Cara Menambahkan Widget ke Tema WordPress Anda
Diterbitkan: 2022-10-04Salah satu hal hebat tentang WordPress adalah kemampuannya untuk dengan mudah menambahkan fitur dan fungsionalitas ke situs Anda menggunakan widget. Widget adalah blok kecil konten yang dapat ditampilkan di berbagai area di situs WordPress Anda, termasuk bilah sisi, header, dan footer.
Pada artikel ini, kami akan menunjukkan cara menambahkan widget ke tema WordPress Anda.
GreenGeeks.com menunjukkan cara menambahkan widget WordPress ke situs Anda. blok widget adalah kode yang independen dari WordPress dan dapat digunakan untuk menambahkan fungsionalitas ke situs web. Ini adalah aplikasi siap-situs web yang menyediakan fungsionalitas tambahan bagi pengguna. Anda dapat menggunakan salah satu dari beberapa metode untuk menambahkannya ke situs Anda, dan mudah untuk menemukan yang paling sesuai dengan kebutuhan Anda. Menambahkan widget ke WordPress relatif sederhana, tetapi bisa menjadi tantangan bagi sebagian orang yang tidak terbiasa dengan metode drag and drop. Dengan memilih Aktifkan mode aksesibilitas dari menu widget, Anda dapat mengaktifkan mode aksesibilitas. Jika Anda ingin menghapus widget, Anda harus tahu cara melakukannya.
Plugin ini memungkinkan pengguna untuk mengubah bagaimana widget muncul di posting atau halaman. Anda juga dapat menggunakannya untuk menampilkan widget pada taksonomi tertentu. Jika situs web Anda mencakup berbagai topik, kemampuan untuk menyajikan berbagai perspektif sangat berharga. Ada bilah sisi untuk setiap tema, tetapi hampir semuanya menyertakan Bilah Sisi Kanan. Menambahkan terlalu banyak widget ke sidebar Anda dapat membebani area sidebar Anda dan menyebabkan posting menjadi lebih panjang dari yang sebenarnya. Anda harus benar-benar memeriksa opsi widget apa yang disediakan tema sebelum membelinya. Anda mungkin ingin menonaktifkannya sepenuhnya jika mereka membuat halaman tampak sibuk.
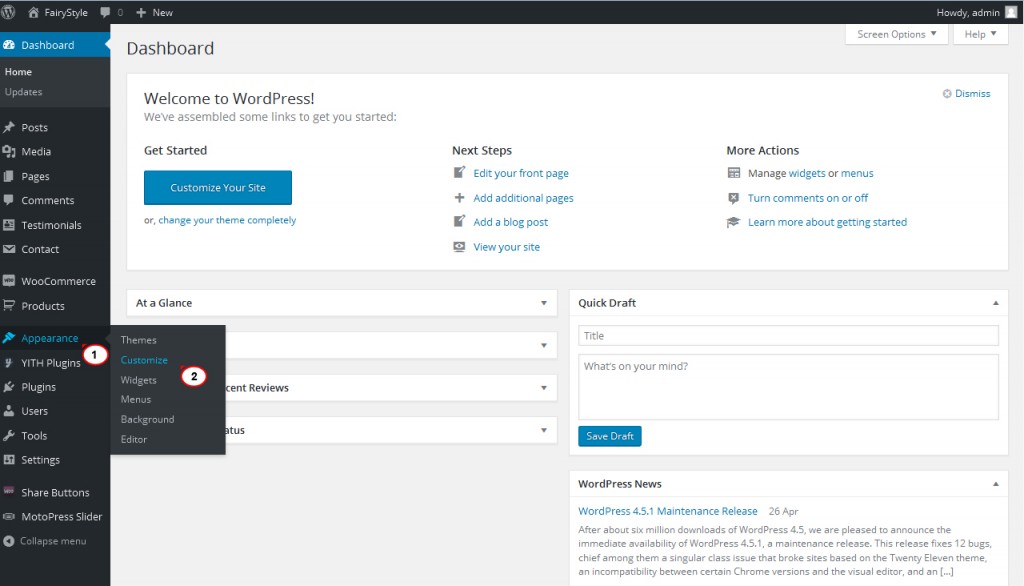
Anda dapat melihat dashboard WordPress Anda dengan masuk ke Appearance. Setelah Anda membuat area widget baru dengan kotak yang disediakan, Anda harus memilih nama untuk area widget Anda (pastikan tidak ada spasi dalam nama, karena ini dapat menyebabkan area widget Anda gagal). Anda akan dapat mengakses area widget baru Anda setelah mengklik Buat dan menyegarkan halaman.
Pilih Widget Kustom WordPress dari menu Penampilan. Widget Contoh Hostinger muncul di daftar Widget yang Tersedia . Setelah selesai menyeret widget, seret ke sisi kanan halaman. Ketika Anda selesai dengan perubahan Anda, buka situs web Anda.
Bagaimana Saya Menambahkan Area Widget ke Tema WordPress Saya?

Kotak 'Widget 1' terletak di bagian penyesuai tajuk dan dapat digunakan untuk menambahkan area widget ke tajuk Anda. Jika Anda memilih opsi ini, Anda dapat menambahkan widget ke layar Anda. Ikon blok tambah “Plus” kemudian dapat diakses di menu sebelah kiri. Anda dapat menambahkan widget ke header Anda dengan mengklik popup yang muncul.
Cara Menghapus Widget Dari Situs WordPress Anda
WordPress memiliki beberapa area widget tempat Anda dapat menambahkan widget. Sebagian besar waktu, area di dekat bagian atas halaman Anda, seperti bilah sisi atau footer, ditentukan oleh tema. widget tidak didukung oleh Tema yang mendukung Editor Situs, jadi Anda tidak akan melihatnya di dasbor Anda. Masuk ke Dashboard WordPress Anda dan pergi ke Appearance > Widgets untuk menghapus area widget dari situs Anda. Widget dapat dihapus dari situs web dan pengaturannya dapat dihapus dengan menyeretnya dari area widget dan menyeretnya ke area widget yang tersedia.
Bagaimana Saya Menambahkan Widget Ke Template?

Ada dua cara untuk menambahkan widget ke template. Cara pertama adalah menggunakan dashboard admin WordPress untuk menambahkan widget ke lokasi yang diinginkan. Cara kedua adalah dengan menambahkan kode widget ke file template.

Template Widget memungkinkan Anda menentukan tampilan dan nuansa widget. Widget dapat dikonfigurasi dengan template; baik template aktif atau satu set template dapat dibuat. Anda dapat membuat template tampilan kustom Anda sendiri untuk portlet Anda. Anda dapat menggunakan antarmuka BasePortletDisplayTemplates Liferay untuk memperluasnya. Dengan menggunakan kunci tindakan ADD_PORTLET_DISPLAY_TEMPLATE di /src/main/resources/resource-actions/default portlet Anda. File XML, Anda dapat membuat template untuk portlet. Jika widget Anda belum memiliki izin Liferay, Anda dapat membuat file bernama portlet.properties di folder /resources. Menu drop-down Template Tampilan untuk menu Konfigurasi widget ditentukan dengan menggunakan pemilih template-JSP widget. Selama tidak ada template yang dipilih, template yang dipilih akan digunakan atau tubuhnya dirender.
Setelah Anda membuat area widget kustom baru, buka Appearance > Customize dan kemudian pilih 'Widget' untuk menggunakan template widget. Dengan mengklik ini, Anda dapat membuat area widget khusus baru di halaman Widget. Setelah Anda membuat area widget khusus, Anda harus membuat yang baru. Untuk mencapai ini, navigasikan ke Appearance. Anda dapat memodifikasi formulir ini. Setelah Anda memilih template, klik tombol 'Buat Template Baru'. Setelah Anda membuat template, Anda harus memutuskan template mana yang akan digunakan. Dengan masuk ke Appearance, Anda bisa mewujudkannya. Anda dapat mengubah preferensi Anda. Opsi 'Pilih Template' dapat ditemukan di bawah tab Widget. Untuk melihat template aktif, klik tombol Select Template di kotak dialog Select Template. Anda sekarang siap untuk menambahkan widget Anda ke area widget kustom Anda setelah Anda membuat template dan memilih template yang akan aktif. arahkan ke Penampilan. Pilihan untuk menyesuaikan tersedia. Tombol 'Tambah Widget' akan diaktifkan setelah widget dipilih. Jika Anda mengklik Add widget, Anda akan melihat widget yang ingin Anda tambahkan di kotak dialog Add Widget. Setelah menambahkan widget, Anda dapat mulai menyesuaikan tampilannya. Cara untuk melakukan ini adalah dengan pergi ke Penampilan. Buat perubahan apa pun pada preferensi Anda. Untuk menampilkan widget, klik tombol 'Tampilan'. Di kotak dialog Tampilan, klik tombol sesuaikan widget untuk mengubah tampilannya. Jika Anda ingin memasukkan widget, Anda harus terlebih dahulu mengikuti langkah-langkah ini. Untuk menambahkan widget ke sidebar Anda, buka Appearance > Customize dan kemudian klik item menu 'Sidebar'. Anda akan dapat membangun area bilah sisi baru segera saat Anda meluncurkan halaman Bilah Sisi. Templat bilah sisi baru harus dibuat setelah Anda membuat area bilah sisi khusus. Dengan masuk ke Appearance, Customize, dan Sidebar, Anda dapat membuat template baru. Dengan masuk ke Appearance Customize Sidebar, Anda dapat memilih template yang Anda inginkan. Setelah Anda membuat template dan memilih template mana yang sedang aktif, Anda dapat menambahkan widget ke area sidebar kustom Anda. Untuk melakukannya, buka Appearance > Customize > Sidebar lalu klik '.
Sesuaikan Widget Anda Dengan Template
Template widget memungkinkan Anda membuatnya terlihat berbeda. Saat Anda membuat template untuk tampilan widget, Anda dapat memilih mana yang aktif dan alasannya. Gambar 1 menunjukkan bagaimana menyesuaikan tampilan portlet Anda dengan menggunakan template tampilan kustom. Dengan memilih 'Bilah Sisi Kanan', Anda dapat menambahkan widget ke bilah sisi Anda. Saat Anda menavigasi ke halaman ini, Anda akan dapat mengubah pengaturan area widget Anda . Jika Anda ingin memasukkan widget di sidebar Anda, cukup pilih dari menu 'Right Sidebar'.
