วิธีเปลี่ยนส่วนท้ายใน WordPress: 2 วิธี
เผยแพร่แล้ว: 2022-10-04หากคุณต้องการเปลี่ยนส่วนท้ายของธีม WordPress ของคุณ คุณสามารถใช้ได้สองวิธี อย่างแรกคือการแก้ไขไฟล์ footer.php ของธีมของคุณ และอย่างที่สองคือการใช้ปลั๊กอิน หากคุณต้องการแก้ไขไฟล์ footer.php ของธีม คุณจะต้องเข้าถึงไฟล์ WordPress ผ่าน FTP เมื่อคุณเข้าถึงไฟล์ของคุณแล้ว คุณจะต้องไปที่โฟลเดอร์ธีม ในโฟลเดอร์ธีม คุณจะพบโฟลเดอร์สำหรับธีมปัจจุบันของคุณ ภายในโฟลเดอร์ธีมของคุณ คุณจะพบไฟล์ footer.php คุณจะต้องดาวน์โหลดไฟล์ footer.php ลงในคอมพิวเตอร์ของคุณ จากนั้นคุณสามารถแก้ไขได้ในโปรแกรมแก้ไขข้อความ เมื่อคุณทำการเปลี่ยนแปลงแล้ว คุณจะต้องอัปโหลดไฟล์กลับไปที่เซิร์ฟเวอร์ของคุณ หากคุณต้องการใช้ปลั๊กอินเพื่อเปลี่ยนส่วนท้ายของธีม WordPress คุณสามารถใช้ปลั๊กอิน WordPress Custom Footer ได้ ปลั๊กอินนี้ช่วยให้คุณเปลี่ยนส่วนท้ายของธีม WordPress โดยไม่ต้องแก้ไขโค้ดใดๆ
ส่วนท้ายสำหรับเว็บไซต์อยู่ที่ด้านล่างหรือส่วนท้าย คุณสามารถใส่คำชี้แจงลิขสิทธิ์ ลิงก์โซเชียลมีเดีย ข้อมูลติดต่อ ตลอดจนลิงก์เพิ่มเติม เช่น นโยบายความเป็นส่วนตัว คำปฏิเสธความรับผิดชอบ และแผนที่ Google ล่าสุด วิธีที่ดีที่สุดในการแก้ไขส่วนท้ายใน WordPress คืออะไร? ส่วนท้ายเว็บไซต์ WordPress ของคุณจะปรากฏในส่วน "เกี่ยวกับ" เมื่อคุณตั้งค่าแล้ว ส่วนท้ายของไซต์ของคุณมีองค์ประกอบทั้งหมดที่คุณต้องรวมไว้ เช่น ลิงก์โซเชียลมีเดีย เนื้อหาจดหมายข่าว ลิงก์ส่วนบุคคล ที่อยู่ และ CTA ที่ทำงานเคียงข้างกัน ขึ้นอยู่กับธีมที่คุณใช้ คุณสามารถเข้าถึงและแก้ไขส่วนท้ายได้ หากคุณใช้ธีม Astra คุณสามารถเพิ่มส่วนท้ายโดยใช้เครื่องมือปรับแต่ง WordPress
ในการแทรกลิงก์ คุณต้องใส่แท็ก 'A' คุณสามารถเปลี่ยนการนำทางและส่วนท้ายของเว็บไซต์ของคุณได้โดยไม่ต้องเขียนโค้ดบรรทัดเดียวด้วยวิธีนี้ Visual Footer Builder ใหม่ ซึ่งเปิดตัวพร้อมกับ WordPress เวอร์ชันใหม่ ช่วยให้คุณเปลี่ยนรูปลักษณ์และเนื้อหาของเว็บไซต์ของคุณได้ทันที เมื่อคุณทำการเปลี่ยนแปลงข้อความบนเว็บไซต์ของคุณ คุณสามารถเห็นภาพว่าข้อความจะปรากฏในส่วนท้ายอย่างไร คุณต้องติดตั้งธีมลูกก่อนจึงจะใช้งานได้ เลือกชื่อสำหรับธีมย่อยที่คุณต้องการสร้าง Mychildtheme เป็นชื่อที่คุณสามารถเลือกได้จากรายการตัวเลือก
หากคุณต้องการดาวน์โหลดธีมลูก ให้ไปที่ปุ่ม "สร้าง" แล้วไปที่ตัวเลือก "ตัวเลือกขั้นสูง" ภายใต้ ตัวเลือกขั้นสูง คุณมีตัวเลือกในการปรับแต่งฟิลด์ต่างๆ เช่น ชื่อผู้เขียน URL ผู้เขียน ชื่อโฟลเดอร์ และภาพหน้าจอ (ซึ่งจะปรากฏเป็นการออกแบบหน้าปกของธีม) คุณสามารถปรับแต่งรูปแบบสีของ ส่วนท้าย WordPress ของคุณ เพิ่มภาพพื้นหลัง และเปลี่ยนรูปแบบตัวอักษรได้โดยใช้เครื่องมือปรับแต่ง คุณยังสามารถแก้ไขส่วนท้ายได้โดยแก้ไขไฟล์ '.css' ใน WordPress คุณควรละเว้นจากการใช้ตัวเลือกนี้ สิ่งนี้จะอธิบายโดยเร็วที่สุด คุณสามารถเพิ่มโค้ดที่ส่วนท้ายของเว็บไซต์ WordPress ของคุณได้
Astra Pro มี Custom Layouts และเราจะอธิบายในบทเรียนนี้ Google ไม่ชอบการซ่อนเนื้อหา ดังนั้นการซ่อนเนื้อหาจึงมีโอกาสส่งผลเสียต่อ SEO เช่น การจัดอันดับที่ต่ำกว่าคู่แข่งในผลการค้นหา เว็บไซต์ไม่จำเป็นต้องมีส่วนท้าย แต่จำเป็นต้องมีเพื่อให้ทำงานได้อย่างถูกต้อง ส่วนท้ายประกอบด้วยคำชี้แจงลิขสิทธิ์ ไอคอนโซเชียลมีเดีย ลิงก์เมนู ที่อยู่ และองค์ประกอบอื่นๆ ของหน้า เครดิตลิงค์ไปยัง ส่วนท้ายของ WordPress อาจถูกลบเมื่อใดก็ได้ คุณสามารถใส่รูปภาพในส่วนท้ายของคุณโดยทำตามขั้นตอนเหล่านี้ ส่วนลักษณะที่ปรากฏของ WordPress มีลิงก์ไปยังลักษณะที่ปรากฏ
วิดเจ็ต 'WPForms' เป็นตัวทดแทนที่สมบูรณ์แบบสำหรับ 'Image Widget' วิดเจ็ต WPForms สามารถติดตั้งได้หลังจากที่คุณเสร็จสิ้นขั้นตอนการติดตั้ง ซึ่งรวมถึงการสร้างแบบฟอร์มการติดต่อ คุณสามารถรวม Google Map ไว้ในส่วนท้ายของเว็บไซต์ WordPress ได้ด้วยวิธีใดวิธีหนึ่งจากสองวิธี วิธีการฝังโค้ดคือการใช้ 'ฝังแผนที่' ตัวเลือกที่สองคือการติดตั้งปลั๊กอิน เช่น วิดเจ็ต Maps สำหรับ Google Maps ซึ่งเป็นส่วนหนึ่งของการติดตั้ง Google Maps คุณสามารถแก้ไขส่วนท้ายของ WordPress ได้อย่างง่ายดายโดยใช้ตัวแก้ไขแบบ WYSIWYG หรือโดยการแก้ไขไฟล์ PHP
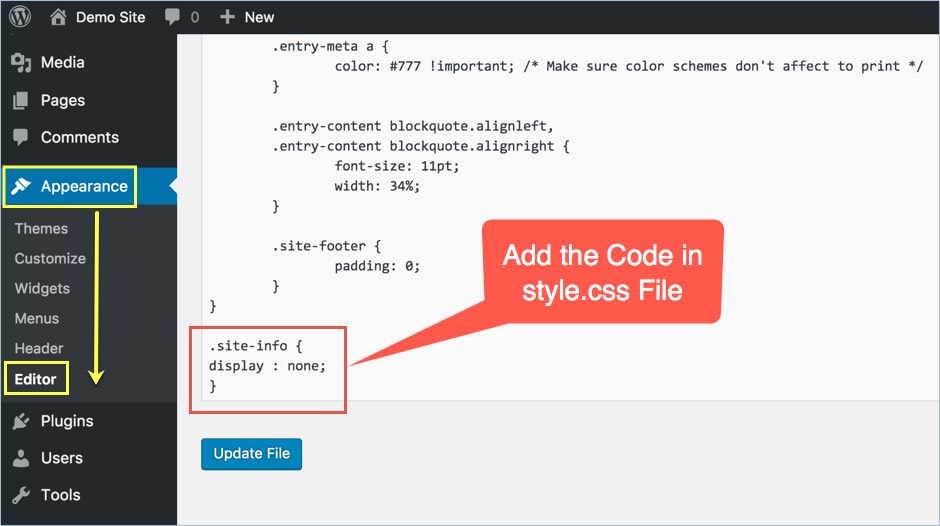
ไปที่ ลักษณะที่ปรากฏ -> ตัวแก้ไข เพื่อเปลี่ยนไฟล์นี้ไปยังส่วนท้ายของเว็บไซต์ WordPress ของคุณ ด้านขวามีรายการไฟล์ธีมให้เลือก ส่วน ท้ายของธีม หรือส่วนท้ายสามารถพบได้ในเมนูธีม
เข้าสู่ระบบแผงควบคุม WordPress เพื่อเริ่มต้น ไปที่คอลัมน์ด้านซ้ายและคลิกลิงก์ "เพิ่มใหม่" เพื่อเพิ่มปลั๊กอิน คุณสามารถถอนการติดตั้ง Footer Credit ได้โดยไปที่ช่อง “Search plugins…” และคลิกปุ่ม “Remove Footer Credit”
คุณแก้ไขส่วนท้ายที่มีอยู่ได้โดยคลิก ป้ายกำกับส่วนท้าย ในแถบด้านข้าง แดชบอร์ดรายละเอียดของส่วนท้ายจะเปิดขึ้น คุณแก้ไขส่วนท้ายได้โดยคลิกลิงก์แก้ไขที่มุมขวาบนของหน้า หากต้องการเปิดตัวแก้ไข Elementor สำหรับส่วนท้ายนั้น ให้คลิกที่ตัวแก้ไข
ไปที่แดชบอร์ดผู้ดูแลระบบ WordPress เพื่อเริ่มต้น ในการปรับแต่งรูปลักษณ์ของคุณ ให้ไปที่ ลักษณะที่ปรากฏ – ค่ากำหนด คุณจะถูกนำไปที่เครื่องมือปรับแต่งของธีม WordPress ซึ่งคุณสามารถแก้ไขได้ ส่วนท้ายสามารถพบได้ใน ส่วนท้าย
ฉันจะแก้ไขส่วนท้ายใน WordPress 2022 ได้อย่างไร

มีสองสามวิธีที่คุณสามารถแก้ไขส่วนท้ายใน WordPress 2022 วิธีหนึ่งคือแก้ไขโค้ดในไฟล์ footer.php อีกวิธีหนึ่งคือการใช้ปลั๊กอินเช่น Footer Putter
เว็บไซต์ WordPress ทั่วไปประกอบด้วยสามส่วน: ส่วนหัว เนื้อหาหลัก และส่วนท้าย แม้ว่าส่วนหัวจะเป็นช่องทางหลักที่ผู้เยี่ยมชมเข้ามายังเว็บไซต์ ส่วนท้ายก็มีความสำคัญเช่นกัน คุณต้องเข้าใจวิธีการเลือกและแก้ไข องค์ประกอบส่วนท้ายที่ หลากหลายในเว็บไซต์ WordPress เพื่อให้สามารถแก้ไขส่วนท้ายได้ ชื่อไซต์และปีจะรวมอยู่ในธีม WordPress ที่มีข้อความลิขสิทธิ์ เครื่องมือปรับแต่งธีมช่วยให้คุณเพิ่ม แก้ไข หรือลบข้อความลิขสิทธิ์ เครดิตส่วนท้าย หรือชื่อธีมหรือปี และอื่นๆ หากคุณเลือกใช้ธีมที่อนุญาตให้ปรับแต่งส่วนท้ายได้ คุณสามารถเลือกส่วนท้ายสำหรับการดูเดสก์ท็อป มือถือ และแท็บเล็ตได้ นักพัฒนาบางคนใช้วิดเจ็ตเพื่อกำหนดและแก้ไขเนื้อหาส่วนท้ายในธีม WordPress
สามารถสร้างส่วนท้ายได้ด้วยตัวสร้างเทมเพลตที่มาพร้อมกับ Elementor Pro รวมถึงตัวสร้างเทมเพลต Divi Theme Builder ให้คุณสร้างและแก้ไขส่วนท้ายที่กำหนดเองได้ เช่นเดียวกับการเพิ่มรูปภาพ หากคุณเลือกตัวเลือกนี้ คุณสามารถเพิ่มส่วนย่อยได้ด้วยการลากและวาง หากคุณต้องการเพิ่มองค์ประกอบและคุณสมบัติการออกแบบเพิ่มเติมในส่วนท้าย คุณต้องใช้ ปลั๊กอิน WordPress Footer ปลั๊กอิน WordPress อื่นที่เพิ่มโค้ดในส่วนท้ายและส่วนหัวคือ Head, Footer และ Post Injections ส่วนท้ายถูกกำหนดในไฟล์เทมเพลตเป็น footer.php คุณสามารถเปลี่ยนไฟล์นี้เป็นส่วนท้ายได้โดยทำตามขั้นตอนด้านล่าง

ในส่วนท้ายของเว็บไซต์ของคุณ คุณอาจเห็นไอคอนขนาดเล็กที่แสดงลิงก์ไปยังหน้าอื่นๆ หรือบัญชีโซเชียลมีเดีย คุณสามารถเปลี่ยนสีเริ่มต้นได้ตามที่เห็นสมควรตามความต้องการของคุณ คุณยังสามารถติดต่อการตั้งค่าลิงก์ได้หากต้องการเปลี่ยนแปลง
ลบ WordPress Footer

ไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการลบส่วนท้ายของ WordPress อาจแตกต่างกันไปตามธีมที่คุณใช้และระดับความรู้ด้านการเขียนโค้ดที่คุณมี อย่างไรก็ตาม เคล็ดลับทั่วไปบางประการเกี่ยวกับวิธีลบส่วนท้ายออกจากไซต์ WordPress ของคุณ ได้แก่:
– การแก้ไขไฟล์ footer.php ในธีมของคุณ
– การเพิ่มกฎ CSS อย่างง่ายให้กับสไตล์ชีตของคุณ
– การใช้ปลั๊กอินเพื่อลบส่วนท้าย
หากคุณสะดวกที่จะแก้ไขโค้ด การแก้ไขไฟล์ footer.php ในธีมของคุณเป็นวิธีที่ง่ายที่สุดในการลบส่วนท้ายออกจากไซต์ WordPress ของคุณ เพียงลบรหัสที่ส่งออกส่วนท้ายและบันทึกไฟล์
หากคุณไม่สะดวกที่จะแก้ไขโค้ด คุณสามารถเพิ่มกฎ CSS แบบง่ายในสไตล์ชีตของคุณเพื่อซ่อนส่วนท้ายได้ ตัวอย่างเช่น กฎ CSS ต่อไปนี้จะซ่อนส่วนท้ายในไซต์ WordPress ของคุณ:
#ส่วนท้าย {
แสดง: ไม่มี;
}
สุดท้าย ยังมีปลั๊กอินจำนวนหนึ่งที่สามารถใช้เพื่อลบส่วนท้ายออกจากไซต์ WordPress ของคุณ โดยทั่วไป ปลั๊กอินเหล่านี้มีวิธีง่ายๆ ในการลบส่วนท้ายโดยไม่ต้องแก้ไขโค้ดใดๆ
เมนูส่วนท้ายของ WordPress

เมนูส่วนท้าย ของ WordPress เป็นวิธีที่ยอดเยี่ยมในการนำทางเว็บไซต์ของคุณ ใช้งานง่ายและช่วยให้ผู้เยี่ยมชมพบสิ่งที่พวกเขากำลังมองหา คุณสามารถเพิ่มหน้า โพสต์ และแม้แต่ลิงก์ที่กำหนดเองไปยังเมนูส่วนท้ายของคุณได้
คุณสามารถเพิ่มเมนูส่วนท้ายในเว็บไซต์ WordPress หรือบล็อกได้โดยใช้บทช่วยสอนนี้ คุณสามารถทำให้ เมนูส่วนท้าย ของคุณมีประโยชน์มากขึ้นโดยการใส่ลิงก์ แผนผังเว็บไซต์ และปุ่มกลับไปด้านบน ในบทช่วยสอนนี้ เราจะแนะนำคุณตลอดขั้นตอนการสร้างเมนูส่วนท้ายใน WordPress
วิธีเพิ่มส่วนท้ายในเว็บไซต์ WordPress ของคุณ
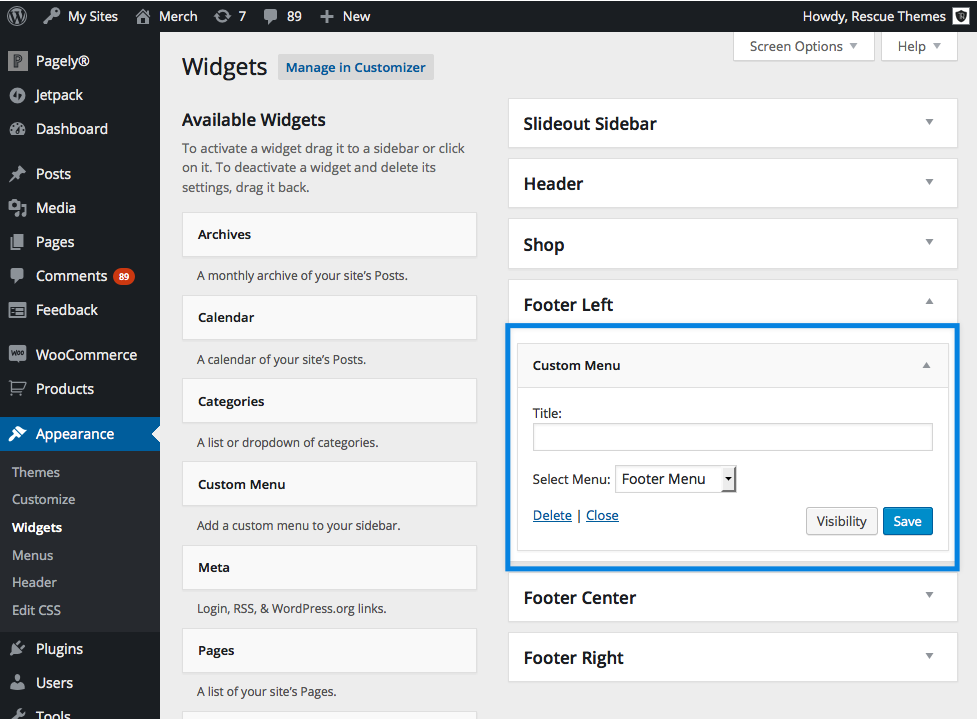
ส่วนท้ายเป็นวิธีง่ายๆ ในการเพิ่มหน้าไปยังไซต์ WordPress ของคุณ คุณสามารถทำได้ผ่านส่วนลักษณะที่ปรากฏของแดชบอร์ดของคุณหรือผ่านส่วนวิดเจ็ต คุณสามารถมั่นใจได้ว่าส่วนท้ายและส่วนหัวของคุณจะมองเห็นได้เสมอโดยปิดใช้งานตัวเลือก 'เปิดใช้งานเทมเพลตหน้าว่าง'
WordPress เปลี่ยนส่วนท้าย ลิขสิทธิ์
คุณสามารถเปลี่ยนลิขสิทธิ์ส่วนท้ายใน WordPress ได้โดยไปที่ส่วน ลักษณะที่ปรากฏ > ปรับแต่ง > ส่วนท้าย > ลิขสิทธิ์ ที่นี่คุณสามารถเพิ่มข้อความที่คุณต้องการแสดงในพื้นที่ลิขสิทธิ์ส่วนท้าย
เมื่อส่วนท้ายของลิขสิทธิ์ถูกแยกออกจากส่วนที่เหลือของข้อความเว็บไซต์ของคุณ จะช่วยให้คุณจัดรูปแบบแบบอักษรและขนาดของส่วนท้ายให้ตรงกับส่วนที่เหลือของเว็บไซต์ของคุณ สำหรับธีม WordPress ฟรีส่วนใหญ่จาก WordPress.org คุณสามารถเพิ่ม ข้อความส่วนท้าย ลงในเมนูของธีมได้ เมื่อคุณใช้ธีม WordPress แบบพรีเมียม ตัวเลือกธีม Redux ของคุณจะถูกติดตั้งไว้เป็นส่วนใหญ่ ธีม Trawell Kit WordPress ให้คุณควบคุมลักษณะที่ส่วนท้ายของคุณปรากฏได้อย่างสมบูรณ์ ต้องขอบคุณโปรแกรมแก้ไขภาพที่ให้คุณปรับแต่งได้ ปลั๊กอินนี้ทำให้ผู้ใช้สามารถลบหรือแทนที่เนื้อหาใด ๆ บนหน้าได้ง่ายขึ้น WPChill ได้สร้างระบบที่มีการติดตั้งมากกว่า 80,000 รายการ
ปรับแต่งข้อความลิขสิทธิ์ของเว็บไซต์ของคุณด้วยปลั๊กอินข้อความลิขสิทธิ์ที่กำหนดเอง
ปลั๊กอิน Custom Copyright Text สามารถใช้เพื่อเปลี่ยนข้อความลิขสิทธิ์สำหรับทุกหน้าในเว็บไซต์ของคุณ เมื่อใช้ปลั๊กอินนี้ คุณสามารถเปลี่ยนข้อความลิขสิทธิ์สำหรับโพสต์ หน้า หรือโพสต์ที่กำหนดเองประเภทใดก็ได้ คุณสามารถติดตั้งปลั๊กอินได้โดยไปที่แท็บ "การตั้งค่า" จากนั้นไปที่แท็บ "ปลั๊กอิน" จากนั้นในส่วน "ปลั๊กอิน" คลิก "เพิ่มใหม่" จากนั้น "เลือกปลั๊กอิน" สามารถเลือกปลั๊กอิน Custom Copyright Text ได้จากกล่องโต้ตอบ "Select Plugins" จากนั้นคลิกที่ปุ่ม "Install" ข้อความลิขสิทธิ์แบบกำหนดเองที่คุณสร้างขึ้นควรปรากฏที่ส่วนท้ายของเว็บไซต์ของคุณ
WordPress Footer Code Php
การเพิ่มโค้ดลงในส่วนท้ายของ WordPress เป็นวิธีที่ยอดเยี่ยมในการปรับแต่งไซต์และเพิ่มคุณสมบัติเพิ่มเติม มีสองวิธีในการเพิ่มโค้ดในส่วนท้ายของคุณ: โดยตรงผ่าน WordPress Customizer หรือโดยการเพิ่มปลั๊กอิน หากคุณพอใจกับโค้ดและต้องการเพิ่มโดยตรง ตัวปรับแต่ง WordPress เป็นตัวเลือกที่ดีที่สุด เพียงไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > ตัวเลือกธีม แล้วเลื่อนลงไปที่ ส่วนรหัสส่วนท้าย จากที่นี่ คุณสามารถเพิ่มโค้ดใดก็ได้ที่ต้องการ รวมถึง HTML, CSS และ JavaScript หากคุณไม่สะดวกใจกับโค้ดหรือแค่ต้องการวิธีแก้ปัญหาที่ง่ายกว่า มีปลั๊กอินมากมายที่ให้คุณเพิ่มโค้ดลงในส่วนท้ายของ WordPress ได้ หนึ่งในรายการโปรดของเราคือ Footer Putter ซึ่งช่วยให้คุณสามารถเพิ่มโค้ดที่ส่วนท้ายของคุณได้อย่างง่ายดายโดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว
เมื่อใช้เครื่องมือและสคริปต์ติดตาม บ่อยครั้งจำเป็นต้องรวมข้อมูลโค้ดไว้ในส่วนท้ายหรือส่วนหัวของเว็บไซต์ WordPress ของคุณ ตามค่าเริ่มต้น WordPress ไม่ได้ช่วยให้คุณแก้ไขไฟล์เหล่านี้ได้ง่าย ผู้ใช้ส่วนใหญ่มักแนะนำวิธีการปลั๊กอิน อย่างไรก็ตาม ผู้ที่เชี่ยวชาญใน WordPress อาจต้องการวิธีโค้ดด้วยตนเอง หากคุณไม่คุ้นเคยกับ PHP วิธีปลั๊กอินด้านบนเป็นทางออกที่ดีที่สุดของคุณ เมื่อใช้ไฟล์ functions.php คุณจะได้เรียนรู้วิธีเพิ่มข้อมูลโค้ดในส่วนหัวและส่วนท้ายของธีมด้วยตนเอง ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งธีมลูกบนคอมพิวเตอร์ของคุณ
คุณจะสามารถเขียนโค้ดไปยังทั้งส่วนหัวและส่วนท้ายของไซต์ WordPress ของคุณได้โดยใช้เฟรมเวิร์กที่เรามีให้ วิธีปลั๊กอินเป็นวิธีที่ง่ายที่สุดในการจัดการกับตัวอย่างโค้ดด้วยตนเองที่สร้างความสับสน เป็นตัวเลือกที่ดีกว่าสำหรับผู้เริ่มต้น เนื่องจากมีฟังก์ชันการใช้งานมากพอๆ กัน แผนของเราจะช่วยคุณประหยัดเวลา เงิน และเพิ่มประสิทธิภาพเว็บไซต์ของคุณ
ส่วนท้าย Php WordPress อยู่ที่ไหน
ในการเข้าถึงแดชบอร์ด WordPress ของไซต์ของคุณ ให้ลงชื่อเข้าใช้ เมื่อคลิก ลักษณะที่ปรากฏ คุณจะสามารถเข้าถึงตัวแก้ไขธีมได้ คุณสามารถค้นหาและคลิกส่วนท้ายในรายการไฟล์ธีมทางด้านขวาของหน้าจอ
