創建自定義 WordPress 主題:分步指南
已發表: 2022-10-04您是否正在尋找創建自定義WordPress 主題? 雖然 WordPress 有許多主題可用,但有時您需要專門為您的需求設計的東西。 也許您有一個特定的設計,或者您需要一個針對特定類型的內容進行優化的主題。 無論如何,創建自定義 WordPress 主題似乎是一項艱鉅的任務。 但不一定是這樣。 在本文中,我們將向您展示如何從頭開始輕鬆創建自定義 WordPress 主題。 我們還將介紹 WordPress 主題開發的基礎知識,以便您可以進一步自定義主題以滿足您的特定需求。
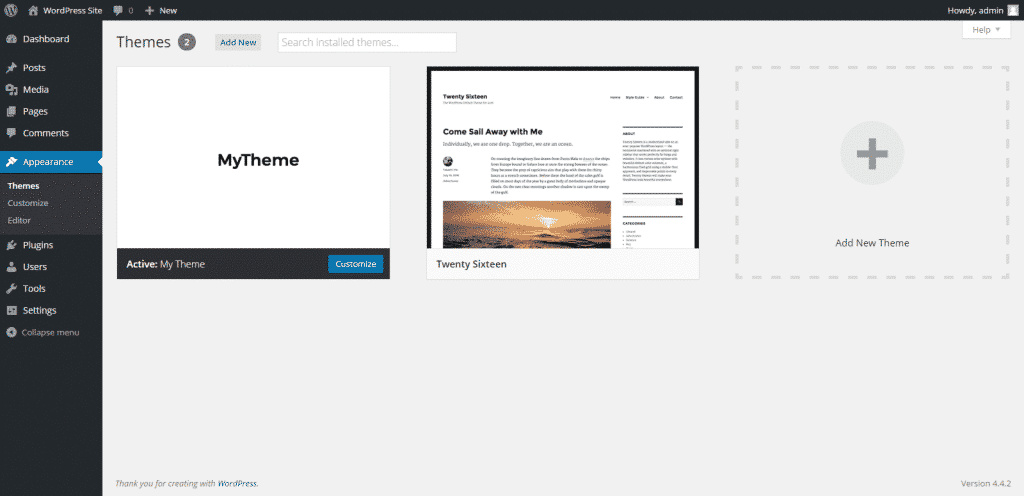
對於初學者來說,從一個主題開始可能會讓人不知所措,尤其是如果他們之前沒有任何編程經驗。 如果您了解基本的 HTML、CSS 和 JavaScript,則可以快速創建 WordPress 主題。 您所要做的就是學習 WordPress 而對 PHP 一無所知。 開發環境必鬚根據要求包括Apache、PHP、MySQL和WordPress。 在我們的示例中,我們將包括一個主題名稱、作者、作者 URI、描述、版本號和測試的 WordPress 版本(主題已經測試到)。 在第 2 步中,您需要創建兩個文件:index.php 和 style.html。 第三步,進入 WordPress Dashboard,選擇 Appearance,然後選擇 Themes,看看是否列出了新建的主題。
第三步是更新主題的 index.html 文件。 在第 4 步中,使用 WP 創建一個命令行,該命令行將從數據庫中檢索帖子並將其顯示在頁面上。 您需要 header.php 和 footer.php 文件來劃分頁面。 建議您在所有主題中使用 WordPress head,因為它包含輸出的最後部分。 如果你有 header.html 文件和 index.html 文件,footer.php 文件可以用來關閉它們。 在添加插件之前,應在 /head> 標記之前輸入 URL,以使過程更容易。 此外,博客和其他網站將有一個單獨的部分用於存檔、標籤、類別、廣告和其他未明確列出的內容。
創建自定義 WordPress 主題時,您需要使用 10Web AI Builder 和 Page Builder 插件。 此外,由於沒有主題 WordPress 無法正常運行,因此您需要一個堅實的空白主題作為網站的基礎。
我可以從頭開始創建 WordPress 主題嗎?

是的,您可以從頭開始創建 WordPress 主題。 您需要對 HTML、CSS 和 PHP 有基本的了解。 一旦您對這三種語言有了深入的了解,您就可以通過幾個簡單的步驟來創建一個 WordPress 主題。
構建自定義 WordPress 主題需要多長時間?

構建自定義 WordPress 主題需要多長時間取決於幾個因素。 設計的複雜性、所需功能的數量以及開發人員的經驗都會影響構建自定義 WordPress 主題所需的時間。 一個具有一些基本功能的簡單主題可以在幾天內構建,而一個具有許多功能的更複雜的主題可能需要數週甚至數月的時間來開發。
我們將在本節中向您展示如何創建自定義 WordPress 主題。 使用自定義 WordPress 開發是有利的,因為它可以讓您將自己的品牌視為自己的品牌。 它還有助於保持代碼庫的精簡,因為大多數主題都帶有可能對您沒有用的臃腫版本。 用戶界面工具包將由基本的設計元素組成,例如按鈕、標題、字體、錨鏈接、項目符號和編號列表等。 像這樣的任務可以在兩到三天內完成。 要製作實際的作品,我們必須首先在線框和样式指南以及 UI 工具包上進行協作。 完成這項任務需要一到兩週的時間。 如果您想建立一個滿足您的期望並具有最佳質量的網站,一個自定義的 WordPress 主題需要 4-6 週的時間來創建。 請訪問我們的產品組合以查看我們已構建的內容,或者如果您想了解更多關於我們如何幫助您創建自定義 WordPress 網站的信息,請聯繫我們。

您可以做一些事情來使 DIY 項目更簡單,儘管這個過程並非沒有挑戰。 首先,您應該了解網站建設的基礎知識,以及最好的工具和資源。 其次,您應該對適合您業務的最佳 WordPress 主題和插件進行廣泛研究。 最後,請務必定期關注您網站的分析,以確保其按預期運行。 稍有幫助,您就可以創建一個網站。 您可以在 24 小時內擁有一個類似於您想要代表的品牌的網站。 然而,開發一個持續吸引流量的在線形象需要更長的時間。 您可以通過幾個簡單的步驟來簡化該過程。 您可能會花費長達六個月的時間來設計和開發一個專業設計的網站。 如果您沒有時間或金錢支付專業網站設計公司的費用,您可以在家中創建自己的網站。
創建 WordPress 網站時要考慮的主題
在選擇 WordPress 主題時,不僅要考慮構建網站所需的時間,這一點至關重要。 這是網站設計……
如何在不編碼的情況下創建 WordPress 主題

在 SeedProd 主題構建器中,您無需編碼即可輕鬆創建自己的網站主題。 您可以使用 SeedProd 輕鬆創建 WordPress 網站。 有超過一百萬的網站專業人士使用它。
一些 WordPress 頁面構建器包括創建主題的能力。 通過使用主題構建器,您可以將主題中的默認模板文件替換為自定義模板。 拖放可視化編輯器是創建 WordPress 主題的絕佳方式。 因為有這麼多的 WordPress 主題構建器插件,所以選擇最符合您需求的一個非常重要。 使用Elementor Theme Builder ,您可以為特定的帖子類型創建自定義模板。 除頁面構建器外,Divi Builder 中還提供了主題構建器。 與 Elementor 相比,Divi 有幾個優勢。
為了控制單個帖子模板上元素的設計,例如塊引用、列表、標題和正文,顯示條件包括高級選項。 底線主題是 WordPress 的重要組成部分,因為它用於控製網站的設計和顯示方式。 當您使用主題構建器插件時,您可以創建自定義模板來替換默認模板文件。 您現在可以自定義網站的幾乎所有方面,而無需編寫代碼。 此頁面上的附屬鏈接可以幫助 WP Pagebuilders 籌集資金。
從 Html 創建自定義 WordPress 主題
只要您對 HTML 和 CSS 有基本的了解,從 HTML 創建自定義 WordPress 主題是一個相對簡單的過程。 第一步是在您的 WordPress 安裝目錄中創建一個新文件夾,該文件夾將保存您的主題文件。 接下來,您需要創建主題的 CSS 文件,其中將包含主題的樣式。 最後,您需要創建主題的 PHP 文件,該文件將包含您的主題代碼。
