Cum să schimbați subsolul în WordPress: 2 metode
Publicat: 2022-10-04Dacă doriți să schimbați subsolul temei dvs. WordPress, există două metode pe care le puteți utiliza. Primul este să editați fișierul footer.php al temei dvs., iar al doilea este să utilizați un plugin. Dacă doriți să editați fișierul footer.php al temei dvs., va trebui să accesați fișierele WordPress prin FTP. Odată ce ați accesat fișierele, va trebui să navigați la folderul cu teme. În folderul cu teme, veți găsi folderul pentru tema curentă. În interiorul folderului cu tema, veți găsi fișierul footer.php. Va trebui să descărcați fișierul footer.php pe computer, apoi îl puteți edita într-un editor de text. După ce ați făcut modificările, va trebui să încărcați fișierul înapoi pe server. Dacă doriți să utilizați un plugin pentru a schimba subsolul temei dvs. WordPress, puteți utiliza pluginul WordPress Personalizat Subsol. Acest plugin vă permite să schimbați subsolul temei dvs. WordPress fără a fi nevoie să editați niciun cod.
Subsolurile pentru site-uri web sunt în partea de jos, sau la picior. Puteți include o declarație privind drepturile de autor, legăturile dvs. de socializare, informații de contact, precum și linkuri suplimentare, cum ar fi politicile dvs. de confidențialitate, declinări de răspundere și, mai recent, o hartă Google. Care este cel mai bun mod de a edita un subsol în WordPress? Subsolul site-ului dvs. WordPress va apărea în secțiunea „Despre” după ce l-ați configurat. Subsolul site-ului dvs. conține toate elementele pe care trebuie să le includeți, cum ar fi link-uri de rețele sociale, conținut de buletin informativ, link-uri individuale, o adresă și un CTA care rulează alături de acestea. În funcție de tema pe care o utilizați, puteți accesa și edita subsolul. Dacă utilizați tema Astra, puteți adăuga un subsol folosind personalizarea WordPress.
Pentru a insera un link, trebuie să includeți o etichetă „A”. Puteți modifica navigarea și subsolul site-ului dvs. fără a fi nevoie să scrieți o singură linie de cod cu această metodă. Noul Visual Footer Builder, care a debutat odată cu lansarea noii versiuni de WordPress, vă permite să schimbați instantaneu aspectul și conținutul site-ului dvs. Când modificați textul de pe site-ul dvs. web, puteți vizualiza cum va apărea acesta în subsol. Mai întâi trebuie să instalați o temă copil pentru a o folosi. Selectați numele pentru tema copil pe care doriți să o creați. Mychildtheme este un nume pe care îl puteți selecta dintr-o listă de opțiuni.
Dacă doriți să descărcați tema copilului, accesați butonul „Generare” și apoi opțiunea „Opțiuni avansate”. În Opțiuni avansate, aveți opțiunea de a personaliza câmpuri, cum ar fi numele autorului, adresa URL a autorului, numele folderului și Captura de ecran (care apare ca design de copertă al temei). Puteți personaliza schema de culori a subsolului dvs. WordPress , puteți adăuga o imagine de fundal și puteți modifica tipografia utilizând elementul de personalizare. De asemenea, puteți edita subsolul prin editarea fișierului „.css” în WordPress. Ar trebui să vă abțineți de la utilizarea acestei opțiuni. Acest lucru va fi explicat cât mai curând posibil. Este posibil să adăugați cod la subsolul site-ului dvs. WordPress.
Astra Pro include aspecte personalizate și le vom analiza în această lecție. Google nu-i place să ascundă conținut, așa că ascunderea acestuia are potențialul de a avea un impact negativ asupra SEO, cum ar fi clasarea sub concurență în rezultatele căutării. Un site web nu trebuie să aibă un subsol, dar are nevoie de unul pentru a funcționa corect. Subsolul conține declarații privind drepturile de autor, pictograme pentru rețelele sociale, link-uri de meniu, adrese și alte elemente ale paginii. Linkurile de credit către subsolurile WordPress pot fi eliminate în orice moment. Puteți include imagini în subsol urmând acești pași. Secțiunea Aspect a WordPress include un link către Aspect.
Widgetul „WPForms” este înlocuitorul ideal pentru „Image Widget”. Widgetul WPForms poate fi instalat după ce ați finalizat procesul de instalare, care include crearea unui formular de contact. Puteți include o hartă Google în subsolul site-ului WordPress într-unul din două moduri. O metodă de încorporare a codului este să utilizați „Încorporați o hartă”. A doua opțiune este să instalați un plugin, cum ar fi widgetul Hărți pentru Google Maps, ca parte a instalării Google Maps. Puteți edita cu ușurință subsolul WordPress utilizând un editor WYSIWYG sau editând fișiere PHP.
Accesați Aspect – > Editor pentru a schimba acest fișier în subsolul site-ului dvs. WordPress. În dreapta, există o listă de fișiere cu teme din care să alegeți. Subsolul sau subsolul temei pot fi găsite în meniul Teme.
Conectați-vă la panoul de administrare WordPress pentru a începe. Navigați în coloana din stânga și faceți clic pe linkul „Adăugați nou” pentru a adăuga un plugin. Puteți dezinstala Footer Credit accesând caseta „Căutați pluginuri…” și făcând clic pe butonul „Eliminați Footer Credit”.
Puteți edita un subsol existent făcând clic pe eticheta Subsol din bara laterală. Tabloul de bord cu detaliile subsolului se va deschide acum. Puteți edita orice subsol făcând clic pe linkul Editați din colțul din dreapta sus al paginii. Pentru a deschide editorul Elementor pentru acel Subsol, faceți clic pe el.
Accesați tabloul de bord de administrare WordPress pentru a începe. Pentru a vă personaliza aspectul, navigați la Aspect – Preferințe. Veți fi dus la Personalizatorul temei WordPress, unde o puteți modifica. Subsolul poate fi găsit în secțiunea de subsol .
Cum editez subsolul în WordPress 2022?

Există câteva moduri prin care puteți edita subsolul în WordPress 2022. O modalitate este să editați pur și simplu codul din fișierul footer.php. O altă modalitate este să utilizați un plugin precum Footer Putter.
Un site web tipic WordPress este format din trei părți: antetul, corpul principal și subsolul. În timp ce antetul este principalul mod în care vizitatorii ajung la un site web, subsolul este, de asemenea, un aspect foarte important. Trebuie să înțelegeți cum să selectați și să editați o gamă largă de elemente de subsol într-un site web WordPress pentru a putea edita subsolurile. Titlul site-ului și anul sunt ambele incluse în temele WordPress care includ un text de drepturi de autor. Personalizarea temei vă permite să adăugați, să editați sau să ștergeți un text de drepturi de autor, credite de subsol sau numele temei sau anul, printre altele. Dacă alegeți să utilizați o temă care permite personalizarea subsolurilor, puteți alege subsolurile pentru vizualizarea pe desktop, mobil și tabletă. widget-urile sunt folosite de unii dezvoltatori pentru a defini și edita conținutul subsolului în temele WordPress.
Subsolurile pot fi create cu Template Builder care vine cu Elementor Pro, precum și cu generatorul de șabloane. Divi Theme Builder vă permite să creați și să editați subsoluri personalizate, precum și să adăugați imagini. Dacă alegeți această opțiune, puteți adăuga și sub-secțiuni prin tragerea și plasarea acestora. Dacă doriți să adăugați elemente de design și caracteristici suplimentare la Footer, trebuie să utilizați pluginurile WordPress Footer . Un alt plugin WordPress care adaugă cod la subsol și antet este Head, Footer și Post Injections. Subsolul este definit în fișierul șablon ca footer.php. Puteți schimba acest fișier într-un subsol urmând pașii de mai jos.

În secțiunea de subsol a site-ului dvs., este posibil să vedeți pictograme mici reprezentând linkuri către alte pagini sau conturi de rețele sociale. Puteți schimba culoarea implicită după cum credeți că este potrivită în funcție de preferințele dvs. De asemenea, puteți contacta setările linkului dacă doriți ca acestea să fie modificate.
Eliminați subsolul WordPress

Nu există un răspuns unic la această întrebare, deoarece cea mai bună modalitate de a elimina subsolul WordPress poate varia în funcție de tema pe care o utilizați și de nivelul de cunoștințe de codare pe care îl aveți. Cu toate acestea, câteva sfaturi generale despre cum să eliminați subsolul de pe site-ul dvs. WordPress includ:
– Editarea fișierului footer.php în tema dvs
– Adăugarea unei reguli simple CSS la foaia de stil
– Utilizarea unui plugin pentru a elimina subsolul
Dacă vă simțiți confortabil să editați codul, atunci editarea fișierului footer.php din tema dvs. este cea mai ușoară modalitate de a elimina subsolul de pe site-ul dvs. WordPress. Pur și simplu ștergeți codul care scoate subsolul și salvați fișierul.
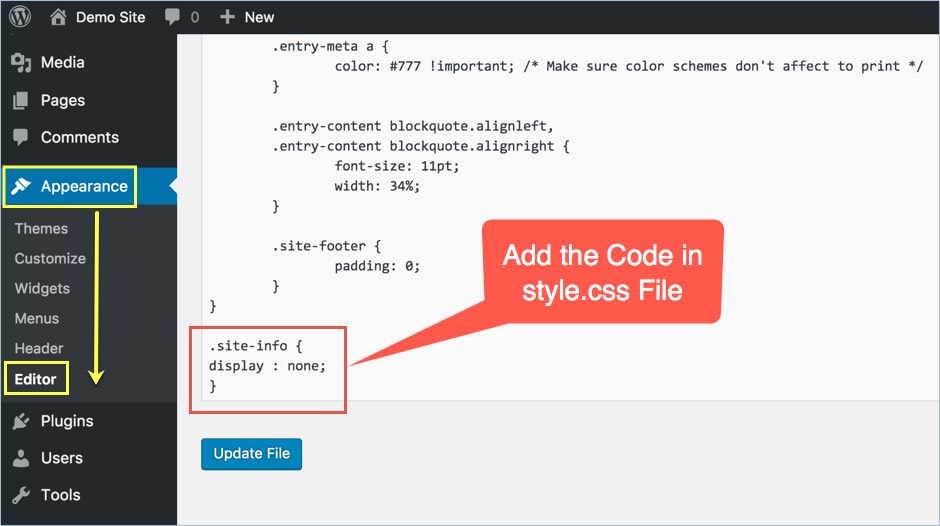
Dacă nu vă simțiți confortabil să editați codul, atunci puteți adăuga o regulă CSS simplă la foaia de stil pentru a ascunde subsolul. De exemplu, următoarea regulă CSS va ascunde subsolul de pe site-ul dvs. WordPress:
#subsol {
afișaj: niciunul;
}
În cele din urmă, există și o serie de pluginuri care pot fi folosite pentru a elimina subsolul de pe site-ul dvs. WordPress. Aceste plugin-uri oferă de obicei o modalitate simplă de a elimina subsolul fără a fi nevoie să editați niciun cod.
Meniul de subsol WordPress

Meniul de subsol WordPress este o modalitate excelentă de a vă naviga pe site. Este ușor de utilizat și îi ajută pe vizitatorii să găsească ceea ce caută. Puteți adăuga pagini, postări și chiar link-uri personalizate în meniul de subsol.
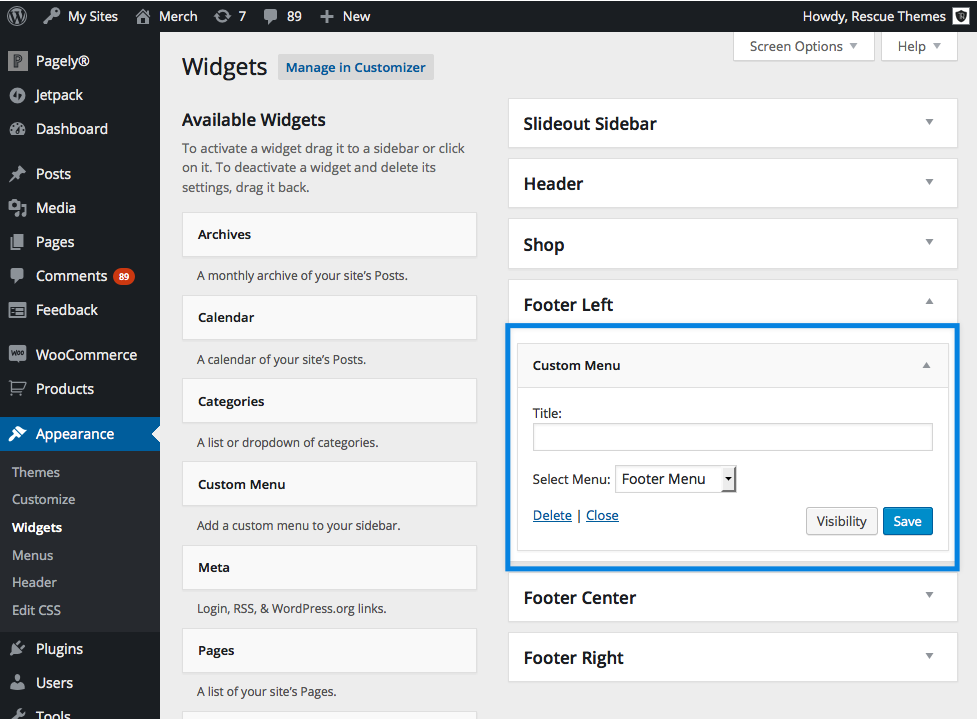
Puteți adăuga un meniu de subsol la un site web sau blog WordPress folosind acest tutorial. Puteți face meniurile de subsol mai utile incluzând link-uri, hărți de site și butoane înapoi la început. În acest tutorial, vă vom ghida prin procesul de creare a unui meniu de subsol în WordPress.
Cum să adăugați un subsol pe site-ul dvs. WordPress
Un subsol este o modalitate simplă de a adăuga o pagină pe site-ul dvs. WordPress; puteți face acest lucru prin secțiunea Aspect a tabloului de bord sau prin secțiunea widget-uri. Vă puteți asigura că subsolul și antetul sunt întotdeauna vizibile dezactivând opțiunea „Activați șablonul de pagină goală”.
WordPress Modificare subsol Copyright
Puteți modifica drepturile de autor de subsol în WordPress accesând secțiunea Aspect > Personalizare > Subsol > Drepturi de autor. Aici, puteți adăuga textul pe care doriți să-l afișați în zona de drepturi de autor de subsol.
Când subsolul drepturilor de autor este separat de restul textului site-ului dvs. web, vă permite să stilați fontul și dimensiunea subsolului pentru a se potrivi cu restul site-ului dvs. Pe majoritatea temelor WordPress gratuite de pe WordPress.org, puteți adăuga text de subsol în meniul temei. Când utilizați o temă premium WordPress, Opțiunile pentru tema Redux vor fi cel mai probabil instalate. Tema WordPress Kit Trawell vă oferă control complet asupra modului în care apare subsolul dvs., datorită editorului său vizual care vă permite să-l personalizați. Acest plugin face mai ușor pentru un utilizator să șterge sau să înlocuiască orice conținut specific dintr-o pagină. WPChill a creat un sistem care are peste 80.000 de instalații.
Personalizați textul dreptului de autor al site-ului dvs. cu pluginul personalizat pentru textul drepturilor de autor.
Pluginul Custom Copyright Text poate fi folosit pentru a modifica textul drepturilor de autor pentru toate paginile de pe site-ul dvs. Folosind acest plugin, puteți modifica textul drepturilor de autor pentru orice tip de postare, pagină sau postare personalizată. Puteți instala pluginul accesând fila „Setări”, apoi fila „Plugin-uri”. Apoi, în secțiunea „Plugin-uri”, faceți clic pe „Adăugați nou” și apoi pe „Selectați pluginul”. Pluginul Custom Copyright Text poate fi selectat din caseta de dialog „Select Plugins”, apoi faceți clic pe butonul „Install”. Textul personalizat pentru drepturile de autor pe care l-ați creat ar trebui să apară acum în subsolul site-ului dvs.
Cod de subsol WordPress PHP
Adăugarea de cod la subsolul WordPress este o modalitate excelentă de a vă personaliza site-ul și de a adăuga funcții suplimentare. Există două moduri de a adăuga cod la subsol: direct prin intermediul WordPress Customizer sau prin adăugarea unui plugin. Dacă vă simțiți confortabil cu codul și doriți să-l adăugați direct, Personalizatorul WordPress este cea mai bună opțiune. Pur și simplu navigați la Aspect > Personalizare > Opțiuni teme și derulați în jos la secțiunea Cod de subsol . De aici, puteți adăuga orice cod doriți, inclusiv HTML, CSS și JavaScript. Dacă nu vă simțiți confortabil cu codul sau doriți doar o soluție mai ușoară, există o mulțime de plugin-uri care vă permit să adăugați cod la subsolul WordPress. Unul dintre preferatele noastre este Footer Putter, care vă permite să adăugați cu ușurință cod la subsol fără a atinge o singură linie de cod.
Când utilizați instrumente și scripturi de urmărire, este adesea necesar să includeți fragmente de cod în subsolul sau antetul site-ului dvs. WordPress. Conform implicit, WordPress nu vă facilitează editarea acestor fișiere. Metoda pluginului este frecvent recomandată pentru majoritatea utilizatorilor. Cu toate acestea, metoda manuală a codului poate fi preferată de cei care sunt mai avansați în WordPress. Dacă nu sunteți la curent cu PHP, metoda de plugin de mai sus este cea mai bună alegere. Folosind fișierul functions.php, veți învăța cum să adăugați manual fragmente de cod în antetul și subsolul temei. Asigurați-vă că aveți o temă copil instalată pe computer.
Veți putea scrie cod atât în antetul, cât și în subsolul site-ului dvs. WordPress folosind cadrul oferit de noi. Metoda pluginului este cea mai simplă metodă de a trata exemplele manuale de cod care sunt confuze. Este o opțiune mai bună pentru începători, deoarece oferă la fel de multă funcționalitate. Planurile noastre vă vor economisi timp, bani și vă vor crește performanța site-ului dvs.
Unde este Footer PHP WordPress?
Pentru a accesa tabloul de bord WordPress al site-ului dvs., conectați-vă. Făcând clic pe Aspect, puteți accesa Editorul de teme. Puteți găsi și faceți clic pe subsolul din lista Fișiere cu teme din partea dreaptă a ecranului.
