Как создать собственную тему в WordPress шаг за шагом
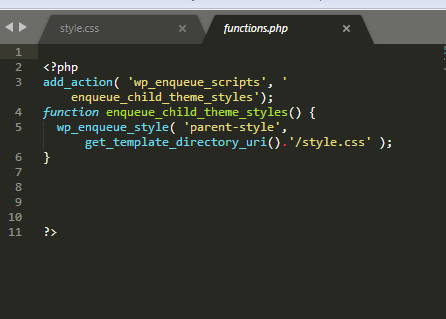
Опубликовано: 2022-10-04Предположим, вам нужно пошаговое руководство по созданию пользовательской темы WordPress . Создание пользовательской темы WordPress может оказаться непростой задачей для новичков. Однако при наличии терпения и необходимых ресурсов это может быть относительно простым процессом. Это руководство проведет вас через этапы создания пользовательской темы WordPress с нуля. 1. Выберите тему для начала. Один из самых простых способов создать пользовательскую тему WordPress — начать с существующей темы и изменить ее в соответствии с вашими потребностями. Таким образом, вы можете быть уверены, что ваша тема будет совместима с последней версией WordPress. Есть несколько вещей, которые следует учитывать при выборе темы для начала: - Тема должна быть хорошо закодирована и использовать стандартные методы кодирования WordPress. -Тема должна быть адаптивной, чтобы она хорошо выглядела на всех устройствах. -Тема должна быть совместима с плагинами, которые вы хотите использовать. 2. Создайте дочернюю тему. Дочерняя тема — это тема, которая наследует свою функциональность от другой темы, родительской темы. Дочерние темы — это рекомендуемый способ изменить существующую тему. Таким образом, при обновлении родительской темы ваши настройки не будут потеряны. Чтобы создать дочернюю тему, вам нужно будет создать новый каталог в вашей установке WordPress. Новый каталог должен располагаться по адресу /wp-content/themes/. Имя каталога должно совпадать с названием вашей дочерней темы. В каталоге дочерней темы вам нужно будет создать два файла: -style.css -functions.php 3. Поставьте в очередь таблицу стилей вашей дочерней темы. Следующим шагом будет добавление таблицы стилей вашей дочерней темы в очередь. Ставить таблицу стилей в очередь означает загружать ее в тему WordPress. Это можно сделать, добавив следующий код в файл functions.php вашей дочерней темы: function my_theme_enqueue_styles() { $parent_style = 'parent-style'; wp_enqueue_style($parent_style, get_template_directory_uri(). '/style.css'); wp_enqueue_style('дочерний стиль', get_stylesheet_directory_uri(). '/style.css', массив( $
Как создать собственную тему WordPress?
Чтобы создать собственную тему WordPress, вам необходимо иметь базовые знания HTML, CSS и PHP. Получив эти знания, вы можете создать новую папку в каталоге «wp-content/themes» вашей установки WordPress. Внутри этой папки вам нужно будет создать файл style.css и файл functions.php. Файл style.css будет содержать CSS-код вашей темы, а файл functions.php — PHP-код вашей темы.
WordPress, система управления контентом с открытым исходным кодом, стала широко используемой платформой для управления контентом. В настоящее время более 40% веб-сайтов используют WordPress. В прошлом темы WordPress были популярны среди дизайнеров и разработчиков. WordPress — самая популярная платформа из-за простоты использования. Вот инструкции о том, как создать свою собственную тему WordPress. Создайте такие файлы, как заголовок, основная область, нижний колонтитул, боковая панель и index.html. Это можно сделать локально с помощью текстового редактора, например Блокнота.
Создайте свою собственную тему WordPress без навыков кодирования с помощью этого программного обеспечения. Он имеет простой интерфейс перетаскивания, который позволяет вам получить доступ к множеству фантастических функций. TemplateToaster вообще не требует кодирования. Чтобы создать тему WordPress, все, что вам нужно сделать, это выполнить эти простые шаги. Перечисленные ниже параметры помогут вам определить ширину и высоту вашего заголовка. Вы также можете выбрать цвет, градиент или просмотреть изображение во встроенной галерее изображений или создать собственное изображение. Чтобы выровнять кнопки меню по правому краю страницы, перейдите в «Свойства кнопок меню» и выберите «Свойства кнопок меню».
На шаге 4 вам нужно будет добавить слайд-шоу на свой сайт WordPress. Пятый шаг — спроектировать/изменить разделы нижнего колонтитула и контента. На шаге 6 вам нужно будет создать столько страниц, сколько вы хотите. Седьмой шаг — добавить больше страниц с помощью значка в левой части страницы. Вы можете добавить дочернюю страницу к любой странице, как и к любой другой. Щелкните многоточие (три точки), соответствующее названию страницы, затем щелкните правой кнопкой мыши страницу, которую хотите добавить, и выберите «Добавить дочернюю страницу». Вы можете легко добавлять контент в свою тему с помощью TemplateToaster, поскольку он включает в себя простой интерфейс перетаскивания.
Следующие шаги гарантируют, что весь контент, который вы добавили в свою тему WordPress, может быть экспортирован напрямую. Выполнив все эти шаги, TemplateToaster теперь сможет создать для вас собственную тему WordPress. Нет необходимости в скриншоте, подобном показанному ниже. Точно так же, если вы хотите добавить дочернюю страницу к определенной странице, вы можете сделать это. Создание тем WordPress также может помочь вам заработать деньги и сохранить свое секретное оружие в безопасности. Программное обеспечение для веб-дизайна Toaster включает в себя широкий спектр расширенных функций, таких как добавление видеофона, слайд-шоу, новые стили меню и так далее. В этом случае вы можете использовать конструктор тем WordPress без необходимости написания кода. Чтобы создать тему WordPress, вы будете тем, кто сделает большую часть работы.
Продажа премиальных тем WordPress
WordPress — это система управления контентом, которая позволяет пользователям самостоятельно создавать веб-страницы и управлять ими. Используя WordPress Theme Creator, вы можете создать свою собственную тему, не тратя время на настройку любой из множества доступных тем. Вы должны продать свою тему, как только она будет создана, через рынок тем WordPress. Премиум-темы WordPress были очень прибыльным бизнесом в течение многих лет, и если вы разрабатываете красивые, стабильные и надежные продукты, а также гарантируете, что отличное обслуживание клиентов не будет бременем, вы сможете быстро и экономично масштабировать свою компанию.
Как создать пустую тему WordPress?

Тема WordPress — это набор файлов, которые работают вместе для создания графического интерфейса с базовым унифицированным дизайном для веб-журнала. Эти файлы называются файлами шаблонов. Тема изменяет способ отображения сайта без изменения базового программного обеспечения. Есть два способа создать пустую тему WordPress . Один из них — создать новую папку в каталоге /wp-content/themes/ и добавить в нее файлы style.css и functions.php. Другой способ — создать новый каталог в каталоге /wp-content/themes/ и добавить файл style.css, файл functions.php и файл шаблона.

Пустая тема WordPress — это, по сути, шаблон, который служит первым шагом в создании вашей собственной темы. Почти все файлы в пустой теме WordPress предназначены для тех или иных изменений. Мы составили список из десяти лучших бесплатных пустых/начальных тем WordPress. Если вы только начинаете, тема HTML5 Reset WordPress поможет вам начать работу на правильном пути к созданию семантических и структурно обоснованных тем HTML5 WordPress . Встроенные комментарии позволяют лучше понять детали темы WordPress по мере ее разработки. Если вы предпочитаете минималистскую пустую/шаблонную тему, BlankSlate — хорошее место для начала.
3 причины, почему вы должны проверить пустую тему WordPress
Пустая тема WordPress — отличное место для начала, если вы ищете пустую тему WordPress для начала. Код и файлы WordPress в этой теме предварительно загружены, что упрощает разработку собственной темы. Кроме того, пустая тема WordPress позволяет вам настроить ее так, чтобы она выглядела и функционировала именно так, как вы хотите. Если вы хотите зарабатывать деньги на своих темах WordPress, вы можете продавать их с прибылью. Не нужно отчаиваться, потому что разрабатывать красивые, стабильные и надежные темы несложно. Наконец, создать собственную тему WordPress очень просто, и если вы хотите, чтобы ваш сайт выглядел и функционировал именно так, как вы хотите, вы можете сделать это дешевле, чем вы заплатили бы за использование сторонней темы.
Как создать тему WordPress без программирования
Лучший способ создать собственную тему веб-сайта без программирования — использовать конструктор тем SeedProd. Конструктор SeedProd WordPress — чрезвычайно простой инструмент, который можно быстро модифицировать. Более миллиона профессионалов веб-сайтов используют его для создания привлекательных и убедительных визуальных эффектов.
Есть несколько плагинов для создания страниц WordPress, которые включают в себя конструктор тем. Создание пользовательских шаблонов с помощью конструктора тем позволяет заменить шаблоны по умолчанию в вашей теме. Визуальный редактор с перетаскиванием — самый удобный способ создать тему WordPress. Для конструкторов тем WordPress доступно несколько плагинов, но лучше всего использовать следующие плагины. Elementor Theme Builder позволяет создавать собственный шаблон, который можно использовать для любого типа пользовательского сообщения. Divi Builder поставляется с конструктором тем и является сопоставимым конструктором страниц. Ниже перечислены преимущества Divi по сравнению с Elementor.
Существует также расширенное условие отображения, которое позволяет вам изменять дизайн элементов в шаблоне отдельной публикации, таких как цитата, список, заголовки и тело. The Bottom Line Theme — это важный компонент WordPress, который управляет макетом и дизайном сайтов WordPress. Вы можете создавать собственные шаблоны с помощью плагина для создания тем, чтобы заменить шаблоны по умолчанию. Теперь есть способ настроить все компоненты вашего веб-сайта без кодирования. Партнерские ссылки на этой странице могут помочь WP Pagebuilders в их усилиях по развитию.
Могу ли я создать свою собственную тему WordPress?
Хотя создание пользовательской темы для WordPress может быть относительно простым процессом, он может занять много времени. Также требуется небольшое количество технических знаний или опыт веб-разработки. Вы также можете понять, почему стоит создать собственную тему, потому что вы сможете убедиться, что ваш сайт выглядит и работает должным образом.
Как настроить код темы WordPress
Вы можете получить доступ к редактору тем, перейдя в Внешний вид. Вы увидите редактор кода и боковую панель в правой части экрана. Выберите любой из файлов темы на боковой панели и внесите в них изменения.
Если вы не хотите писать ни одной строки кода, вы можете настроить тему WordPress. Даже если вы новичок в веб-дизайне, существуют плагины и инструменты, позволяющие персонализировать выбранную вами тему. В этом посте мы рассмотрим, что вам следует сделать, чтобы улучшить дизайн вашего веб-сайта. Вы можете создавать темы, которые даже более персонализированы, чем другие, в зависимости от ваших предпочтений. Имея это в виду, вот три простых способа изменить тему WordPress. Цель функции полного редактирования сайта (FSE) — позволить владельцам веб-сайтов более эффективно разрабатывать свои веб-сайты. Для классических тем WordPress доступен встроенный настройщик.
С помощью настройщика WordPress можно изменить тему без предварительного понимания ее кода. Вы можете изменить заголовок и слоганы своего сайта, добавить виджеты и создать меню. Когда вы покупаете план WordPress.com, который включает плагин, вы можете использовать инструмент для создания страниц. Elementor, Beaver Builder и Divi — одни из самых популярных конструкторов страниц.
Как использовать дочернюю тему для внесения изменений на ваш сайт WordPress
Если вы хотите внести существенные изменения, вы можете использовать дочернюю тему. Дочерняя тема — это копия созданной вами темы. Вы можете использовать дочернюю тему для настройки темы, к которой у вас нет доступа, или вы можете изменить существующую тему, используя дочернюю тему. Чтобы настроить дочернюю тему, сначала скопируйте и вставьте ту, которую хотите изменить. Затем в редакторе кода измените имя папки на «дочерняя тема». Наконец, поместите новый файл с именем 'config.php' в папку дочерней темы и добавьте следующие строки кода: *br br> Это страница php. [математика]WP_CHILD_THEME[/математика]; *br[/math] определить('WP_CHILD_THEME', правда). В результате он является предметом нового расследования. На панели инструментов WordPress вы заметите, что дочерняя тема была обновлена так же, как и исходная.
