如何在 WordPress 中更改頁腳:2 種方法
已發表: 2022-10-04如果要更改 WordPress 主題的頁腳,可以使用兩種方法。 第一個是編輯你的主題的footer.php 文件,第二個是使用插件。 如果你想編輯你的主題的 footer.php 文件,你需要通過 FTP 訪問你的 WordPress 文件。 訪問文件後,您需要導航到主題文件夾。 在主題文件夾中,您將找到當前主題的文件夾。 在您的主題文件夾中,您會找到 footer.php 文件。 您需要將 footer.php 文件下載到您的計算機,然後您可以在文本編輯器中對其進行編輯。 進行更改後,您需要將文件上傳回您的服務器。 如果您想使用插件來更改 WordPress 主題的頁腳,可以使用 WordPress 自定義頁腳插件。 此插件允許您更改 WordPress 主題的頁腳,而無需編輯任何代碼。
網站的頁腳位於底部或腳下。 您可以包含版權聲明、社交媒體鏈接、聯繫信息以及其他鏈接,例如您的隱私政策、免責聲明,以及最近的 Google 地圖。 在 WordPress 中編輯頁腳的最佳方法是什麼? 設置完成後,您的WordPress 網站頁腳將出現在“關於”部分。 您網站的頁腳包含您需要包含的所有元素,例如社交媒體鏈接、新聞通訊內容、單個鏈接、地址以及與它們一起運行的 CTA。 根據您使用的主題,您可以訪問和編輯頁腳。 如果您使用 Astra 主題,您可以使用 WordPress 定制器添加頁腳。
為了插入鏈接,您必須包含一個“A”標籤。 您可以更改網站的導航和頁腳,而無需使用此方法編寫任何代碼。 新的 Visual Footer Builder 隨新版 WordPress 的發布而首次亮相,使您能夠立即更改網站的外觀和內容。 當您對網站上的文本進行更改時,您可以直觀地看到它在頁腳上的顯示方式。 您必須先安裝子主題才能使用它。 選擇要創建的子主題的名稱。 Mychildtheme 是您可以從選項列表中選擇的名稱。
如果您想下載您的子主題,請轉到“生成”按鈕,然後轉到“高級選項”選項。 在高級選項下,您可以選擇自定義字段,例如作者姓名、作者 URL、文件夾名稱和屏幕截圖(顯示為主題的封面設計)。 您可以使用定制器自定義WordPress 頁腳的配色方案、添加背景圖片和更改版式。 您還可以通過在 WordPress 中編輯“.css”文件來編輯頁腳。 您應該避免使用此選項。 這將盡快解釋。 可以將代碼添加到 WordPress 網站的頁腳。
Astra Pro 包含自定義佈局,我們將在本課中介紹它們。 谷歌不喜歡隱藏內容,因此隱藏它可能會對 SEO 產生負面影響,例如在搜索結果中排名低於競爭對手。 網站不一定要有頁腳,但它確實需要一個才能正常運行。 頁腳包含版權聲明、社交媒體圖標、菜單鏈接、地址和其他頁面元素。 可以隨時刪除指向WordPress 頁腳的信用鏈接。 您可以按照以下步驟在頁腳中包含圖像。 WordPress 的外觀部分包含一個指向外觀的鏈接。
“WPForms”小部件是“圖像小部件”的理想替代品。 完成安裝過程(包括創建聯繫表單)後,即可安裝 WPForms 小部件。 您可以通過以下兩種方式之一在 WordPress 網站頁腳中包含 Google 地圖。 嵌入代碼的一種方法是使用“嵌入地圖”。 第二個選項是安裝一個插件,例如 Google Maps 的 Maps 小部件,作為 Google Maps 安裝的一部分。 您可以使用 WYSIWYG 編輯器或編輯 PHP 文件輕鬆編輯 WordPress 的頁腳。
轉到外觀 - > 編輯器將此文件更改為您的 WordPress 網站的頁腳。 在右側,有一個主題文件列表可供選擇。 主題頁腳或頁腳可以在主題菜單中找到。
登錄 WordPress 管理面板以開始使用。 導航到左側列,然後單擊“添加新”鏈接以添加插件。 您可以通過轉到“搜索插件...”框並單擊“刪除頁腳信用”按鈕來卸載頁腳信用。
您可以通過單擊邊欄中的頁腳標籤來編輯現有頁腳。 頁腳的詳細信息儀表板現在將打開。 您可以通過單擊頁面右上角的編輯鏈接來編輯任何頁腳。 要打開該頁腳的 Elementor 編輯器,請單擊它。
訪問 WordPress 管理儀表板以開始使用。 要自定義您的外觀,請導航至外觀 - 首選項。 您將被帶到 WordPress 主題的定制器,您可以在其中對其進行修改。 頁腳可以在頁腳部分找到。
如何在 WordPress 2022 中編輯頁腳?

有幾種方法可以在 WordPress 2022 中編輯頁腳。一種方法是簡單地編輯 footer.php 文件中的代碼。 另一種方法是使用像 Footer Putter 這樣的插件。
一個典型的 WordPress 網站由三部分組成:頁眉、主體和頁腳。 雖然頁眉是訪問者到達網站的主要方式,但頁腳也是一個非常重要的方面。 您必須了解如何在 WordPress 網站中選擇和編輯各種頁腳元素,以便能夠編輯頁腳。 站點標題和年份都包含在包含版權文本的 WordPress 主題中。 主題定制器允許您添加、編輯或刪除版權文本、頁腳信用、主題名稱或年份等。 如果您選擇使用允許自定義頁腳的主題,您可以選擇用於桌面、移動設備和平板電腦查看的頁腳。 一些開發人員使用小部件來定義和編輯 WordPress 主題中的頁腳內容。
可以使用 Elementor Pro 附帶的模板生成器以及模板生成器創建頁腳。 Divi Theme Builder 允許您創建和編輯自定義頁腳,以及添加圖像。 如果選擇此選項,您還可以通過拖放來添加子部分。 如果您想為頁腳添加額外的設計元素和功能,您必須使用WordPress 頁腳插件。 另一個向頁腳和頁眉添加代碼的 WordPress 插件是 Head、Footer 和 Post Injections。 頁腳在模板文件中定義為footer.php。 您可以按照以下步驟將此文件更改為頁腳。

在您網站的頁腳部分,您可能會看到代表指向其他頁面或社交媒體帳戶的鏈接的小圖標。 您可以根據自己的喜好更改您認為合適的默認顏色。 如果您需要更改鏈接設置,也可以聯繫它們。
刪除 WordPress 頁腳

這個問題沒有萬能的答案,因為刪除 WordPress 頁腳的最佳方法可能會因您使用的主題和您擁有的編碼知識水平而異。 但是,有關如何從 WordPress 網站中刪除頁腳的一些一般提示包括:
- 在您的主題中編輯 footer.php 文件
– 在樣式表中添加一個簡單的 CSS 規則
- 使用插件刪除頁腳
如果您喜歡編輯代碼,那麼在您的主題中編輯 footer.php 文件是從 WordPress 站點中刪除頁腳的最簡單方法。 只需刪除輸出頁腳的代碼,然後保存文件。
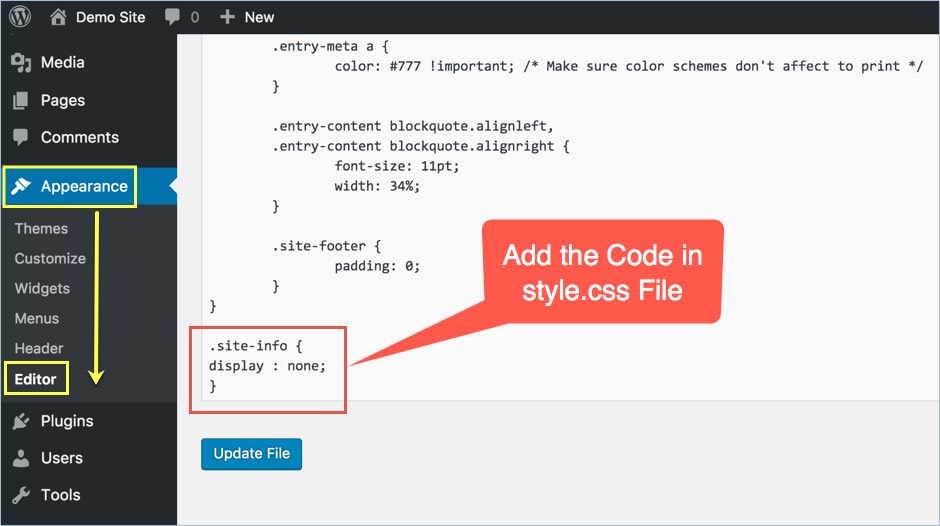
如果您不習慣編輯代碼,那麼您可以在樣式表中添加一個簡單的 CSS 規則來隱藏頁腳。 例如,以下 CSS 規則將隱藏 WordPress 網站的頁腳:
#頁腳{
顯示:無;
}
最後,還有一些插件可用於從您的 WordPress 網站中刪除頁腳。 這些插件通常提供一種簡單的方法來刪除頁腳,而無需編輯任何代碼。
WordPress頁腳菜單

WordPress頁腳菜單是瀏覽網站的好方法。 它易於使用,它可以幫助您的訪問者找到他們正在尋找的東西。 您可以將頁面、帖子甚至自定義鏈接添加到頁腳菜單。
您可以使用本教程將頁腳菜單添加到 WordPress 網站或博客。 您可以通過包含鏈接、站點地圖和返回頂部按鈕使您的頁腳菜單更有用。 在本教程中,我們將引導您完成在 WordPress 中創建頁腳菜單的過程。
如何為您的 WordPress 網站添加頁腳
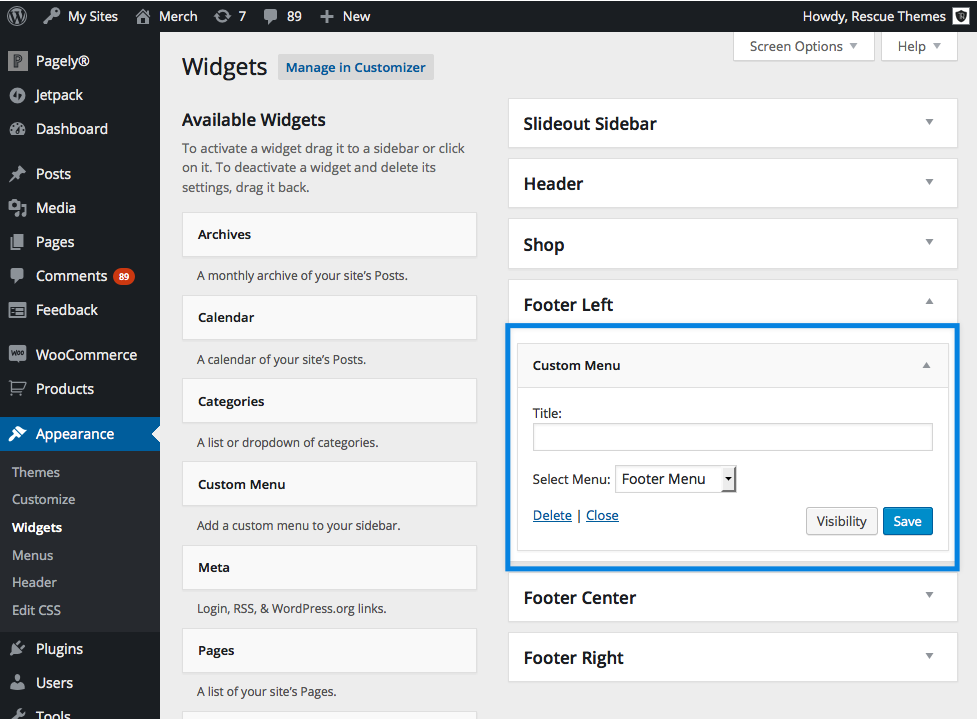
頁腳是一種將頁面添加到 WordPress 網站的簡單方法; 您可以通過儀表板的外觀部分或小部件部分執行此操作。 您可以通過禁用“啟用空頁面模板”選項來確保您的頁腳和頁眉始終可見。
WordPress 更改頁腳版權
您可以通過轉到外觀 > 自定義 > 頁腳 > 版權部分來更改 WordPress 中的頁腳版權。 在這裡,您可以添加要在頁腳版權區域中顯示的文本。
當版權頁腳與您網站的其余文本分開時,它允許您設置頁腳的字體和大小以匹配您網站的其餘部分。 在 WordPress.org 的大多數免費 WordPress 主題中,您可以將頁腳文本添加到主題菜單中。 當您使用高級 WordPress 主題時,很可能會安裝您的 Redux 主題選項。 Trawell Kit WordPress 主題讓您可以完全控制頁腳的顯示方式,這要歸功於它的可視化編輯器允許您對其進行自定義。 該插件使用戶可以更輕鬆地刪除或替換頁面上的任何特定內容。 WPChill 創建了一個擁有超過 80,000 個安裝的系統。
使用自定義版權文本插件自定義您網站的版權文本。
自定義版權文本插件可用於更改您網站上所有頁面的版權文本。 使用此插件,您可以更改任何類型的帖子、頁面或自定義帖子的版權文本。 您可以通過轉到“設置”選項卡,然後轉到“插件”選項卡來安裝插件。 然後,在“插件”部分,單擊“添加新”,然後單擊“選擇插件”。 可以從“選擇插件”對話框中選擇自定義版權文本插件,然後單擊“安裝”按鈕。 您創建的自定義版權文本現在應該出現在您網站的頁腳中。
WordPress 頁腳代碼 PHP
將代碼添加到 WordPress 頁腳是自定義網站和添加其他功能的好方法。 有兩種方法可以將代碼添加到頁腳:直接通過 WordPress 定制器或添加插件。 如果您對代碼感到滿意並想直接添加它,那麼 WordPress Customizer 是最佳選擇。 只需導航到外觀 > 自定義 > 主題選項並向下滾動到頁腳代碼部分。 從這裡,您可以添加任何您想要的代碼,包括 HTML、CSS 和 JavaScript。 如果您對代碼不滿意或者只是想要一個更簡單的解決方案,那麼有很多插件可以讓您將代碼添加到 WordPress 頁腳。 我們最喜歡的一個是 Footer Putter,它可以讓您輕鬆地將代碼添加到您的頁腳,而無需觸及任何一行代碼。
使用工具和跟踪腳本時,經常需要在 WordPress 網站的頁腳或頁眉中包含代碼片段。 默認情況下,WordPress 不會讓您輕鬆編輯這些文件。 大多數用戶經常推薦使用插件方法。 但是,那些在 WordPress 中更高級的人可能更喜歡手動編碼方法。 如果你不熟悉 PHP,上面的插件方法是你最好的選擇。 使用 functions.php 文件,您將學習如何手動將代碼片段添加到主題的頁眉和頁腳。 確保您的計算機上安裝了子主題。
您將能夠使用我們提供的框架為您的 WordPress 網站的頁眉和頁腳編寫代碼。 插件方法是處理令人困惑的手動代碼示例的最簡單方法。 對於初學者來說,這是一個更好的選擇,因為它提供了同樣多的功能。 我們的計劃將為您節省時間、金錢並提高您網站的性能。
頁腳 PHP WordPress 在哪裡?
要訪問您網站的 WordPress 儀表板,請登錄。通過單擊外觀,您可以訪問主題編輯器。 您可以在屏幕右側的主題文件列表中找到並單擊頁腳。
