Cum să adăugați o zonă widget de subsol la tema dvs. WordPress
Publicat: 2022-10-04Adăugarea unei zone widget de subsol la tema dvs. WordPress este o modalitate excelentă de a oferi vizitatorilor acces ușor la informații sau link-uri importante. Există câteva moduri diferite de a adăuga o zonă widget de subsol la tema dvs., dar cea mai comună metodă este să utilizați un plugin. Există câteva plugin-uri diferite pe care le puteți folosi pentru a adăuga o zonă widget de subsol la tema dvs. WordPress. Unul dintre cele mai populare plugin-uri se numește „ Widget Area Manager ”. Acest plugin vă permite să adăugați, să eliminați și să gestionați cu ușurință zonele widget de subsol. Odată ce ați instalat și activat pluginul, va trebui să vă îndreptați către pagina „Widgets” din zona dvs. de administrare WordPress. De aici, puteți să glisați și să plasați widget-urile pe care doriți să le afișați în zona de widget-uri de subsol. Este important de reținut că unele teme WordPress vin cu o zonă widget de subsol deja încorporată. Dacă acesta este cazul, puteți pur și simplu să vă adăugați widget-urile în zona widget-ului de subsol fără a fi nevoie să instalați un plugin. Adăugarea unei zone widget de subsol la tema dvs. WordPress poate fi o modalitate excelentă de a îmbunătăți gradul de utilizare a site-ului dvs. Asigurați-vă că verificați dacă tema dvs. are deja o zonă widget de subsol înainte de a instala un plugin.
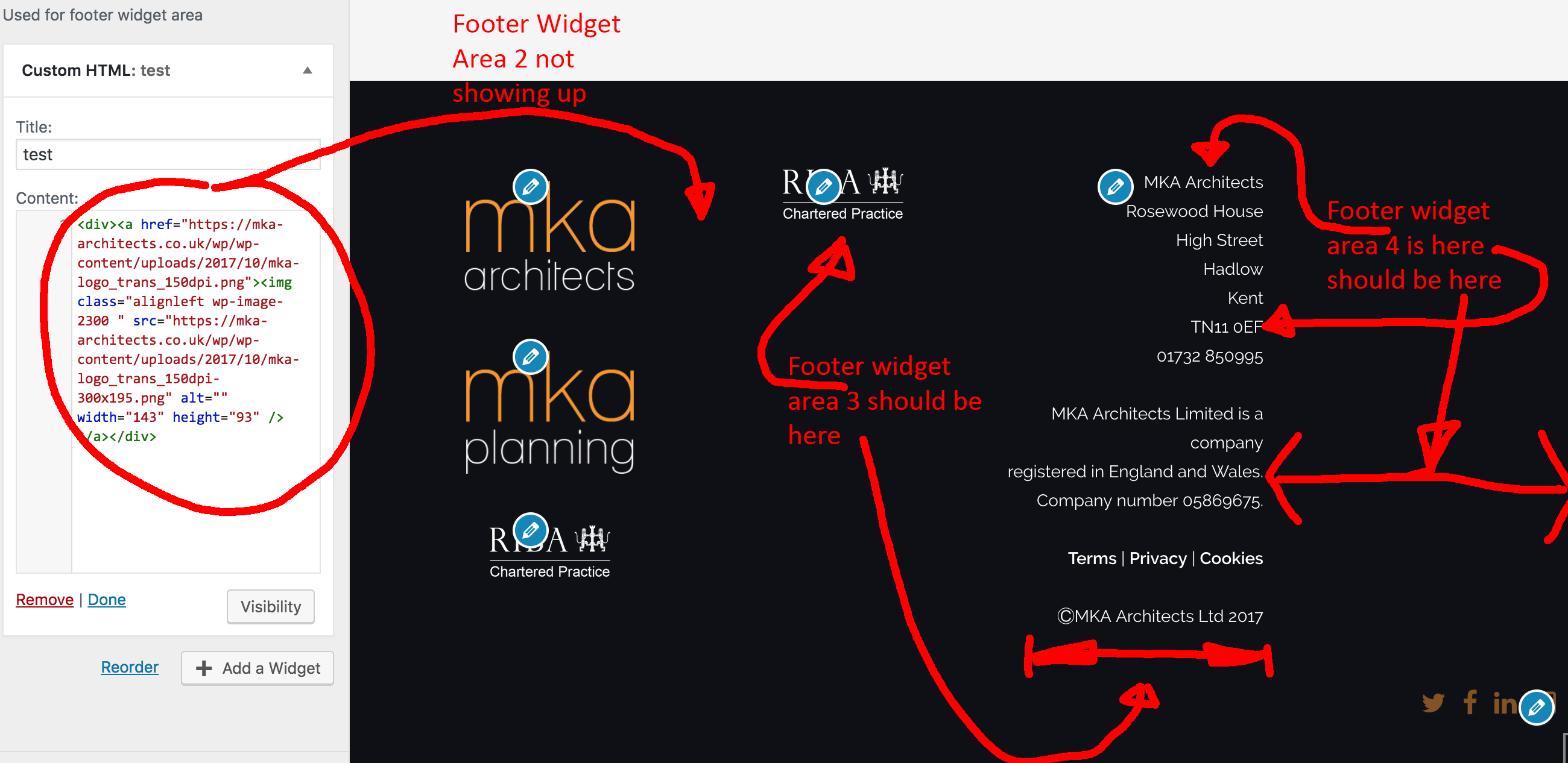
O zonă tipică de subsol a site-ului web este împărțită în mai multe secțiuni, cum ar fi cea afișată în codul de mai jos. Metoda PureCss este folosită pentru a crea un subsol cu patru culori în acest exemplu, dar poate fi, de asemenea, modificată pentru a utiliza Bootstrap sau un alt sistem de grilă. Funcția register_sidebar() este folosită aici deoarece widget-urile inițial destinate să fie utilizate în barele laterale de lângă conținutul postării nu au fost găsite în barele laterale WordPress. Dacă salvați acest cod, widget-urile din tema dvs. WordPress ar trebui să fie acum împărțite în patru zone. Pentru a vedea conținutul acestor zone widget, modificați codul subsolului de la începutul acestui articol. O funcție dynamic_sidebar() returnează un singur id unic alocat zonei dvs. de widget din bara laterală de registru. Puteți utiliza funcția footer_area_one sau footer_area_two ca funcție. Poate fi folosit pentru a-l aplica la o varietate de părți ale temei dvs. și este foarte simplu de utilizat.
Pentru a elimina zona de widgeturi de subsol din tabloul de bord WordPress, navigați la Aspect. Puteți dezactiva Activarea widgeturilor de subsol accesând meniul Setări.
Cum adaug o zonă widget în WordPress?

Dacă doriți să adăugați o zonă widget la antet, accesați elementul de personalizare antet și apoi selectați „Widget 1” din meniul drop-down. Ca rezultat, puteți adăuga un widget. Făcând clic pe pictograma „Plus” din meniul din stânga, puteți adăuga un bloc. Apoi, există o fereastră pop-up în care puteți alege un widget care să fie adăugat la antetul dvs.
Dacă vizitatorul rămâne pe site pentru o perioadă îndelungată de timp, abonamentele sale la newsletter, vânzările sau reclamele pot crește. Pașii menționați în acest articol vă vor ajuta să creați un site web uimitor care atrage atenția atât a vizitatorilor dvs. și îi face să revină. Dacă tema dvs. include zone widget încorporate, adăugarea unor zone widget personalizate este la fel de simplă ca și selectarea acestora din opțiunile încorporate. Puteți verifica dacă tema dvs. acceptă crearea și/sau adăugarea unor zone de widget personalizate. Zona widget personalizată este aceeași cu zona widget implicită , dar cu propriul set de setări și opțiuni de ștergere. Utilizarea unei zone de widget personalizate ca bară laterală pe o singură postare de blog este un exemplu. Opțiunea Pagini de arhivare vă permite să îi schimbați poziția și lățimea.
În acest ghid, vă vom ghida prin pașii creării zonelor widget pentru site-ul dvs. WordPress. Fiecare zonă widget trebuie să fie înregistrată cu funcția register_sidebar din fișierul functions.php al temei dumneavoastră înainte de a putea fi utilizată. Codarea personalizată este cea mai bună opțiune dacă tema dvs. nu îndeplinește opțiunile menționate anterior sau dacă pur și simplu doriți mai multă flexibilitate. Înainte de a înregistra zona widget, trebuie mai întâi să creați o bară laterală. Accesând Aspect, puteți adăuga widget-urile pe care doriți să le afișați. Nu este necesar să împachetați widget-ul cu o etichetă div, dar vă va face HTML-ul mai structurat. În unele cazuri, zonele widget pot fi utilizate pe toate paginile, în timp ce altele sunt rezervate pentru anumite pagini.

Folosind etichete și instrucțiuni condiționate, vă puteți asigura că zonele widget pe care le-ați creat cu cod obțin aceleași rezultate. Veți afla, de asemenea, despre pașii și câteva dintre exemplele de etichete condiționate care pot fi incluse folosind tema Cevian. Cârligele și filtrele sunt cea mai bună modalitate, prietenoasă pentru dezvoltatori, de a adăuga funcționalități personalizate temei pe care o utilizați. Găsirea celui mai bun selector CSS poate fi dificilă. Ca rezultat, se recomandă să înfășurați codul zonei widget într-un div cu clasa sau id-ul specificat în widget. Zona widget este una dintre cele mai importante părți ale fiecărui site WordPress, deoarece este folosită atât pentru a îmbunătăți designul site-ului, cât și pentru a atrage vizitatori. Chiar dacă tema dvs. are zona widget implicită, inclusiv o zonă de widget personalizată o poate face să iasă în evidență din mulțime. Pentru a pune zone widget personalizate pe site-ul dvs. web, urmați pașii și sfaturile descrise în acest articol.
Cum elimin o zonă widget din WordPress?
Conectați-vă la contul dvs. WordPress. Selectând Aspect, puteți ajunge la secțiunea Widgeturi . Puteți șterge cu ușurință widget-ul de pe site-ul dvs. trăgându-l din zona widget în zona widget disponibil.
Cum afișez widget-urile în subsol?

Pentru a afișa widget-urile în subsol, va trebui să editați codul temei. Căutați codul care controlează zona de subsol și adăugați codul pentru widget-urile dvs. în acea zonă.
În acest tutorial, vom analiza cum să adăugați widget-uri WordPress standard (cum ar fi meniuri, categorii sau căutare) la șablonul dvs. Dacă doriți să faceți o bară laterală personalizată, trebuie mai întâi să o înregistrați în fișierul footer.php . De asemenea, trebuie să includem HTML care va include widget-ul în titlul și numele acestuia. Dacă doriți să vă creați propria temă copil, copiați sau utilizați-o pe cea din tema de douăzeci și doi de biți. Pentru a determina dacă bara laterală este activă, trebuie mai întâi să confirmăm că opțiunea is_active_sidebar este prezentă. Dacă este, ar trebui să fie redat dinamic. Această metodă poate fi folosită pentru a adăuga câte bare laterale doriți.
Cum să utilizați widgeturile de subsol pentru a vă îmbunătăți tema WordPress
Folosind widget-urile Subsol, puteți afișa orice conținut din subsol, cum ar fi linkuri de rețele sociale, notificări privind drepturile de autor sau o listă de postări. Cea mai bună parte a acestor șabloane este că pot fi folosite pentru a evidenția caracteristicile temei și pentru a face ca subsolul să pară mai rafinat.
Widget de subsol WordPress
Un widget de subsol WordPress este o modalitate excelentă de a adăuga conținut suplimentar site-ului dvs. Puteți utiliza un widget de subsol pentru a afișa informații de contact, link-uri de rețele sociale sau chiar reclame. Adăugarea unui widget de subsol pe site-ul dvs. WordPress este o modalitate excelentă de a crește cantitatea de conținut pe care vizitatorii dvs. îl pot vedea.
WordPress Eliminați zona widgetului de subsol
Există câteva moduri diferite prin care puteți elimina zona widget de subsol din WordPress. O modalitate este să accesați pur și simplu secțiunea Widgeturi din zona de administrare WordPress și să trageți widgeturile din zona widgetului de subsol în zona Widgeturi inactive. O altă modalitate este să editați fișierele teme și să eliminați codul care solicită zona widgetului de subsol.
Adaugă Widget Area WordPress
Adăugarea unei zone de widget la site-ul dvs. WordPress este o modalitate excelentă de a crește funcționalitatea și flexibilitatea site-ului dvs. Widgeturile sunt un instrument puternic care vă permite să adăugați conținut și caracteristici site-ului dvs. fără a fi nevoie să editați niciun cod. Există multe widget-uri WordPress disponibile și vă puteți chiar crea propriile widget-uri personalizate . Adăugarea unei zone de widget pe site-ul dvs. este ușoară și o puteți face în doar câteva minute.
