Jak dodać obszar widżetu stopki do motywu WordPress?
Opublikowany: 2022-10-04Dodanie obszaru widżetu stopki do motywu WordPress to świetny sposób na zapewnienie odwiedzającym łatwego dostępu do ważnych informacji lub linków. Istnieje kilka różnych sposobów dodania obszaru widżetu stopki do motywu, ale najczęstszą metodą jest użycie wtyczki. Istnieje kilka różnych wtyczek, których możesz użyć, aby dodać obszar widżetu stopki do motywu WordPress. Jedna z najpopularniejszych wtyczek nazywa się „ Widget Area Manager ”. Ta wtyczka umożliwia łatwe dodawanie, usuwanie i zarządzanie obszarami widżetów stopki. Po zainstalowaniu i aktywacji wtyczki musisz przejść do strony „Widżety” w obszarze administracyjnym WordPress. Stąd możesz przeciągać i upuszczać widżety, które chcesz wyświetlić w obszarze widżetów stopki. Ważne jest, aby pamiętać, że niektóre motywy WordPress mają już wbudowany obszar widżetu stopki. W takim przypadku możesz po prostu dodać swoje widżety do obszaru widżetów stopki bez konieczności instalowania wtyczki. Dodanie obszaru widżetu stopki do motywu WordPress może być świetnym sposobem na poprawę użyteczności witryny. Przed zainstalowaniem wtyczki sprawdź, czy Twój motyw ma już obszar widżetu stopki.
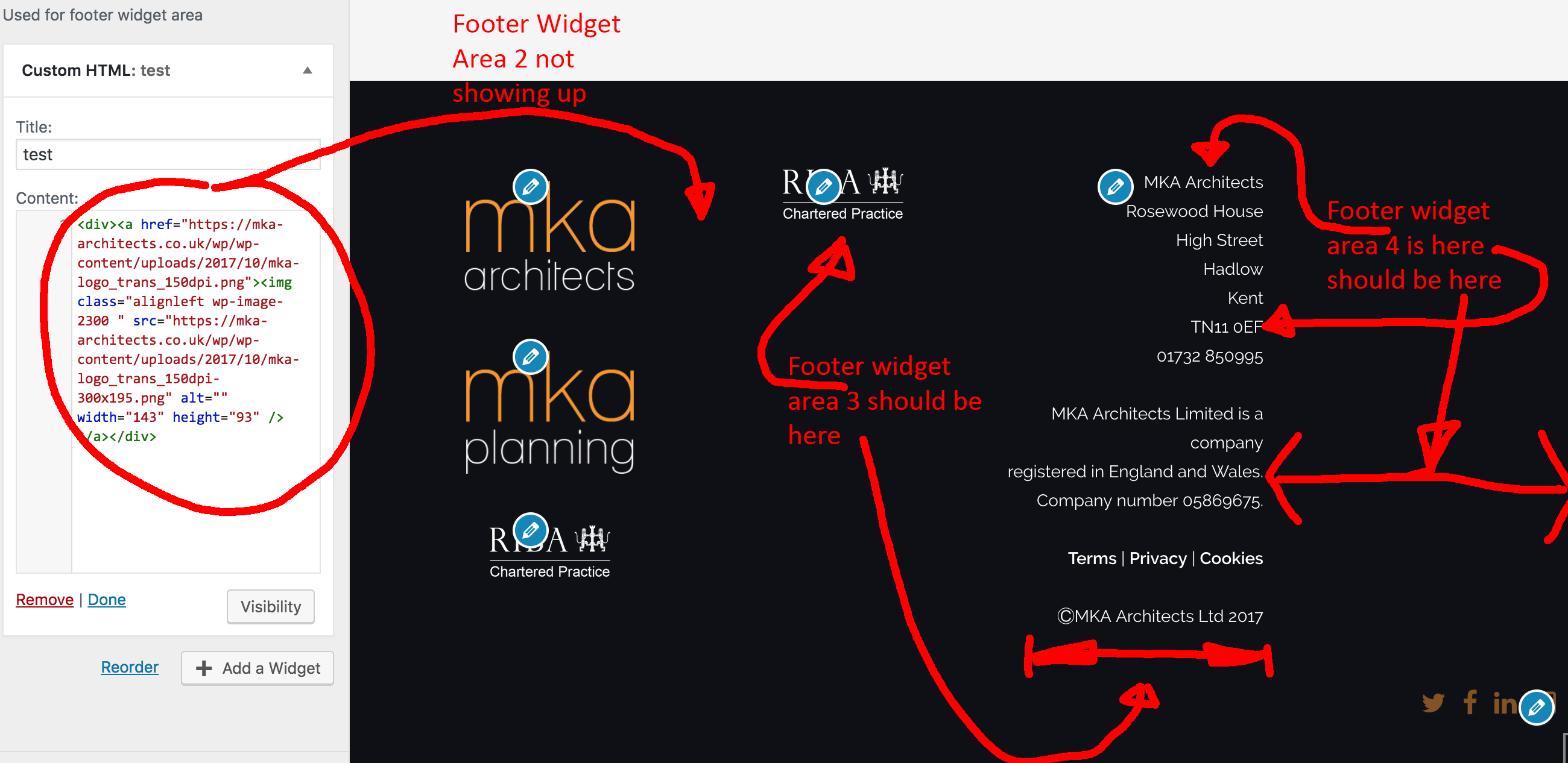
Typowy obszar stopki witryny jest podzielony na kilka sekcji, takich jak ta pokazana w poniższym kodzie. W tym przykładzie do utworzenia czterokolorowej stopki używana jest metoda PureCss, ale można ją również zmienić na Bootstrap lub inny system siatki. Funkcja register_sidebar() jest tutaj używana, ponieważ pierwotnie widżety przeznaczone do użycia na paskach bocznych obok treści postów nie zostały znalezione na paskach bocznych WordPress. Jeśli zapiszesz ten kod, widżety w motywie WordPress powinny być teraz podzielone na cztery obszary. Aby zobaczyć zawartość tych obszarów widżetów, zmień kod stopki na początku tego artykułu. Funkcja dynamic_sidebar() zwraca pojedynczy unikalny identyfikator przypisany do obszaru widżetów na pasku bocznym rejestru. Możesz użyć funkcji footer_area_one lub footer_area_two jako funkcji. Można go użyć do zastosowania go do różnych części motywu i jest bardzo prosty w użyciu.
Aby usunąć obszar widżetów stopki z pulpitu WordPress, przejdź do opcji Wygląd. Możesz wyłączyć opcję Włącz widżety stopki , przechodząc do menu Ustawienia.
Jak dodać obszar widżetów w WordPress?

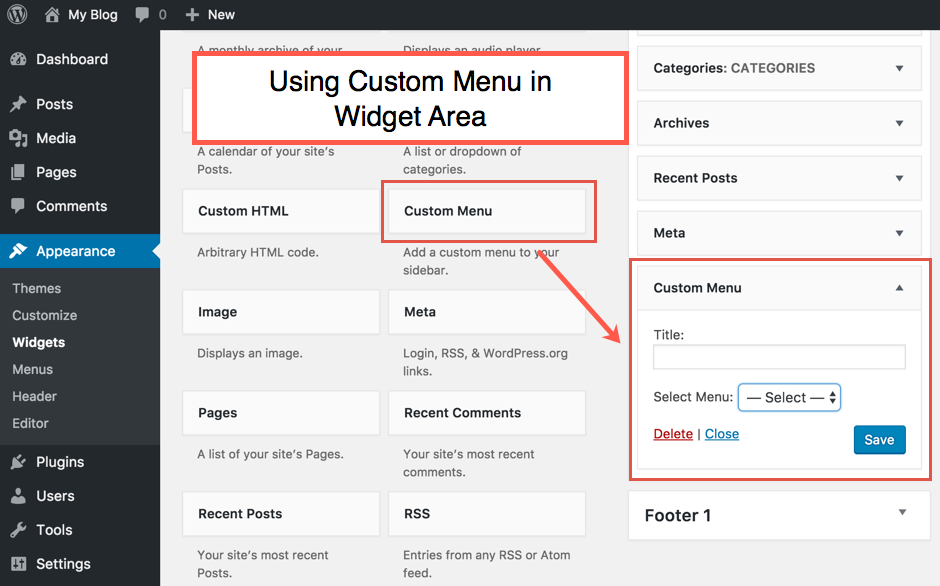
Jeśli chcesz dodać obszar widżetów do nagłówka, przejdź do dostosowywania nagłówków, a następnie wybierz „Widżet 1” z menu rozwijanego. W rezultacie możesz dodać widżet. Klikając ikonę „Plus” w menu po lewej stronie, możesz dodać blok. Następnie pojawia się wyskakujące okienko, w którym możesz wybrać widżet, który chcesz dodać do nagłówka.
Jeśli odwiedzający pozostanie na stronie przez dłuższy czas, jego subskrypcje biuletynu, sprzedaż lub reklamy mogą wzrosnąć. Kroki opisane w tym artykule pomogą Ci stworzyć oszałamiającą stronę internetową, która przyciągnie uwagę odwiedzających i sprawi, że będą wracać. Jeśli motyw zawiera wbudowane obszary widżetów, dodanie niestandardowych obszarów widżetów jest tak proste, jak wybranie ich z wbudowanych opcji. Możesz sprawdzić, czy Twój motyw obsługuje tworzenie i/lub dodawanie niestandardowych obszarów widżetów. Obszar niestandardowego widżetu jest taki sam, jak domyślny obszar widżetu , ale ma własny zestaw ustawień i opcji usuwania. Przykładem jest użycie niestandardowego obszaru widżetów jako paska bocznego w pojedynczym poście na blogu. Opcja Archiwizuj strony umożliwia zmianę jego położenia i szerokości.
W tym przewodniku przeprowadzimy Cię przez etapy tworzenia obszarów widżetów dla Twojej witryny WordPress. Każdy obszar widżetu musi być zarejestrowany w funkcji register_sidebar w pliku functions.php motywu, zanim będzie można go użyć. Kodowanie niestandardowe to najlepsza opcja, jeśli Twój motyw nie spełnia wcześniej określonych opcji lub po prostu potrzebujesz większej elastyczności. Zanim zarejestrujesz obszar widżetów, musisz najpierw utworzyć pasek boczny. Przechodząc do Wygląd, możesz dodać widżety, które chcesz wyświetlić. Nie trzeba owijać widżetu znacznikiem div, ale uporządkuje to kod HTML. W niektórych przypadkach obszary widżetów mogą być używane na wszystkich stronach, podczas gdy inne są zarezerwowane dla określonych stron.

Używając warunkowych tagów i instrukcji, możesz upewnić się, że obszary widżetów utworzone za pomocą kodu osiągną te same wyniki. Dowiesz się również o krokach i niektórych przykładach tagów warunkowych, które można dołączyć za pomocą motywu Cevian. Hooki i filtry to najlepszy, przyjazny dla programistów sposób na dodawanie niestandardowych funkcji do używanego motywu. Znalezienie najlepszego selektora CSS może być trudne. W rezultacie zaleca się, aby umieścić kod obszaru widżetu w div z klasą lub identyfikatorem określonym w widgecie. Obszar widżetów jest jedną z najważniejszych części każdej witryny WordPress, ponieważ służy zarówno do ulepszenia projektu witryny, jak i przyciągnięcia odwiedzających. Nawet jeśli Twój motyw ma domyślny obszar widżetów, w tym niestandardowy obszar widżetów może wyróżnić się z tłumu. Aby umieścić niestandardowe obszary widżetów w swojej witrynie, postępuj zgodnie z instrukcjami i wskazówkami opisanymi w tym artykule.
Jak usunąć obszar widżetów w WordPressie?
Zaloguj się do swojego konta WordPress. Wybierając Wygląd, możesz przejść do sekcji Widżety . Możesz łatwo usunąć widżet ze swojej witryny, przeciągając go z obszaru widżetów do obszaru Dostępny widżet.
Jak wyświetlić widżety w stopce?

Aby wyświetlić widżety w stopce, musisz edytować kod swojego motywu. Poszukaj kodu, który kontroluje obszar stopki i dodaj kod dla swoich widżetów w tym obszarze.
W tym samouczku omówimy, jak dodać standardowe widżety WordPress (takie jak menu, kategorie lub wyszukiwanie) do szablonu. Jeśli chcesz stworzyć niestandardowy pasek boczny, musisz najpierw zarejestrować go w pliku footer.php . Musimy również dołączyć HTML, który zawinie widżet w jego tytule i nazwie. Jeśli chcesz stworzyć własny motyw potomny, skopiuj lub użyj tego z motywu dwudziestu dwóch bitów. Aby określić, czy pasek boczny jest aktywny, musimy najpierw potwierdzić obecność opcji is_active_sidebar. Jeśli tak, powinien być renderowany dynamicznie. Ta metoda może służyć do dodawania dowolnej liczby pasków bocznych.
Jak korzystać z widżetów w stopce, aby ulepszyć motyw WordPress?
Korzystając z widżetów stopki, możesz wyświetlać dowolne treści w stopce, takie jak linki do mediów społecznościowych, informacje o prawach autorskich lub lista postów. Najlepsze w tych szablonach jest to, że można ich użyć do podkreślenia funkcji motywu i dopracowania stopki.
Widżet stopki WordPress
Widżet stopki WordPress to świetny sposób na dodawanie dodatkowych treści do Twojej witryny. Możesz użyć widżetu stopki, aby wyświetlić informacje kontaktowe, linki do mediów społecznościowych, a nawet reklamy. Dodanie widżetu stopki do witryny WordPress to świetny sposób na zwiększenie ilości treści, które mogą zobaczyć odwiedzający.
WordPress Usuń obszar widżetu stopki
Istnieje kilka różnych sposobów usunięcia obszaru widżetu stopki w WordPress. Jednym ze sposobów jest po prostu przejście do sekcji Widżety w obszarze administracyjnym WordPress i przeciągnięcie widżetów obszaru widżetów stopki do obszaru Nieaktywne widżety. Innym sposobem jest edycja plików motywu i usunięcie kodu, który wywołuje obszar widżetu stopki.
Dodaj obszar widżetów WordPress
Dodanie obszaru widżetów do witryny WordPress to świetny sposób na zwiększenie funkcjonalności i elastyczności witryny. Widżety to potężne narzędzie, które umożliwia dodawanie treści i funkcji do witryny bez konieczności edytowania kodu. Dostępnych jest wiele widżetów WordPress, a nawet możesz tworzyć własne niestandardowe widżety . Dodanie obszaru widżetów do witryny jest łatwe i możesz to zrobić w ciągu zaledwie kilku minut.
