So fügen Sie Ihrem WordPress-Theme einen Footer-Widget-Bereich hinzu
Veröffentlicht: 2022-10-04Das Hinzufügen eines Footer-Widget-Bereichs zu Ihrem WordPress-Theme ist eine großartige Möglichkeit, Ihren Besuchern einfachen Zugriff auf wichtige Informationen oder Links zu ermöglichen. Es gibt verschiedene Möglichkeiten, Ihrem Design einen Footer-Widget-Bereich hinzuzufügen, aber die gebräuchlichste Methode ist die Verwendung eines Plugins. Es gibt ein paar verschiedene Plugins, die Sie verwenden können, um Ihrem WordPress-Theme einen Footer-Widget-Bereich hinzuzufügen. Eines der beliebtesten Plugins heißt „ Widget Area Manager “. Mit diesem Plugin können Sie Ihre Fußzeilen-Widget-Bereiche einfach hinzufügen, entfernen und verwalten. Sobald Sie das Plugin installiert und aktiviert haben, müssen Sie zur Seite „Widgets“ in Ihrem WordPress-Adminbereich gehen. Von hier aus können Sie die Widgets, die Sie in Ihrem Footer-Widget-Bereich anzeigen möchten, per Drag & Drop verschieben. Es ist wichtig zu beachten, dass einige WordPress-Themes bereits einen Fußzeilen-Widget-Bereich enthalten. Wenn dies der Fall ist, können Sie Ihre Widgets einfach in den Footer-Widget-Bereich einfügen, ohne ein Plugin installieren zu müssen. Das Hinzufügen eines Footer-Widget-Bereichs zu Ihrem WordPress-Theme kann eine großartige Möglichkeit sein, die Benutzerfreundlichkeit Ihrer Website zu verbessern. Prüfen Sie unbedingt, ob Ihr Theme bereits einen Footer-Widget-Bereich hat, bevor Sie ein Plugin installieren.
Ein typischer Website-Footer-Bereich ist in mehrere Abschnitte unterteilt, wie z. B. der im folgenden Code gezeigte. Die PureCss-Methode wird in diesem Beispiel verwendet, um eine vierfarbige Fußzeile zu erstellen, aber sie kann auch geändert werden, um Bootstrap oder ein anderes Rastersystem zu verwenden. Die Funktion register_sidebar() wird hier verwendet, da ursprünglich Widgets, die in Seitenleisten neben Post-Inhalten verwendet werden sollten, nicht in den WordPress-Seitenleisten gefunden wurden. Wenn Sie diesen Code speichern, sollten die Widgets in Ihrem WordPress-Theme nun in vier Bereiche unterteilt sein. Um den Inhalt dieser Widget-Bereiche anzuzeigen, ändern Sie den Fußzeilencode vom Anfang dieses Artikels. Eine Funktion dynamic_sidebar() gibt eine einzelne eindeutige ID zurück, die Ihrem Widget-Bereich in der Register-Seitenleiste zugewiesen ist. Als Funktion können Sie die Funktion footer_area_one oder footer_area_two verwenden. Es kann verwendet werden, um es auf eine Vielzahl von Teilen Ihres Themas anzuwenden, und es ist sehr einfach zu verwenden.
Um den Fußzeilen-Widgetbereich aus Ihrem WordPress-Dashboard zu entfernen, navigieren Sie zu Aussehen. Sie können Fußzeilen-Widgets aktivieren deaktivieren, indem Sie zum Menü Einstellungen gehen.
Wie füge ich einen Widget-Bereich in WordPress hinzu?

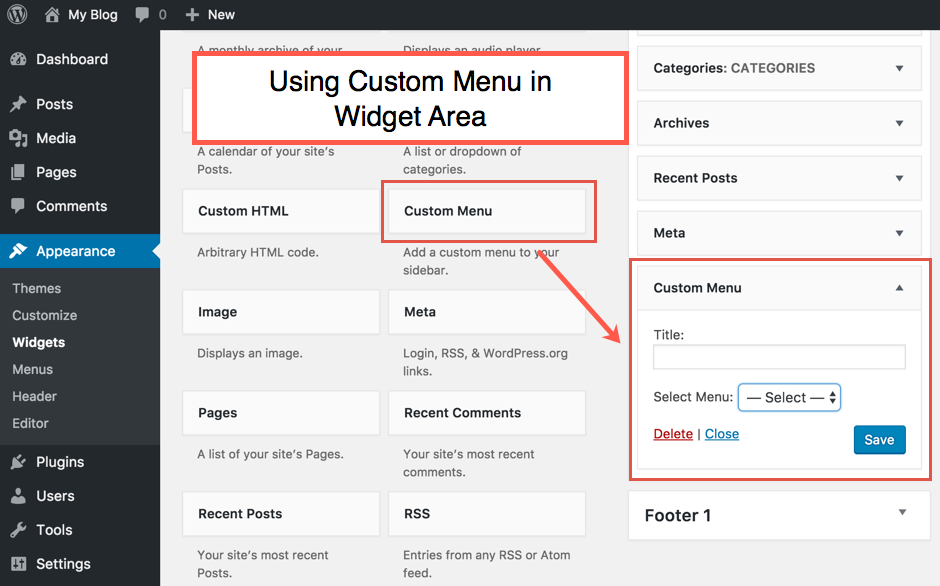
Wenn Sie Ihrem Header einen Widget-Bereich hinzufügen möchten, gehen Sie zum Header-Customizer und wählen Sie dann „Widget 1“ aus dem Dropdown-Menü aus. Als Ergebnis können Sie ein Widget hinzufügen. Durch Klicken auf das „Plus“-Symbol im linken Menü können Sie einen Block hinzufügen. Dann gibt es ein Popup-Fenster, in dem Sie ein Widget auswählen können, das Ihrem Header hinzugefügt werden soll.
Wenn der Besucher längere Zeit auf der Website bleibt, können seine Newsletter-Abonnements, Verkäufe oder Anzeigen zunehmen. Die in diesem Artikel beschriebenen Schritte helfen Ihnen dabei, eine beeindruckende Website zu erstellen, die die Aufmerksamkeit Ihrer Besucher auf sich zieht und sie dazu bringt, wiederzukommen. Wenn Ihr Design integrierte Widget-Bereiche enthält, ist das Hinzufügen benutzerdefinierter Widget-Bereiche so einfach wie das Auswählen aus den integrierten Optionen. Sie können überprüfen, ob Ihr Design die Erstellung und/oder Hinzufügung von benutzerdefinierten Widget-Bereichen unterstützt. Der benutzerdefinierte Widget-Bereich ist derselbe wie der Standard-Widget-Bereich , jedoch mit eigenen Einstellungen und Löschoptionen. Ein Beispiel ist die Verwendung eines benutzerdefinierten Widget-Bereichs als Seitenleiste in einem einzelnen Blogbeitrag. Mit der Option „Seiten archivieren“ können Sie ihre Position und Breite ändern.
In diesem Leitfaden führen wir Sie durch die Schritte zum Erstellen von Widget-Bereichen für Ihre WordPress-Website. Jeder Widget-Bereich muss mit der Funktion register_sidebar in der Datei functions.php Ihres Designs registriert werden, bevor er verwendet werden kann. Benutzerdefinierte Codierung ist die beste Option, wenn Ihr Thema die zuvor genannten Optionen nicht erfüllt oder wenn Sie einfach mehr Flexibilität wünschen. Bevor Sie den Widget-Bereich registrieren, müssen Sie zunächst eine Seitenleiste erstellen. Unter Darstellung können Sie die Widgets hinzufügen, die Sie anzeigen möchten. Es ist nicht notwendig, das Widget mit einem div-Tag zu umschließen, aber es wird Ihren HTML-Code strukturierter machen. Teilweise können Widget-Bereiche seitenübergreifend genutzt werden, andere sind bestimmten Seiten vorbehalten.

Mithilfe von bedingten Tags und Anweisungen können Sie sicherstellen, dass die Widget-Bereiche, die Sie mit Code erstellt haben, dieselben Ergebnisse erzielen. Außerdem erfahren Sie mehr über die Schritte und einige Beispiele für Bedingungs-Tags, die mit dem Cevian-Design eingefügt werden können. Hooks und Filter sind die beste, entwicklerfreundliche Möglichkeit, dem von Ihnen verwendeten Design benutzerdefinierte Funktionen hinzuzufügen. Es kann schwierig sein, den besten CSS-Selektor zu finden. Daher wird empfohlen, die Widget-Vorwahl in ein div mit der im Widget angegebenen Klasse oder ID einzuschließen. Der Widget-Bereich ist einer der wichtigsten Teile jeder WordPress-Site, da er sowohl dazu dient, das Design der Site zu verbessern als auch Besucher anzuziehen. Selbst wenn Ihr Design über den Standard-Widget-Bereich verfügt, kann es sich durch Einfügen eines benutzerdefinierten Widget-Bereichs von der Masse abheben. Um benutzerdefinierte Widget-Bereiche auf Ihrer Website zu platzieren, befolgen Sie die in diesem Artikel beschriebenen Schritte und Tipps.
Wie entferne ich einen Widget-Bereich in WordPress?
Melden Sie sich bei Ihrem WordPress-Konto an. Indem Sie Aussehen auswählen, gelangen Sie zum Abschnitt Widgets . Sie können das Widget ganz einfach von Ihrer Website löschen, indem Sie es aus dem Widgetbereich in den Bereich Verfügbare Widgets ziehen.
Wie zeige ich Widgets in der Fußzeile an?

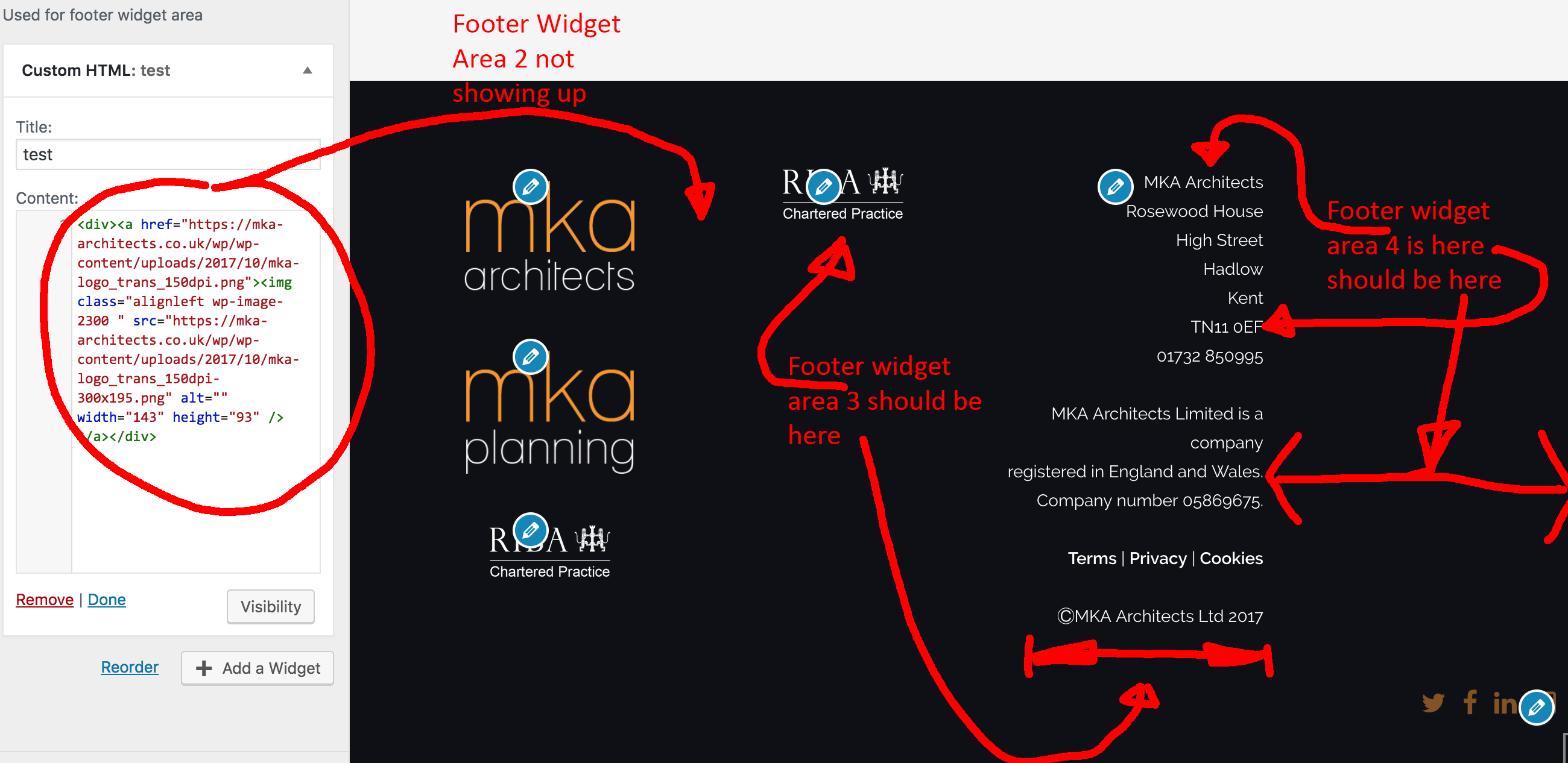
Um Widgets in der Fußzeile anzuzeigen, müssen Sie den Code Ihres Designs bearbeiten. Suchen Sie nach dem Code, der den Fußzeilenbereich steuert, und fügen Sie den Code für Ihre Widgets in diesen Bereich ein.
In diesem Tutorial erfahren Sie, wie Sie Standard-WordPress-Widgets (wie Menüs, Kategorien oder Suchen) zu Ihrer Vorlage hinzufügen. Wenn Sie eine benutzerdefinierte Seitenleiste erstellen möchten, müssen Sie diese zuerst in der Datei footer.php registrieren. Wir müssen auch HTML einfügen, das das Widget in seinen Titel und Namen einschließt. Wenn Sie Ihr eigenes Child-Theme erstellen möchten, kopieren oder verwenden Sie das aus dem Twenty-Two-Bits-Theme. Um festzustellen, ob die Seitenleiste aktiv ist, müssen wir zunächst bestätigen, dass die Option is_active_sidebar vorhanden ist. Wenn ja, sollte es dynamisiert werden. Mit dieser Methode können beliebig viele Seitenleisten hinzugefügt werden.
So verwenden Sie Footer-Widgets, um Ihr WordPress-Theme zu verbessern
Mithilfe von Fußzeilen-Widgets können Sie beliebige Inhalte in Ihrer Fußzeile anzeigen, z. B. Links zu sozialen Medien, Urheberrechtshinweise oder eine Liste von Beiträgen. Das Beste an diesen Vorlagen ist, dass sie verwendet werden können, um die Funktionen Ihres Themas hervorzuheben und Ihre Fußzeile polierter aussehen zu lassen.
WordPress-Fußzeilen-Widget
Ein WordPress-Fußzeilen-Widget ist eine großartige Möglichkeit, Ihrer Website zusätzlichen Inhalt hinzuzufügen. Sie können ein Fußzeilen-Widget verwenden, um Kontaktinformationen, Links zu sozialen Medien oder sogar Werbung anzuzeigen. Das Hinzufügen eines Fußzeilen-Widgets zu Ihrer WordPress-Website ist eine großartige Möglichkeit, die Menge an Inhalten zu erhöhen, die Ihre Besucher sehen können.
WordPress Fußzeilen-Widget-Bereich entfernen
Es gibt verschiedene Möglichkeiten, den Footer-Widget-Bereich in WordPress zu entfernen. Eine Möglichkeit besteht darin, einfach zum Abschnitt „Widgets“ im WordPress-Adminbereich zu gehen und die Widgets des Fußzeilen-Widgetbereichs in den Bereich „Inaktive Widgets“ zu ziehen. Eine andere Möglichkeit besteht darin, die Designdateien zu bearbeiten und den Code zu entfernen, der den Footer-Widget-Bereich aufruft.
Fügen Sie den Widget-Bereich WordPress hinzu
Das Hinzufügen eines Widget-Bereichs zu Ihrer WordPress-Site ist eine großartige Möglichkeit, die Funktionalität und Flexibilität Ihrer Site zu erhöhen. Widgets sind ein leistungsstarkes Tool, mit dem Sie Inhalte und Funktionen zu Ihrer Website hinzufügen können, ohne Code bearbeiten zu müssen. Es sind viele WordPress-Widgets verfügbar, und Sie können sogar Ihre eigenen benutzerdefinierten Widgets erstellen. Das Hinzufügen eines Widget-Bereichs zu Ihrer Website ist einfach und in nur wenigen Minuten erledigt.
