如何在 WordPress 中更改页脚:2 种方法
已发表: 2022-10-04如果要更改 WordPress 主题的页脚,可以使用两种方法。 第一个是编辑你的主题的footer.php 文件,第二个是使用插件。 如果你想编辑你的主题的 footer.php 文件,你需要通过 FTP 访问你的 WordPress 文件。 访问文件后,您需要导航到主题文件夹。 在主题文件夹中,您将找到当前主题的文件夹。 在您的主题文件夹中,您会找到 footer.php 文件。 您需要将 footer.php 文件下载到您的计算机,然后您可以在文本编辑器中对其进行编辑。 进行更改后,您需要将文件上传回您的服务器。 如果您想使用插件来更改 WordPress 主题的页脚,可以使用 WordPress 自定义页脚插件。 此插件允许您更改 WordPress 主题的页脚,而无需编辑任何代码。
网站的页脚位于底部或脚下。 您可以包含版权声明、社交媒体链接、联系信息以及其他链接,例如您的隐私政策、免责声明,以及最近的 Google 地图。 在 WordPress 中编辑页脚的最佳方法是什么? 设置完成后,您的WordPress 网站页脚将出现在“关于”部分。 您网站的页脚包含您需要包含的所有元素,例如社交媒体链接、新闻通讯内容、单个链接、地址以及与它们一起运行的 CTA。 根据您使用的主题,您可以访问和编辑页脚。 如果您使用 Astra 主题,您可以使用 WordPress 定制器添加页脚。
为了插入链接,您必须包含一个“A”标签。 您可以更改网站的导航和页脚,而无需使用此方法编写任何代码。 新的 Visual Footer Builder 随新版 WordPress 的发布而首次亮相,使您能够立即更改网站的外观和内容。 当您对网站上的文本进行更改时,您可以直观地看到它在页脚上的显示方式。 您必须先安装子主题才能使用它。 选择要创建的子主题的名称。 Mychildtheme 是您可以从选项列表中选择的名称。
如果您想下载您的子主题,请转到“生成”按钮,然后转到“高级选项”选项。 在高级选项下,您可以选择自定义字段,例如作者姓名、作者 URL、文件夹名称和屏幕截图(显示为主题的封面设计)。 您可以使用定制器自定义WordPress 页脚的配色方案、添加背景图片和更改版式。 您还可以通过在 WordPress 中编辑“.css”文件来编辑页脚。 您应该避免使用此选项。 这将尽快解释。 可以将代码添加到 WordPress 网站的页脚。
Astra Pro 包含自定义布局,我们将在本课中介绍它们。 谷歌不喜欢隐藏内容,因此隐藏它可能会对 SEO 产生负面影响,例如在搜索结果中排名低于竞争对手。 网站不一定要有页脚,但它确实需要一个才能正常运行。 页脚包含版权声明、社交媒体图标、菜单链接、地址和其他页面元素。 可以随时删除指向WordPress 页脚的信用链接。 您可以按照以下步骤在页脚中包含图像。 WordPress 的外观部分包含一个指向外观的链接。
“WPForms”小部件是“图像小部件”的理想替代品。 完成安装过程(包括创建联系表单)后,即可安装 WPForms 小部件。 您可以通过以下两种方式之一在 WordPress 网站页脚中包含 Google 地图。 嵌入代码的一种方法是使用“嵌入地图”。 第二个选项是安装一个插件,例如 Google Maps 的 Maps 小部件,作为 Google Maps 安装的一部分。 您可以使用 WYSIWYG 编辑器或编辑 PHP 文件轻松编辑 WordPress 的页脚。
转到外观 - > 编辑器将此文件更改为您的 WordPress 网站的页脚。 在右侧,有一个主题文件列表可供选择。 主题页脚或页脚可以在主题菜单中找到。
登录 WordPress 管理面板以开始使用。 导航到左侧列,然后单击“添加新”链接以添加插件。 您可以通过转到“搜索插件...”框并单击“删除页脚信用”按钮来卸载页脚信用。
您可以通过单击边栏中的页脚标签来编辑现有页脚。 页脚的详细信息仪表板现在将打开。 您可以通过单击页面右上角的编辑链接来编辑任何页脚。 要打开该页脚的 Elementor 编辑器,请单击它。
访问 WordPress 管理仪表板以开始使用。 要自定义您的外观,请导航至外观 - 首选项。 您将被带到 WordPress 主题的定制器,您可以在其中对其进行修改。 页脚可以在页脚部分找到。
如何在 WordPress 2022 中编辑页脚?

有几种方法可以在 WordPress 2022 中编辑页脚。一种方法是简单地编辑 footer.php 文件中的代码。 另一种方法是使用像 Footer Putter 这样的插件。
一个典型的 WordPress 网站由三部分组成:页眉、主体和页脚。 虽然页眉是访问者到达网站的主要方式,但页脚也是一个非常重要的方面。 您必须了解如何在 WordPress 网站中选择和编辑各种页脚元素,以便能够编辑页脚。 站点标题和年份都包含在包含版权文本的 WordPress 主题中。 主题定制器允许您添加、编辑或删除版权文本、页脚信用、主题名称或年份等。 如果您选择使用允许自定义页脚的主题,您可以选择用于桌面、移动设备和平板电脑查看的页脚。 一些开发人员使用小部件来定义和编辑 WordPress 主题中的页脚内容。
可以使用 Elementor Pro 附带的模板生成器以及模板生成器创建页脚。 Divi Theme Builder 允许您创建和编辑自定义页脚,以及添加图像。 如果选择此选项,您还可以通过拖放来添加子部分。 如果您想为页脚添加额外的设计元素和功能,您必须使用WordPress 页脚插件。 另一个向页脚和页眉添加代码的 WordPress 插件是 Head、Footer 和 Post Injections。 页脚在模板文件中定义为footer.php。 您可以按照以下步骤将此文件更改为页脚。

在您网站的页脚部分,您可能会看到代表指向其他页面或社交媒体帐户的链接的小图标。 您可以根据自己的喜好更改您认为合适的默认颜色。 如果您需要更改链接设置,也可以联系它们。
删除 WordPress 页脚

这个问题没有万能的答案,因为删除 WordPress 页脚的最佳方法可能会因您使用的主题和您拥有的编码知识水平而异。 但是,有关如何从 WordPress 网站中删除页脚的一些一般提示包括:
- 在您的主题中编辑 footer.php 文件
– 在样式表中添加一个简单的 CSS 规则
- 使用插件删除页脚
如果您喜欢编辑代码,那么在您的主题中编辑 footer.php 文件是从 WordPress 站点中删除页脚的最简单方法。 只需删除输出页脚的代码,然后保存文件。
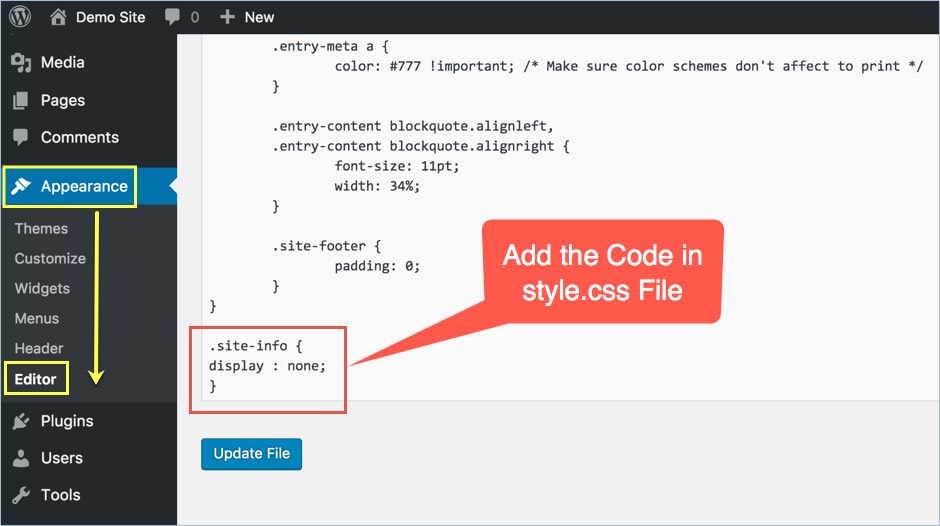
如果您不习惯编辑代码,那么您可以在样式表中添加一个简单的 CSS 规则来隐藏页脚。 例如,以下 CSS 规则将隐藏 WordPress 网站的页脚:
#页脚{
显示:无;
}
最后,还有一些插件可用于从您的 WordPress 网站中删除页脚。 这些插件通常提供一种简单的方法来删除页脚,而无需编辑任何代码。
WordPress页脚菜单

WordPress页脚菜单是浏览网站的好方法。 它易于使用,它可以帮助您的访问者找到他们正在寻找的东西。 您可以将页面、帖子甚至自定义链接添加到页脚菜单。
您可以使用本教程将页脚菜单添加到 WordPress 网站或博客。 您可以通过包含链接、站点地图和返回顶部按钮使您的页脚菜单更有用。 在本教程中,我们将引导您完成在 WordPress 中创建页脚菜单的过程。
如何为您的 WordPress 网站添加页脚
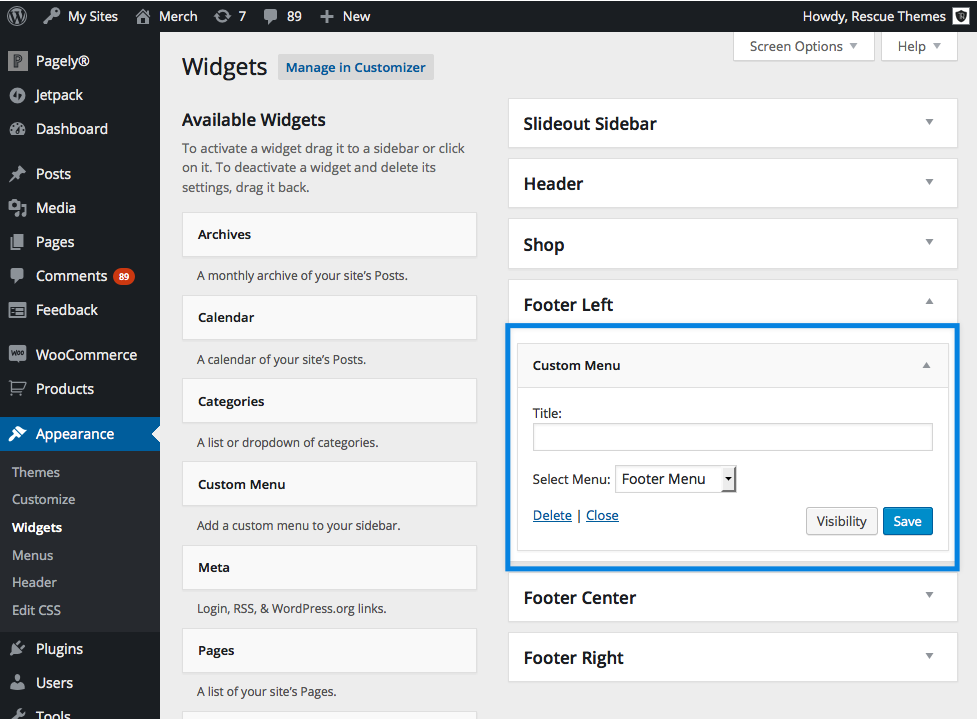
页脚是一种将页面添加到 WordPress 网站的简单方法; 您可以通过仪表板的外观部分或小部件部分执行此操作。 您可以通过禁用“启用空页面模板”选项来确保您的页脚和页眉始终可见。
WordPress 更改页脚版权
您可以通过转到外观 > 自定义 > 页脚 > 版权部分来更改 WordPress 中的页脚版权。 在这里,您可以添加要在页脚版权区域中显示的文本。
当版权页脚与您网站的其余文本分开时,它允许您设置页脚的字体和大小以匹配您网站的其余部分。 在 WordPress.org 的大多数免费 WordPress 主题中,您可以将页脚文本添加到主题菜单中。 当您使用高级 WordPress 主题时,很可能会安装您的 Redux 主题选项。 Trawell Kit WordPress 主题让您可以完全控制页脚的显示方式,这要归功于它的可视化编辑器允许您对其进行自定义。 该插件使用户可以更轻松地删除或替换页面上的任何特定内容。 WPChill 创建了一个拥有超过 80,000 个安装的系统。
使用自定义版权文本插件自定义您网站的版权文本。
自定义版权文本插件可用于更改您网站上所有页面的版权文本。 使用此插件,您可以更改任何类型的帖子、页面或自定义帖子的版权文本。 您可以通过转到“设置”选项卡,然后转到“插件”选项卡来安装插件。 然后,在“插件”部分,单击“添加新”,然后单击“选择插件”。 可以从“选择插件”对话框中选择自定义版权文本插件,然后单击“安装”按钮。 您创建的自定义版权文本现在应该出现在您网站的页脚中。
WordPress 页脚代码 PHP
将代码添加到 WordPress 页脚是自定义网站和添加其他功能的好方法。 有两种方法可以将代码添加到页脚:直接通过 WordPress 定制器或添加插件。 如果您对代码感到满意并想直接添加它,那么 WordPress Customizer 是最佳选择。 只需导航到外观 > 自定义 > 主题选项并向下滚动到页脚代码部分。 从这里,您可以添加任何您想要的代码,包括 HTML、CSS 和 JavaScript。 如果您对代码不满意或者只是想要一个更简单的解决方案,那么有很多插件可以让您将代码添加到 WordPress 页脚。 我们最喜欢的一个是 Footer Putter,它可以让您轻松地将代码添加到您的页脚,而无需触及任何一行代码。
使用工具和跟踪脚本时,经常需要在 WordPress 网站的页脚或页眉中包含代码片段。 默认情况下,WordPress 不会让您轻松编辑这些文件。 大多数用户经常推荐使用插件方法。 但是,那些在 WordPress 中更高级的人可能更喜欢手动编码方法。 如果你不熟悉 PHP,上面的插件方法是你最好的选择。 使用 functions.php 文件,您将学习如何手动将代码片段添加到主题的页眉和页脚。 确保您的计算机上安装了子主题。
您将能够使用我们提供的框架为您的 WordPress 网站的页眉和页脚编写代码。 插件方法是处理令人困惑的手动代码示例的最简单方法。 对于初学者来说,这是一个更好的选择,因为它提供了同样多的功能。 我们的计划将为您节省时间、金钱并提高您网站的性能。
页脚 PHP WordPress 在哪里?
要访问您网站的 WordPress 仪表板,请登录。通过单击外观,您可以访问主题编辑器。 您可以在屏幕右侧的主题文件列表中找到并单击页脚。
