如何將小部件添加到您的 WordPress 主題
已發表: 2022-10-04WordPress 的一大優點是能夠使用小部件輕鬆向您的網站添加特性和功能。 小部件是小塊內容,可以顯示在 WordPress 網站的多個區域,包括側邊欄、頁眉和頁腳。
在本文中,我們將向您展示如何將小部件添加到您的 WordPress 主題中。
GreenGeeks.com 向您展示如何將 WordPress 小部件添加到您的網站。 小部件塊是獨立於 WordPress 的代碼,可用於向網站添加功能。 它是一個可用於網站的應用程序,可為用戶提供附加功能。 您可以使用多種方法中的任何一種將它們添加到您的站點,並且很容易找到最適合您需求的方法。 將小部件添加到 WordPress 相對簡單,但對於一些不熟悉拖放方法的人來說,這可能是一個挑戰。 通過從小部件的菜單中選擇啟用輔助功能模式,您可以啟用輔助功能模式。 如果你想刪除一個小部件,你需要知道如何去做。
此插件允許用戶修改小部件在帖子或頁面上的顯示方式。 您還可以使用它來顯示特定分類的小部件。 如果您的網站涵蓋了廣泛的主題,那麼呈現多種觀點的能力就非常有價值。 每個主題都有側邊欄,但幾乎所有主題都包含右側邊欄。 向側邊欄添加太多小部件可能會使側邊欄區域超載,並導致帖子比實際更長。 在購買主題之前,您必須徹底檢查主題提供的小部件選項。 如果它們使頁面看起來很忙,您可能希望完全禁用它們。
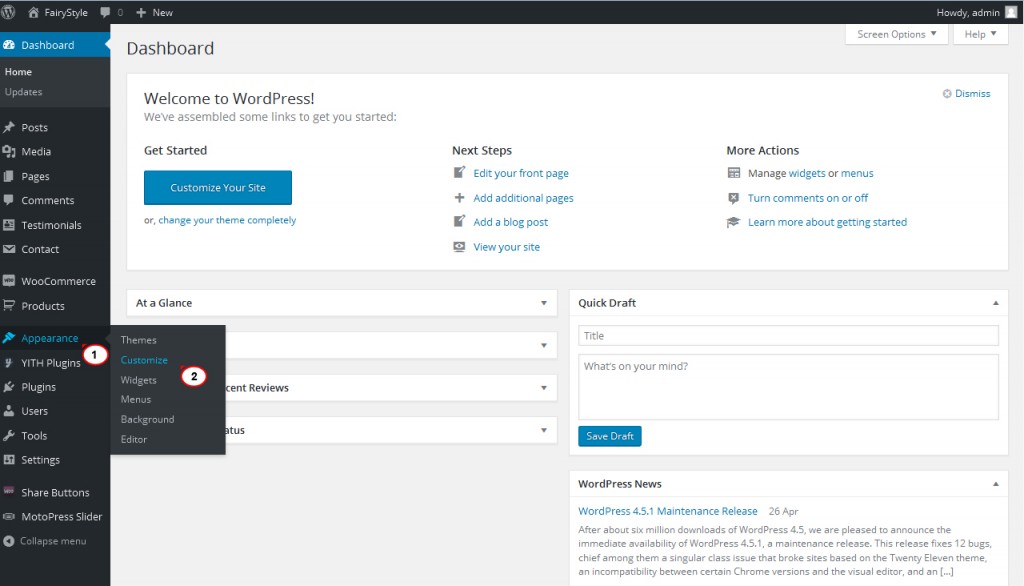
您可以通過轉到外觀來查看您的 WordPress 儀表板。 使用提供的框創建新的小部件區域後,您應該為小部件區域選擇名稱(確保名稱中沒有任何空格,因為這可能導緻小部件區域失敗)。 單擊創建並刷新頁面後,您將能夠訪問新的小部件區域。
從外觀菜單中選擇 WordPress 自定義小部件。 Hostinger 示例小部件出現在可用小部件列表中。 完成拖動小部件後,將其拖動到頁面的右側。 完成更改後,請訪問您的網站。
如何向我的 WordPress 主題添加小部件區域?

“小部件 1”框位於標題定制器部分,可用於向標題添加小部件區域。 如果選擇此選項,則可以將小部件添加到屏幕。 然後可以在左側菜單中訪問“加號”添加塊圖標。 您可以通過單擊出現的彈出窗口將小部件添加到標題中。
如何從您的 WordPress 網站中刪除小部件
WordPress 有幾個小部件區域,您可以在其中添加小部件。 大多數情況下,靠近頁面頂部的區域(例如側邊欄或頁腳)由主題定義。 支持站點編輯器的主題不支持小部件,因此您不會在儀表板中看到它們。 登錄到您的 WordPress 儀表板並轉到外觀 > 小部件以從您的站點中刪除小部件區域。 可以從網站中刪除小部件,並且可以通過將小部件從小部件區域拖動到可用小部件區域來刪除其設置。
如何將小部件添加到模板?

有兩種方法可以將小部件添加到模板。 第一種方法是使用 WordPress 管理儀表板將小部件添加到所需位置。 第二種方法是將小部件代碼添加到模板文件中。

小部件模板允許您指定小部件的外觀。 小部件可以配置模板; 可以創建一個活動模板或一組模板。 您可以為您的 portlet 創建您自己的自定義顯示模板。 你可以使用 Liferay 的 BasePortletDisplayTemplates 接口來擴展它。 通過使用 portlet 的 /src/main/resources/resource-actions/default 中的操作鍵 ADD_PORTLET_DISPLAY_TEMPLATE。 XML 文件,您可以為 portlet 創建模板。 如果您的小部件尚未定義 Liferay 權限,您可以在 /resources 文件夾中創建一個名為 portlet.properties 的文件。 小部件配置菜單的顯示模板下拉菜單是使用小部件的 JSP-template-selector 指定的。 只要沒有選擇模板,就會使用選擇的模板或者渲染它的主體。
創建新的自定義小部件區域後,轉到外觀 > 自定義,然後選擇“小部件”以使用小部件模板。 通過單擊此按鈕,您可以在“小部件”頁面上創建新的自定義小部件區域。 創建自定義小部件區域後,您需要創建一個新區域。 為此,請導航至外觀。 您可以修改此表單。 選擇模板後,單擊“創建新模板”按鈕。 創建模板後,您必須決定使用哪個模板。 通過進入外觀,您可以實現這一點。 您可以修改您的偏好。 “選擇模板”選項可以在“小部件”選項卡下找到。 要查看活動模板,請單擊“選擇模板”對話框中的“選擇模板”按鈕。 在創建模板並選擇將激活的模板後,您現在可以將小部件添加到自定義小部件區域。 導航到外觀。 自定義選項可用。 選擇小部件後,將激活“添加小部件”按鈕。 如果單擊添加小部件,您將在“添加小部件”對話框中看到要添加的小部件。 添加小部件後,您可以開始自定義其外觀。 執行此操作的方法是轉到外觀。 對您的偏好進行任何更改。 要顯示小部件,請單擊“顯示”按鈕。 在“顯示”對話框中,單擊自定義小部件按鈕以更改其外觀。 如果要包含小部件,則必須首先執行以下步驟。 要將小部件添加到側邊欄,請轉到外觀 > 自定義,然後單擊“側邊欄”菜單項。 當您啟動側邊欄頁面時,您將能夠立即構建一個新的側邊欄區域。 創建自定義側邊欄區域後,必須創建新的側邊欄模板。 通過轉到外觀、自定義和側邊欄,您可以創建一個新模板。 通過轉到外觀自定義側邊欄,您可以選擇所需的模板。 創建模板並選擇當前處於活動狀態的模板後,您可以將小部件添加到自定義側邊欄區域。 為此,請轉到外觀 > 自定義 > 側邊欄,然後單擊“。
使用模板自定義小部件
小部件模板可讓您使其看起來與眾不同。 當您為小部件的顯示創建模板時,您可以選擇哪個是活動的以及為什麼。 圖 1 顯示瞭如何使用自定義顯示模板來自定義 portlet 的顯示。 通過選擇“右側邊欄”,您可以將小部件添加到側邊欄。 當您導航到此頁面時,您將能夠更改小部件區域設置。 如果您想在側邊欄中包含一個小部件,只需從“右側邊欄”菜單中選擇它。
