如何将小部件添加到您的 WordPress 主题
已发表: 2022-10-04WordPress 的一大优点是能够使用小部件轻松向您的网站添加特性和功能。 小部件是小块内容,可以显示在 WordPress 网站的多个区域,包括侧边栏、页眉和页脚。
在本文中,我们将向您展示如何将小部件添加到您的 WordPress 主题中。
GreenGeeks.com 向您展示如何将 WordPress 小部件添加到您的网站。 小部件块是独立于 WordPress 的代码,可用于向网站添加功能。 它是一个可用于网站的应用程序,可为用户提供附加功能。 您可以使用多种方法中的任何一种将它们添加到您的站点,并且很容易找到最适合您需求的方法。 将小部件添加到 WordPress 相对简单,但对于一些不熟悉拖放方法的人来说,这可能是一个挑战。 通过从小部件的菜单中选择启用辅助功能模式,您可以启用辅助功能模式。 如果你想删除一个小部件,你需要知道如何去做。
此插件允许用户修改小部件在帖子或页面上的显示方式。 您还可以使用它来显示特定分类的小部件。 如果您的网站涵盖了广泛的主题,那么呈现多种观点的能力就非常有价值。 每个主题都有侧边栏,但几乎所有主题都包含右侧边栏。 向侧边栏添加太多小部件可能会使侧边栏区域超载,并导致帖子比实际更长。 在购买主题之前,您必须彻底检查主题提供的小部件选项。 如果它们使页面看起来很忙,您可能希望完全禁用它们。
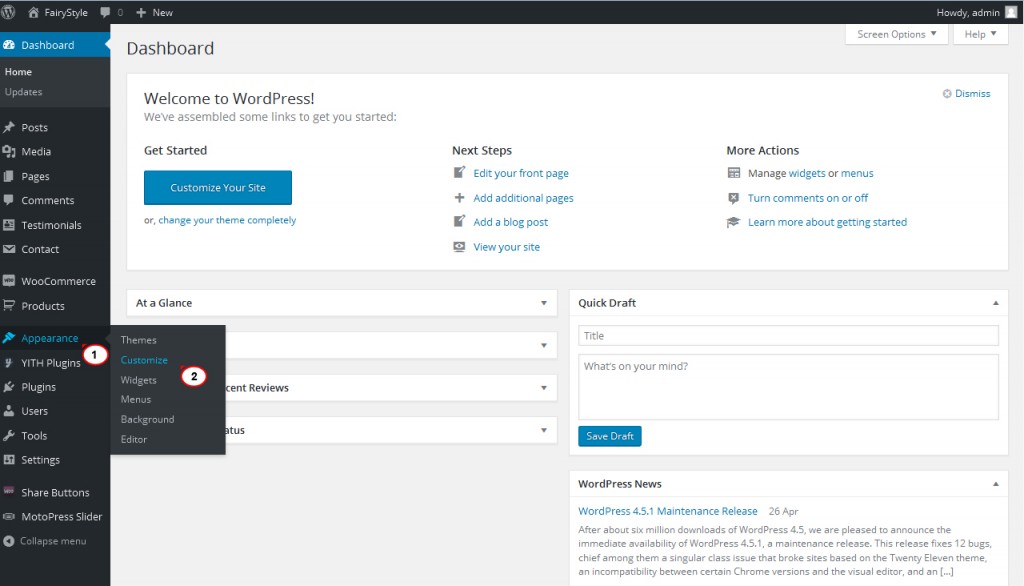
您可以通过转到外观来查看您的 WordPress 仪表板。 使用提供的框创建新的小部件区域后,您应该为小部件区域选择名称(确保名称中没有任何空格,因为这可能导致小部件区域失败)。 单击创建并刷新页面后,您将能够访问新的小部件区域。
从外观菜单中选择 WordPress 自定义小部件。 Hostinger 示例小部件出现在可用小部件列表中。 完成拖动小部件后,将其拖动到页面的右侧。 完成更改后,请访问您的网站。
如何向我的 WordPress 主题添加小部件区域?

“小部件 1”框位于标题定制器部分,可用于向标题添加小部件区域。 如果选择此选项,则可以将小部件添加到屏幕。 然后可以在左侧菜单中访问“加号”添加块图标。 您可以通过单击出现的弹出窗口将小部件添加到标题中。
如何从您的 WordPress 网站中删除小部件
WordPress 有几个小部件区域,您可以在其中添加小部件。 大多数情况下,靠近页面顶部的区域(例如侧边栏或页脚)由主题定义。 支持站点编辑器的主题不支持小部件,因此您不会在仪表板中看到它们。 登录到您的 WordPress 仪表板并转到外观 > 小部件以从您的站点中删除小部件区域。 可以从网站中删除小部件,并且可以通过将小部件从小部件区域拖动到可用小部件区域来删除其设置。
如何将小部件添加到模板?

有两种方法可以将小部件添加到模板。 第一种方法是使用 WordPress 管理仪表板将小部件添加到所需位置。 第二种方法是将小部件代码添加到模板文件中。

小部件模板允许您指定小部件的外观。 小部件可以配置模板; 可以创建一个活动模板或一组模板。 您可以为您的 portlet 创建您自己的自定义显示模板。 你可以使用 Liferay 的 BasePortletDisplayTemplates 接口来扩展它。 通过使用 portlet 的 /src/main/resources/resource-actions/default 中的操作键 ADD_PORTLET_DISPLAY_TEMPLATE。 XML 文件,您可以为 portlet 创建模板。 如果您的小部件尚未定义 Liferay 权限,您可以在 /resources 文件夹中创建一个名为 portlet.properties 的文件。 小部件配置菜单的显示模板下拉菜单是使用小部件的 JSP-template-selector 指定的。 只要没有选择模板,就会使用选择的模板或者渲染它的主体。
创建新的自定义小部件区域后,转到外观 > 自定义,然后选择“小部件”以使用小部件模板。 通过单击此按钮,您可以在“小部件”页面上创建新的自定义小部件区域。 创建自定义小部件区域后,您需要创建一个新区域。 为此,请导航至外观。 您可以修改此表单。 选择模板后,单击“创建新模板”按钮。 创建模板后,您必须决定使用哪个模板。 通过进入外观,您可以实现这一点。 您可以修改您的偏好。 “选择模板”选项可以在“小部件”选项卡下找到。 要查看活动模板,请单击“选择模板”对话框中的“选择模板”按钮。 在创建模板并选择将激活的模板后,您现在可以将小部件添加到自定义小部件区域。 导航到外观。 自定义选项可用。 选择小部件后,将激活“添加小部件”按钮。 如果单击添加小部件,您将在“添加小部件”对话框中看到要添加的小部件。 添加小部件后,您可以开始自定义其外观。 执行此操作的方法是转到外观。 对您的偏好进行任何更改。 要显示小部件,请单击“显示”按钮。 在“显示”对话框中,单击自定义小部件按钮以更改其外观。 如果要包含小部件,则必须首先执行以下步骤。 要将小部件添加到侧边栏,请转到外观 > 自定义,然后单击“侧边栏”菜单项。 当您启动侧边栏页面时,您将能够立即构建一个新的侧边栏区域。 创建自定义侧边栏区域后,必须创建新的侧边栏模板。 通过转到外观、自定义和侧边栏,您可以创建一个新模板。 通过转到外观自定义侧边栏,您可以选择所需的模板。 创建模板并选择当前处于活动状态的模板后,您可以将小部件添加到自定义侧边栏区域。 为此,请转到外观 > 自定义 > 侧边栏,然后单击“。
使用模板自定义小部件
小部件模板可让您使其看起来与众不同。 当您为小部件的显示创建模板时,您可以选择哪个是活动的以及为什么。 图 1 显示了如何使用自定义显示模板来自定义 portlet 的显示。 通过选择“右侧边栏”,您可以将小部件添加到侧边栏。 当您导航到此页面时,您将能够更改小部件区域设置。 如果您想在侧边栏中包含一个小部件,只需从“右侧边栏”菜单中选择它。
