Bir WordPress Temasına HTML Kodu Eklemenin 2 Yolu
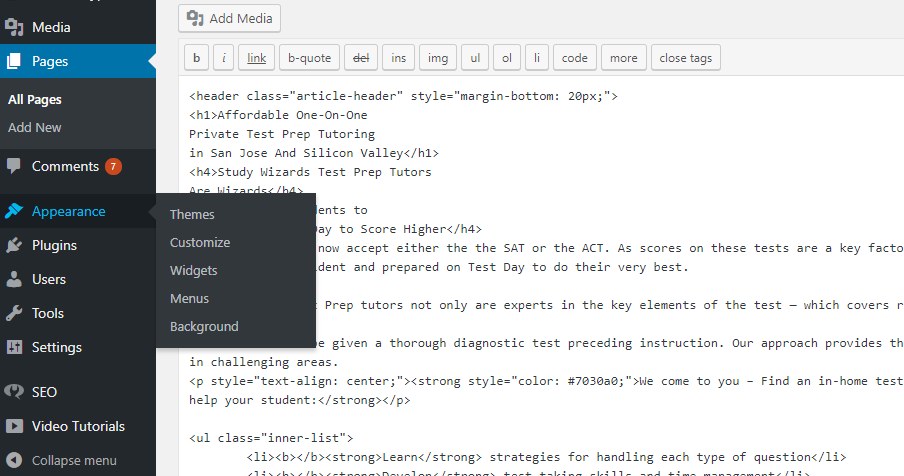
Yayınlanan: 2022-10-04Bir WordPress temasına HTML kodu eklemek, basit bir HTML anlayışına sahip herkes tarafından gerçekleştirilebilecek basit bir işlemdir. Bir WordPress temasına HTML kodu eklemenin iki yolu vardır: WordPress panosu aracılığıyla veya temanın kodunu doğrudan düzenleyerek. Pano aracılığıyla bir WordPress temasına HTML kodu eklemek için "Görünüm" bölümüne gidin ve "Düzenleyici"yi tıklayın. Buradan düzenlemek istediğiniz tema dosyasını seçebilecek ve HTML kodunuzu ekleyebileceksiniz. Temanın kodunu doğrudan düzenlemeyi tercih ederseniz, bunu bir FTP istemcisi aracılığıyla tema dosyalarına erişerek veya cPanel dosya yöneticisini kullanarak yapabilirsiniz. Düzenlemek istediğiniz tema dosyasını bulduktan sonra, HTML kodunuzu ekleyin ve dosyayı kaydedin.
Kodunuzun yalnızca ana sayfada görünmesini istiyorsanız index.php (bir PHP uzantısıdır) kullanın. Gönderinin görüntülediğinizde görüntülenmesini istiyorsanız, single.php yöntemini kullanın. Tema adını değiştirebilmeniz için /inc içindeki dosyanın doğru yerde olduğundan emin olun.
WordPress'e Html Kodu Ekleyebilir miyim?

WordPress'in en son sürümünde, bir gönderiye veya sayfaya HTML eklemenin üç yolu vardır. Kod düzenleyiciyi düzenleyerek herhangi bir Özel HTML bloğunun HTML'sini değiştirebilir, tek bir HTML bloğunu düzenleyebilir veya bir gönderinin tüm HTML'sini düzenleyebilirsiniz.
Medyanın giderek daha fazla endişe duyması nedeniyle ruh sağlığı konusu son yıllarda yeni bir önem kazanmıştır. Artık akıl sağlığı sorunlarıyla ilgili deneyimlerini tartışan her zamankinden daha fazla insan olduğundan, profesyonel yardım almak için belirti ve semptomları belirlememiz çok önemlidir. Bu belirtilerden herhangi birini yaşıyorsanız, mümkün olan en kısa sürede tıbbi yardım almalısınız.
Amerika Birleşik Devletleri'nde yaşam hakkında denemeler koleksiyonu. Konsantre olmak veya bir göreve odaklanmak söz konusu olduğunda zor olabilir.
Normal bir şekilde uyuyamaz veya uyuyamazsınız.
Zihninizi görüntülerden veya yinelenen düşüncelerden uzaklaştırmak imkansızdır.
Günler geçtikçe, bir çöküşe veya tam bir psikotik çöküşe daha yakın hissedersiniz.
Sonuç olarak, genel mutluluğunuzdan veya özgüveninizden memnun değilsiniz.
WordPress Eklentisine Html Kodu Nasıl Eklenir

Bir WordPress eklentisine HTML kodu eklemek oldukça basit bir işlemdir. Eklentinize yeni bir dosya ekleyerek veya mevcut bir dosyaya yeni bir işlev ekleyerek yapabilirsiniz. Yeni bir dosya eklemek için eklenti dizininizde yeni bir dosya oluşturun ve ona "my-code.php" gibi bir ad verin. Ardından, HTML kodunuzu bu dosyaya ekleyin. Yeni bir işlev eklemek için eklenti dosyanızı açın (muhtemelen "my-plugin.php" olarak adlandırılır) ve yeni bir işlev ekleyin. Örneğin: function my_code_func() { echo 'HTML kodum'; } Ardından, eklenti dosyanıza bu işlevi çağıran bir kod satırı ekleyin. Örneğin: add_action( 'init', 'my_code_func'); Bu, HTML kodunuzun WordPress sitenizin her sayfasında çıkmasına neden olur.
Insert Html Snippet'i kullanarak HTML parçacıklarına karşılık gelen kısa kodlar oluşturabilirsiniz. Bir açılır menü olarak, eklenti kullanılarak oluşturulan kısa kodlara standart WordPress içerik düzenleyici ve widget ayarlarından kolayca erişilebilir. Herhangi bir öneriniz veya geri bildiriminiz varsa lütfen bize bildirin. 553 439 5225 numaralı telefonu arayarak veya [email protected] adresine e-posta göndererek müşteri hizmetleri departmanımızla iletişime geçebilirsiniz.
WordPress Blok Edito'da Html'yi Düzenle
Web sitenize HTML kodu eklemek veya düzenlemek için WordPress blok düzenleyicisini kullanmak, değişiklik yapmayı kolaylaştırır. Daha karmaşık değişiklikler yapmanız gerekiyorsa, belirli bir bloğu seçip üç noktalı menüyü tıklayarak da HTML'yi değiştirebilirsiniz. Bundan sonra, 'HTML Olarak Düzenle'yi seçebilir ve kodu uygun gördüğünüz şekilde düzenleyebilirsiniz.

WordPress Başlığında Html Kodu Nasıl Eklenir
Eklenti etkinleştirildikten sonra Kod Parçacıkları'na gitmelisiniz. Altbilgiler ve üstbilgi, WordPress yönetici panelinizin altında görüntülenir. 'Başlık' düğmesine tıklayarak kodunuzu ekleyebilirsiniz. 'Gövde'yi görmek için bir sayfayı aşağı kaydırın ve ardından vücut tiplerinin bir listesini görmek için 'Altbilgi' kutusunu görün. Kodu üç kutudan birine yapıştırın.
Her iki yöntemi kullanarak bir WordPress üstbilgisine veya altbilgisine kod eklemek mümkündür. İlk durumda, web sitenizin temasını manuel olarak düzenlemelisiniz, ikinci durumda ise bir eklenti kullanmalısınız. Her yöntemin sonucunda sitenize kolayca özel özellikler ve kullanıcı verileri ekleyebileceksiniz. WordPress üstbilginize veya altbilginize manuel olarak kod eklemeniz için önce temayı oluşturan bazı dosyaları düzenlemeniz gerekir. Eklenti, hızlı ve kolay bir şekilde bir alt tema oluşturmanıza olanak tanır. Üstbilgi, altbilgi ve enjeksiyon sonrası ek olarak birçok eklenti kullanabilirsiniz. Eklentiyi kullanmak için önce yüklemeniz ve ardından etkinleştirmeniz gerekir.
Ayarlar'a erişmek için. Burada, kod parçacıkları eklemenize izin verecek bir metin düzenleyici bulacaksınız. Bir snippet, izleme kodunu veya kodun içine yerleştirilmiş özel JavaScript'i içerebilir.
WordPress'te Html Kodu Nasıl Düzenlenir
WordPress'te HTML kodunu düzenlemek için web sitesinin kaynak koduna erişmeniz gerekir. Bu, WordPress panosunun "Görünüm" bölümüne gidip ardından "Düzenleyici" üzerine tıklayarak yapılabilir. Buradan, web sitesinin HTML kodunu düzenleyebileceksiniz.
Yeni başlayan biri olarak, WordPress HTML düzenleme konusunda sağlam bir anlayış kazanabilirsiniz. Sorunları gidermeye veya gelişmiş özelleştirme gerçekleştirmeye ek olarak, düzenleme kodu bilgisi ile WordPress sitenizi geliştirmek için değişiklikler uygulayabileceksiniz. WordPress'in kaynak kodunu tek başına bırakmak çoğu durumda genellikle iyidir, ancak bazen onu değiştirmek gerekebilir. WordPress kaynak kodunu düzenlemek için Windows için Notepad++ veya Mac için Text gibi bir metin HTML düzenleyicisine sahip olmak gerekir. Ayrıca bir FTP istemcisi olan FileZilla'nın yanı sıra Google Chrome'u da yüklemelisiniz. Düzenlemek, değişiklik yapmak ve kaydetmek istediğiniz widget'ı seçtikten sonra HTML'yi düzenleyebilirsiniz. Bir WordPress temasının düzeni, renk şeması ve yazı tiplerinin tümü ayarlanmıştır.
Belirli bir temayı beğenmezseniz, her zaman başka bir tema seçebilirsiniz. WordPress'in PHP ve CSS'yi düzenlemenin iki yolu vardır. İlk yöntemin amacı, bir FTP istemcisi veya WordPress kod düzenleyicisi kullanarak WordPress kodunu okumaktır. WordPress'te HTML'yi düzenlemek için zorlayıcı bir neden sağlamalısınız. Temalar ve eklentiler çoğu web sitesi için genellikle yeterlidir. Herhangi bir sorunu çözmek için WordPress kaynak kodunu değiştirebilir veya gerekirse gelişmiş özelleştirme yapabilirsiniz. Başlamadan önce hedeflerinizi, sahip olduğunuz araçları ve zamanınızı dikkate almanız çok önemlidir.
WordPress Sitesi Nasıl Oluşturulur
Bir web sitesi oluşturmak için en yaygın içerik yönetim sistemi (CMS) WordPress'tir. Sitenizin görünümünü özelleştirmek için klasik düzenleyiciyi kullanın; WordPress blok düzenleyici, sitenizdeki içeriği düzenlemeyi kolaylaştırır. Sitenizin kaynak kodu üzerinde daha fazla kontrol istiyorsanız, bir alt tema bir seçenektir.
WordPress Elementor'da Html Kodu Nasıl Eklenir
WordPress Elementor'a HTML kodu eklemek çok basittir. WordPress Elementor düzenleyicisindeki HTML simgesine tıklamanız ve ardından kodunuzu görünen kutuya yapıştırmanız yeterlidir.
Squarespace'de Html Etiketi Nasıl Değiştirilir
Bölümler sayfanın üst kısmında bulunabilir. Açılır menüden bir bölüm seçerek etiketi değiştirebilirsiniz. Bölüm Nitelikleri, HTML Etiketi alanını tercih ettiğiniz bir alanla değiştirmenize olanak tanır. Güncelle butonuna tıklayarak ayarları güncelleyebilirsiniz.
