WordPress 테마에 바닥글 위젯 영역을 추가하는 방법
게시 됨: 2022-10-04WordPress 테마에 바닥글 위젯 영역을 추가하면 방문자가 중요한 정보나 링크에 쉽게 액세스할 수 있습니다. 테마에 바닥글 위젯 영역을 추가하는 몇 가지 방법이 있지만 가장 일반적인 방법은 플러그인을 사용하는 것입니다. WordPress 테마에 바닥글 위젯 영역을 추가하는 데 사용할 수 있는 몇 가지 플러그인이 있습니다. 가장 인기 있는 플러그인 중 하나는 " 위젯 영역 관리자 "입니다. 이 플러그인을 사용하면 바닥글 위젯 영역을 쉽게 추가, 제거 및 관리할 수 있습니다. 플러그인을 설치하고 활성화했으면 WordPress 관리 영역의 "위젯" 페이지로 이동해야 합니다. 여기에서 바닥글 위젯 영역에 표시하려는 위젯을 끌어다 놓을 수 있습니다. 일부 WordPress 테마에는 바닥글 위젯 영역이 이미 내장되어 있습니다. 이 경우 플러그인을 설치하지 않고도 바닥글 위젯 영역에 위젯을 추가하기만 하면 됩니다. WordPress 테마에 바닥글 위젯 영역을 추가하면 사이트의 유용성을 향상시킬 수 있습니다. 플러그인을 설치하기 전에 테마에 이미 바닥글 위젯 영역이 있는지 확인하십시오.
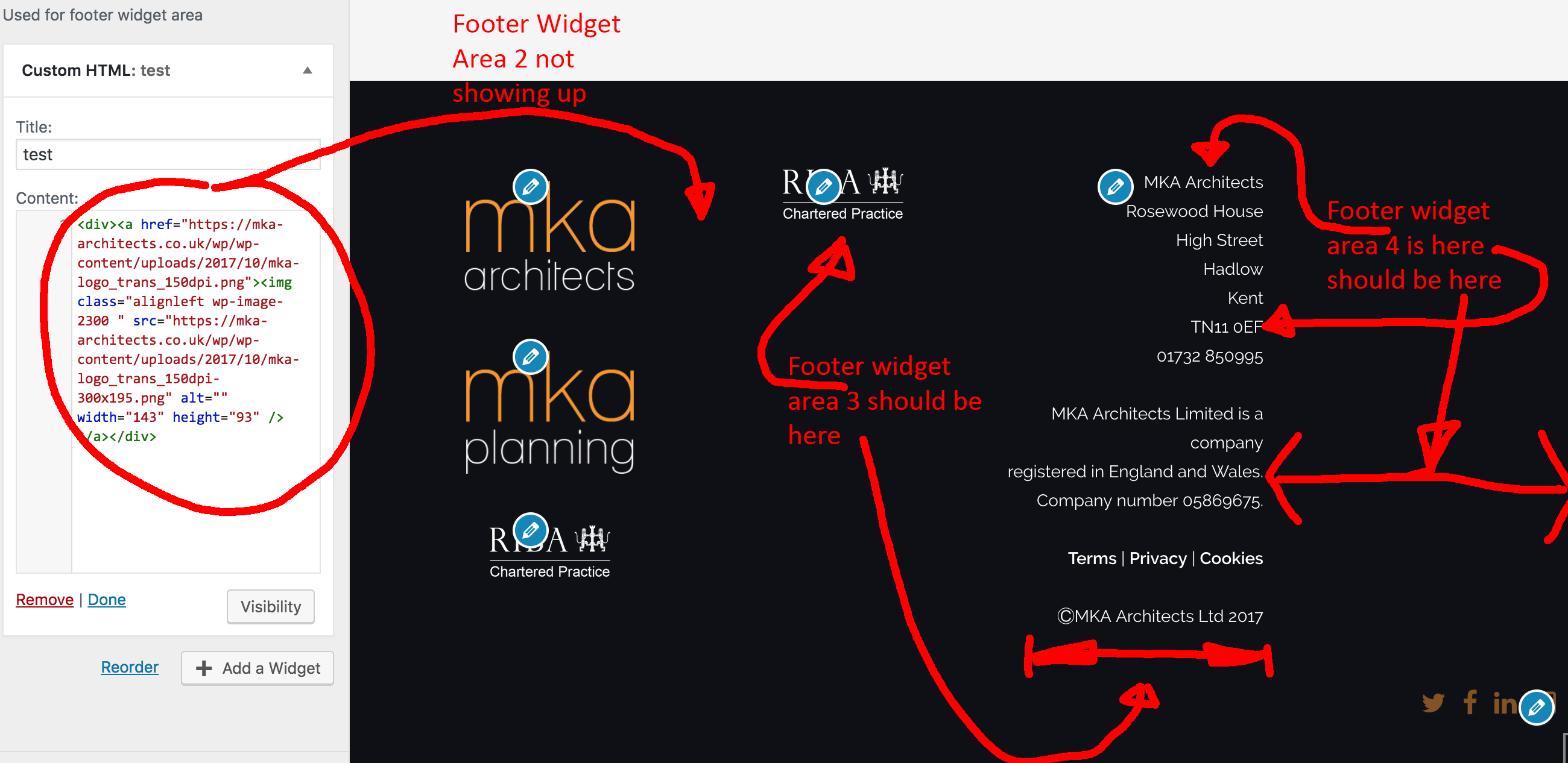
일반적인 웹사이트 바닥글 영역은 아래 코드와 같이 여러 섹션으로 나뉩니다. 이 예에서 PureCss 방법은 4색 바닥글을 만드는 데 사용되지만 Bootstrap 또는 다른 그리드 시스템을 사용하도록 변경할 수도 있습니다. 여기에서 register_sidebar() 함수를 사용하는 이유는 게시물 콘텐츠 옆의 사이드바에서 사용하도록 의도된 원래 위젯이 WordPress 사이드바에서 발견되지 않았기 때문입니다. 이 코드를 저장하면 WordPress 테마의 위젯이 이제 네 영역으로 나누어집니다. 이러한 위젯 영역의 내용을 보려면 이 기사의 시작 부분에서 바닥글 코드를 변경하십시오. dynamic_sidebar() 함수는 등록 사이드바의 위젯 영역에 할당된 단일 고유 ID를 반환합니다. footer_area_one 또는 footer_area_two 함수를 함수로 사용할 수 있습니다. 테마의 다양한 부분에 적용하는 데 사용할 수 있으며 사용이 매우 간단합니다.
WordPress 대시보드에서 바닥글 위젯 영역을 제거하려면 모양으로 이동합니다. 설정 메뉴로 이동하여 바닥글 위젯 활성화 를 비활성화할 수 있습니다.
WordPress에 위젯 영역을 어떻게 추가합니까?

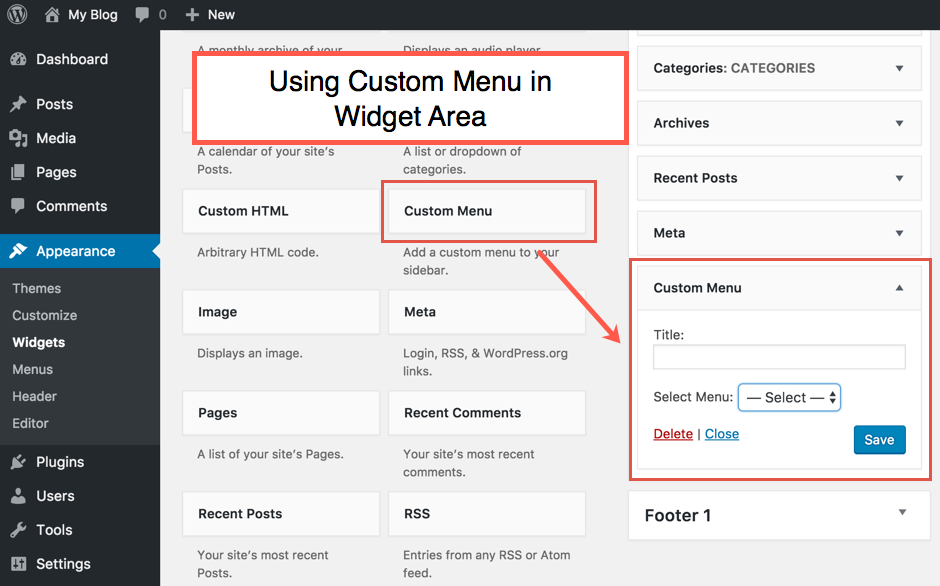
헤더에 위젯 영역을 추가하려면 헤더 커스터마이저로 이동한 다음 드롭다운 메뉴에서 '위젯 1'을 선택합니다. 결과적으로 위젯을 추가할 수 있습니다. 왼쪽 메뉴의 '플러스' 아이콘을 클릭하면 블록을 추가할 수 있습니다. 그러면 헤더에 추가할 위젯을 선택할 수 있는 팝업 창이 나타납니다.
방문자가 사이트에 장기간 머무르면 뉴스레터 구독, 판매 또는 광고가 증가할 수 있습니다. 이 문서에 설명된 단계는 방문자 모두의 관심을 끌고 계속 재방문하도록 하는 멋진 웹사이트를 만드는 데 도움이 될 것입니다. 테마에 기본 제공 위젯 영역이 포함된 경우 사용자 정의 위젯 영역을 추가하는 것은 기본 제공 옵션에서 선택하는 것만큼 간단합니다. 테마가 사용자 정의 위젯 영역의 생성 및/또는 추가를 지원하는지 확인할 수 있습니다. 사용자 정의 위젯 영역은 기본 위젯 영역 과 동일하지만 고유한 설정 및 삭제 옵션이 있습니다. 단일 블로그 게시물에서 사용자 정의 위젯 영역을 사이드바로 사용하는 것이 한 예입니다. 아카이브 페이지 옵션을 사용하면 위치와 너비를 변경할 수 있습니다.
이 가이드에서는 WordPress 웹 사이트의 위젯 영역을 만드는 단계를 안내합니다. 각 위젯 영역은 사용하기 전에 테마의 functions.php 파일 내에서 register_sidebar 함수로 등록되어야 합니다. 테마가 이전에 언급된 옵션을 충족하지 않거나 단순히 더 많은 유연성을 원하는 경우 사용자 정의 코딩이 가장 좋은 옵션입니다. 위젯 영역을 등록하기 전에 먼저 사이드바를 생성해야 합니다. 모양으로 이동하여 표시하려는 위젯을 추가할 수 있습니다. 위젯을 div 태그로 래핑할 필요는 없지만 HTML을 보다 구조화할 수 있습니다. 경우에 따라 위젯 영역은 모든 페이지에서 사용할 수 있고 다른 영역은 특정 페이지용으로 예약되어 있습니다.

조건부 태그와 문을 사용하여 코드로 만든 위젯 영역이 동일한 결과를 얻도록 할 수 있습니다. 또한 Cevian 테마를 사용하여 포함할 수 있는 조건부 태그의 단계와 몇 가지 예에 대해서도 배우게 됩니다. 후크 및 필터는 사용 중인 테마에 사용자 지정 기능을 추가하는 개발자 친화적인 최고의 방법입니다. 최고의 CSS 선택기를 찾는 것은 어려울 수 있습니다. 따라서 위젯에 지정된 클래스 또는 ID를 사용하여 div에 위젯 영역 코드를 래핑하는 것이 좋습니다. 위젯 영역은 사이트 디자인을 향상시키고 방문자를 유치하는 데 사용되므로 모든 WordPress 사이트에서 가장 중요한 부분 중 하나입니다. 테마에 기본 위젯 영역이 있더라도 사용자 정의 위젯 영역을 포함하여 군중에서 눈에 띄게 만들 수 있습니다. 웹사이트에 사용자 지정 위젯 영역을 추가하려면 이 문서에 설명된 단계와 팁을 따르세요.
WordPress에서 위젯 영역을 어떻게 제거합니까?
WordPress 계정에 로그인합니다. 모양을 선택하면 위젯 섹션 으로 이동할 수 있습니다. 위젯 영역에서 사용 가능한 위젯 영역으로 위젯을 드래그하여 웹사이트에서 위젯을 쉽게 삭제할 수 있습니다.
바닥글에 위젯을 어떻게 표시합니까?

바닥글에 위젯을 표시하려면 테마 코드를 편집해야 합니다. 바닥글 영역을 제어하는 코드를 찾아 위젯에 대한 코드를 해당 영역에 추가합니다.
이 튜토리얼에서는 템플릿에 표준 WordPress 위젯(메뉴, 카테고리, 검색 등)을 추가하는 방법을 알아보겠습니다. 사용자 정의 사이드바를 만들려면 먼저 footer.php 파일 에 등록해야 합니다. 또한 위젯을 제목과 이름으로 래핑할 HTML도 포함해야 합니다. 자신만의 자식 테마를 만들고 싶다면 22비트 테마에서 복사하거나 사용하세요. 사이드바가 활성화되어 있는지 확인하려면 먼저 is_active_sidebar 옵션이 있는지 확인해야 합니다. 그렇다면 동적으로 렌더링해야 합니다. 이 방법을 사용하여 원하는 만큼 사이드바를 추가할 수 있습니다.
바닥글 위젯을 사용하여 WordPress 테마를 향상시키는 방법
바닥글 위젯을 사용하면 소셜 미디어 링크, 저작권 고지 또는 게시물 목록과 같은 모든 콘텐츠를 바닥글에 표시할 수 있습니다. 이 템플릿의 가장 좋은 점은 테마의 기능을 강조 표시하고 바닥글을 더 세련되게 만드는 데 사용할 수 있다는 것입니다.
워드프레스 바닥글 위젯
WordPress 바닥글 위젯 은 웹사이트에 콘텐츠를 추가할 수 있는 좋은 방법입니다. 바닥글 위젯을 사용하여 연락처 정보, 소셜 미디어 링크 또는 광고를 표시할 수 있습니다. WordPress 웹사이트에 바닥글 위젯을 추가하면 방문자가 볼 수 있는 콘텐츠의 양을 늘릴 수 있습니다.
WordPress 바닥글 위젯 영역 제거
WordPress에서 바닥글 위젯 영역을 제거하는 몇 가지 방법이 있습니다. 한 가지 방법은 WordPress 관리 영역의 위젯 섹션으로 이동하여 바닥글 위젯 영역 위젯을 비활성 위젯 영역으로 드래그하는 것입니다. 또 다른 방법은 테마 파일을 편집하고 바닥글 위젯 영역을 호출하는 코드를 제거하는 것입니다.
위젯 영역 추가 WordPress
WordPress 사이트에 위젯 영역을 추가하면 사이트의 기능과 유연성을 높일 수 있습니다. 위젯은 코드를 편집하지 않고도 사이트에 콘텐츠와 기능을 추가할 수 있는 강력한 도구입니다. 많은 WordPress 위젯을 사용할 수 있으며 사용자 정의 위젯 을 만들 수도 있습니다. 사이트에 위젯 영역을 추가하는 것은 쉽고 몇 분 안에 완료할 수 있습니다.
