Как добавить область виджета нижнего колонтитула в вашу тему WordPress
Опубликовано: 2022-10-04Добавление области виджета нижнего колонтитула в вашу тему WordPress — отличный способ предоставить вашим посетителям легкий доступ к важной информации или ссылкам. Есть несколько разных способов добавить область виджета нижнего колонтитула в вашу тему, но наиболее распространенный способ — использовать плагин. Существует несколько различных плагинов, которые вы можете использовать для добавления области виджета нижнего колонтитула в свою тему WordPress. Один из самых популярных плагинов называется « Менеджер областей виджетов ». Этот плагин позволяет вам легко добавлять, удалять и управлять областями виджетов нижнего колонтитула. После того, как вы установили и активировали плагин, вам нужно будет перейти на страницу «Виджеты» в области администрирования WordPress. Отсюда вы можете перетаскивать виджеты, которые вы хотите отобразить в области виджетов нижнего колонтитула. Важно отметить, что некоторые темы WordPress поставляются с уже встроенной областью виджетов нижнего колонтитула. Если это так, вы можете просто добавить свои виджеты в область виджетов нижнего колонтитула без установки плагина. Добавление области виджета нижнего колонтитула в вашу тему WordPress может стать отличным способом повысить удобство использования вашего сайта. Перед установкой плагина обязательно проверьте, есть ли в вашей теме область виджета нижнего колонтитула.
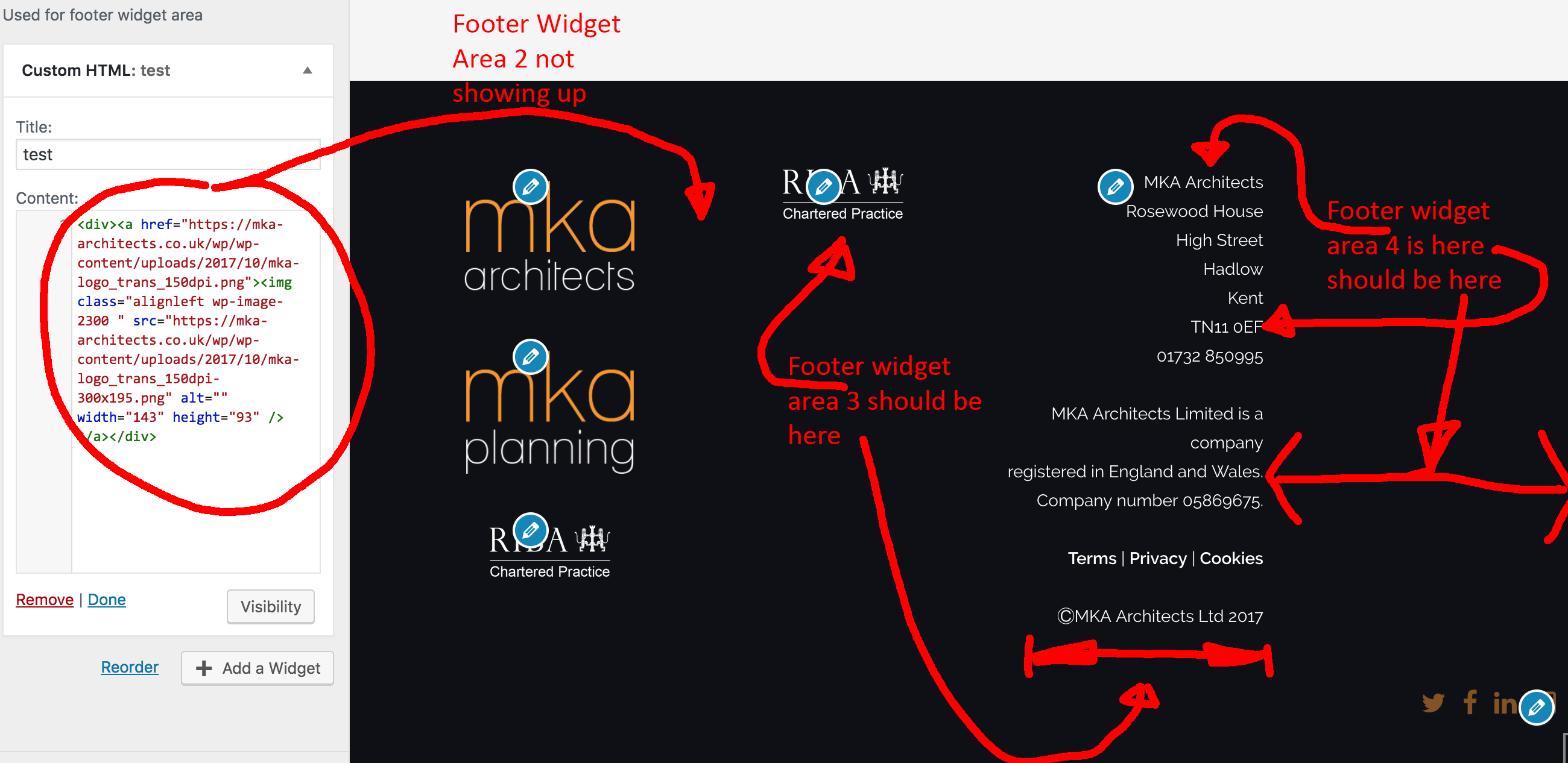
Типичная область нижнего колонтитула веб-сайта разделена на несколько разделов, например, показанный в коде ниже. В этом примере метод PureCss используется для создания четырехцветного нижнего колонтитула, но его также можно изменить для использования Bootstrap или другой системы сетки. Здесь используется функция register_sidebar(), потому что изначально виджеты, предназначенные для использования на боковых панелях рядом с содержимым публикации, не были найдены на боковых панелях WordPress. Если вы сохраните этот код, виджеты в вашей теме WordPress теперь должны быть разделены на четыре области. Чтобы увидеть содержимое этих областей виджетов, измените код нижнего колонтитула в начале этой статьи. Функция dynamic_sidebar() возвращает один уникальный идентификатор, назначенный вашей области виджета на боковой панели регистра. Вы можете использовать функцию footer_area_one или footer_area_two в качестве функции. Его можно использовать для применения к различным частям вашей темы, и он очень прост в использовании.
Чтобы удалить область виджетов нижнего колонтитула с панели управления WordPress, перейдите к разделу «Внешний вид». Вы можете отключить « Включить виджеты нижнего колонтитула », перейдя в меню «Настройки».
Как добавить область виджетов в WordPress?

Если вы хотите добавить область виджета в свой заголовок, перейдите в настройщик заголовка, а затем выберите «Виджет 1» в раскрывающемся меню. В результате вы можете добавить виджет. Нажав на значок «Плюс» в левом меню, вы можете добавить блок. Затем появляется всплывающее окно, в котором вы можете выбрать виджет, который будет добавлен в ваш заголовок.
Если посетитель остается на сайте в течение длительного периода времени, его или ее подписка на рассылку новостей, продажи или реклама могут увеличиться. Шаги, описанные в этой статье, помогут вам создать потрясающий веб-сайт, который привлечет внимание как ваших посетителей, так и заставит их вернуться. Если ваша тема включает встроенные области виджетов, добавить настраиваемые области виджетов так же просто, как выбрать их из встроенных параметров. Вы можете проверить, поддерживает ли ваша тема создание и/или добавление пользовательских областей виджетов. Пользовательская область виджета аналогична области виджета по умолчанию , но имеет собственный набор настроек и параметров удаления. Примером может служить использование пользовательской области виджетов в качестве боковой панели для одного поста в блоге. Параметр «Страницы архива» позволяет изменить его положение и ширину.
В этом руководстве мы проведем вас через этапы создания областей виджетов для вашего веб-сайта WordPress. Каждая область виджетов должна быть зарегистрирована с помощью функции register_sidebar в файле functions.php вашей темы, прежде чем ее можно будет использовать. Пользовательское кодирование — лучший вариант, если ваша тема не соответствует ранее указанным параметрам или если вы просто хотите большей гибкости. Прежде чем зарегистрировать область виджетов, необходимо сначала создать боковую панель. Перейдя в «Внешний вид», вы можете добавить виджеты, которые хотите отображать. Нет необходимости заключать виджет в тег div, но это сделает ваш HTML более структурированным. В некоторых случаях области виджетов могут использоваться на всех страницах, в то время как другие зарезервированы для определенных страниц.

Используя условные теги и операторы, вы можете гарантировать, что области виджетов, которые вы создали с помощью кода, достигают тех же результатов. Вы также узнаете о шагах и некоторых примерах условных тегов, которые можно включить с помощью темы Cevian. Хуки и фильтры — это лучший и удобный для разработчиков способ добавления пользовательских функций в используемую вами тему. Найти лучший селектор CSS может быть сложно. В результате рекомендуется поместить код области виджета в div с классом или идентификатором, указанным в виджете. Область виджетов — одна из самых важных частей каждого сайта WordPress, поскольку она используется как для улучшения дизайна сайта, так и для привлечения посетителей. Даже если ваша тема имеет область виджетов по умолчанию, включение пользовательской области виджетов может выделить ее из толпы. Чтобы разместить настраиваемые области виджетов на своем веб-сайте, следуйте инструкциям и советам, описанным в этой статье.
Как удалить область виджета в WordPress?
Войдите в свою учетную запись WordPress. Выбрав Внешний вид, можно попасть в раздел Виджеты . Вы можете легко удалить виджет со своего веб-сайта, перетащив его из области виджетов в область доступных виджетов.
Как показать виджеты в нижнем колонтитуле?

Чтобы отображать виджеты в футере, вам нужно будет отредактировать код вашей темы. Найдите код, управляющий областью нижнего колонтитула, и добавьте код для своих виджетов в эту область.
В этом руководстве мы рассмотрим, как добавить стандартные виджеты WordPress (такие как меню, категории или поиск) в ваш шаблон. Если вы хотите сделать пользовательскую боковую панель, вы должны сначала зарегистрировать ее в файле footer.php . Мы также должны включить HTML, который будет заключать виджет в его заголовок и имя. Если вы хотите создать свою собственную дочернюю тему, скопируйте или используйте тему из двадцатидвухбитной темы. Чтобы определить, активна ли боковая панель, мы должны сначала подтвердить наличие параметра is_active_sidebar. Если это так, он должен отображаться динамически. Этот метод можно использовать для добавления любого количества боковых панелей.
Как использовать виджеты нижнего колонтитула для улучшения вашей темы WordPress
Используя виджеты нижнего колонтитула, вы можете отображать любой контент в нижнем колонтитуле, например ссылки на социальные сети, уведомления об авторских правах или список сообщений. Самое приятное в этих шаблонах то, что их можно использовать для выделения функций вашей темы и придания нижнему колонтитулу более изысканного вида.
Виджет нижнего колонтитула WordPress
Виджет нижнего колонтитула WordPress — отличный способ добавить дополнительный контент на ваш сайт. Вы можете использовать виджет нижнего колонтитула для отображения контактной информации, ссылок на социальные сети или даже рекламных объявлений. Добавление виджета нижнего колонтитула на ваш веб-сайт WordPress — отличный способ увеличить объем контента, который могут видеть ваши посетители.
WordPress Удалить область виджета нижнего колонтитула
Есть несколько способов удалить область виджета нижнего колонтитула в WordPress. Один из способов — просто перейти в раздел «Виджеты» в административной области WordPress и перетащить виджеты области виджетов нижнего колонтитула в область «Неактивные виджеты». Другой способ — отредактировать файлы темы и удалить код, вызывающий область виджета нижнего колонтитула.
Добавить область виджетов WordPress
Добавление области виджетов на ваш сайт WordPress — отличный способ повысить функциональность и гибкость вашего сайта. Виджеты — это мощный инструмент, который позволяет вам добавлять контент и функции на ваш сайт без необходимости редактировать какой-либо код. Доступно множество виджетов WordPress, и вы даже можете создавать свои собственные виджеты . Добавить область виджетов на свой сайт легко, и вы можете сделать это всего за несколько минут.
