dans WordPress
Afin de modifier le code HTML dans WordPress, vous devrez accéder au code source du site Web. Cela peut être fait en allant dans la section "Apparence" du tableau de bord WordPress, puis en cliquant sur "Editeur". À partir de là, vous pourrez modifier le code HTML du site Web.
En tant que débutant, vous pouvez acquérir une solide compréhension de l'édition HTML de WordPress. En plus de résoudre les problèmes ou d'effectuer une personnalisation avancée, vous pourrez mettre en œuvre des modifications pour améliorer votre site WordPress avec la connaissance de l'édition de code. Bien que laisser le code source de WordPress seul soit généralement acceptable dans la plupart des situations, il peut parfois être nécessaire de le modifier. Il est nécessaire d'avoir un éditeur de texte HTML, tel que Notepad++ pour Windows ou Text pour Mac, pour éditer le code source de WordPress . Vous devez également installer Google Chrome ainsi que FileZilla, un client FTP. Une fois que vous avez sélectionné le widget que vous souhaitez modifier, apportez des modifications et enregistrez-le, vous pouvez modifier le code HTML. La mise en page, le jeu de couleurs et les polices d'un thème WordPress sont tous définis.
Si vous n'aimez pas un thème spécifique, vous pouvez toujours en sélectionner un autre. WordPress a deux façons d'éditer PHP et CSS. Le but de la première méthode est de lire le code WordPress à l'aide d'un client FTP ou d'un éditeur de code WordPress. Pour modifier du HTML dans WordPress, vous devez fournir une raison impérieuse. Les thèmes et les plugins sont généralement suffisants pour la plupart des sites Web. Vous pouvez modifier le code source de WordPress pour résoudre tout problème ou effectuer une personnalisation avancée si vous en avez besoin. Avant de commencer, il est essentiel de tenir compte de vos objectifs, des outils dont vous disposez et de votre temps.
Comment créer un site WordPress
Le système de gestion de contenu (CMS) le plus courant pour créer un site Web est WordPress. Pour personnaliser l'apparence de votre site, utilisez l'éditeur classique ; l'éditeur de blocs WordPress simplifie la modification du contenu de votre site. Si vous voulez plus de contrôle sur le code source de votre site, un thème enfant est une option.
Comment ajouter du code HTML dans WordPress Elementor
L'ajout de code HTML dans WordPress Elementor est très simple. Cliquez simplement sur l' icône HTML dans l'éditeur WordPress Elementor, puis collez votre code dans la boîte qui apparaît.
Comment changer une balise HTML dans Squarespace
Les sections se trouvent en haut de la page. Vous pouvez modifier la balise en sélectionnant une section dans le menu déroulant. Les attributs de section vous permettent de remplacer le champ HTML Tag par celui que vous préférez. Vous pouvez mettre à jour les paramètres en cliquant sur le bouton Mettre à jour.
