Come aggiungere un'area widget piè di pagina al tuo tema WordPress
Pubblicato: 2022-10-04L'aggiunta di un'area del widget a piè di pagina al tema WordPress è un ottimo modo per offrire ai visitatori un facile accesso a informazioni o collegamenti importanti. Esistono diversi modi per aggiungere un'area del widget a piè di pagina al tema, ma il metodo più comune è utilizzare un plug-in. Esistono diversi plug-in che puoi utilizzare per aggiungere un'area widget a piè di pagina al tuo tema WordPress. Uno dei plugin più popolari si chiama “ Widget Area Manager ”. Questo plug-in ti consente di aggiungere, rimuovere e gestire facilmente le aree dei widget del piè di pagina. Dopo aver installato e attivato il plug-in, dovrai andare alla pagina "Widget" nell'area di amministrazione di WordPress. Da qui, puoi trascinare e rilasciare i widget che desideri visualizzare nell'area dei widget del piè di pagina. È importante notare che alcuni temi di WordPress sono dotati di un'area widget del piè di pagina già integrata. In questo caso, puoi semplicemente aggiungere i tuoi widget all'area dei widget del footer senza dover installare un plug-in. L'aggiunta di un'area widget a piè di pagina al tuo tema WordPress può essere un ottimo modo per migliorare l'usabilità del tuo sito. Assicurati di controllare se il tuo tema ha già un'area widget nel piè di pagina prima di installare un plug-in.
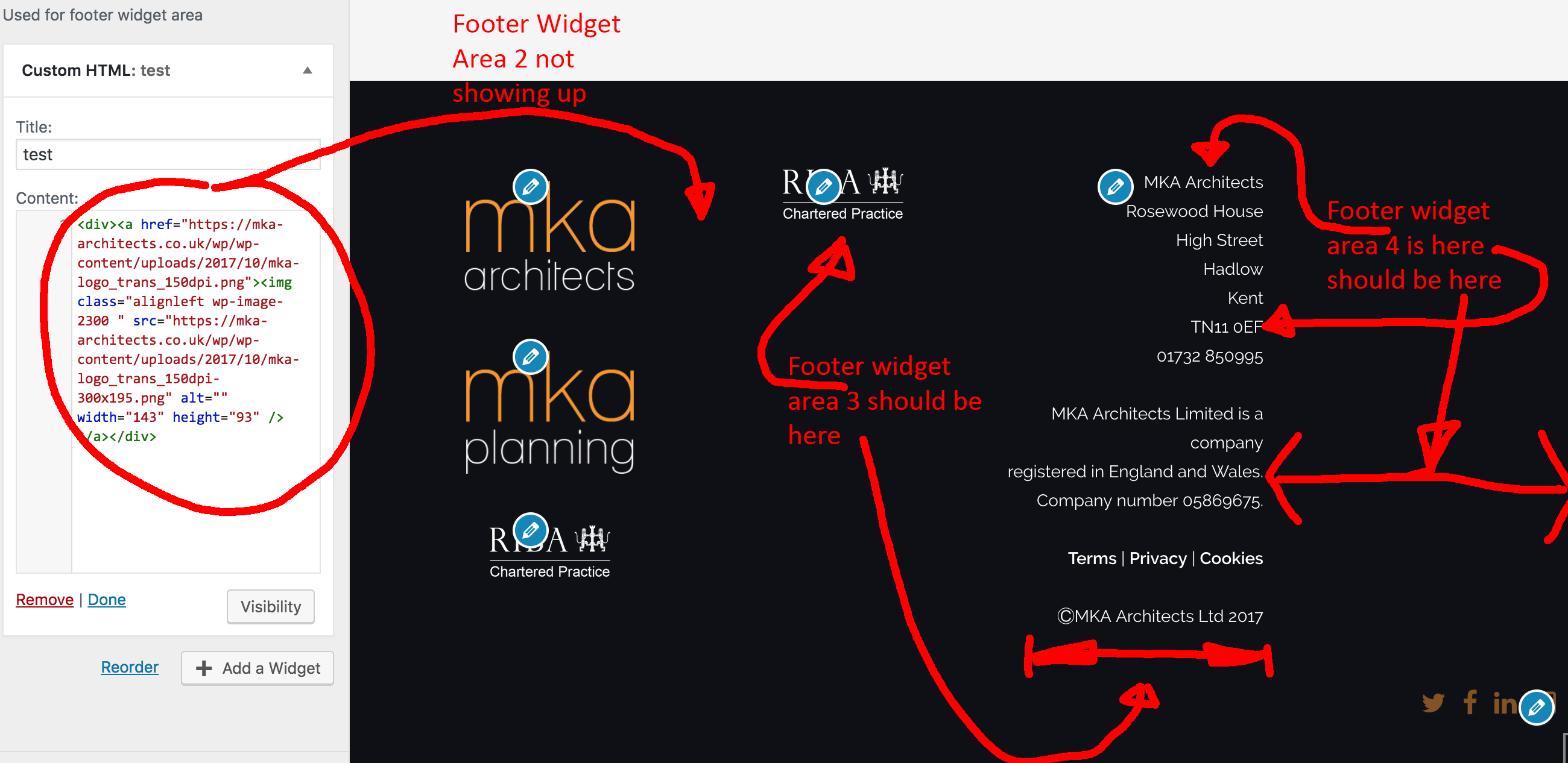
Una tipica area del piè di pagina di un sito Web è suddivisa in diverse sezioni, come quella mostrata nel codice seguente. Il metodo PureCss viene utilizzato per creare un piè di pagina a quattro colori in questo esempio, ma può anche essere modificato per utilizzare Bootstrap o un altro sistema di griglia. La funzione register_sidebar() viene utilizzata qui perché i widget originariamente destinati ad essere utilizzati nelle barre laterali accanto ai contenuti dei post non sono stati trovati nelle barre laterali di WordPress. Se salvi questo codice, i widget nel tuo tema WordPress dovrebbero ora essere divisi in quattro aree. Per visualizzare il contenuto di queste aree widget, modificare il codice del piè di pagina dall'inizio di questo articolo. Una funzione dynamic_sidebar() restituisce un singolo ID univoco assegnato alla tua area widget nella barra laterale del registro. È possibile utilizzare la funzione footer_area_one o footer_area_two come funzione. Può essere utilizzato per applicarlo a una varietà di parti del tuo tema ed è molto semplice da usare.
Per rimuovere l'area dei widget del footer dalla dashboard di WordPress, vai su Aspetto. Puoi disabilitare Abilita widget piè di pagina andando nel menu Impostazioni.
Come aggiungo un'area widget in WordPress?

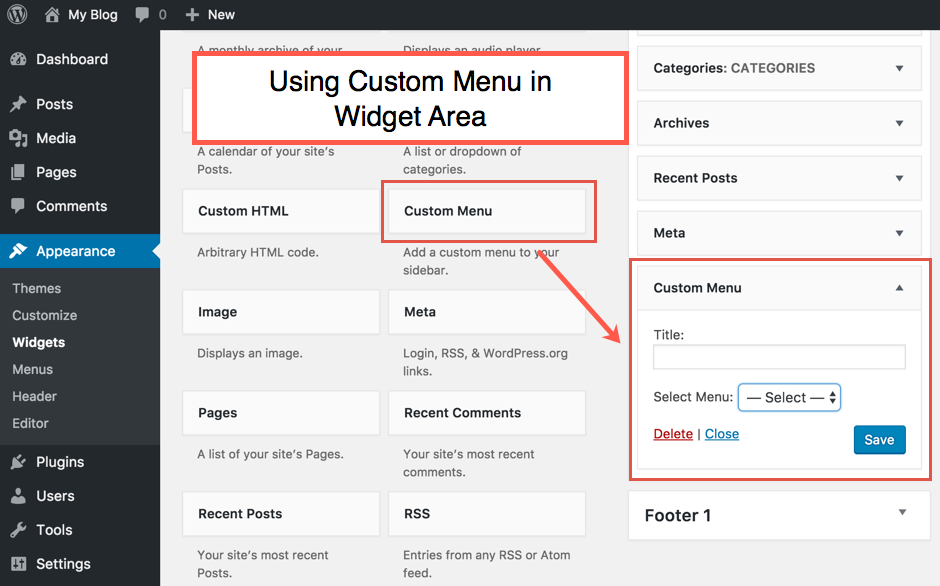
Se desideri aggiungere un'area widget alla tua intestazione, vai alla personalizzazione dell'intestazione e quindi seleziona "Widget 1" dal menu a discesa. Di conseguenza, puoi aggiungere un widget. Cliccando sull'icona 'Plus' nel menu di sinistra, puoi aggiungere un blocco. Quindi, c'è una finestra popup in cui puoi scegliere un widget da aggiungere all'intestazione.
Se il visitatore rimane sul sito per un periodo di tempo prolungato, le sue iscrizioni alla newsletter, le vendite o gli annunci pubblicitari possono aumentare. I passaggi descritti in questo articolo ti aiuteranno a creare un sito Web straordinario che attiri l'attenzione di entrambi i tuoi visitatori e li faccia tornare. Se il tuo tema include aree widget integrate, aggiungere aree widget personalizzate è semplice come selezionarle dalle opzioni integrate. Puoi verificare se il tuo tema supporta la creazione e/o l'aggiunta di aree widget personalizzate. L'Area widget personalizzata è la stessa dell'Area widget predefinita , ma con il proprio insieme di impostazioni e opzioni di eliminazione. Un esempio è l'utilizzo di un'area widget personalizzata come barra laterale su un singolo post del blog. L'opzione Pagine di archivio consente di modificarne la posizione e la larghezza.
In questa guida, ti guideremo attraverso i passaggi per creare aree widget per il tuo sito Web WordPress. Ogni area widget deve essere registrata con la funzione register_sidebar all'interno del file functions.php del tuo tema prima di poter essere utilizzata. La codifica personalizzata è l'opzione migliore se il tuo tema non soddisfa le opzioni precedentemente indicate o se desideri semplicemente una maggiore flessibilità. Prima di registrare l'area widget, devi prima creare una barra laterale. Andando su Aspetto, puoi aggiungere i widget che desideri visualizzare. Non è necessario avvolgere il widget con un tag div, ma renderà il tuo HTML più strutturato. In alcuni casi, le aree widget possono essere utilizzate su tutte le pagine, mentre altri sono riservati a pagine specifiche.

Utilizzando tag e istruzioni condizionali, puoi assicurarti che le aree del widget create con il codice ottengano gli stessi risultati. Imparerai anche i passaggi e alcuni esempi di tag condizionali che possono essere inclusi utilizzando il tema Cevian. Hook e filtri sono il modo migliore e intuitivo per gli sviluppatori per aggiungere funzionalità personalizzate al tema che stai utilizzando. Trovare il miglior selettore CSS può essere difficile. Di conseguenza, si consiglia di racchiudere il codice area del widget in un div con la classe o l'id specificato nel widget. L'area dei widget è una delle parti più importanti di ogni sito WordPress, poiché viene utilizzata sia per migliorare il design del sito che per attirare visitatori. Anche se il tuo tema ha l'area widget predefinita, inclusa un'area widget personalizzata può farlo risaltare dalla massa. Per inserire aree widget personalizzate sul tuo sito web, segui i passaggi e i suggerimenti descritti in questo articolo.
Come faccio a rimuovere un'area widget in WordPress?
Accedi al tuo account WordPress. Selezionando Aspetto si accede alla sezione Widget . Puoi eliminare facilmente il widget dal tuo sito web trascinandolo dall'area del widget all'area del widget Disponibile.
Come faccio a mostrare i widget nel piè di pagina?

Per mostrare i widget nel footer, dovrai modificare il codice del tuo tema. Cerca il codice che controlla l'area del piè di pagina e aggiungi il codice per i tuoi widget in quell'area.
In questo tutorial, esamineremo come aggiungere widget WordPress standard (come menu, categorie o ricerca) al tuo modello. Se vuoi creare una barra laterale personalizzata, devi prima registrarla nel file footer.php . Dobbiamo anche includere HTML che avvolgerà il widget nel titolo e nel nome. Se vuoi creare il tuo tema figlio, copia o usa quello del tema a ventidue bit. Per determinare se la barra laterale è attiva, dobbiamo prima confermare che l'opzione is_active_sidebar è presente. Se lo è, dovrebbe essere reso dinamico. Questo metodo può essere utilizzato per aggiungere tutte le barre laterali che desideri.
Come utilizzare i widget del piè di pagina per migliorare il tuo tema WordPress
Utilizzando i widget del piè di pagina, puoi visualizzare qualsiasi contenuto nel tuo piè di pagina, come i collegamenti ai social media, le note sul copyright o un elenco di post. La parte migliore di questi modelli è che possono essere utilizzati per evidenziare le caratteristiche del tuo tema e rendere il tuo piè di pagina più lucido.
Widget piè di pagina di WordPress
Un widget footer di WordPress è un ottimo modo per aggiungere contenuti extra al tuo sito web. Puoi utilizzare un widget a piè di pagina per visualizzare informazioni di contatto, collegamenti ai social media o persino annunci pubblicitari. L'aggiunta di un widget piè di pagina al tuo sito Web WordPress è un ottimo modo per aumentare la quantità di contenuti che i tuoi visitatori possono vedere.
WordPress Rimuovi l'area del widget del piè di pagina
Esistono diversi modi per rimuovere l'area del widget del piè di pagina in WordPress. Un modo è semplicemente andare alla sezione Widget nell'area di amministrazione di WordPress e trascinare i widget dell'area del widget a piè di pagina nell'area Widget inattivi. Un altro modo è modificare i file del tema e rimuovere il codice che richiama l'area del widget del piè di pagina.
Aggiungi Widget Area WordPress
L'aggiunta di un'area widget al tuo sito WordPress è un ottimo modo per aumentare la funzionalità e la flessibilità del tuo sito. I widget sono un potente strumento che ti consente di aggiungere contenuti e funzionalità al tuo sito senza dover modificare alcun codice. Sono disponibili molti widget WordPress e puoi persino creare i tuoi widget personalizzati . Aggiungere un'area widget al tuo sito è facile e puoi farlo in pochi minuti.
