2 modi per aggiungere codice HTML a un tema WordPress
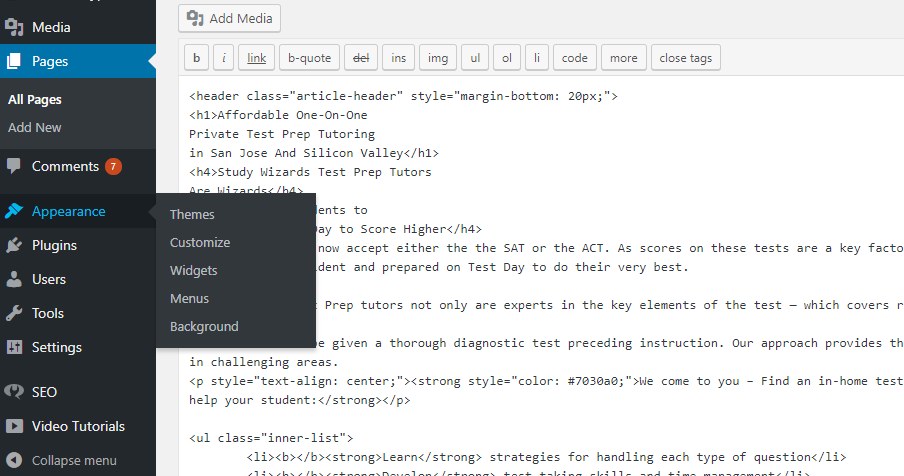
Pubblicato: 2022-10-04L'aggiunta di codice HTML a un tema WordPress è un processo semplice che può essere eseguito da chiunque abbia anche una conoscenza di base dell'HTML. Esistono due modi per aggiungere codice HTML a un tema WordPress: tramite la dashboard di WordPress o modificando direttamente il codice del tema. Per aggiungere codice HTML a un tema WordPress tramite la dashboard, vai semplicemente alla sezione "Aspetto" e fai clic su "Editor". Da qui, potrai selezionare il file del tema che desideri modificare e aggiungere il tuo codice HTML. Se preferisci modificare direttamente il codice del tema, puoi farlo accedendo ai file del tema tramite un client FTP o utilizzando il file manager cPanel. Una volta individuato il file del tema che desideri modificare, aggiungi semplicemente il codice HTML e salva il file.
Usa index.php (che è un'estensione PHP) se vuoi che il tuo codice appaia solo nella home page. Se vuoi che il post venga visualizzato quando lo visualizzi, usa il metodo single.php. Assicurati che il file in /inc sia nel posto giusto in modo da poter cambiare il nome del tema.
Posso aggiungere codice HTML a WordPress?

Nella versione più recente di WordPress, ci sono tre modi per includere HTML in un post o in una pagina. Modificando l' editor di codice , puoi modificare l'HTML di qualsiasi blocco HTML personalizzato, modificare un singolo blocco HTML o modificare l'intero HTML di un post.
La questione della salute mentale ha assunto una nuova importanza negli ultimi anni man mano che i media diventano sempre più preoccupati. Poiché ora ci sono più persone che mai che discutono delle loro esperienze con problemi di salute mentale, è fondamentale identificare i segni e i sintomi per cercare un aiuto professionale. Se stai riscontrando uno di questi sintomi, dovresti consultare un medico il prima possibile.
Una raccolta di saggi sulla vita negli Stati Uniti. Quando si tratta di concentrarsi o concentrarsi su un compito, può essere difficile.
Non riesci ad addormentarti o dormire normalmente.
È impossibile scrollarsi di dosso immagini o pensieri ricorrenti.
Con il passare dei giorni, ti senti sempre più vicino a un esaurimento o a un completo esaurimento psicotico.
Di conseguenza, sei insoddisfatto della tua felicità o autostima generale.
Come aggiungere codice HTML nel plugin di WordPress

L'aggiunta di codice HTML a un plug-in di WordPress è un processo abbastanza semplice. Puoi farlo aggiungendo un nuovo file al tuo plug-in o aggiungendo una nuova funzione a un file esistente. Per aggiungere un nuovo file, crea semplicemente un nuovo file nella directory del plugin e chiamalo come "my-code.php". Quindi, aggiungi il tuo codice HTML a quel file. Per aggiungere una nuova funzione, apri il file del plug-in (probabilmente chiamato "my-plugin.php") e aggiungi una nuova funzione. Ad esempio: function my_code_func() { echo 'Il mio codice HTML'; } Quindi, aggiungi una riga di codice al file del plug-in che chiama quella funzione. Ad esempio: add_action( 'init', 'my_code_func' ); Ciò farà sì che il tuo codice HTML venga visualizzato su ogni pagina del tuo sito WordPress.
Usando Inserisci snippet Html, puoi creare codici brevi che corrispondono a snippet HTML. Come menu a discesa, gli shortcode generati utilizzando il plug-in sono facilmente accessibili nell'editor di contenuti standard di WordPress e nelle impostazioni del widget. Fateci sapere se avete suggerimenti o feedback. Puoi metterti in contatto con il nostro servizio clienti chiamando il 553 439 5225 o inviando un'e-mail a [email protected]
Modifica Html in WordPress Block Editor
L'utilizzo dell'editor di blocchi di WordPress per aggiungere o modificare il codice HTML sul tuo sito Web semplifica le modifiche. Se devi apportare modifiche più complicate, puoi anche modificare l'HTML di un blocco specifico selezionandolo e facendo clic sul menu a tre punti. Successivamente, puoi selezionare "Modifica come HTML" e modificare il codice come meglio credi.

Come aggiungere codice HTML nell'intestazione di WordPress
Una volta attivato il plugin, devi andare su Code Snippets . I piè di pagina e l'intestazione vengono visualizzati nel pannello di amministrazione di WordPress. Puoi aggiungere il tuo codice facendo clic sul pulsante "Intestazione". Scorri una pagina verso il basso per visualizzare il "Corpo", quindi la casella "Piè di pagina" per visualizzare un elenco di tipi di corpo. Incolla il codice in una delle tre caselle.
È possibile aggiungere codice a un'intestazione o un piè di pagina di WordPress utilizzando entrambi i metodi. Nel primo caso devi modificare manualmente il tema del tuo sito web, mentre nel secondo caso devi utilizzare un plugin. Sarai in grado di aggiungere facilmente funzionalità personalizzate e dati utente al tuo sito come risultato di ciascun metodo. Per poter aggiungere manualmente il codice all'intestazione o al piè di pagina di WordPress, devi prima modificare alcuni dei file che compongono il tema. Un plug-in ti consente di creare rapidamente e facilmente un tema figlio. Puoi utilizzare molti plugin oltre a header, footer e post injection. Per utilizzare il plugin, devi prima installarlo e poi attivarlo.
Per accedere alle Impostazioni. Qui troverai un editor di testo che ti permetterà di aggiungere frammenti di codice. Uno snippet può includere codice di monitoraggio o JavaScript personalizzato integrato nel codice.
Come modificare il codice HTML in WordPress
Per modificare il codice HTML in WordPress, dovrai accedere al codice sorgente del sito web. Questo può essere fatto andando alla sezione "Aspetto" della dashboard di WordPress e quindi facendo clic su "Editor". Da qui potrai modificare il codice HTML del sito web.
Come principiante, puoi acquisire una solida conoscenza dell'editing HTML di WordPress. Oltre alla risoluzione dei problemi o all'esecuzione di personalizzazioni avanzate, sarai in grado di implementare modifiche per migliorare il tuo sito WordPress con la conoscenza della modifica del codice. Anche se lasciare solo il codice sorgente di WordPress va bene per la maggior parte delle situazioni, a volte può essere necessario modificarlo. È necessario disporre di un editor di testo HTML, come Notepad++ per Windows o Text per Mac, per modificare il codice sorgente di WordPress . Devi anche installare Google Chrome e FileZilla, un client FTP. Dopo aver selezionato il widget che desideri modificare, apportare modifiche e salvarlo, puoi modificare l'HTML. Il layout, la combinazione di colori e i caratteri di un tema WordPress sono tutti impostati.
Se non ti piace un tema specifico, puoi sempre selezionarne un altro. WordPress ha due modi per modificare PHP e CSS. L'obiettivo del primo metodo è leggere il codice WordPress utilizzando un client FTP o un editor di codice WordPress. Per modificare l'HTML in WordPress, devi fornire un motivo convincente. Temi e plugin sono generalmente sufficienti per la maggior parte dei siti web. Puoi modificare il codice sorgente di WordPress per risolvere eventuali problemi o eseguire personalizzazioni avanzate se necessario. Prima di iniziare, è fondamentale considerare i tuoi obiettivi, gli strumenti che hai e il tuo tempo.
Come creare un sito WordPress
Il sistema di gestione dei contenuti (CMS) più comune per la creazione di un sito Web è WordPress. Per personalizzare l'aspetto del tuo sito, utilizza l'editor classico; l'editor di blocchi di WordPress semplifica la modifica dei contenuti del tuo sito. Se desideri un maggiore controllo sul codice sorgente del tuo sito, un tema figlio è un'opzione.
Come aggiungere codice HTML in WordPress Elementor
Aggiungere codice HTML in WordPress Elementor è molto semplice. Basta fare clic sull'icona HTML nell'editor Elementor di WordPress, quindi incollare il codice nella casella che appare.
Come modificare un tag HTML in Squarespace
Le sezioni possono essere trovate nella parte superiore della pagina. Puoi modificare il tag selezionando una sezione dal menu a tendina. Attributi della sezione ti consente di modificare il campo Tag HTML in uno che preferisci. È possibile aggiornare le impostazioni facendo clic sul pulsante Aggiorna.
