2 maneiras de adicionar código HTML a um tema do WordPress
Publicados: 2022-10-04Adicionar código HTML a um tema do WordPress é um processo simples que pode ser realizado por qualquer pessoa com um entendimento básico de HTML. Existem duas maneiras de adicionar código HTML a um tema do WordPress: através do painel do WordPress ou editando o código do tema diretamente. Para adicionar código HTML a um tema WordPress através do painel, basta navegar até a seção “Aparência” e clicar em “Editor”. A partir daqui, você poderá selecionar o arquivo de tema que deseja editar e adicionar seu código HTML. Se preferir editar o código do tema diretamente, você pode fazê-lo acessando os arquivos do tema através de um cliente FTP ou usando o gerenciador de arquivos cPanel. Depois de localizar o arquivo do tema que deseja editar, basta adicionar seu código HTML e salvar o arquivo.
Use index.php (que é uma extensão PHP) se você quiser que seu código apareça apenas na página inicial. Se você quiser que o post seja exibido quando você o visualizar, use o método single.php. Certifique-se de que o arquivo em /inc esteja no lugar certo para que você possa alterar o nome do tema.
Posso adicionar código HTML ao WordPress?

Na versão mais recente do WordPress, existem três maneiras de incluir HTML em um post ou página. Ao editar o editor de código , você pode alterar o HTML de qualquer bloco HTML personalizado, editar um único bloco HTML ou editar todo o HTML de uma postagem.
A questão da saúde mental ganhou nova importância nos últimos anos, à medida que a mídia se torna cada vez mais preocupada. Como agora há mais pessoas do que nunca discutindo suas experiências com problemas de saúde mental, é fundamental que identifiquemos os sinais e sintomas para procurar ajuda profissional. Se você apresentar algum desses sintomas, deve procurar atendimento médico o mais rápido possível.
Uma coleção de ensaios sobre a vida nos Estados Unidos. Quando se trata de se concentrar ou focar em uma tarefa, pode ser difícil.
Você não consegue adormecer ou dormir normalmente.
É impossível livrar-se de imagens ou pensamentos recorrentes.
À medida que os dias passam, você se sente cada vez mais perto de um colapso ou um colapso psicótico completo.
Como resultado, você está insatisfeito com sua felicidade geral ou auto-estima.
Como adicionar código HTML no plugin WordPress

Adicionar código HTML a um plugin do WordPress é um processo bastante simples. Você pode fazer isso adicionando um novo arquivo ao seu plugin ou adicionando uma nova função a um arquivo existente. Para adicionar um novo arquivo, basta criar um novo arquivo no diretório do plugin e nomeá-lo como “my-code.php”. Em seguida, adicione seu código HTML a esse arquivo. Para adicionar uma nova função, abra seu arquivo de plugin (provavelmente chamado “my-plugin.php”) e adicione uma nova função. Por exemplo: function my_code_func() { echo 'Meu código HTML'; } Em seguida, adicione uma linha de código ao arquivo de plug-in que chama essa função. Por exemplo: add_action( 'init', 'my_code_func' ); Isso fará com que seu código HTML seja exibido em todas as páginas do seu site WordPress.
Usando o Insert Html Snippet, você pode criar códigos de acesso que correspondem a snippets HTML. Como um menu suspenso, os códigos de acesso gerados usando o plug-in são facilmente acessíveis no editor de conteúdo padrão do WordPress e nas configurações do widget. Por favor, deixe-nos saber se você tem alguma sugestão ou feedback. Você pode entrar em contato com nosso departamento de atendimento ao cliente ligando para 553 439 5225 ou enviando um e-mail [email protected]
Editar HTML no WordPress Block Edit
Usar o editor de blocos do WordPress para adicionar ou editar o código HTML em seu site simplifica as alterações. Se você precisar fazer alterações mais complicadas, também poderá alterar o HTML de um bloco específico selecionando-o e clicando no menu de três pontos. Depois disso, você pode selecionar 'Editar como HTML' e editar o código como achar melhor.

Como adicionar código HTML no cabeçalho do WordPress
Uma vez que o plugin foi ativado, você deve ir para Code Snippets . Os rodapés e o cabeçalho são exibidos no painel de administração do WordPress. Você pode adicionar seu código clicando no botão 'Cabeçalho'. Role para baixo uma página para ver o 'Corpo' e, em seguida, a caixa 'Rodapé' para ver uma lista de tipos de corpo. Cole o código em uma das três caixas.
É possível adicionar código a um cabeçalho ou rodapé do WordPress usando qualquer um dos métodos. No primeiro caso, você deve editar manualmente o tema do seu site, enquanto no segundo caso, você deve usar um plugin. Você poderá adicionar facilmente recursos personalizados e dados do usuário ao seu site como resultado de cada método. Para adicionar manualmente o código ao seu cabeçalho ou rodapé do WordPress, você deve primeiro editar alguns dos arquivos que compõem o tema. Um plugin permite que você crie um tema filho de forma rápida e fácil. Você pode usar muitos plugins além do cabeçalho, rodapé e pós-injeção. Para usar o plugin, você deve primeiro instalá-lo e depois ativá-lo.
Para acessar as Configurações. Aqui, você encontrará um editor de texto que permitirá adicionar trechos de código. Um snippet pode incluir código de acompanhamento ou JavaScript personalizado integrado ao código.
Como editar código HTML no WordPress
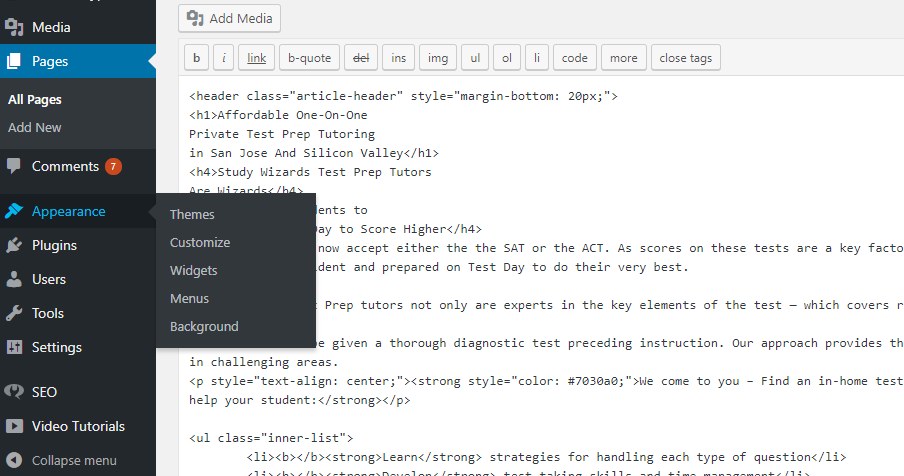
Para editar o código HTML no WordPress, você precisará acessar o código-fonte do site. Isso pode ser feito indo para a seção "Aparência" do painel do WordPress e clicando em "Editor". A partir daqui, você poderá editar o código HTML do site.
Como iniciante, você pode obter uma sólida compreensão da edição de HTML do WordPress. Além de solucionar problemas ou realizar personalização avançada, você poderá implementar alterações para melhorar seu site WordPress com o conhecimento de edição de código. Embora deixar o código-fonte do WordPress sozinho geralmente seja bom para a maioria das situações, às vezes pode ser necessário modificá-lo. É necessário ter um editor HTML de texto, como Notepad++ para Windows ou Text para Mac, para editar o código-fonte do WordPress . Você também deve instalar o Google Chrome, bem como o FileZilla, um cliente FTP. Depois de selecionar o widget que deseja editar, fazer alterações e salvá-lo, você pode editar o HTML. O layout, o esquema de cores e as fontes de um tema WordPress estão definidos.
Se você não gostar de um tema específico, sempre poderá selecionar outro. O WordPress tem duas maneiras de editar PHP e CSS. O objetivo do primeiro método é ler o código do WordPress usando um cliente FTP ou editor de código do WordPress. Para editar HTML no WordPress, você deve fornecer um motivo convincente. Temas e plugins geralmente são suficientes para a maioria dos sites. Você pode alterar o código-fonte do WordPress para resolver quaisquer problemas ou realizar uma personalização avançada, se necessário. Antes de começar, é fundamental considerar seus objetivos, as ferramentas que você tem e seu tempo.
Como criar um site WordPress
O sistema de gerenciamento de conteúdo (CMS) mais comum para criar um site é o WordPress. Para personalizar a aparência do seu site, use o editor clássico; o editor de blocos do WordPress simplifica a edição de conteúdo em seu site. Se você quiser mais controle sobre o código-fonte do seu site, um tema filho é uma opção.
Como adicionar código HTML no WordPress Elementor
Adicionar código HTML no WordPress Elementor é muito simples. Basta clicar no ícone HTML no editor do WordPress Elementor e colar seu código na caixa que aparece.
Como alterar uma tag HTML no Squarespace
As seções podem ser encontradas no topo da página. Você pode alterar a tag selecionando uma seção no menu suspenso. Os atributos de seção permitem que você altere o campo Tag HTML para um de sua preferência. Você pode atualizar as configurações clicando no botão Atualizar.
