Cara Membuat Tema Kustom Di WordPress Langkah Demi Langkah
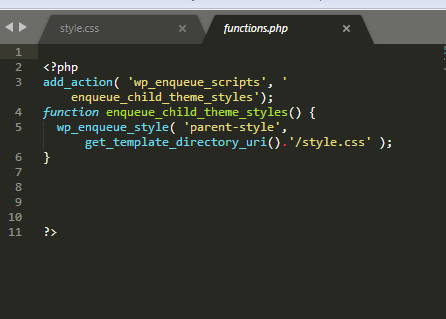
Diterbitkan: 2022-10-04Dengan asumsi Anda menginginkan panduan langkah demi langkah tentang cara membuat tema WordPress kustom : Membuat tema WordPress kustom bisa menjadi tugas yang menakutkan bagi pemula. Namun, dengan sedikit kesabaran dan sumber daya yang tepat, ini bisa menjadi proses yang relatif mudah. Panduan ini akan memandu Anda melalui langkah-langkah membuat tema WordPress kustom, dari awal. 1. Pilih tema untuk memulai. Salah satu cara termudah untuk membuat tema WordPress kustom adalah memulai dengan tema yang sudah ada dan memodifikasinya sesuai kebutuhan Anda. Dengan cara ini, Anda dapat yakin bahwa tema Anda akan kompatibel dengan versi terbaru WordPress. Ada beberapa hal yang perlu diingat ketika memilih tema untuk memulai: -Tema harus dikodekan dengan baik dan menggunakan praktik pengkodean WordPress standar. -Tema harus responsif, sehingga terlihat bagus di semua perangkat. -Tema harus kompatibel dengan plugin yang ingin Anda gunakan. 2. Buat tema anak. Tema anak adalah tema yang mewarisi fungsinya dari tema lain, tema induk. Tema anak adalah cara yang disarankan untuk memodifikasi tema yang ada. Dengan begitu, ketika tema induk diperbarui, penyesuaian Anda tidak akan hilang. Untuk membuat tema anak, Anda perlu membuat direktori baru di instalasi WordPress Anda. Direktori baru harus ditempatkan di /wp-content/themes/. Nama direktori harus nama tema anak Anda. Di direktori tema anak, Anda perlu membuat dua file: -style.css -functions.php 3. Enqueue lembar gaya tema anak Anda. Langkah selanjutnya adalah mengantrekan stylesheet tema anak Anda. Mengantrekan stylesheet berarti memuatnya ke dalam tema WordPress. Ini dapat dilakukan dengan menambahkan kode berikut ke file functions.php tema anak Anda: function my_theme_enqueue_styles() { $parent_style = 'parent-style'; wp_enqueue_style( $parent_style, get_template_directory_uri() . ' /style.css' ); wp_enqueue_style( 'gaya anak', get_stylesheet_directory_uri() . ' /style.css', array( $
Bagaimana Saya Membuat Tema WordPress Kustom?
Untuk membuat tema WordPress khusus, Anda harus memiliki pemahaman dasar tentang HTML, CSS, dan PHP. Setelah Anda memiliki pengetahuan itu, Anda dapat membuat folder baru di direktori “wp-content/themes” instalasi WordPress Anda. Di dalam folder itu, Anda perlu membuat file style.css dan file functions.php. File style.css akan berisi kode CSS tema Anda, dan file functions.php akan berisi kode PHP tema Anda.
WordPress, sistem manajemen konten sumber terbuka, telah menjadi platform yang banyak digunakan untuk manajemen konten. Lebih dari 40% situs web saat ini menggunakan WordPress. Di masa lalu, tema WordPress populer di kalangan desainer dan pengembang. WordPress adalah platform paling populer karena kemudahan penggunaannya. Berikut adalah petunjuk tentang cara membuat tema WordPress kustom Anda sendiri. Buat file seperti header, main area, footer, sidebar, dan index.html. Ini dapat dilakukan secara lokal dengan editor teks seperti Notepad.
Buat tema WordPress Anda sendiri tanpa keterampilan pengkodean dengan perangkat lunak ini. Ini memiliki antarmuka drag-and-drop sederhana yang memungkinkan Anda untuk mengakses sejumlah besar fitur fantastis. TemplateToaster tidak memerlukan pengkodean sama sekali. Untuk membuat tema WordPress, yang perlu Anda lakukan hanyalah mengikuti langkah-langkah sederhana ini. Opsi yang tercantum di bawah ini akan membantu Anda menentukan lebar dan tinggi header Anda. Anda juga dapat memilih warna, gradien, atau menelusuri gambar di galeri gambar bawaan, atau Anda dapat membuat gambar kustom Anda sendiri. Untuk menyelaraskan tombol menu di sebelah kanan halaman, buka 'Properti Tombol Menu' dan pilih 'Properti Tombol Menu'.
Pada langkah 4, Anda harus menambahkan slideshow ke situs WordPress Anda. Langkah kelima adalah mendesain/memodifikasi bagian footer dan konten. Pada Langkah 6, Anda harus membuat halaman sebanyak yang Anda inginkan. Langkah ketujuh adalah menambahkan lebih banyak halaman dengan menggunakan ikon di sisi kiri halaman. Anda dapat menambahkan halaman anak ke halaman mana pun, sama seperti halaman lainnya. Klik pada elips (tiga titik) yang sesuai dengan nama halaman, lalu klik kanan pada halaman yang ingin Anda tambahkan, dan pilih 'Tambah Halaman Anak'. Anda dapat dengan mudah menambahkan konten ke tema Anda dengan TemplateToaster karena menyertakan antarmuka drag-and-drop yang sederhana.
Langkah-langkah berikut akan memastikan bahwa semua konten yang Anda tambahkan ke tema WordPress Anda dapat langsung diekspor. Mengikuti semua langkah ini, TemplateToaster sekarang dapat membuat tema WordPress khusus untuk Anda. Tidak perlu untuk screenshot seperti yang ditunjukkan di bawah ini. Demikian pula, jika Anda ingin menambahkan halaman anak ke halaman tertentu, Anda dapat melakukannya. Membuat tema WordPress juga dapat membantu Anda menghasilkan uang, dan Anda dapat menyimpan senjata rahasia Anda dengan aman. Perangkat lunak desain web Toaster mencakup berbagai fitur canggih seperti menambahkan latar belakang video, tayangan slide, gaya menu baru, dan sebagainya. Dalam hal ini, Anda dapat menggunakan pembuat tema WordPress tanpa memerlukan kode apa pun. Untuk membuat tema WordPress, Anda akan menjadi orang yang melakukan sebagian besar pekerjaan.
Jual Tema WordPress Premium
WordPress adalah sistem manajemen konten yang memungkinkan pengguna untuk membuat dan mengelola halaman web sendiri. Dengan menggunakan WordPress Theme Creator, Anda dapat membuat tema kustom Anda sendiri tanpa harus menghabiskan waktu untuk menyesuaikan salah satu dari banyak tema yang tersedia. Anda harus menjual tema Anda setelah dibuat melalui WordPress Theme Marketplace. Tema WordPress premium telah menjadi bisnis yang sangat menguntungkan selama bertahun-tahun, dan jika Anda mengembangkan produk yang indah, stabil, dan dapat diandalkan sambil juga memastikan bahwa layanan pelanggan yang hebat tidak menjadi beban, Anda dapat dengan cepat dan ekonomis menskalakan perusahaan Anda.
Bagaimana Cara Membuat Tema WordPress Kosong?

Tema WordPress adalah kumpulan file yang bekerja sama untuk menghasilkan antarmuka grafis dengan desain pemersatu yang mendasari weblog. File-file ini disebut file template. Tema memodifikasi cara situs ditampilkan, tanpa memodifikasi perangkat lunak yang mendasarinya. Ada dua cara untuk membuat tema WordPress kosong . Salah satunya adalah membuat folder baru di direktori /wp-content/themes/ dan menambahkan file style.css dan file functions.php. Cara lainnya adalah dengan membuat direktori baru di direktori /wp-content/themes/ dan menambahkan file style.css, file functions.php, dan file template.

Tema WordPress kosong pada dasarnya adalah template yang berfungsi sebagai langkah pertama dalam pembuatan tema kustom Anda sendiri. Hampir semua file dalam tema WordPress kosong dimaksudkan untuk dimodifikasi dengan cara tertentu. Kami telah menyusun daftar sepuluh tema WordPress blank/starter gratis terbaik. Jika Anda baru memulai, Tema WordPress Setel Ulang HTML5 akan membantu Anda memulai di jalur yang benar menuju pembuatan tema WordPress HTML5 semantik dan struktur suara . Komentar sebaris memungkinkan Anda untuk lebih memahami detail tema WordPress saat dikembangkan. Jika Anda lebih menyukai tema blank/boilerplate minimalis, BlankSlate adalah tempat yang baik untuk memulai.
3 Alasan Mengapa Anda Harus Memeriksa Tema WordPress Kosong
Tema WordPress Kosong adalah tempat yang bagus untuk memulai jika Anda mencari tema WordPress kosong untuk memulai. Kode dan file WordPress dalam tema ini sudah dimuat sebelumnya, sehingga mudah untuk mengembangkan tema Anda sendiri. Selanjutnya, Blank WordPress Theme memungkinkan Anda untuk menyesuaikannya sehingga terlihat dan berfungsi persis seperti yang Anda inginkan. Jika Anda ingin menghasilkan uang dari tema WordPress Anda, Anda dapat menjualnya untuk mendapatkan keuntungan. Tidak perlu berkecil hati karena mengembangkan tema yang indah, stabil, dan dapat diandalkan tidaklah sulit. Akhirnya, membuat tema WordPress Anda sendiri itu sederhana, dan jika Anda ingin situs Anda terlihat dan berfungsi persis seperti yang Anda inginkan, Anda dapat melakukannya dengan harga yang lebih murah daripada yang Anda bayarkan untuk menggunakan tema pihak ketiga.
Cara Membuat Tema WordPress Tanpa Coding
Cara terbaik untuk membuat tema situs web Anda sendiri tanpa pemrograman adalah dengan menggunakan pembuat tema SeedProd. Pembuat WordPress SeedProd adalah alat yang sangat sederhana yang dapat dimodifikasi dengan cepat. Lebih dari satu juta profesional situs web menggunakannya untuk membuat visual yang menarik dan menarik.
Ada beberapa plugin pembuat halaman WordPress yang menyertakan pembuat tema. Membuat template kustom dengan pembuat tema memungkinkan Anda mengganti template default di tema Anda. Editor visual drag-and-drop adalah cara paling nyaman untuk membuat tema WordPress. Ada beberapa plugin yang tersedia untuk pembuat tema WordPress, tetapi plugin berikut adalah yang terbaik untuk digunakan. Elementor Theme Builder memungkinkan Anda membuat templat khusus yang dapat digunakan untuk semua jenis kiriman khusus. Divi Builder hadir dengan pembuat tema, dan ini adalah pembuat halaman yang sebanding. Keuntungan Divi dibandingkan Elementor tercantum di bawah ini.
Ada juga kondisi tampilan lanjutan yang memungkinkan Anda untuk memodifikasi desain elemen pada template single post, seperti blockquote, list, heading, dan body. The Bottom Line Theme adalah komponen penting dari WordPress, yang mengatur tata letak dan desain situs WordPress. Anda dapat membuat template khusus menggunakan plugin pembuat tema untuk menggantikan template default Anda. Sekarang ada cara untuk menyesuaikan semua komponen situs web Anda tanpa pengkodean. Tautan afiliasi di halaman ini dapat membantu WP Pagebuilders dalam upaya mereka untuk berkembang.
Bisakah Saya Membuat Tema WordPress Sendiri?
Meskipun membuat tema khusus untuk WordPress bisa menjadi proses yang relatif sederhana, itu bisa memakan waktu. Sedikit pengetahuan teknis atau pengalaman dengan pengembangan web juga diperlukan. Anda juga dapat melihat mengapa membangun tema Anda sendiri bermanfaat karena Anda akan dapat memastikan bahwa situs web Anda terlihat dan berfungsi dengan baik.
Cara Menyesuaikan Kode Tema WordPress
Anda dapat mengakses editor tema Anda dengan membuka Penampilan. Anda akan melihat editor kode dan bilah sisi di sisi kanan layar. Pilih salah satu file tema dari bilah sisi dan buat perubahannya.
Jika Anda tidak ingin menulis satu baris kode pun, Anda dapat menyesuaikan tema WordPress. Bahkan jika Anda baru mengenal desain web, ada plugin dan alat yang memungkinkan Anda mempersonalisasi tema pilihan Anda. Dalam posting ini, kami akan membahas apa yang harus Anda pertimbangkan untuk meningkatkan desain situs web Anda. Anda dapat mendesain tema yang bahkan lebih disesuaikan daripada yang lain, tergantung pada preferensi Anda. Dengan mengingat hal itu, berikut adalah tiga cara mudah untuk mengubah tema WordPress Anda. Tujuan dari fitur Full Site Editing (FSE) adalah untuk memungkinkan pemilik situs web merancang situs web mereka dengan lebih efisien. Ada penyesuai bawaan yang tersedia untuk tema klasik di WordPress.
Dimungkinkan untuk mengubah tema Anda tanpa terlebih dahulu memahami kodenya dengan menggunakan WordPress Customizer . Anda dapat mengubah judul dan tagline situs Anda, menambahkan widget, dan membuat menu. Saat Anda membeli paket WordPress.com yang menyertakan plugin, Anda dapat menggunakan alat pembuatan halaman. Elementor, Beaver Builder, dan Divi adalah beberapa pembuat halaman paling populer.
Cara Menggunakan Tema Anak Untuk Membuat Perubahan Pada Situs WordPress Anda
Jika Anda ingin membuat perubahan yang signifikan, Anda dapat menggunakan tema anak. Tema anak adalah salinan dari tema yang telah Anda buat. Anda dapat menggunakan tema anak untuk menyesuaikan tema yang tidak dapat Anda akses, atau Anda dapat memodifikasi tema yang ada menggunakan tema anak. Untuk menyesuaikan tema anak, pertama-tama salin dan tempel salah satu yang ingin Anda ubah. Kemudian, di Editor Kode, ubah nama folder menjadi 'tema anak'. Terakhir, tempatkan file baru bernama 'config.php' di folder tema anak dan tambahkan baris kode berikut: *br br> Ini adalah halaman php. [matematika]WP_CHILD_THEME[/matematika]; *br[/math] define('WP_CHILD_THEME', benar). Akibatnya, dia menjadi subjek penyelidikan baru. Di dasbor WordPress, Anda akan melihat bahwa tema anak telah diperbarui serta yang asli.
