Comment ajouter des widgets à votre thème WordPress
Publié: 2022-10-04L'un des avantages de WordPress est la possibilité d'ajouter facilement des fonctionnalités à votre site à l'aide de widgets. Les widgets sont de petits blocs de contenu qui peuvent être affichés dans diverses zones de votre site WordPress, y compris la barre latérale, l'en-tête et le pied de page.
Dans cet article, nous allons vous montrer comment ajouter des widgets à votre thème WordPress.
GreenGeeks.com vous montre comment ajouter des widgets WordPress à votre site. Les blocs de widgets sont du code indépendant de WordPress et peuvent être utilisés pour ajouter des fonctionnalités à un site Web. Il s'agit d'une application prête pour le site Web qui fournit des fonctionnalités supplémentaires à l'utilisateur. Vous pouvez utiliser l'une des nombreuses méthodes pour les ajouter à votre site, et il est simple de trouver celle qui répond le mieux à vos besoins. L'ajout de widgets à WordPress est relativement simple, mais cela peut être un défi pour certaines personnes qui ne connaissent pas la méthode du glisser-déposer. En sélectionnant Activer le mode d'accessibilité dans le menu du widget, vous pouvez activer le mode d'accessibilité. Si vous souhaitez supprimer un widget, vous devez savoir comment procéder.
Ce plugin permet aux utilisateurs de modifier la façon dont un widget apparaît sur une publication ou une page. Vous pouvez également l'utiliser pour afficher des widgets sur des taxonomies spécifiques. Si votre site Web couvre un large éventail de sujets, la possibilité de présenter plusieurs perspectives est extrêmement précieuse. Il existe des barres latérales pour chaque thème, mais presque toutes incluent la barre latérale droite. Ajouter trop de widgets à vos barres latérales peut surcharger votre zone de barre latérale et rendre le message plus long qu'il ne l'est réellement. Vous devez examiner attentivement les options de widget fournies par un thème avant de l'acheter. Vous voudrez peut-être les désactiver complètement s'ils donnent l'impression que les pages sont occupées.
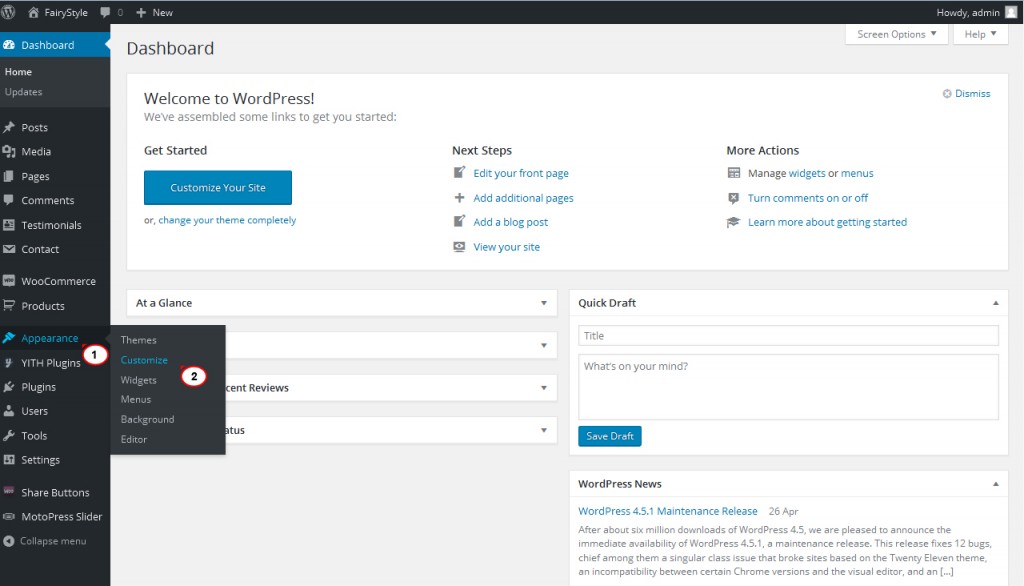
Vous pouvez afficher votre tableau de bord WordPress en allant dans Apparence. Après avoir créé une nouvelle zone de widget avec la boîte fournie, vous devez sélectionner le nom de votre zone de widget (assurez-vous qu'il n'y a pas d'espaces dans le nom, car cela pourrait entraîner l'échec de votre zone de widget). Vous pourrez accéder à votre nouvelle zone de widgets après avoir cliqué sur Créer et actualisé la page.
Sélectionnez le widget personnalisé WordPress dans le menu Apparence. Le widget Hostinger Sample apparaît dans la liste des widgets disponibles . Lorsque vous avez terminé de faire glisser le widget, faites-le glisser sur le côté droit de la page. Lorsque vous avez terminé vos modifications, accédez à votre site Web.
Comment ajouter une zone de widget à mon thème WordPress ?

La case 'Widget 1' est située dans la section de personnalisation de l'en-tête et peut être utilisée pour ajouter une zone de widget à votre en-tête. Si vous sélectionnez cette option, vous pouvez ajouter un widget à votre écran. L'icône de bloc d'ajout "Plus" est alors accessible dans le menu de gauche. Vous pouvez ajouter un widget à votre en-tête en cliquant sur le popup qui apparaît.
Comment supprimer des widgets de votre site WordPress
WordPress a plusieurs zones de widgets où vous pouvez ajouter votre widget. La plupart du temps, la zone située près du haut de votre page, comme votre barre latérale ou votre pied de page, est définie par le thème. les widgets ne sont pas pris en charge par les thèmes qui prennent en charge l'éditeur de site, vous ne les verrez donc pas dans votre tableau de bord. Connectez-vous à votre tableau de bord WordPress et accédez à Apparence > Widgets pour supprimer la zone des widgets de votre site. Un widget peut être supprimé d'un site Web et ses paramètres peuvent être supprimés en le faisant glisser depuis la zone des widgets et en le faisant glisser vers la zone des widgets disponibles.
Comment ajouter un widget à un modèle ?

Il existe deux façons d'ajouter un widget à un modèle. La première consiste à utiliser le tableau de bord d'administration de WordPress pour ajouter le widget à l'emplacement souhaité. La deuxième méthode consiste à ajouter le code du widget au fichier de modèle.

Un modèle de widget vous permet de spécifier l'apparence d'un widget. Le widget peut être configuré avec des modèles ; un modèle actif ou un ensemble de modèles peut être créé. Vous pouvez créer votre propre modèle d'affichage personnalisé pour votre portlet. Vous pouvez utiliser l'interface BasePortletDisplayTemplates de Liferay pour l'étendre. En utilisant la clé d'action ADD_PORTLET_DISPLAY_TEMPLATE dans le /src/main/resources/resource-actions/default de votre portlet. fichier XML, vous pouvez créer un modèle pour le portlet. Si votre widget n'est pas encore défini avec les autorisations Liferay, vous pouvez créer un fichier nommé portlet.properties dans le dossier /resources. Le menu déroulant Modèle d'affichage du menu Configuration du widget est spécifié à l'aide du sélecteur de modèle JSP du widget. Tant qu'aucun modèle n'est sélectionné, le modèle sélectionné est utilisé ou son corps est rendu.
Une fois que vous avez créé une nouvelle zone de widget personnalisée, accédez à Apparence > Personnaliser, puis sélectionnez « Widgets » pour utiliser le modèle de widget. En cliquant dessus, vous pouvez créer une nouvelle zone de widgets personnalisés sur la page Widgets. Une fois que vous avez créé votre zone de widget personnalisée, vous devrez en créer une nouvelle. Pour ce faire, accédez à Apparence. Vous pouvez modifier ce formulaire. Après avoir choisi un modèle, cliquez sur le bouton "Créer un nouveau modèle". Après avoir créé votre modèle, vous devez décider quel modèle utiliser. En allant dans Apparence, vous pouvez y arriver. Vous pouvez modifier vos préférences. L'option "Sélectionner un modèle" se trouve sous l'onglet Widgets. Pour afficher le modèle actif, cliquez sur le bouton Sélectionner un modèle dans la boîte de dialogue Sélectionner un modèle. Vous êtes maintenant prêt à ajouter votre widget à votre zone de widgets personnalisés après avoir créé votre modèle et sélectionné le modèle qui sera actif. accédez à Apparence. L'option de personnalisation est disponible. Le bouton "Ajouter un widget" sera activé une fois qu'un widget aura été sélectionné. Si vous cliquez sur Ajouter un widget, vous verrez le widget que vous souhaitez ajouter dans la boîte de dialogue Ajouter un widget. Après avoir ajouté votre widget, vous pouvez commencer à personnaliser son apparence. La façon de le faire est d'aller dans Apparence. Apportez des modifications à vos préférences. Pour afficher les widgets, cliquez sur le bouton 'Afficher'. Dans la boîte de dialogue Affichage, cliquez sur le bouton de personnalisation du widget pour modifier son apparence. Si vous souhaitez inclure un widget, vous devez d'abord suivre ces étapes. Pour ajouter un widget à votre barre latérale, accédez à Apparence > Personnaliser, puis cliquez sur l'élément de menu « Barre latérale ». Vous pourrez créer une nouvelle zone de barre latérale immédiatement lorsque vous lancerez la page de la barre latérale. Un nouveau modèle de barre latérale doit être créé après avoir créé votre zone de barre latérale personnalisée. En allant dans Apparence, Personnaliser et Barre latérale, vous pouvez créer un nouveau modèle. En allant dans la barre latérale de personnalisation de l'apparence, vous pouvez sélectionner le modèle que vous souhaitez. Une fois que vous avez créé votre modèle et choisi le modèle actuellement actif, vous pouvez ajouter votre widget à votre zone de barre latérale personnalisée. Pour ce faire, allez dans Apparence > Personnaliser > Barre latérale puis cliquez sur '.
Personnalisez vos widgets avec des modèles
Un modèle de widget vous permet de le rendre différent. Lorsque vous créez un modèle pour l'affichage d'un widget, vous pouvez choisir lequel est actif et pourquoi. La figure 1 montre comment personnaliser l'affichage de votre portlet à l'aide d'un modèle d'affichage personnalisé. En sélectionnant "Barre latérale droite", vous pouvez ajouter un widget à votre barre latérale. Lorsque vous accédez à cette page, vous pourrez modifier les paramètres de votre zone de widget . Si vous souhaitez inclure un widget dans votre barre latérale, sélectionnez-le simplement dans le menu "Barre latérale droite".
