Cara Menambahkan Javascript Ke Tema WordPress
Diterbitkan: 2022-10-04Jika Anda seorang pengembang WordPress, kemungkinan Anda sudah familiar dengan proses menambahkan JavaScript ke tema WordPress. Dalam kebanyakan kasus, Anda mungkin ingin menambahkan JavaScript ke situs WordPress Anda untuk meningkatkan fungsionalitas tema atau plugin Anda. Pada artikel ini, kami akan menunjukkan cara menambahkan JavaScript ke tema dan plugin WordPress. Pertama, Anda perlu memahami cara membuat skrip enqueue di WordPress. Enqueueing adalah proses menambahkan file (seperti file JavaScript) ke urutan pemuatan WordPress. Ini penting karena memungkinkan Anda untuk mengontrol urutan pemuatan file di situs WordPress Anda. Secara default, WordPress akan memuat lembar gaya utama tema Anda (style.css) terlebih dahulu, diikuti oleh lembar gaya dan file JavaScript lain yang dimuat tema atau plugin Anda. Jika Anda tidak terbiasa dengan proses enqueueing scripts, jangan khawatir. Ini sebenarnya cukup sederhana. Anda hanya perlu menambahkan beberapa baris kode ke file functions.php Anda. Berikut adalah contoh bagaimana Anda akan mengantrekan file JavaScript: function my_theme_scripts() { wp_enqueue_script( 'my-theme-script', get_template_directory_uri() . ' /js/my-theme-script.js', array( 'jquery' ) , '1.0', benar ); } add_action( 'wp_enqueue_scripts', 'my_theme_scripts' ); Pada contoh di atas, kita telah menggunakan fungsi wp_enqueue_script() untuk memuat file my-theme-script.js kita. Fungsi ini memiliki beberapa parameter yang perlu kita pahami: Parameter pertama adalah nama skrip kita. Ini bisa apa saja yang Anda inginkan, tetapi sebaiknya gunakan nama yang unik untuk tema atau plugin Anda. Parameter kedua adalah URL skrip kita. Dalam hal ini, kami menggunakan fungsi get_template_directory_uri() untuk mendapatkan URL direktori tema kami. Parameter ketiga adalah array dependensi. Dalam hal ini, kami memberi tahu WordPress bahwa file my-theme-script.js kami bergantung pada library jQuery. Ini berarti WordPress akan memuat library jQuery sebelum memuat file my-theme-script.js kita. Parameter keempat adalah nomor versi skrip kita. Ini penting karena memungkinkan Anda untuk mengontrol versi mana
Ada metode yang efisien untuk menginstal Javascript ke tema WordPress Anda. Pengembang sering merujuk ke file Javascript mereka langsung di file header.html dan footer.html. Ini bukan pilihan terbaik, dan saya sangat menyarankan untuk tidak melakukannya. Jika Anda menggunakan tindakan WP_enqueue_scripts, tema Anda tidak akan terpengaruh dengan memuat javascript Anda. Jika Anda hanya perlu memuat skrip pada file template tertentu, fungsi tersebut dapat ditempatkan langsung di file template. Jika Anda memiliki banyak skrip, simpan semuanya bersama-sama dan gunakan kondisional untuk memuatnya sesuai kebutuhan. Jika Anda ingin membuat tema, Anda dapat menggunakan berbagai skrip yang di-host dan terdaftar.
Lebih baik menggunakan metode get_stylesheet_ directory_uri daripada direktori get_stylesheet_template untuk menunjuk ke tema anak Anda daripada tema induk. WP_add_inline_script, selain dapat dengan mudah menghapus skrip sebaris, hadir dengan tema dan plugin anak. WordPress mengurai Javascript kustom Anda, membuatnya lebih aman; semua Javascript khusus Anda disimpan dengan rapi.
Kode JavaScript dapat ditambahkan ke dokumen HTML menggunakan tag HTML khusus *script*, yang membungkus kode JavaScript. Bergantung pada status JavaScript, itu dapat ditempatkan di bagian "script" atau "body" dari HTML Anda.
Untuk menambahkan file JavaScript eksternal, kita harus menyertakan tag skrip dengan atributrc. Saat menggunakan gambar, atribut src gambar telah digunakan. Untuk menetapkan URL ke file JavaScript Anda, gunakan nilai atribut src. Dalam dokumen HTML Anda, tag skrip ini harus disisipkan di antara tag *head*.
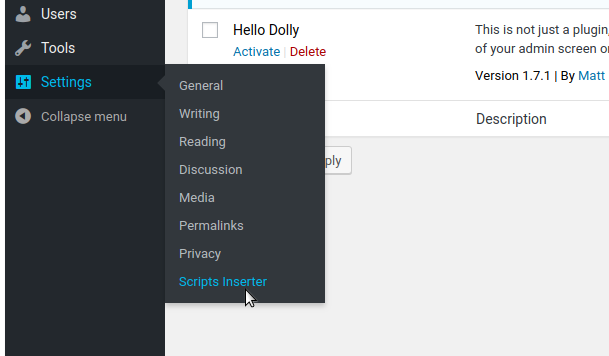
Saat pertama kali menginstal dan mengaktifkan plugin, Anda akan dapat mengakses editor JavaScript dengan membuka Pengaturan. Setelah itu, klik tombol Simpan untuk menyelesaikan proses.
Bisakah Saya Menggunakan Javascript Di WordPress?

WordPress memungkinkan Anda untuk menambahkan elemen dinamis ke halaman dan posting Anda, serta seluruh situs web Anda, melalui JavaScript. Anda akan mempelajari semua yang perlu Anda ketahui tentang JavaScript, apa itu, dan bagaimana itu dapat digunakan untuk membuat pengalaman digital WordPress Anda menjadi lebih baik.
Sebagian besar JavaScript akan berfungsi jika digunakan dalam file template. Penggunaan ini kemungkinan akan terjadi beberapa kali secara tiba-tiba. Anda mungkin memiliki kumpulan skrip yang sering Anda panggil. Untuk skrip yang diulang secara teratur, pertimbangkan untuk mengelompokkannya ke dalam satu file. Plugin Kontrol Teks dapat digunakan jika Anda mengalami masalah dengan JavaScript yang disertakan dalam sebuah posting. Anda dapat menonaktifkan pemformatan otomatis WordPress dengan memilih pengaturan "Matikan" secara global atau per posting. Tidak ada JavaScript yang akan selalu berfungsi, dan terkadang Anda mungkin mengalami konflik dengan perintah PHP, tetapi ini sangat jarang terjadi.
Itu juga dapat digunakan untuk menghasilkan node dan elemen baru dengan mengatur properti HTML dan CSS di javascript. Document.getElementByid() dapat digunakan untuk mendapatkan id elemen dalam sebuah elemen. Anda kemudian dapat menggunakan id ini untuk mengakses properti elemen, seperti nama atau kontennya.
Cara Mengedit Basis Kode Situs WordPress Anda
Anda dapat membuat perubahan pada basis kode situs WordPress Anda menggunakan editor bawaan atau salah satu dari banyak editor pihak ketiga yang ramah WordPress.
Kemana Javascript Pergi Di WordPress?

Biasanya, JavaScript berada di bagian kepala situs WordPress Anda. Ini karena ini membantu memuat sisa konten Anda lebih cepat. Namun, ada beberapa contoh di mana Anda mungkin ingin menempatkan JavaScript di bagian tubuh situs Anda. Misalnya, jika Anda menggunakan pustaka JavaScript yang perlu dimuat sebelum konten lain di halaman Anda, Anda ingin menempatkannya di bagian isi.
Salah satu bahasa pemrograman yang paling populer adalah JavaScript. Elemen dinamis dapat ditambahkan ke halaman dan posting WordPress menggunakan fitur ini. Ini dapat mencakup kalkulator interaktif atau umpan data secara real time. Data dari browser pengguna juga dapat dikumpulkan saat JavaScript dijalankan. Kode tertanam dalam HTML, dan browser memutuskan apa yang harus dilakukan dengannya. SOGO Header Footer memungkinkan Anda memanfaatkan fungsionalitas API pihak ketiga. Sebagai alat pengembang, Anda dapat memanfaatkan CSS dan JS Kustom Sederhana dengan baik, tetapi lebih efektif jika ditingkatkan ke versi Pro.
Dengan Scripts to Footer, Anda dapat mengelola semua kode dan cuplikan situs Anda. Hanya plugin dan tema dengan WP_enqueue_scripts yang terpasang dengan benar yang dapat menggunakan plugin ini. CSS dan JavaScript kustom dapat ditambahkan langsung ke setiap jenis posting kustom yang terdaftar dengan Script n Styles, termasuk posting individu, halaman, atau jenis posting kustom lainnya. Langkah pertama adalah mencari plugin di tab plugin website Anda. Langkah kedua adalah menentukan skrip mana yang akan Anda jalankan di header, footer, atau keduanya. Itu saja yang bisa saya katakan. Anda harus menyimpan perubahan apa pun setelah selesai. Saat Anda menginstal plugin, Anda akan diberikan daftar lokasi di mana kode JavaScript Anda akan dimuat.
3 Cara Menambahkan Javascript ke Situs WordPress Anda
Metode kedua adalah mengunggah file JS langsung ke server WordPress Anda dan menggunakan fungsi WordPress_enqueue_script() untuk menautkannya ke situs Anda. Selain itu, Anda dapat menambahkan gaya ke skrip menggunakan fungsi wp_enqueue_style(). Metode ketiga adalah menggunakan plugin untuk menambahkan perpustakaan JS ke WordPress dengan menginstal dan mengaktifkan plugin di situs Anda, salin dan tempel JavaScript di salah satu dari tiga bidang (html), lalu simpan file yang dihasilkan. Tambahkan elemen HTML apa pun ke header, body, atau footer situs Anda dengan plugin ini. Bagaimana cara mengunggah file js saya ke wordpress? Tiga metode berikut dapat digunakan untuk mengunggah file JavaScript Anda ke situs WordPress Anda: Pustaka JS dapat ditambahkan ke WordPress menggunakan plugin; ini adalah cara paling sederhana dan paling nyaman untuk melakukannya.
Bagaimana Saya Menambahkan HTML Css Dan Javascript Ke WordPress?

Anda dapat membuat perubahan pada profil Penampilan Anda dengan membuka Penampilan -> Sesuaikan. Opsi 'CSS tambahan' tersedia di penyesuai. Klik itu dan kemudian simpan semua CSS yang Anda butuhkan. CSS khusus adalah metode paling sederhana untuk menambahkannya ke tema Anda.
Membuat situs web yang hebat dapat dilakukan tanpa harus menggunakan satu baris kode pun. Sebagian besar waktu, menambahkan kode ke WordPress dapat dihindari dengan menggunakan plugin, tetapi menulis kode memiliki kelebihannya sendiri. Jika dibandingkan dengan instalasi plugin, coding jauh lebih murah. Anda juga akan dapat mempertahankan kinerja dan kecepatan situs web Anda dengan cara ini. Untuk dapat menggunakan fitur ini, Anda harus terlebih dahulu membuat server FTP Anda sendiri dan kemudian menggunakan penyesuai tema. Anda dapat menemukan file tertentu untuk ditempel atau ditulis kode dengan menggunakan Manajer File. Sangat penting bahwa kode tidak berakhir di fungsi atau blok lain.
Ini tidak boleh karena akan merusak kode yang Anda masukkan. Langkah pertama adalah menyalin dan menempelkan kode di bawah ini ke browser web Anda. Langkah kedua adalah menggunakan konvensi panggilan WP_enqueue_scripts. Langkah ketiga adalah mengganti informasi dalam struktur dengan informasi yang Anda perlukan atau ingin gunakan di situs web Anda. Ini adalah cara terbaik untuk meningkatkan kinerja situs web Anda dan mendapatkan keuntungan dari pesaing Anda ketika Anda menggunakan kode WordPress. Menjadi lebih cepat tidak hanya meningkatkan kecepatan situs web Anda, tetapi juga meningkatkan kinerja mesin pencari Anda. Anda dapat mempelajari lebih lanjut tentang belajar coding online dengan berbagai sumber daya, dan YouTube memiliki perpustakaan kuliah coding gratis.
Tambahkan Javascript Ke WordPress Tanpa Plugin
Jika Anda ingin menambahkan JavaScript ke situs WordPress Anda tanpa menggunakan plugin, Anda dapat melakukannya dengan menambahkan kode ke file functions.php tema anak Anda atau file JavaScript kustom tema Anda .

WordPress tidak mengizinkan Anda untuk menambahkan kode langsung ke posting atau halaman. Ketika tema Anda diperbarui atau diubah, perubahan yang Anda buat pada file header.php atau footer.php Anda akan tercermin dalam tema baru. WPCode adalah metode terbaik yang digunakan untuk menambahkan JavaScript ke situs WordPress Anda. Untuk menggunakan Footer Cuplikan Kode, buka Header Cuplikan Kode. Bidang 'Header', 'Body', dan 'Footer' diberi label di sini. Sekarang setelah Anda menambahkan kode JavaScript ke salah satu kotak ini, Anda dapat melihatnya. Sekarang WPCode mendukung memuat kode dari setiap halaman situs web Anda, lebih mudah dari sebelumnya untuk menambahkan kode.
Untuk menggunakan JavaScript hanya dalam satu posting WordPress, Anda harus menyertakan logika kondisional dalam kode. ID postingan harus ada, jadi buka postingan dan catat ID halaman di URL. Selain tag kondisional, Anda dapat menggunakan javascript untuk menambahkan konten ke posting dan halaman tertentu, seperti yang terlihat pada contoh di atas.
Cara Menambahkan File Js Di Tema Anak WordPress
Menambahkan file JavaScript ke tema anak WordPress adalah proses yang sederhana. Pertama-tama Anda harus membuat folder baru di direktori tema anak Anda yang disebut "js". Selanjutnya, unggah file JavaScript Anda ke direktori baru ini. Terakhir, Anda perlu mengedit file functions.php tema anak Anda dan menambahkan baris kode untuk memuat file JavaScript Anda.
WordPress Tambahkan Javascript Ke Halaman Tertentu
Untuk menambahkan JavaScript ke satu halaman WordPress, Anda perlu menambahkan logika kondisional seperti yang dijelaskan di atas. add_action('wp_head', 'WPB_hook_j2′); kode di atas hanya akan menjalankan JavaScript jika ID halaman adalah '10.'
Dengan mengikuti instruksi saya di posting ini, Anda akan dapat memasukkan JavaScript ke halaman atau area tertentu di WordPress. Buat folder bernama Scripts atau Js jika Anda ingin mengatur semuanya. Alih-alih memanggil tautan seperti biasa, gunakan kode berikut untuk membuka file header.html dan masukkan tag kepala: Kode Kode menjelaskan tentang apa itu. Kode berikut dalam file functions.php kami akan menonaktifkan JavaScript untuk plug-in yang telah diatur untuk hanya digunakan pada halaman tertentu yang ditentukan. Saat menggunakan Jquery di WordPress, menempatkan JavaScript terlebih dahulu sangat penting. Justin Tadlock telah memberikan penjelasan menyeluruh tentang topik ini dalam tutorial video.
Tambahkan Javascript Ke Elementor WordPress
Menambahkan Javascript ke Elementor WordPress adalah proses sederhana yang dapat dilakukan dengan mengikuti beberapa langkah. Pertama, buka editor Elementor dan klik elemen yang diinginkan. Kedua, klik ikon pengaturan dan pilih tab Lanjutan. Terakhir, di bawah pengaturan Lanjutan, klik pada bagian Javascript Kustom dan tambahkan kode Anda.
Cara Menambahkan Blok Kode ke Situs Web Anda
Setelah Anda memasukkan kode Anda, informasi berikut perlu dimasukkan: Sebuah blok kode akan diberi nama “br” jika memiliki nama yang sama. Ini akan menjadi teks blok kode, yaitu *br*. Harap diingat bahwa ini adalah deskripsi singkat dari blok kode *br*. Setelah menambahkan kode, Anda harus mengklik tombol hijau Simpan dan Terbitkan untuk menyimpannya dan mempublikasikannya di situs web Anda.
WordPress Tambahkan Javascript ke Footer
Pemuat skrip WordPress memungkinkan Anda memuat file JavaScript terpisah. Tambahkan skrip sebaris dengan menggunakan kait WP_footer atau WP_head. Anda juga dapat menggunakan plugin untuk menambahkan footer dan header skrip. Buat perubahan pada tema Anda untuk menyertakan skrip (ide buruk).
JavaScript adalah bahasa pemrograman sisi klien. Aplikasi ini dijalankan dan dijalankan oleh browser web pengguna, bukan server web Anda. Saat Anda menempatkan JavaScript di bagian atas, browser dapat menjalankan atau memproses JavaScript sebelum memuat sisa halaman Anda. Semua rendering sisi server telah selesai, sehingga JavaScript akan berjalan di latar belakang, membuat seluruh proses lebih cepat. Plugin WordPress, selain memiliki JavaScript sendiri, dapat menyertakan tautan ke halaman di badan halaman. Untuk memindahkan skrip tersebut ke bawah, Anda harus terlebih dahulu mengedit file plugin Anda. File skrip dapat ditemukan di direktori js.
Dalam beberapa kasus, Anda akan melihat JavaScript langsung dimasukkan ke halaman, daripada menggunakan file.js terpisah. Saat Anda menambahkan JavaScript mentah ke plugin atau tema Anda, itu harus ada di header atau di konten. Anda kemudian dapat memindahkan JavaScript dari bawah halaman ke atas dengan menggunakan fungsi WP_register_script(). Anda dapat melakukannya dengan membatalkan pendaftaran skrip dan mendaftarkannya kembali dari fungsi tema Anda.
Javascript WordPress Tidak Berfungsi
Mungkin ada beberapa alasan mengapa javascript WordPress Anda tidak berfungsi. Bisa jadi Anda memiliki versi WordPress yang kedaluwarsa, atau bisa jadi konflik dengan plugin atau tema lain yang telah Anda instal. Bisa juga browser Anda tidak kompatibel dengan kode javascript. Jika Anda mengalami masalah dalam memecahkan masalah, Anda dapat mencoba menghubungi forum atau komunitas dukungan WordPress untuk mendapatkan bantuan.
Javascript Tidak Bekerja Di WordPress? Inilah Cara Memperbaikinya
Anda dapat menggunakan JavaScript di browser web Anda untuk membuat menu, mengelola cookie, dan menampilkan konten berdasarkan apakah diaktifkan atau tidak. Banyak tema dan plugin tidak menyertakan pengait untuk memuat JavaScript , yang mencegah fitur seperti logika bersyarat, kalkulasi, bidang tanggal, dan sebagainya agar tidak berfungsi dengan baik di situs web Anda. Jika situs WordPress Anda tidak merespons JavaScript, Anda dapat mencoba menonaktifkannya di preferensi browser web Anda dan menyegarkan halaman. Anda mungkin dapat mengatasi masalah ini dengan menghubungi pengembang tema atau plugin untuk meminta pengait yang diperlukan.
Javascript WordPress Kustom
Menambahkan JavaScript khusus ke situs WordPress adalah cara yang bagus untuk meningkatkan pengalaman pengguna dan menambahkan beberapa fungsi unik ke situs Anda. Ada beberapa cara berbeda untuk menambahkan JavaScript khusus ke WordPress, dan metode mana yang Anda pilih akan bergantung pada kebutuhan khusus Anda.
Salah satu cara untuk menambahkan JavaScript kustom ke WordPress adalah dengan menggunakan plugin. Ada beberapa plugin berbeda yang memungkinkan Anda menambahkan kode khusus ke situs Anda, dan plugin tersebut memudahkan untuk menambahkan dan mengelola kode Anda.
Cara lain untuk menambahkan JavaScript kustom ke WordPress adalah dengan menambahkan kode ke file functions.php tema Anda. Metode ini sedikit lebih maju, tetapi memungkinkan Anda untuk menyimpan semua kode Anda di satu tempat dan memudahkan untuk memperbarui kode Anda jika tema Anda berubah.
Terakhir, Anda juga dapat menambahkan JavaScript khusus ke WordPress dengan menambahkan kode ke templat halaman khusus. Metode ini sangat bagus jika Anda ingin menambahkan fungsionalitas tertentu ke hanya satu halaman di situs Anda.
Menambahkan JavaScript khusus ke WordPress adalah cara yang bagus untuk meningkatkan fungsionalitas situs Anda. Ada beberapa cara berbeda untuk melakukannya, dan metode mana yang Anda pilih akan bergantung pada kebutuhan khusus Anda. Metode apa pun yang Anda pilih, pastikan untuk menguji kode Anda sebelum menambahkannya ke situs langsung Anda.
Selain manfaat nyata dari menyertakan JavaScript khusus ke situs WordPress Anda, ada beberapa alasan tambahan yang perlu dipertimbangkan. Namun, cara Anda mencapai ini harus dikontrol dengan hati-hati. Implementasi JavaScript dengan cara yang buruk bisa menjadi bencana. Pelajari cara melakukannya dengan benar dan aman dalam panduan JavaScript cepat ini. HTML atau CSS dapat dengan mudah disuntikkan ke halaman web Anda, tetapi JavaScript tidak. Tambahkan JavaScript khusus ke situs WordPress Anda berdasarkan panduan ini. Editor tidak boleh digunakan kecuali digunakan untuk menambahkan skrip ke satu halaman atau untuk memanggil file.
Saat Anda membuat tema atau plugin, harus ada file terpisah untuk JavaScript. File JavaScript terpisah diperlukan, dan plugin juga diperlukan. Dengan menggunakan plugin, Anda dapat menghindari pembaruan tema dan plugin yang akan menghapus perubahan apa pun yang Anda buat secara langsung dan memungkinkan server Anda memanggil skrip hanya ketika skrip diaktifkan. Shortcoder dari WP Beginner sejauh ini adalah yang paling populer dan dapat diandalkan di antara yang lainnya. Ini memiliki berbagai metode untuk menambahkan JavaScript khusus ke halaman atau posting individual. Jika itu adalah skrip, atau jika Anda memiliki file JavaScript yang menyimpan semua kode Anda, Anda dapat menggunakan HTML untuk menambahkannya secara langsung.
Cara Menambahkan Javascript ke Situs WordPress Anda
Bisakah Anda menambahkan JavaScript ke wordpress? Sepotong JavaScript dapat ditambahkan ke halaman menggunakan fungsi WP_enqueue_script . Metode ini akan dijalankan setelah halaman dimuat untuk menambahkan kode ke kepala dokumen.
File My-script.js
File my script.js adalah file yang berisi kode JavaScript yang dapat dieksekusi oleh browser web.
Tempat Menyimpan File Javascript Anda Untuk Akses Mudah Dan Kompatibilitas Browser
Saat menyimpan file skrip, sebaiknya disimpan di lokasi yang mudah diakses, seperti root dokumen.
Selain itu, tag script> antara body> dan script> dapat digunakan untuk memasukkan file script. Ketika tag *script> diterapkan ke kode sumber, file .JPG juga disertakan.
Jika Anda menyertakan file skrip dalam kode sumber, pastikan bahwa file lengkap disertakan. Anda dapat mengetahui kesalahan apa yang telah terjadi dengan mengikuti langkah-langkah ini.
Sangat penting untuk menyertakan path lengkap file saat menyematkan skrip. Ini juga akan membantu browser menemukan file dan melakukan operasinya dengan benar.
Saat menambahkan skrip, pastikan kode JavaScript terbaru. Jika Anda menggunakan browser lama, Anda mungkin tidak dapat memahami kode baru.
Di mana saya dapat menyimpan file JavaScript? Saat menyematkan skrip, pastikan Anda menyertakan seluruh jalur ke file.
