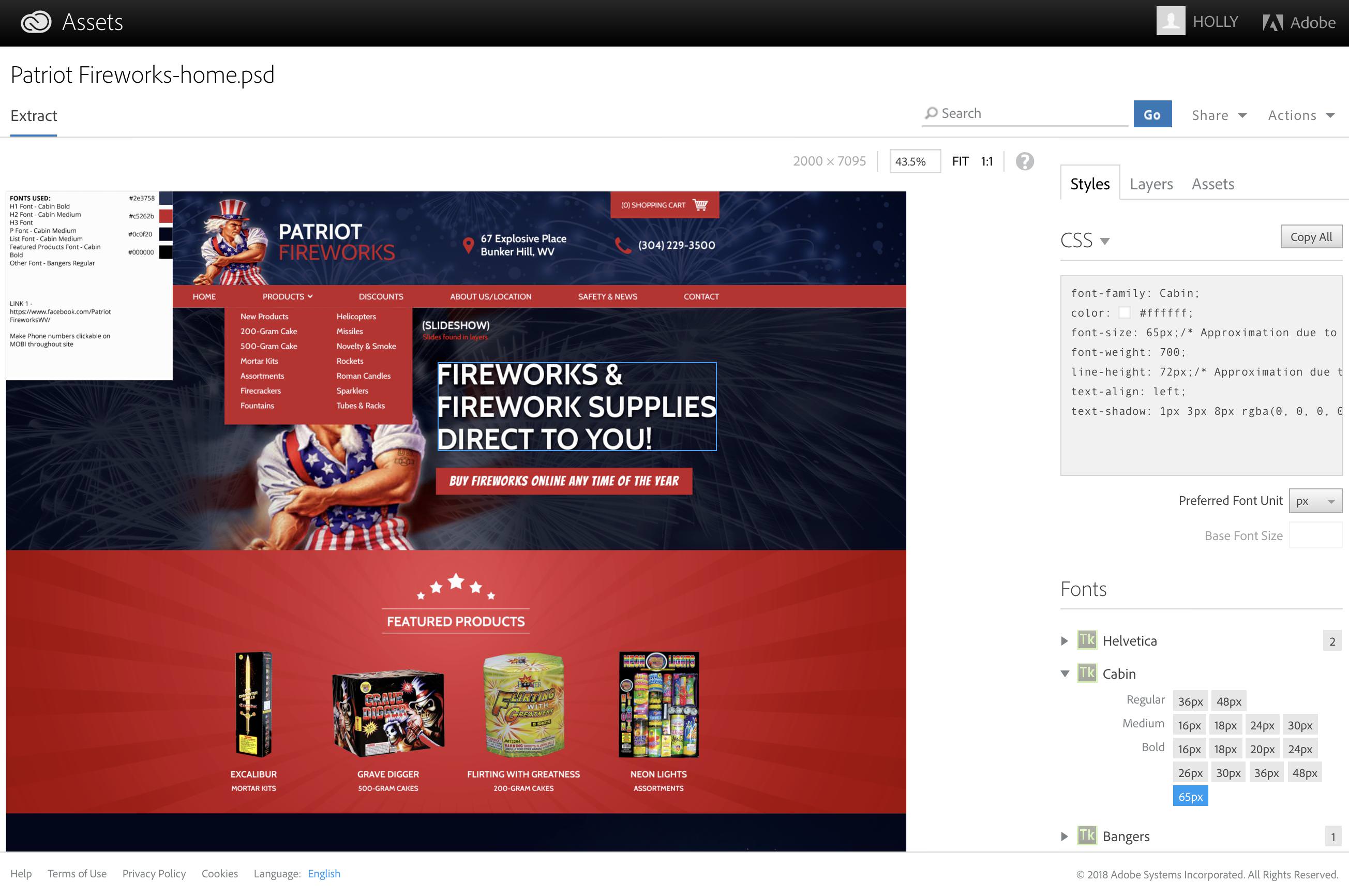
วิธีแปลง PSD เป็นธีม WordPress
เผยแพร่แล้ว: 2022-10-04หากคุณมีความเข้าใจพื้นฐานเกี่ยวกับ HTML และ CSS คุณสามารถแปลงไฟล์ PSD ( เอกสาร Photoshop ) เป็นธีม WordPress ได้ WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่ให้คุณสร้างเว็บไซต์หรือบล็อกตั้งแต่เริ่มต้น หรือคุณสามารถใช้ธีมที่สร้างไว้ล่วงหน้าได้ ธีม WordPress มีสองส่วน: ไฟล์เทมเพลตและสไตล์ชีต CSS ไฟล์เทมเพลตจะควบคุมโครงสร้างและเนื้อหาของเว็บไซต์ของคุณ ในขณะที่สไตล์ชีต CSS เป็นตัวกำหนดรูปลักษณ์ ในการแปลง PSD เป็น WordPress คุณจะต้องสร้างทั้งไฟล์เทมเพลตและสไตล์ชีต CSS วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการใช้เครื่องมือแปลง PSD เป็น WordPress เครื่องมือเหล่านี้จะนำ PSD ของคุณมาสร้างไฟล์เทมเพลตและสไตล์ชีต CSS ให้กับคุณ เมื่อคุณมีไฟล์เทมเพลตและสไตล์ชีต CSS แล้ว คุณจะต้องอัปโหลดไปยังเว็บเซิร์ฟเวอร์ของคุณและเปิดใช้งานธีม WordPress จะใช้ไฟล์เทมเพลตและสไตล์ชีต CSS เพื่อสร้างเว็บไซต์ของคุณ
จำเป็นต้องมีความเข้าใจทั่วไปเกี่ยวกับ WordPress สำหรับ PSD ไปยัง WordPress ซึ่งเป็นการส่งออกขั้นสูง โปรดเก็บโฟลเดอร์ให้มากที่สุดเพื่อสร้างโครงสร้างเทมเพลตธีม WP ที่เหมาะสม เมตาของ เอกสาร PSD ของคุณจะมีผลกระทบอย่างมากต่อเนื้อหาของผลลัพธ์ของธีม WordPress เมตาของเอกสารเป็นตัวแทนของธีม เทมเพลต เมธอด และแง่มุมอื่นๆ ของธีม (เช่น เมื่อเพิ่มธีมผ่านผู้ดูแลระบบ) รวมถึงเทมเพลตสำหรับโพสต์/หน้า คุณสามารถสร้างรายการเมนูการนำทางของ WordPress ได้โดยใช้คำแนะนำ WP_nav_menu ที่พบใน WordPress.org การใช้ CSS Style Tags กับรายการเมนูเดียวจะช่วยให้คุณสามารถควบคุมรายการเมนูทั้งหมดของคุณได้ ส่วนท้ายของ WordPress ควรมีทั้งโลโก้และเมนูนำทาง
คุณสามารถเพิ่มลูปแบบกำหนดเองให้กับธีม WordPress ได้อย่างง่ายดายโดยการรวมเข้ากับการออกแบบเทมเพลตแบบคงที่ หน้าดัชนีของบล็อก WordPress มักใช้เพื่อติดตามโพสต์ ในการใช้ Custom Loops คุณจะต้องเพิ่มคุณสมบัติโพสต์/หน้าแต่ละรายการลงในไฟล์ PSD ของคุณ หากคุณมีโมดูลตามเงื่อนไขจำนวนหนึ่ง แต่ละเงื่อนไขจะแสดงในการดูหน้าเว็บเฉพาะ การใช้ไฟล์ PSD คุณสามารถสร้างหน้า WordPress ด้วยโฟลเดอร์ page.php ผลลัพธ์ของรายการ WordPress นั้นสร้างจากไฟล์ชื่อ archive.php หน้ามีลักษณะที่หลากหลาย เช่น มีเอกลักษณ์เฉพาะตัวหรือกำหนดเอง
หากไม่มีการระบุเทมเพลตอื่น ไฟล์เก็บถาวรจะทำหน้าที่เป็นหน้าเริ่มต้นสำหรับหมวดหมู่ แท็ก ตามวันที่ ผู้แต่ง และผลการค้นหา คุณสามารถใช้รูปทรงสี่เหลี่ยมผืนผ้าเพื่อสร้างภาพขนาดย่อของหน้า/โพสต์ WordPress ได้ คุณสามารถแสดงผลการค้นหาโดยใช้ชื่อการค้นหา หากไม่มีการส่งคืนผลลัพธ์ ไฟล์ 404.php จะถูกใช้เป็นหน้าเริ่มต้น เลย์เอาต์ PSD ของคุณสามารถใช้เพื่อสร้างออบเจ็กต์วนรอบ WordPress ที่จำเป็นและแสดงคุณสมบัติ WordPress โดยใช้เลเยอร์ของคุณใน Export Kit การใช้สไตล์ CSS Export Kit คุณสามารถเปลี่ยน PSD ของคุณเป็น CSS และรวมเลเยอร์และเอฟเฟกต์ Photoshop ทั้งหมดของคุณ
ขั้นตอนนี้ทำงานร่วมกับส่วนผู้ดูแลระบบ WordPress ซึ่งเป็นส่วนหนึ่งของ Functions.php Export Kit คุณควรจะสามารถแก้ไขเนื้อหาแบบคงที่ในเทมเพลต WordPress แบบพรีเมียมได้ หากทำได้ ในขั้นตอนที่ 10 คุณควรเพิ่ม CSS Styles ให้มากที่สุดเท่าที่จะเป็นไปได้เพื่อให้แน่ใจว่า WordPress และ CSS3 รองรับการใช้งานได้ดีที่สุด การใช้ชุดส่งออก คุณสามารถสร้างหลายหน้าใน PSD ของคุณโดยใช้แท็ก ซึ่งช่วยให้คุณสร้างธีมที่กำหนดเองได้ตามต้องการ เทมเพลตที่กำหนดเองทำให้ผู้ใช้ WordPress สามารถสร้างเนื้อหาที่กำหนดเองได้หลากหลายบนเว็บไซต์ เช่น โพสต์ หน้า หมวดหมู่ แท็ก และอื่นๆ คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับการส่งออกธีม WordPress และการสนับสนุนธีม WordPress โดยทำตามหลักสูตร Crash Development Theme ของเรา คุณสามารถนำเข้า PSD ของคุณได้จากชุดส่งออก และจะถูกแปลงเป็นธีม WordPress
ผู้ดูแลระบบ Export Kit จะสามารถกำหนดการตั้งค่าธีมสากลได้ เช่นเดียวกับตัวเลือก WordPress ที่กำหนดเอง (แท็บต่อหน้า) ธีม WordPress และการแสดงเนื้อหา webiste สามารถปรับแต่งได้ด้วยตัวเลือกเหล่านี้ การทดสอบหน่วยธีมของ WordPress อย่างเป็นทางการจะดำเนินการกับธีม WordPress ทั้งหมดที่สร้างโดยใช้ Export Kit เช่นเดียวกับการทดสอบหน่วยธีมของ WordPress กับธีมที่ใช้งานจริงทั้งหมด
คุณสามารถใช้ไฟล์ Psd ใน WordPress ได้หรือไม่?

ไฟล์ PSD เป็นไฟล์รูปภาพที่สามารถเปิดและแก้ไขใน Photoshop ได้ มักใช้โดยนักออกแบบเว็บไซต์และนักพัฒนาเพื่อสร้างการออกแบบเว็บไซต์ แม้ว่า WordPress จะไม่รองรับไฟล์ PSD โดยตรง แต่ก็มีสองสามวิธีในการทำงานกับไฟล์เหล่านี้ วิธีหนึ่งคือการส่งออกไฟล์ PSD เป็นภาพ PNG หรือ JPG แล้วอัปโหลดไปยัง WordPress วิธีนี้จะช่วยให้คุณใช้รูปภาพบนเว็บไซต์ได้ แต่จะไม่สามารถแก้ไขได้ใน WordPress อีกวิธีหนึ่งในการใช้ไฟล์ PSD ใน WordPress คือการแปลงเป็น HTML ซึ่งสามารถทำได้โดยใช้เครื่องมือแปลง PSD เป็น HTML เมื่อไฟล์ PSD ถูกแปลงเป็น HTML แล้ว คุณสามารถอัปโหลดไปยัง WordPress และใช้เป็นเทมเพลตเว็บไซต์ได้
WordPress ซึ่งเป็นแพลตฟอร์มบล็อกออนไลน์ มีอำนาจประมาณหนึ่งในสี่ของเว็บไซต์ทั้งหมด ด้วยเหตุนี้ นักออกแบบเว็บไซต์ส่วนใหญ่จะต้องใช้กลยุทธ์ในการแปลงไฟล์ PSD เป็นธีม WordPress แม้จะเข้าใจยาก แต่คุณสามารถเรียนรู้วิธีได้ในห้าขั้นตอนง่ายๆ สร้างภาพร่างคร่าวๆ ของสิ่งที่คุณต้องการให้เว็บไซต์ของคุณมีหน้าตา เพื่อให้คุณมีภาพช่วยเหลือเมื่อคุณก้าวไปข้างหน้า ตารางแบบอิงคอลัมน์ เช่น XXgrid สามารถช่วยให้คุณสร้างการออกแบบที่น่าพึงพอใจยิ่งขึ้น ถัดไป คุณจะต้องแบ่ง PSD เป็น WordPress ขั้นตอนแรกคือการแตกไฟล์ PSD
ประการที่สอง คุณต้องสร้าง HTML, CSS3 และ JavaScript (jQuery) ในขั้นที่ 3 คุณควรเริ่มเขียนโค้ด HTML5 และ CSS3 ได้รับการอธิบายว่าเป็น “ภาษาใหม่” ที่มีทั้งความสามารถ XHTML และ HTML ไลบรารีนี้สามารถใช้เพื่อสร้างโครงสร้างของเอกสารรวมถึงองค์ประกอบต่างๆ ที่ประกอบเป็นหน้า ภาษาส่วนหน้านี้มีให้บริการใน CSS3 ในขณะนี้ เมื่อใช้มัน จะใช้กระดูกเปล่าขององค์ประกอบ HTML5 เช่น รูปร่าง ตำแหน่ง และสไตล์ ข้อดีของการใช้วิธีนี้คือช่วยให้คุณสร้างการออกแบบเว็บที่สอดคล้องกันได้
คุณสามารถรีเฟรชหน่วยความจำของคุณเกี่ยวกับ CSS3 ด้วยทรัพยากรเหล่านี้ สมาร์ทโฟน แท็บเล็ต และแล็ปท็อปกำลังได้รับความนิยมเพิ่มขึ้น โดยมีสัดส่วนที่สำคัญของประชากรอินเทอร์เน็ตที่ดูเว็บไซต์บนหน้าจอที่เล็กกว่าแล็ปท็อปทั่วไป เป้าหมายของการออกแบบที่ตอบสนองคือเพื่อให้นักออกแบบสามารถเปลี่ยนรูปลักษณ์ของเว็บไซต์ตามประเภทของอุปกรณ์ที่ผู้ใช้ใช้ เรียกว่าการออกแบบเลย์เอาต์ของเหลวหรือของเหลว การใช้เฟรมเวิร์กส่วนหน้าจะช่วยให้คุณสร้างเว็บไซต์ของคุณได้เร็วขึ้น นอกจากนี้ คุณยังจะประสบกับเวลาในการโหลดที่ช้าอันเนื่องมาจากรหัสจำนวนมากที่คุณจะไม่สามารถเขียนโค้ดได้ ไม่ใช่เรื่องแปลกสำหรับผู้เริ่มต้นที่จะใช้เฟรมเวิร์กต่อไปนี้: Bootstrap, LESS, Foundation และ AngularJS
ขั้นตอนที่สามคือการแปลงไฟล์ PSD ของคุณเป็น HTML5, CSS3 และ JavaScript ในขั้นตอนที่ 4 คุณจะสามารถสร้างธีม WordPress ที่ตอบสนองได้อย่างเต็มที่ หลังจากที่คุณได้ปฏิบัติตามลำดับชั้นของเทมเพลต WordPress แล้ว คุณจะต้องใช้ความพยายามเพื่อให้แน่ใจว่าธีมของคุณใช้งานได้ คุณสามารถสร้าง index.php หรือ page-home.html ได้ง่ายๆ เช่นเดียวกับการสร้าง index.html ด้วยการใช้ฟังก์ชัน add_meta_box คุณสามารถแก้ไขเนื้อหาทั้งหมดของคุณในแผงการดูแลระบบ ตัวอย่างเช่น ฟังก์ชันของ WordPress สามารถใช้เพื่อแสดงข้อมูล เช่น ลิงก์ในเว็บไซต์ของคุณ ในทางกลับกัน ฟังก์ชันเหล่านี้ได้รับการออกแบบให้เฉพาะเจาะจง สำหรับธีมเฉพาะ ซึ่งเป็นหน้าที่หลักทั้งหมดที่พวกเขาทำ
เปลี่ยนรายการเมนูในเมนูและลักษณะที่ปรากฏของเว็บไซต์ของคุณหากคุณเข้าสู่ระบบ การทำเช่นนี้ค่อนข้างง่าย เนื่องจากคุณกำลังใช้ WordPress หัวกระดาษหรือท้ายกระดาษอาจแตกต่างกันไปในแต่ละหน้าภายใน สิ่งที่คุณต้องทำคือเพิ่มแท็กแบบมีเงื่อนไขลงในไซต์ของคุณเพื่อรวมฟังก์ชันนี้
สิ่งที่สามารถเรียกใช้ไฟล์ Psd?
Adobe Photoshop, Adobe Photoshop Elements และ CorelDRAW เป็นโปรแกรมที่ดีสำหรับการเปิดและแก้ไขไฟล์ PSD ไฟล์ PSD ยังมีอยู่ในโปรแกรม Adobe เช่น Adobe Illustrator, Adobe Premiere Pro และ Adobe After Effects
เราสามารถแปลง Psd เป็น Html ได้หรือไม่?
คุณสามารถแปลง Bootstrap เป็น HTML ได้อย่างง่ายดายโดยใช้ภาษาการเขียนโปรแกรมใดๆ ในการทำเช่นนั้น คุณต้องวิเคราะห์ไฟล์ PSD ก่อนสร้างไดเร็กทอรี จะต้องแปลงองค์ประกอบ PSD เป็นโค้ด CSS, HTML และ Bootstrap หลังจากนั้น ในกรณีนี้ การแปลง Bootstrap เป็น HTML ทำได้ง่ายมาก
ไฟล์ Psd ในธีม WordPress คืออะไร?

ไฟล์ PSD เป็นไฟล์รูปภาพที่ใช้ร่วมกับธีม WordPress ธีม WordPress สร้างขึ้นโดยใช้ HTML, CSS และ JavaScript แต่ไฟล์ PSD ถูกใช้เป็นพื้นฐานสำหรับการออกแบบ โดยทั่วไปไฟล์ PSD จะถูกสร้างขึ้นใน Photoshop แล้วส่งออกไปยังธีม WordPress ไฟล์ PSD ประกอบด้วยเลย์เอาต์ของเว็บไซต์ รวมถึงสี ฟอนต์ และรูปภาพที่จะใช้ในการออกแบบ

ไฟล์ PSD ของคุณสามารถแปลงเป็นธีม WordPress ได้แล้ว Photoshop บันทึกไฟล์ PSD เป็นภาพที่ใช้งานได้ ไฟล์ PSD สามารถเปิดและเปลี่ยนแปลงได้ใน Photoshop แต่คุณสามารถเปลี่ยนการออกแบบได้ โดยทั่วไปแล้วธีมของ WordPress จะเรียกว่าเทมเพลตหรือเทมเพลต (ตรงข้ามกับเว็บไซต์ที่ใช้ WordPress) สร้างไฟล์รูปภาพแยกต่างหากในขั้นตอนที่หนึ่งและบันทึกเซ็กเมนต์จาก PSD ของคุณ รูปภาพเหล่านี้สามารถบันทึกในรูปแบบ JPG หรือ PNG ขึ้นอยู่กับว่าคุณต้องการภาพใด องค์ประกอบ DIV สามารถใช้เพื่อสร้างเค้าโครงรากฐาน
เว็บไซต์ของคุณจะโหลดเร็วขึ้นหากคุณมีภาพเพียงไม่กี่ภาพ ขั้นตอนที่สองคือการสร้างไฟล์ HTML และ CSS ที่แสดงองค์ประกอบภาพต่างๆ บนเว็บไซต์ของคุณ สำหรับการจัดแต่งทรงผม กฎ Cascading Style Sheet (CSS) เหมาะอย่างยิ่ง กฎเหล่านี้ทำให้คุณสามารถเลือกรูปแบบแบบอักษร ขนาด สี เงาข้อความ การปรับสีเทาของรูปภาพ และเส้นขอบได้หลากหลาย ในขั้นตอนที่สาม ให้แทนที่ไฟล์ HTML ด้วยไฟล์ ธีมของ WordPress เหล่านี้เป็นธีมที่สำคัญที่สุดบางส่วนสำหรับ WordPress ตามปลั๊กอิน WordPress เป็นแพลตฟอร์มที่ทรงพลังมากซึ่งให้บริการที่หลากหลาย
คุณจะพบกับฟังก์ชันในตัวมากมายที่คุณสามารถใช้เพื่อทำงานให้เสร็จอย่างรวดเร็วและง่ายดาย คุณสามารถพบบทเรียนออนไลน์ที่ยอดเยี่ยมและฟรีมากมายเพื่อช่วยให้คุณเรียนรู้ PHP วิดีโอ YouTube นี้จะแสดงวิธีสร้าง ธีม WordPress เปล่า ด้วยขั้นตอนที่ห้า คุณต้องเพิ่มฟังก์ชันการทำงานเพิ่มเติมให้กับธีม WordPress ของคุณ ตัวอย่างเช่น การใช้ไฟล์ search.php คุณสามารถแสดงผลการค้นหาเว็บไซต์ของคุณโดยใช้โค้ด สามารถสร้างและใช้งานฟังก์ชัน PHP แบบกำหนดเองพร้อมกับไฟล์ PHP อื่นๆ ได้ ข้อผิดพลาด 404 (ไม่พบหน้า) สามารถจัดการได้โดยใช้ 404.html ซึ่งเป็นไฟล์ที่สร้างโดยเว็บเบราว์เซอร์ของคุณ
เมื่อผู้ใช้พยายามค้นหาบางสิ่งในเว็บไซต์ของคุณโดยไม่ได้ป้อนคีย์เวิร์ดใดๆ JavaScript จะแสดงกล่องโต้ตอบเกณฑ์การค้นหา ซึ่งระบุว่าเธอควรป้อนคำเหล่านั้น คุณจะสามารถสร้างธีม WordPress ที่ใช้งานได้หลังจากทำตามขั้นตอนเหล่านี้ ไซต์แปลง PSD เป็น WordPress เป็นที่นิยมสำหรับบางคน
อาจเป็นเรื่องยากที่จะเข้าใจความแตกต่างระหว่างไฟล์ PSD และ แม่แบบเว็บ PSD หากคุณไม่เคยใช้มาก่อน ไฟล์ PSD เป็นรูปแบบไฟล์ดั้งเดิมของ Adobe Photoshop ในขณะที่เทมเพลตเว็บ PSD คือการดาวน์โหลดโอเพ่นซอร์สที่ไม่ได้ออกแบบมา โดยสรุป ข้อแตกต่างเพียงอย่างเดียวคือเทมเพลตเว็บ PSD ไม่มี HTML หรือ CSS แต่ละชั้นของเว็บไซต์จะมีชุดองค์ประกอบของตัวเอง หากคุณต้องการสร้างเว็บไซต์ที่มีพื้นหลัง รูปภาพ และเลย์เอาต์แบบกำหนดเอง คุณต้องสร้างเทมเพลตเว็บ PSD ก่อน
ไฟล์ Psd ในธีม WordPress คืออะไร?
PSD คืออะไร? คำศัพท์ WordPress Themes และ PSD เป็นที่รู้จักกันดีในการออกแบบเว็บเพราะเป็นคำศัพท์ที่เข้าใจง่าย PSD เป็นเอกสาร Photoshop ที่สร้างโดย Adobe Photoshop
เทมเพลต WordPress Psd

มีเทมเพลต WordPress PSD คุณภาพสูงมากมายให้ซื้อทางออนไลน์ เทมเพลตเหล่านี้สามารถเป็นจุดเริ่มต้นที่ดีในการสร้างเว็บไซต์ WordPress แบบกำหนดเอง เทมเพลต PSD มาพร้อมกับไฟล์และโค้ดที่จำเป็นทั้งหมดที่จำเป็นในการสร้างเว็บไซต์ WordPress ที่ทำงานได้อย่างสมบูรณ์ ในกรณีส่วนใหญ่ สิ่งที่คุณต้องทำคืออัปโหลดไฟล์ PSD ที่รวมไปยังบัญชีโฮสติ้ง WordPress ของคุณและปฏิบัติตามคำแนะนำที่ให้ไว้
เป็นโครงการกราฟิกที่สร้างขึ้นโดย Adobe Photoshop ประกอบด้วยองค์ประกอบภาพทั้งหมดของเว็บไซต์ – เลย์เอาต์ พื้นหลัง รูปภาพ และอื่นๆ แต่ไม่มีการใช้ CSS หรือ HTML ในการทำให้เป็นเว็บไซต์ คุณต้องรวมไฟล์ของฟังก์ชันการออกแบบไว้ใน HTML หากคุณต้องการการออกแบบที่สวยงามและต้นทุนต่ำในการสร้าง คุณสามารถใช้เทมเพลตเว็บได้ เนื่องจากโดยทั่วไปเทมเพลตของเพจจะสร้างด้วยโค้ด HTML และ CSS รูปภาพและรายการอื่นๆ อาจรวมอยู่ในหน้าที่แสดงผล หากจำเป็นต้องเปลี่ยนโครงสร้างของเทมเพลต คุณสามารถเปลี่ยนได้โดยใช้โปรแกรมแก้ไขโค้ดใดๆ
หน้าเว็บแม่แบบ Psd คืออะไร?
โปรเจ็กต์นี้ประกอบด้วย เทมเพลต PSD และโปรเจ็กต์กราฟิกที่สร้างด้วย Adobe Photoshop ซอฟต์แวร์นี้ออกแบบมาเพื่อใช้ในกระบวนการออกแบบเป็นโค้ด โฟลเดอร์ที่มีเทมเพลตสามารถพบได้ที่นี่ ในทางกลับกัน ไฟล์ PSD สามารถดูและเปิดได้ด้วย Adobe Photoshop และ Adobe Photoshop Elements ขึ้นอยู่กับความชอบของคุณ
Psd เป็น Html
PSD เป็น HTML เป็นกระบวนการแปลงไฟล์ PSD เป็นไฟล์ HTML ซึ่งสามารถทำได้ด้วยมือ แต่มักจะทำโดยใช้โปรแกรมที่สามารถแปลงไฟล์ PSD เป็น HTML โดยอัตโนมัติ
ไฟล์ PSD สามารถแปลงเป็นไฟล์ HTML เพื่อเพิ่มคุณลักษณะแบบโต้ตอบ นักพัฒนาเว็บสามารถเลือกระหว่างการเข้ารหัสด้วยตนเอง เครื่องมืออัตโนมัติ และการจ้างผู้เชี่ยวชาญเพื่อทำงานในโครงการของคุณจากบริษัทที่มีชื่อเสียง นี่คือกระบวนการที่ธุรกิจต่างๆ สามารถสร้างเว็บไซต์ที่แตกต่างจากที่อื่นได้ เค้าโครงมีสี่ประเภทที่คุณสามารถเลือกได้: ตอบสนอง ปรับเปลี่ยนได้ และปรับเปลี่ยนได้ การรวมการออกแบบที่ตอบสนองเข้ากับอุตสาหกรรมการออกแบบเป็นสิ่งสำคัญ โดยทั่วไปแล้วการออกแบบของไหลจะใช้บนอุปกรณ์พกพาและเดสก์ท็อป สิ่งเดียวที่ต้องมีคือการออกแบบที่สามารถทำได้บนแท็บเล็ตหรือสมาร์ทโฟน
เลย์เอาต์คงที่ทำงานได้ดีที่สุดสำหรับการออกแบบเดสก์ท็อปเท่านั้นที่มีความกว้างและความสูงคงที่ แต่ละขั้นตอนเหล่านี้สามารถดำเนินการแยกกันเพื่อแปลงเอกสาร Photoshop เป็นโค้ด HTML/CSS ข้อดีอย่างหนึ่งของการใช้ชิ้นส่วนของ PSD ในหน้า HTML ของคุณคือจะทำให้กระบวนการโหลดเร็วขึ้น HTML5 ทำให้โค้ดการแบ่งส่วนทำได้ง่ายจากบนลงล่าง หากคุณใช้ตัวแก้ไข HTML คุณสามารถสร้างไฟล์สไตล์และบันทึกเป็น styles.css ในโฟลเดอร์ CSS ในสไตล์ชีต คุณสามารถให้รายละเอียดบางอย่างเกี่ยวกับหน้าตาของเว็บเพจ HTML เช่น ขนาดฟอนต์ ประเภทฟอนต์ ตำแหน่งของภาพ สีพื้นหลัง ระยะขอบ และชุดฟิลด์ ใช้เฟรมเวิร์กที่หลากหลาย เช่น Twitter Bootstrap, Less, Foundation และ Fluid Baseline Grid หากคุณต้องการแปลง PSD เป็น HTML อย่างรวดเร็วและง่ายดาย
เราเข้าใจแนวโน้มของตลาดและสามารถช่วยเหลือคุณในการแปลงเอกสาร Photoshop เป็นโค้ด HTML/CSS ในระดับสูงสุด มีความแตกต่างอย่างมากระหว่างการแปลง PSD เป็น HTML5 และรูปแบบก่อนหน้า และเป็นมากกว่าการบันทึกการออกแบบของคุณ ระยะเวลาของกระบวนการอาจแตกต่างกันไปขึ้นอยู่กับความซับซ้อนของโครงการ จำนวนหน้า ฟังก์ชัน การโต้ตอบ และข้อกำหนดอื่นๆ
การออกแบบธีม Psd
การออกแบบธีม PSD เป็นวิธีที่ยอดเยี่ยมในการสร้างเว็บไซต์ที่มีเอกลักษณ์และดูเป็นมืออาชีพ ด้วยการใช้ไฟล์ PSD ที่ออกแบบไว้ล่วงหน้า คุณสามารถสร้างเว็บไซต์แบบกำหนดเองที่จะโดดเด่นกว่าที่อื่นได้อย่างง่ายดาย ด้วยความคิดสร้างสรรค์เล็กน้อยและความรู้พื้นฐานเกี่ยวกับ HTML/CSS คุณสามารถสร้างเว็บไซต์ที่สวยงามและใช้งานได้ง่ายโดยใช้ธีม PSD
แม่แบบ Psd
เทมเพลต PSD คือเอกสาร Photoshop ที่ตั้งค่าเลเยอร์ รูปภาพ และกล่องข้อความไว้แล้ว ทำให้ง่ายต่อการสร้างการออกแบบใหม่โดยเพียงแค่แก้ไขเทมเพลตที่มีอยู่
ด้วย ThemeForest คุณสามารถสร้างเทมเพลต PSD และ Photoshop จากเทมเพลต กว่า 6,000 แบบ เราขอเชิญคุณเรียกดูรายการที่สร้างโดยชุมชนนักออกแบบอิสระระดับโลกของเรา มีบัญชีบริษัท 2,251 บัญชี บัญชีขายปลีก 1,351 บัญชี และบัญชีเทคโนโลยี 314 บัญชีแสดงอยู่ที่นี่ merkulove ผู้เขียนจดหมายข่าว Health Beauty ได้สร้างเทมเพลต Photoshop ของ OptiOne – Eye Care Center นี่คือเทมเพลต PSD ที่สร้างโดย Thimshop สำหรับหลักสูตรการศึกษาและ PSD เพื่อการศึกษา Arthgoods ได้สร้าง Furnilea ซึ่งเป็นเทมเพลต PSD สำหรับแอพ Furniture CodexThemes สร้าง TheGem – เทมเพลต PSD อเนกประสงค์ที่สร้างสรรค์สำหรับใช้ในเว็บไซต์ NFT Marketplace มีแลนดิ้งเพจโดย webduck Mate_Themes ได้สร้างโมดูล PSD ชื่อ Karte ซึ่งมีไว้สำหรับการใช้งานอีคอมเมิร์ซ
วิธีผสานเลเยอร์ใน Photoshop
เลือกจากเมนูแบบเลื่อนลงของเลเยอร์ภาพถ่าย สามารถเลือกเลเยอร์ใต้เลเยอร์ภาพถ่ายได้โดยคลิกที่เลเยอร์ หากต้องการรวมเลเยอร์ทั้งสองเข้าด้วยกัน ให้ใช้คำสั่ง Cmd/J (Windows) หรือ Ctrl/J (Mac) ตอนนี้คุณจะสามารถดูรูปภาพของคุณในเทมเพลตได้
