Jak przekonwertować plik PSD na motyw WordPress?
Opublikowany: 2022-10-04Jeśli masz podstawową wiedzę na temat HTML i CSS, możesz przekonwertować PSD ( dokument Photoshop ) na motyw WordPress. WordPress to system zarządzania treścią (CMS), który pozwala na stworzenie strony internetowej lub bloga od podstaw lub możesz użyć gotowego motywu. Motyw WordPress składa się z dwóch części: plików szablonów i arkusza stylów CSS. Pliki szablonów kontrolują strukturę i zawartość Twojej witryny, podczas gdy arkusz stylów CSS określa wygląd i styl. Aby przekonwertować plik PSD na WordPress, musisz utworzyć zarówno pliki szablonów, jak i arkusz stylów CSS. Najprostszym sposobem na to jest użycie narzędzia do konwersji PSD na WordPress. Te narzędzia przejmą Twój PSD i wygenerują dla Ciebie pliki szablonów i arkusz stylów CSS. Gdy masz już pliki szablonów i arkusz stylów CSS, musisz przesłać je na swój serwer internetowy i aktywować motyw. WordPress użyje następnie plików szablonów i arkusza stylów CSS do wygenerowania Twojej witryny.
W przypadku PSD to WordPress, który jest zaawansowanym eksportem, wymagane jest ogólne zrozumienie WordPressa. Zachowaj jak najwięcej folderów, aby zbudować odpowiednią strukturę szablonu motywu WP. Meta twojego dokumentu PSD będzie miała znaczący wpływ na zawartość wyników motywu WordPress. Meta dokumentu jest reprezentacją motywów, szablonów, metod i innych aspektów motywu (np. podczas dodawania motywów przez administratora), a także szablonów postów/stron. Możesz tworzyć elementy menu nawigacyjnego WordPress, korzystając z przewodnika WP_nav_menu znajdującego się na WordPress.org. Używanie tagów stylów CSS z jednym elementem menu zapewni wizualną kontrolę nad wszystkimi elementami menu. Stopka WordPressa powinna zawierać zarówno logo, jak i menu nawigacyjne.
Możesz łatwo dodać niestandardową pętlę do motywu WordPress, łącząc ją ze statycznym projektem szablonu. Strona indeksu bloga WordPress jest często używana do śledzenia postów. Aby korzystać z pętli niestandardowych, musisz dodać każdą właściwość postu/strony do pliku PSD. Jeśli masz określoną liczbę modułów warunkowych, każdy warunek zostanie wyświetlony w określonym widoku strony. Korzystając z pliku PSD, możesz utworzyć stronę WordPress z folderem page.php. Wyniki listy WordPress są generowane z pliku o nazwie archive.php. Strony mają wiele cech charakterystycznych, takich jak unikatowość lub wykonanie na zamówienie.
Jeśli nie zostaną określone żadne inne szablony, archiwa będą służyć jako domyślna strona dla kategorii, tagów, opartych na dacie, autora i wyników wyszukiwania. Możesz użyć kształtu Prostokąt, aby utworzyć miniaturę strony/postu WordPress. Możesz wyświetlić wynik wyszukiwania, używając tytułu wyszukiwania. Jeśli nie zostaną zwrócone żadne wyniki, jako strona domyślna zostanie użyty plik 404.php. Twój układ PSD może zostać użyty do wygenerowania niezbędnych obiektów pętli WordPress i renderowania właściwości WordPress przy użyciu Twoich warstw w zestawie eksportu. Korzystanie ze stylów. CSS Export Kit, możesz przekształcić plik PSD w CSS i włączyć wszystkie swoje warstwy i efekty Photoshopa.
Ten krok działa w połączeniu z obszarem administracyjnym WordPress w ramach zestawu do eksportu Functions.php. Powinieneś być w stanie modyfikować zawartość statyczną w szablonie WordPress premium, jeśli na to pozwala. W kroku 10 powinieneś dodać jak najwięcej stylów CSS, aby zapewnić jak najlepsze wykorzystanie WordPressa i jego obsługi CSS3. Korzystając z zestawu Export Kit, możesz utworzyć wiele stron w PSD za pomocą tagu, co pozwala na stworzenie dowolnego niestandardowego motywu. Szablony niestandardowe umożliwiają użytkownikom WordPress tworzenie szerokiej gamy niestandardowych treści w swojej witrynie, takich jak posty, strony, kategorie, tagi i tak dalej. Więcej informacji na temat eksportowania motywów WordPress i obsługi motywów WordPress można znaleźć w naszym kursie awaryjnym dotyczącym tworzenia motywów. Możesz zaimportować plik PSD bezpośrednio z zestawu eksportu, a zostanie on przekonwertowany na motyw WordPress.
Administrator Export Kit będzie mógł skonfigurować globalne ustawienia motywu, a także niestandardowe opcje WordPress (zakładki na stronę). Za pomocą tych opcji można dostosować motywy WordPress i renderowanie treści stron internetowych. Oficjalny test jednostkowy motywu WordPress zostanie przeprowadzony na wszystkich motywach WordPress utworzonych za pomocą narzędzia Export Kit, podobnie jak test jednostkowy motywu WordPress na wszystkich motywach produkcyjnych.
Czy możesz używać plików PSD w WordPressie?

Pliki PSD to pliki obrazów, które można otwierać i edytować w programie Photoshop. Są często używane przez projektantów stron internetowych i programistów do tworzenia projektów stron internetowych. Chociaż WordPress nie obsługuje bezpośrednio plików PSD, istnieje kilka sposobów pracy z nimi. Jednym ze sposobów jest wyeksportowanie pliku PSD jako obrazu PNG lub JPG, a następnie przesłanie go do WordPress. Umożliwi to użycie obrazu w Twojej witrynie, ale nie będziesz mógł go edytować w WordPressie. Innym sposobem wykorzystania plików PSD w WordPressie jest ich konwersja do HTML. Można to zrobić za pomocą narzędzia do konwersji PSD na HTML. Po przekonwertowaniu pliku PSD na HTML możesz go przesłać do WordPress i użyć jako szablonu witryny.
WordPress, internetowa platforma blogowa, obsługuje około jednej czwartej wszystkich stron internetowych. W rezultacie większość projektantów stron internetowych będzie wymagać strategii konwersji plików PSD na motywy WordPress. Pomimo tego, że trudno to ogarnąć, możesz nauczyć się tego w pięciu prostych krokach. Zrób wstępny szkic tego, jak ma wyglądać Twoja witryna, aby mieć pomoc wizualną, gdy idziesz dalej. Siatka oparta na słupach, taka jak XXgrid, może pomóc w stworzeniu ładniejszego projektu. Następnie musisz podzielić PSD na WordPress. Pierwszym krokiem jest wyodrębnienie plików PSD.
Po drugie, musisz stworzyć HTML, CSS3 i JavaScript (jQuery). W trzecim kroku powinieneś zacząć kodować HTML5 i CSS3. Został opisany jako „nowy język” z możliwościami zarówno XHTML, jak i HTML. Ta biblioteka może być używana do generowania struktury dokumentu, a także różnych elementów składających się na stronę. Ten język interfejsu jest obecnie dostępny w CSS3. Za jego pomocą pobierane są nagie kości elementów HTML5, takie jak ich kształty, pozycje i style. Zaletą korzystania z tej metody jest to, że pozwala ona na stworzenie spójnego projektu strony internetowej.
Dzięki tym zasobom możesz odświeżyć swoją pamięć o CSS3. Smartfony, tablety i laptopy stają się coraz bardziej popularne, a znaczna część populacji internetowej przegląda strony internetowe na mniejszych ekranach niż przeciętny laptop. Celem projektowania responsywnego jest umożliwienie projektantom zmiany wyglądu strony internetowej w zależności od typu urządzenia, z którego korzysta użytkownik. Jest znany jako projekt układu płynnego lub płynnego. Wykorzystanie front-endowych frameworków pozwoli Ci szybciej zbudować Twoją stronę. Będziesz także odczuwać powolne ładowanie w wyniku dużej liczby kodu, którego nie będziesz w stanie zakodować. Często zdarza się, że początkujący używają następujących frameworków: Bootstrap, LESS, Foundation i AngularJS.
Trzecim krokiem jest konwersja plików PSD do HTML5, CSS3 i JavaScript. W kroku 4 będziesz mógł stworzyć w pełni responsywny motyw WordPress. Po przejrzeniu hierarchii szablonów WordPress musisz włożyć trochę wysiłku, aby upewnić się, że Twoje motywy działają. Możesz utworzyć index.php lub page-home.html tak łatwo, jak tworzysz index.html. Korzystając z funkcji add_meta_box, możesz edytować całą zawartość w panelu administracyjnym. Na przykład funkcje WordPress mogą być używane do wyświetlania informacji, takich jak linki na twoich stronach internetowych. Z drugiej strony te funkcje są zaprojektowane tak, aby były specyficzne dla określonego motywu , czyli zasadniczo wszystko, co robią.
Zmień pozycje menu w menu i wyglądzie swojej witryny po zalogowaniu. Jest to stosunkowo proste dzięki temu, że korzystasz z WordPressa. Nagłówek lub stopka mogą się różnić w zależności od strony wewnętrznej. Wszystko, co musisz zrobić, to dodać tagi warunkowe do swojej witryny, aby uwzględnić tę funkcję.
Co może uruchamiać pliki PSD?
Adobe Photoshop, Adobe Photoshop Elements i CorelDRAW to dobre programy do otwierania i edycji plików PSD. Pliki PSD są również dostępne w programach Adobe, takich jak Adobe Illustrator, Adobe Premiere Pro i Adobe After Effects.
Czy możemy przekonwertować plik PSD na HTML?
Możesz łatwo przekonwertować Bootstrap na HTML przy użyciu dowolnego języka programowania. Aby to zrobić, musisz najpierw przeanalizować plik PSD przed utworzeniem katalogów. Następnie konieczne będzie przekonwertowanie PSD na kod CSS, HTML i komponenty Bootstrap. W takim przypadku łatwo jest przekonwertować Bootstrap na HTML.
Co to jest plik PSD w motywie WordPress?

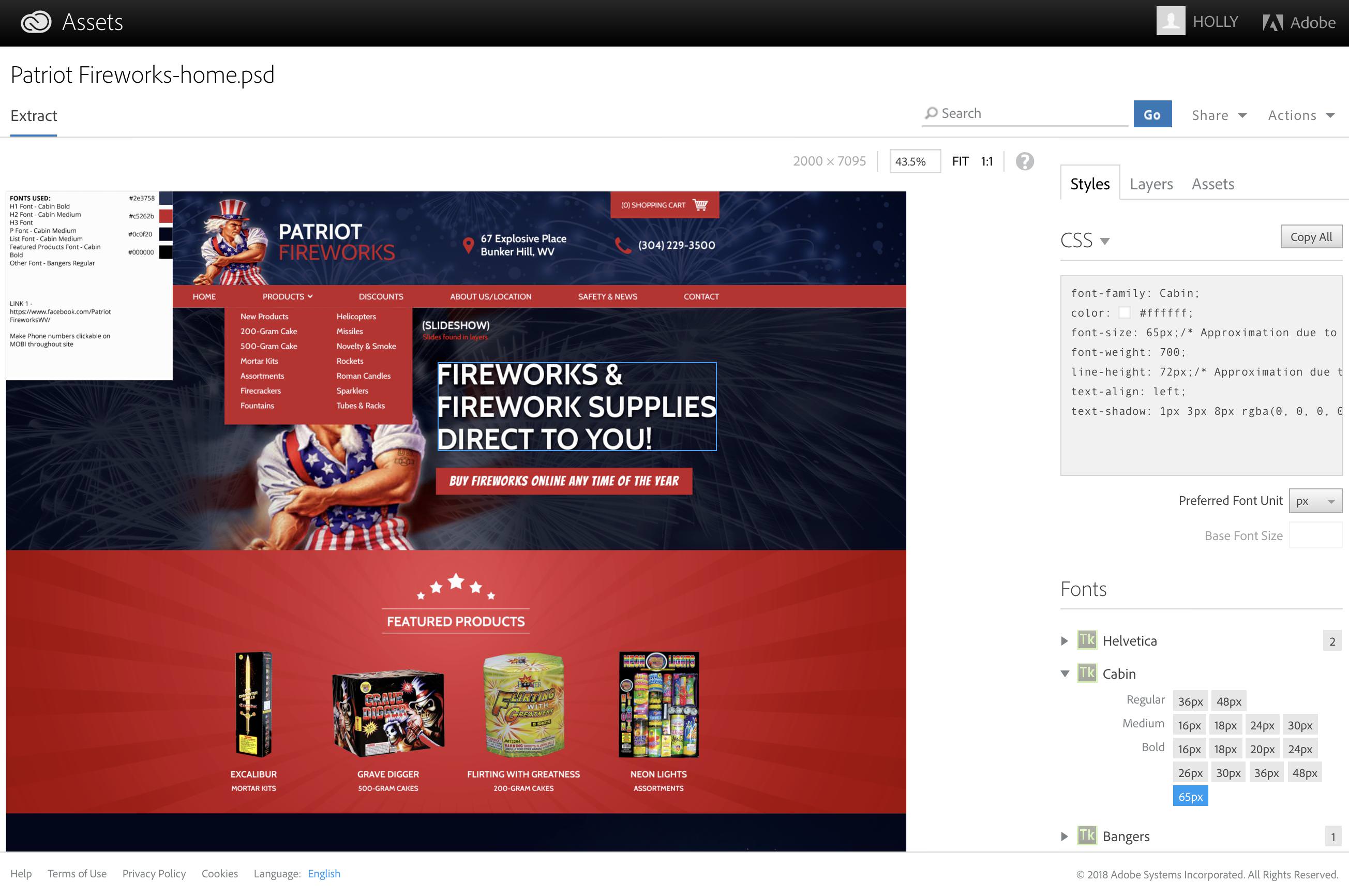
Plik PSD to plik obrazu używany w połączeniu z motywami WordPress. Motywy WordPress są tworzone przy użyciu HTML, CSS i JavaScript, ale plik PSD jest używany jako podstawa projektu. Plik PSD jest zwykle tworzony w programie Photoshop, a następnie eksportowany do motywu WordPress. Plik PSD zawiera układ strony internetowej, a także kolory, czcionki i obrazy, które zostaną użyte w projekcie.

Twój plik PSD można teraz przekonwertować na motyw WordPress. Program Photoshop zapisuje plik PSD jako obraz, którego można używać. Pliki PSD można otwierać i zmieniać w Photoshopie, ale można również zmienić projekt. Motywy WordPress są zwykle określane jako szablony lub szablony (w przeciwieństwie do witryn opartych na WordPressie). W kroku pierwszym utwórz osobny plik obrazu i zapisz segmenty z pliku PSD. Te obrazy można zapisać w formacie JPG lub PNG, w zależności od tego, który wolisz. Elementy DIV mogą służyć do tworzenia układu podstawowego.
Twoja strona ładuje się szybciej, jeśli masz tylko kilka obrazów. Drugim krokiem jest utworzenie plików HTML i CSS, które wyświetlają różne elementy obrazu w Twojej witrynie. W przypadku stylizacji idealna jest reguła kaskadowego arkusza stylów (CSS). Reguły te pozwalają wybierać spośród różnych stylów, rozmiarów, kolorów czcionek, cieni tekstu, skalowania szarości obrazów i obramowań. W trzecim kroku zastąp plik HTML plikiem motywu WordPress . Według wtyczki to jedne z najważniejszych motywów dla WordPressa. WordPress to bardzo potężna platforma, która zapewnia szeroki zakres usług.
Znajdziesz mnóstwo wbudowanych funkcji, których możesz użyć do szybkiego i łatwego wykonywania zadań. Można znaleźć wiele darmowych i doskonałych samouczków online, które pomogą Ci w nauce PHP. Ten film na YouTube pokaże Ci, jak stworzyć nagi motyw WordPress . W piątym kroku musisz dodać więcej funkcji do swojego motywu WordPress. Korzystając na przykład z pliku search.php, możesz wyświetlić wyniki wyszukiwania swojej witryny za pomocą kodu. Można również tworzyć i używać niestandardowe funkcje PHP, a także inne pliki PHP. Błędy 404 (nie znaleziono strony) można obsłużyć za pomocą 404.html, który jest plikiem utworzonym przez przeglądarkę internetową.
Gdy użytkownik spróbuje wyszukać coś w Twojej witrynie bez wprowadzania żadnych słów kluczowych, JavaScript wyświetli okno dialogowe kryteriów wyszukiwania, wskazując, że powinien wprowadzić te terminy. Po wykonaniu tych kroków będziesz mógł stworzyć funkcjonalny motyw WordPress. Strony konwertujące PSD na WordPress są popularne wśród niektórych osób.
Może być trudno zrozumieć różnicę między plikiem PSD a szablonem sieci Web PSD , jeśli nigdy wcześniej nie używałeś żadnego z nich. Plik PSD to natywny format pliku Adobe Photoshop, podczas gdy szablon sieci Web PSD to plik do pobrania typu open source, który nie został zaprojektowany. Krótko mówiąc, jedyną różnicą jest to, że szablon internetowy PSD nie zawiera HTML ani CSS. Każda warstwa serwisu będzie miała swój własny zestaw elementów. Jeśli chcesz utworzyć witrynę internetową z niestandardowym tłem, obrazami i układem, musisz najpierw utworzyć szablon sieciowy PSD.
Co to jest plik PSD w motywie WordPress?
Co to jest PSD? Terminy motywy WordPress i PSD są dobrze znane w projektowaniu stron internetowych, ponieważ są prostymi terminami do zrozumienia. PSD to dokument programu Photoshop stworzony przez Adobe Photoshop.
Szablony PSD WordPress

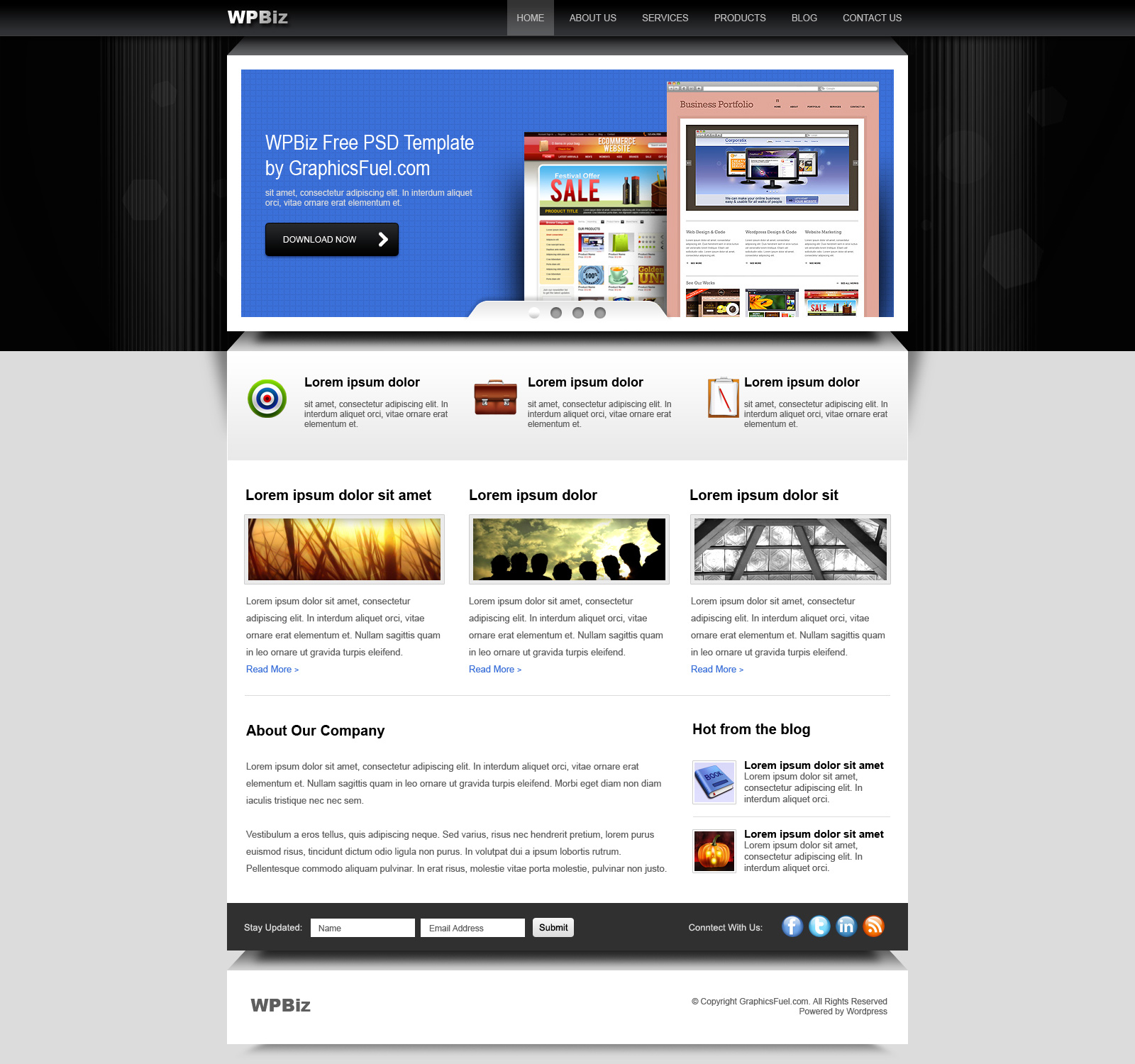
Istnieje wiele wysokiej jakości szablonów WordPress PSD dostępnych do zakupu online. Te szablony mogą stanowić świetny punkt wyjścia do tworzenia niestandardowej witryny WordPress. Szablony PSD zawierają wszystkie niezbędne pliki i kod wymagane do stworzenia w pełni działającej witryny WordPress. W większości przypadków wystarczy przesłać dołączone pliki PSD na swoje konto hostingowe WordPress i postępować zgodnie z podanymi instrukcjami.
Jest to projekt graficzny stworzony przez Adobe Photoshop. Zawiera wszystkie wizualne elementy strony internetowej – układ, tło, obrazy itd., ale nie jest używany CSS ani HTML. Aby była to strona internetowa, musisz dołączyć pliki funkcji projektowania w formacie HTML. Jeśli chcesz mieć piękny projekt i tani sposób na jego stworzenie, możesz użyć szablonów internetowych. Ponieważ szablony stron są zazwyczaj budowane przy użyciu kodu HTML i CSS, obrazy i inne elementy mogą być zawarte w renderowanych stronach. Jeśli struktura szablonu wymaga zmiany, możesz ją zmienić za pomocą dowolnego edytora kodu.
Co to jest strona internetowa szablonu PSD?
Ten projekt składa się z szablonu PSD oraz projektu graficznego stworzonego w programie Adobe Photoshop. To oprogramowanie zostało zaprojektowane do użycia w procesie projektowania do kodu. Folder z szablonem znajdziesz tutaj. Z drugiej strony pliki PSD można przeglądać i otwierać za pomocą Adobe Photoshop i Adobe Photoshop Elements, w zależności od preferencji.
Psd do HTML
PSD do HTML to proces konwersji pliku PSD na plik HTML. Można to zrobić ręcznie, ale często robi się to za pomocą programu, który automatycznie konwertuje plik PSD na HTML.
Plik PSD można przekształcić w plik HTML, aby dodać funkcje interaktywne. Programista internetowy może wybrać między samokodowaniem, zautomatyzowanymi narzędziami i zatrudnieniem eksperta do pracy nad Twoim projektem z renomowanej firmy. Jest to proces, dzięki któremu firmy mogą stworzyć odrębną stronę internetową, wyróżniającą się na tle innych. Do wyboru są cztery typy układu: responsywny, adaptowalny i adaptowalny. Integracja projektowania responsywnego z branżą projektową ma kluczowe znaczenie. Projekty płynne są ogólnie stosowane na urządzeniach mobilnych i stacjonarnych. Jedyne, co jest wymagane, to projekt, który można wykonać na tablecie lub smartfonie.
Układ stały sprawdza się najlepiej w przypadku projektów przeznaczonych tylko na komputery, które mają statyczną szerokość i wysokość. Każdy z tych kroków można wykonać indywidualnie, aby przekonwertować dokumenty programu Photoshop na kod HTML/CSS. Jedną z zalet korzystania z fragmentu pliku PSD na stronie HTML jest to, że przyspieszy to proces ładowania. HTML5 ułatwia dzielenie kodu od góry do dołu. Jeśli używasz edytora HTML, możesz tworzyć pliki stylów i zapisywać je jako styles.css w folderze CSS. W arkuszu stylów możesz podać kilka szczegółów dotyczących wyglądu strony internetowej HTML, takich jak rozmiar czcionki, typ czcionki, położenie obrazu, kolor tła, marginesy i zestaw pól. Użyj różnych platform, takich jak Twitter Bootstrap, Less, Foundation i Fluid Baseline Grid, jeśli chcesz szybko i łatwo przekonwertować plik PSD na HTML.
Rozumiemy trendy rynkowe i możemy pomóc w konwersji dokumentów Photoshopa do kodu HTML/CSS na najwyższym możliwym poziomie. Istnieje ogromna różnica między konwersją PSD do HTML5 a jej poprzednią formą i to coś więcej niż tylko zapisywanie projektów. Czas trwania procesu może się różnić w zależności od złożoności projektu, liczby stron, funkcjonalności, interaktywności i innych wymagań.
Projekt motywu PSD
Projekt motywu PSD może być świetnym sposobem na stworzenie wyjątkowej i profesjonalnie wyglądającej strony internetowej. Używając wstępnie zaprojektowanego pliku PSD, możesz łatwo stworzyć niestandardową stronę internetową, która będzie się wyróżniać na tle innych. Przy odrobinie kreatywności i podstawowej wiedzy na temat HTML/CSS możesz łatwo stworzyć piękną i funkcjonalną stronę internetową przy użyciu motywu PSD.
Szablon PSD
Szablon PSD to dokument programu Photoshop, który jest już skonfigurowany z warstwami, obrazami i polami tekstowymi. Ułatwia to tworzenie nowego projektu, po prostu edytując istniejący szablon.
Dzięki ThemeForest możesz tworzyć szablony PSD i Photoshop z ponad 6000 szablonów. Zapraszamy do przeglądania przedmiotów stworzonych przez naszą globalną społeczność niezależnych projektantów. Na liście znajduje się 2251 kont korporacyjnych, 1351 kont detalicznych i 314 kont technologicznych. Firma merkulove, która pisze newsletter Zdrowie Uroda, stworzyła szablon OptiOne – Eye Care Center Photoshop. To jest szablon PSD stworzony przez Thimshop dla kursów edukacyjnych i edukacyjnych PSD. Arthgoods stworzył Furnilea, szablon PSD dla aplikacji Furniture. CodexThemes tworzy TheGem – kreatywne wielofunkcyjne szablony PSD do użytku na stronach internetowych. Rynek NFT ma strony docelowe od webduck. Mate_Themes stworzył moduł PSD o nazwie Karte, który jest przeznaczony do użytku e-commerce.
Jak scalić warstwy w Photoshopie
Wybierz go z menu rozwijanego warstwy zdjęć. Warstwę pod warstwą zdjęcia można wybrać klikając na nią br. Aby połączyć dwie warstwy, użyj polecenia Cmd/J (Windows) lub Ctrl/J (Mac). Teraz będziesz mógł zobaczyć swoje zdjęcie w szablonie.
