WordPress'te Altbilgi Nasıl Değiştirilir: 2 Yöntem
Yayınlanan: 2022-10-04WordPress temanızın alt bilgisini değiştirmek istiyorsanız kullanabileceğiniz iki yöntem vardır. Birincisi temanızın footer.php dosyasını düzenlemek, ikincisi ise bir eklenti kullanmaktır. Temanızın footer.php dosyasını düzenlemek istiyorsanız, WordPress dosyalarınıza FTP üzerinden erişmeniz gerekecektir. Dosyalarınıza eriştikten sonra, temalar klasörüne gitmeniz gerekecektir. Temalar klasöründe mevcut temanızın klasörünü bulacaksınız. Tema klasörünüzün içinde footer.php dosyasını bulacaksınız. Footer.php dosyasını bilgisayarınıza indirmeniz gerekecek ve ardından bir metin düzenleyicide düzenleyebilirsiniz. Değişikliklerinizi yaptıktan sonra dosyayı sunucunuza geri yüklemeniz gerekecektir. WordPress temanızın alt bilgisini değiştirmek için bir eklenti kullanmak istiyorsanız, WordPress Özel Altbilgi Eklentisini kullanabilirsiniz. Bu eklenti, herhangi bir kodu düzenlemek zorunda kalmadan WordPress temanızın alt bilgisini değiştirmenize olanak tanır.
Web siteleri için altbilgiler altta veya alttadır. Bir telif hakkı bildirimi, sosyal medya bağlantılarınız, iletişim bilgilerinizin yanı sıra gizlilik politikalarınız, sorumluluk reddi beyanlarınız ve daha yakın zamanda bir Google haritası gibi ek bağlantılar ekleyebilirsiniz. WordPress'te bir alt bilgiyi düzenlemenin en iyi yolu nedir? WordPress web sitesi alt bilginiz, kurduktan sonra 'Hakkında' bölümünde görünecektir. Sitenizin altbilgisi, sosyal medya bağlantıları, haber bülteni içeriği, bireysel bağlantılar, bir adres ve bunlarla birlikte çalışan bir CTA gibi eklemeniz gereken tüm öğeleri içerir. Kullanmakta olduğunuz temaya bağlı olarak altbilgiye erişebilir ve bunları düzenleyebilirsiniz. Astra temasını kullanıyorsanız, WordPress özelleştiriciyi kullanarak bir alt bilgi ekleyebilirsiniz.
Bir bağlantı eklemek için bir 'A' etiketi eklemelisiniz. Bu yöntemle tek satır kod yazmanıza gerek kalmadan web sitenizin navigasyonunu ve alt bilgisini değiştirebilirsiniz. WordPress'in yeni sürümünün piyasaya sürülmesiyle kullanıma sunulan yeni Görsel Altbilgi Oluşturucu, web sitenizin görünümünü ve içeriğini anında değiştirmenize olanak tanır. Web sitenizdeki metinde değişiklik yaptığınızda, altbilgide nasıl görüneceğini görselleştirebilirsiniz. Kullanmak için önce bir alt tema yüklemelisiniz. Oluşturmak istediğiniz alt temanın adını seçin. Mychildtheme, seçenekler listesinden seçebileceğiniz bir addır.
Alt temanızı indirmek istiyorsanız, 'Oluştur' düğmesine ve ardından 'Gelişmiş Seçenekler' seçeneğine gidin. Gelişmiş Seçenekler altında, yazar adı, yazar URL'si, klasör adı ve Ekran Görüntüsü (temanın kapak tasarımı olarak görünen) gibi alanları özelleştirme seçeneğiniz vardır. Özelleştiriciyi kullanarak WordPress alt bilginizin renk düzenini özelleştirebilir, bir arka plan resmi ekleyebilir ve tipografiyi değiştirebilirsiniz. Altbilgiyi WordPress'te '.css' dosyasını düzenleyerek de düzenleyebilirsiniz. Bu seçeneği kullanmaktan kaçınmalısınız. Bu en kısa sürede açıklanacaktır. WordPress web sitenizin altbilgisine kod eklemek mümkündür.
Astra Pro, Özel Düzenler içerir ve bu derste bunların üzerinden geçeceğiz. Google, içeriği gizlemekten hoşlanmaz, bu nedenle, içeriği gizlemek, arama sonuçlarında rekabetin altında yer almak gibi SEO'yu olumsuz etkileme potansiyeline sahiptir. Bir web sitesinin altbilgiye sahip olması gerekmez, ancak düzgün çalışması için bir altbilgiye ihtiyacı vardır. Altbilgi, telif hakkı bildirimlerini, sosyal medya simgelerini, menü bağlantılarını, adresleri ve diğer sayfa öğelerini içerir. WordPress altbilgilerine kredi bağlantıları herhangi bir zamanda kaldırılabilir. Bu adımları izleyerek alt bilginize görseller ekleyebilirsiniz. WordPress'in Görünüm bölümü, Görünüm'e bir bağlantı içerir.
'WPForms' widget'ı, 'Image Widget' için ideal bir alternatiftir. WPForms pencere aracı, bir iletişim formunun oluşturulmasını içeren yükleme işlemini tamamladıktan sonra yüklenebilir. WordPress web sitesi altbilgisine bir Google Haritasını iki yoldan biriyle ekleyebilirsiniz. Kodu gömmek için bir yöntem, 'Harita göm' seçeneğini kullanmaktır. İkinci seçenek, Google Haritalar kurulumunun bir parçası olarak Google Haritalar için Haritalar widget'ı gibi bir eklenti yüklemektir. Bir WYSIWYG düzenleyicisi kullanarak veya PHP dosyalarını düzenleyerek WordPress'in alt bilgisini kolayca düzenleyebilirsiniz.
Bu dosyayı WordPress web sitenizin altbilgisi olarak değiştirmek için Görünüm - > Düzenleyici'ye gidin. Sağ tarafta, aralarından seçim yapabileceğiniz tema dosyalarının bir listesi var. Tema Altbilgisi veya altbilgisi Temalar menüsünde bulunabilir.
Başlamak için WordPress yönetici panelinde oturum açın. Bir eklenti eklemek için sol sütuna gidin ve “Yeni Ekle” bağlantısını tıklayın. “Eklentiler ara…” kutusuna gidip “Alt Bilgi Kredisini Kaldır” düğmesini tıklayarak Altbilgi Kredisini kaldırabilirsiniz.
Kenar çubuğundaki Altbilgi etiketini tıklayarak mevcut bir Altbilgiyi düzenleyebilirsiniz. Altbilginin ayrıntılar panosu şimdi açılacaktır. Sayfanın sağ üst köşesindeki Düzenle bağlantısını tıklayarak herhangi bir Altbilgiyi düzenleyebilirsiniz. Bu Altbilgi için Elementor düzenleyicisini açmak için üzerine tıklayın.
Başlamak için WordPress yönetici panosunu ziyaret edin. Görünümünüzü özelleştirmek için Görünüm – Tercihler'e gidin. Değiştirebileceğiniz WordPress temasının Özelleştiricisine yönlendirileceksiniz. Altbilgi, altbilgi bölümünde bulunabilir.
WordPress 2022'de Alt Bilgiyi Nasıl Düzenlerim?

WordPress 2022'de altbilgiyi düzenlemenin birkaç yolu vardır. Bir yol, yalnızca footer.php dosyasındaki kodu düzenlemektir. Başka bir yol da Footer Putter gibi bir eklenti kullanmaktır.
Tipik bir WordPress web sitesi üç bölümden oluşur: başlık, ana gövde ve alt bilgi. Başlık, ziyaretçilerin bir web sitesine ulaşmasının birincil yolu olsa da, altbilgi de çok önemli bir husustur. Altbilgileri düzenleyebilmek için bir WordPress web sitesinde çok çeşitli altbilgi öğelerini nasıl seçeceğinizi ve düzenleyeceğinizi anlamalısınız. Site Başlığı ve Yılı, Telif Hakkı metni içeren WordPress temalarına dahildir. Tema Özelleştirici, diğer şeylerin yanı sıra bir telif hakkı metni, altbilgi kredisi veya tema adı veya yılı eklemenize, düzenlemenize veya silmenize olanak tanır. Altbilgilerin özelleştirilmesine izin veren bir tema kullanmayı seçerseniz masaüstü, mobil ve tablet görüntüleme için altbilgileri seçebilirsiniz. widget'lar, bazı geliştiriciler tarafından WordPress temalarındaki altbilgi içeriğini tanımlamak ve düzenlemek için kullanılır.
Altbilgiler, şablon oluşturucunun yanı sıra Elementor Pro ile birlikte gelen Şablon Oluşturucu ile oluşturulabilir. Divi Theme Builder, özel altbilgiler oluşturmanıza ve düzenlemenize ve ayrıca resim eklemenize olanak tanır. Bu seçeneği seçerseniz, alt bölümleri sürükleyip bırakarak da ekleyebilirsiniz. Altbilgiye ekstra tasarım öğeleri ve özellikler eklemek istiyorsanız, WordPress Altbilgi eklentilerini kullanmalısınız. Altbilgiye ve üstbilgiye kod ekleyen başka bir WordPress eklentisi Head, Footer ve Post Injections'dır. Altbilgi, şablon dosyasında altbilgi.php olarak tanımlanır. Aşağıdaki adımları izleyerek bu dosyayı altbilgi olarak değiştirebilirsiniz.

Web sitenizin altbilgi bölümünde, diğer sayfalara veya sosyal medya hesaplarına bağlantıları temsil eden küçük simgeler görebilirsiniz. Tercihlerinize göre varsayılan rengi uygun gördüğünüz şekilde değiştirebilirsiniz. Değiştirilmesini isterseniz, bağlantı ayarlarıyla da iletişime geçebilirsiniz.
WordPress Altbilgisini Kaldır

WordPress altbilgisini kaldırmanın en iyi yolu, kullandığınız temaya ve sahip olduğunuz kodlama bilgi düzeyine bağlı olarak değişebileceğinden, bu sorunun herkese uyan tek bir yanıtı yoktur. Ancak, altbilgiyi WordPress sitenizden nasıl kaldıracağınıza dair bazı genel ipuçları şunları içerir:
– Temanızda footer.php dosyasını düzenleme
– Stil sayfanıza basit bir CSS kuralı ekleme
– Altbilgiyi kaldırmak için bir eklenti kullanma
Kodu düzenleme konusunda rahatsanız, altbilgiyi WordPress sitenizden kaldırmanın en kolay yolu temanızda footer.php dosyasını düzenlemektir. Altbilgiyi veren kodu silmeniz ve dosyayı kaydetmeniz yeterlidir.
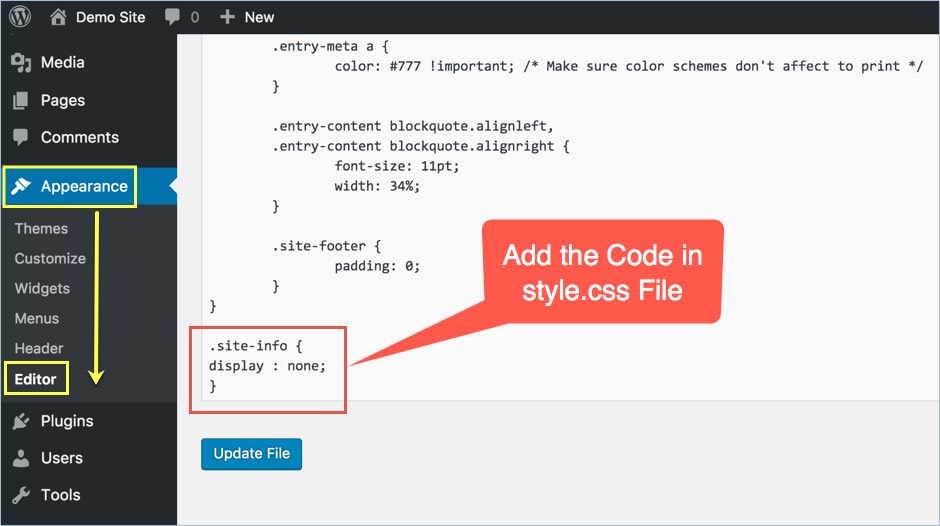
Kodu düzenleme konusunda rahat değilseniz, altbilgiyi gizlemek için stil sayfanıza basit bir CSS kuralı ekleyebilirsiniz. Örneğin, aşağıdaki CSS kuralı, WordPress sitenizdeki alt bilgiyi gizleyecektir:
#altbilgi {
görüntü yok;
}
Son olarak, altbilgiyi WordPress sitenizden kaldırmak için kullanılabilecek bir dizi eklenti de vardır. Bu eklentiler, tipik olarak, herhangi bir kodu düzenlemek zorunda kalmadan altbilgiyi kaldırmanın basit bir yolunu sunar.
WordPress Altbilgi Menüsü

WordPress altbilgi menüsü , web sitenizde gezinmenin harika bir yoludur. Kullanımı kolaydır ve ziyaretçilerinizin aradıklarını bulmalarına yardımcı olur. Altbilgi menünüze sayfalar, gönderiler ve hatta özel bağlantılar ekleyebilirsiniz.
Bu öğreticiyi kullanarak bir WordPress web sitesine veya bloguna altbilgi menüsü ekleyebilirsiniz. Bağlantılar, site haritaları ve başa dön butonları ekleyerek alt bilgi menülerinizi daha kullanışlı hale getirebilirsiniz. Bu eğitimde, WordPress'te bir altbilgi menüsü oluşturma sürecinde size yol göstereceğiz.
WordPress Sitenize Nasıl Alt Bilgi Eklenir?
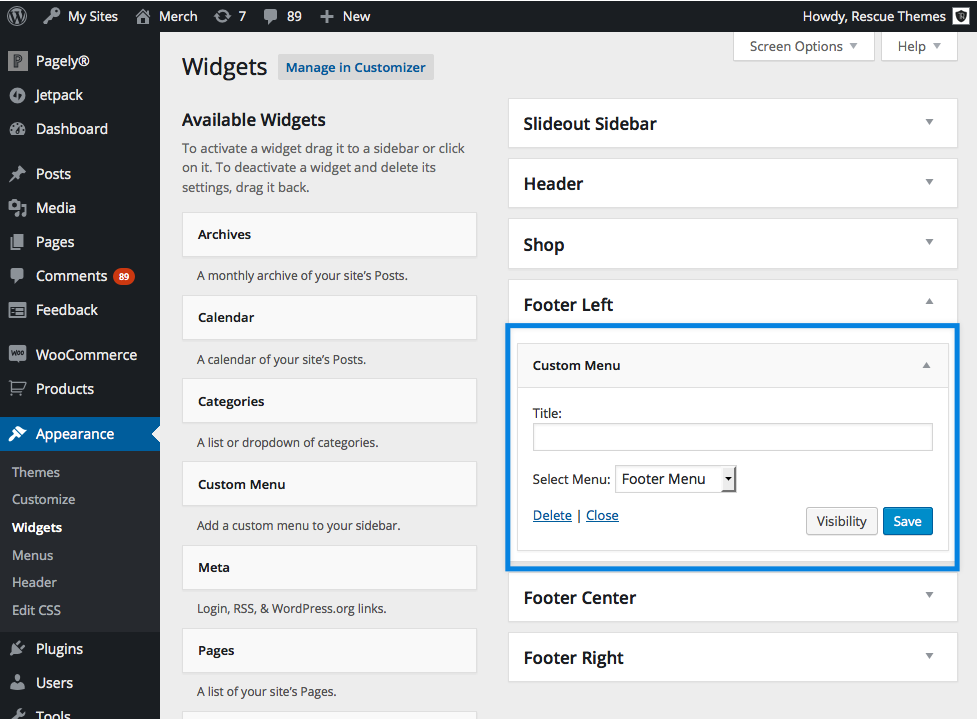
Altbilgi, WordPress sitenize sayfa eklemenin basit bir yoludur; bunu gösterge tablonuzun Görünüm bölümünden veya widget'lar bölümünden yapabilirsiniz. 'Boş Sayfa Şablonunu Etkinleştir' seçeneğini devre dışı bırakarak altbilginizin ve üstbilginizin her zaman görünür olmasını sağlayabilirsiniz.
WordPress Altbilgi Değiştirme Telif Hakkı
Altbilgi telif hakkını WordPress'te Görünüm > Özelleştir > Alt Bilgi > Telif Hakkı bölümüne giderek değiştirebilirsiniz. Burada, altbilgi telif hakkı alanında görüntülemek istediğiniz metni ekleyebilirsiniz.
Telif hakkı altbilgisi web sitenizin metninden ayrıldığında, altbilginin yazı tipini ve boyutunu web sitenizin geri kalanıyla eşleşecek şekilde biçimlendirmenize olanak tanır. WordPress.org'daki ücretsiz WordPress temalarının çoğunda tema menüsüne alt bilgi metni ekleyebilirsiniz. Premium bir WordPress teması kullandığınızda, Redux Tema Seçenekleriniz büyük olasılıkla yüklenecektir. Trawell Kit WordPress Teması, kişiselleştirmenize izin veren görsel düzenleyicisi sayesinde altbilginizin nasıl göründüğü üzerinde tam kontrol sağlar. Bu eklenti, bir kullanıcının bir sayfadaki belirli içeriği silmesini veya değiştirmesini kolaylaştırır. WPChill, 80.000'den fazla kuruluma sahip bir sistem oluşturmuştur.
Özel Telif Hakkı Metin Eklentisi ile Web Sitenizin Telif Hakkı Metnini Özelleştirin.
Özel Telif Hakkı Metni eklentisi, web sitenizdeki tüm sayfaların telif hakkı metnini değiştirmek için kullanılabilir. Bu eklentiyi kullanarak her tür gönderi, sayfa veya özel gönderi için telif hakkı metnini değiştirebilirsiniz. Eklentiyi “Ayarlar” sekmesine, ardından “Eklentiler” sekmesine giderek yükleyebilirsiniz. Ardından, “Eklentiler” bölümünde, “Yeni Ekle” ve ardından “Eklenti Seç” e tıklayın. Özel Telif Hakkı Metni eklentisi, “Eklentileri Seç” iletişim kutusundan seçilebilir ve ardından “Yükle” düğmesine tıklanabilir. Oluşturduğunuz özel telif hakkı metni artık web sitenizin altbilgisinde görünmelidir.
WordPress Altbilgi Kodu Php
WordPress altbilginize kod eklemek, sitenizi özelleştirmenin ve ek özellikler eklemenin harika bir yoludur. Altbilginize kod eklemenin iki yolu vardır: doğrudan WordPress Özelleştirici aracılığıyla veya bir eklenti ekleyerek. Kod konusunda rahatsanız ve kodu doğrudan eklemek istiyorsanız, WordPress Özelleştirici en iyi seçenektir. Basitçe Görünüm > Özelleştir > Tema Seçenekleri'ne gidin ve Alt Bilgi Kodu bölümüne gidin. Buradan HTML, CSS ve JavaScript dahil olmak üzere istediğiniz herhangi bir kodu ekleyebilirsiniz. Kod konusunda rahat değilseniz veya yalnızca daha kolay bir çözüm istiyorsanız, WordPress altbilginize kod eklemenize izin veren birçok eklenti vardır. Favorilerimizden biri, tek bir kod satırına dokunmadan altbilginize kolayca kod eklemenizi sağlayan Footer Putter.
Araçları ve izleme komut dosyalarını kullanırken, WordPress web sitenizin altbilgisine veya başlığına kod parçacıkları eklemek sıklıkla gereklidir. Varsayılana göre, WordPress bu dosyaları düzenlemenizi kolaylaştırmaz. Eklenti yöntemi, çoğu kullanıcı tarafından sıklıkla önerilir. Ancak manuel kod yöntemi, WordPress konusunda daha ileri seviyede olanlar tarafından tercih edilebilir. PHP ile hızlanmadıysanız, yukarıdaki eklenti yöntemi en iyi seçeneğinizdir. Functions.php dosyasını kullanarak, temanızın üstbilgisine ve altbilgisine kod parçacıklarını manuel olarak nasıl ekleyeceğinizi öğreneceksiniz. Bilgisayarınızda bir alt temanın yüklü olduğundan emin olun.
Sağladığımız çerçeveyi kullanarak WordPress sitenizin hem üstbilgisine hem de altbilgisine kod yazabileceksiniz. Eklenti yöntemi, kafa karıştırıcı olan manuel kod örnekleriyle başa çıkmak için en basit yöntemdir. Aynı derecede işlevsellik sağladığı için yeni başlayanlar için daha iyi bir seçenektir. Planlarımız size zaman ve para kazandıracak ve web sitenizin performansını artıracaktır.
Altbilgi Php WordPress Nerede?
Sitenizin WordPress panosuna erişmek için oturum açın. Görünüm'e tıklayarak Tema Düzenleyicisine erişebilirsiniz. Altbilgiyi ekranınızın sağındaki Tema Dosyaları listesinde bulabilir ve tıklayabilirsiniz.
