PSD'yi WordPress Temasına Dönüştürme
Yayınlanan: 2022-10-04Temel bir HTML ve CSS bilginiz varsa, bir PSD'yi ( Photoshop Document ) bir WordPress temasına dönüştürebilirsiniz. WordPress, sıfırdan bir web sitesi veya blog oluşturmanıza izin veren veya önceden hazırlanmış bir temayı kullanabileceğiniz bir içerik yönetim sistemidir (CMS). Bir WordPress temasının iki bölümü vardır: şablon dosyaları ve CSS stil sayfası. Şablon dosyaları web sitenizin yapısını ve içeriğini kontrol ederken, CSS stil sayfası görünümü ve hissi belirler. Bir PSD'yi WordPress'e dönüştürmek için hem şablon dosyalarını hem de CSS stil sayfasını oluşturmanız gerekir. Bunu yapmanın en kolay yolu, bir PSD'den WordPress'e dönüştürücü aracı kullanmaktır. Bu araçlar PSD'nizi alacak ve sizin için şablon dosyaları ve CSS stil sayfası oluşturacaktır. Şablon dosyalarına ve CSS stil sayfasına sahip olduğunuzda, bunları web sunucunuza yüklemeniz ve temayı etkinleştirmeniz gerekir. WordPress daha sonra web sitenizi oluşturmak için şablon dosyalarını ve CSS stil sayfasını kullanacaktır.
Gelişmiş bir dışa aktarma olan PSD'den WordPress'e genel bir WordPress anlayışı gereklidir. Uygun WP tema şablonu yapısını oluşturmak için lütfen mümkün olduğunca çok klasör saklayın. PSD belgenizin metası , WordPress tema çıktılarının içeriği üzerinde önemli bir etkiye sahip olacaktır. Belge metası, yazı/sayfa şablonlarının yanı sıra temaların, şablonların, yöntemlerin ve temanın diğer yönlerinin (örneğin, yönetici aracılığıyla tema eklerken) bir temsilidir. WordPress.org'da bulunan WP_nav_menu kılavuzunu kullanarak WordPress gezinme menüsü öğelerini oluşturabilirsiniz. CSS Stil Etiketlerini tek bir menü öğesiyle kullanmak, tüm menü öğeleriniz üzerinde size görsel kontrol sağlayacaktır. Bir WordPress altbilgisi hem bir logo hem de bir gezinme menüsü içermelidir.
Statik şablon tasarımıyla birleştirerek bir WordPress temasına kolayca özel bir döngü ekleyebilirsiniz. Bir WordPress blogunun dizin sayfası, gönderileri takip etmek için sıklıkla kullanılır. Özel Döngüleri kullanmak için her gönderi/sayfa özelliğini PSD dosyanıza eklemeniz gerekir. Belirli sayıda koşullu modülünüz varsa, her koşul belirli bir sayfa görünümünde görüntülenecektir. Bir PSD dosyası kullanarak page.php klasörüyle bir WordPress sayfası oluşturabilirsiniz. WordPress liste sonuçları, arşiv.php adlı bir dosyadan oluşturulur. Sayfalar, benzersiz veya özel yapım gibi çok çeşitli özelliklere sahiptir.
Başka şablon belirtilmezse, arşivler kategoriler, etiketler, tarih tabanlı, yazar ve arama sonuçları için varsayılan sayfa işlevi görür. WordPress sayfanızı/küçük resminizi oluşturmak için bir Dikdörtgen şekli kullanabilirsiniz. Bir Arama Başlığı kullanarak bir aramanın sonucunu görüntüleyebilirsiniz. Hiçbir sonuç döndürülmezse, varsayılan sayfa olarak bir 404.php dosyası kullanılacaktır. PSD düzeniniz , gerekli WordPress döngü nesnelerini oluşturmak ve bir Dışa Aktarma Kitindeki katmanlarınızı kullanarak WordPress özelliğini oluşturmak için kullanılabilir. Stilleri Kullanma. CSS Dışa Aktarma Kiti ile PSD'nizi CSS'ye dönüştürebilir ve tüm Photoshop katmanlarınızı ve efektlerinizi birleştirebilirsiniz.
Bu adım, Functions.php Dışa Aktarma Kitinin bir parçası olarak WordPress yönetici alanıyla birlikte çalışır. Eğer izin veriyorsa, premium bir WordPress şablonundaki statik içeriği değiştirebilmelisiniz. 10. adımda, WordPress ve CSS3 desteğinin en iyi şekilde kullanılmasını sağlamak için mümkün olduğunca çok CSS Stili eklemelisiniz. Dışa Aktarma Kitini kullanarak, PSD'nizde etiketi kullanarak birden çok sayfa oluşturarak istediğiniz herhangi bir özel temayı oluşturabilirsiniz. Özel şablonlar, WordPress kullanıcılarının sitelerinde gönderiler, sayfalar, kategoriler, etiketler vb. gibi çok çeşitli özel içerik oluşturmasına olanak tanır. Tema Geliştirme Hızlandırılmış Kursumuzu takip ederek WordPress temalarını dışa aktarma ve WordPress tema desteği hakkında daha fazla bilgi edinebilirsiniz. PSD'nizi doğrudan Dışa Aktarma Kitinden içe aktarabilirsiniz ve bir WordPress Temasına dönüştürülecektir.
Dışa Aktarma Kiti yöneticisi, genel tema ayarlarının yanı sıra özel WordPress seçeneklerini (sayfa başına sekmeler) yapılandırabilecektir. WordPress temaları ve web sitesi içerik oluşturma bu seçeneklerle özelleştirilebilir. Resmi WordPress Tema Birimi Testi, tüm üretim temalarında gerçekleştirilen WordPress Tema Birimi Testi gibi Export Kit kullanılarak oluşturulan tüm WordPress temalarında gerçekleştirilecektir.
WordPress'te Psd Dosyalarını Kullanabilir misiniz?

PSD dosyaları, Photoshop'ta açılıp düzenlenebilen görüntü dosyalarıdır. Genellikle web tasarımcıları ve geliştiricileri tarafından web sitesi tasarımları oluşturmak için kullanılırlar. WordPress, PSD dosyalarını doğrudan desteklemese de, bunlarla çalışmanın birkaç yolu vardır. Bir yol, PSD dosyasını PNG veya JPG görüntüsü olarak dışa aktarmak ve ardından WordPress'e yüklemek. Bu, resmi web sitenizde kullanmanıza izin verir, ancak WordPress'te düzenleyemezsiniz. PSD dosyalarını WordPress'te kullanmanın başka bir yolu da onları HTML'ye dönüştürmektir. Bu, bir PSD'den HTML'ye dönüştürücü aracı kullanılarak yapılabilir. PSD dosyası HTML'ye dönüştürüldüğünde, onu WordPress'e yükleyebilir ve bir web sitesi şablonu olarak kullanabilirsiniz.
Bir çevrimiçi blog platformu olan WordPress, tüm web sitelerinin yaklaşık dörtte birine güç sağlar. Sonuç olarak, çoğu web sitesi tasarımcısı, PSD dosyalarını WordPress temalarına dönüştürmek için bir stratejiye ihtiyaç duyacaktır. Kavraması zor olmasına rağmen, nasıl yapılacağını beş basit adımda öğrenebilirsiniz. Web sitenizin nasıl görünmesini istediğinizin kaba bir taslağını yapın, böylece ilerlerken görsel bir yardımcınız olur. XXgrid gibi sütun tabanlı bir ızgara, daha hoş bir tasarım oluşturmanıza yardımcı olabilir. Ardından, PSD'yi WordPress'e dilimlemeniz gerekecek. İlk adım, PSD dosyalarını çıkarmaktır.
İkinci olarak, HTML, CSS3 ve JavaScript (jQuery) oluşturmalısınız. Üçüncü adım olarak HTML5 ve CSS3 kodlamaya başlamalısınız. Hem XHTML hem de HTML özelliklerine sahip “yeni bir dil” olarak tanımlanmıştır. Bu kitaplık, bir belgenin yapısını ve bir sayfayı oluşturan çeşitli öğeleri oluşturmak için kullanılabilir. Bu ön uç dil şu anda CSS3'te mevcuttur. Bunu kullanarak, HTML5 öğelerinin şekilleri, konumları ve stilleri gibi çıplak kemikleri alınır. Bu yöntemi kullanmanın avantajı, tutarlı bir web tasarımı oluşturmanıza olanak sağlamasıdır.
Bu kaynaklarla CSS3 ile ilgili hafızanızı tazeleyebilirsiniz. Akıllı telefonlar, tabletler ve dizüstü bilgisayarlar giderek daha popüler hale geliyor ve internet nüfusunun önemli bir kısmı web sitelerini ortalama dizüstü bilgisayardan daha küçük ekranlarda izliyor. Duyarlı tasarımın amacı, tasarımcıların bir web sitesinin görünümünü, kullanıcının kullandığı cihaz türüne göre değiştirmesine izin vermektir. Akışkan veya sıvı yerleşim tasarımı olarak bilinir. Ön uç çerçevelerin kullanılması, web sitenizi daha hızlı oluşturmanıza olanak tanır. Ayrıca kodlayamayacağınız çok sayıda kodun bir sonucu olarak yavaş yükleme süreleri yaşayacaksınız. Yeni başlayanlar için aşağıdaki çerçeveleri kullanmak nadir değildir: Bootstrap, LESS, Foundation ve AngularJS.
Üçüncü adım, PSD dosyalarınızı HTML5, CSS3 ve JavaScript'e dönüştürmektir. 4. Adımda, tamamen duyarlı bir WordPress teması oluşturabileceksiniz. WordPress şablon hiyerarşisini izledikten sonra, temalarınızın çalıştığından emin olmak için biraz çaba göstermeniz gerekecek. İndex.php veya page-home.html'yi, bir index.html oluşturabildiğiniz kadar kolay bir şekilde oluşturabilirsiniz. add_meta_box işlevini kullanarak tüm içeriğinizi yönetici panelinde düzenleyebilirsiniz. Örneğin WordPress işlevleri, web sitelerinizdeki bağlantılar gibi bilgileri görüntülemek için kullanılabilir. Öte yandan, bu işlevler belirli bir temaya özgü olacak şekilde tasarlanmıştır ve esasen yaptıkları tek şeydir.
Giriş yaparsanız, web sitenizin Menüleri ve Görünümü'ndeki menü öğelerini değiştirin. WordPress kullandığınız gerçeği sayesinde bunu yapmak nispeten kolaydır. Bir üst bilgi veya alt bilgi, bir iç sayfadan diğerine farklılık gösterebilir. Bu işlevi dahil etmek için tek yapmanız gereken sitenize koşullu etiketler eklemektir.
Psd Dosyalarını Ne Çalıştırabilir?
Adobe Photoshop, Adobe Photoshop Elements ve CorelDRAW, PSD dosyalarını açmak ve düzenlemek için iyi programlardır. PSD dosyaları ayrıca Adobe Illustrator, Adobe Premiere Pro ve Adobe After Effects gibi Adobe programlarında da mevcuttur.
Psd'yi Html'e Çevirebilir miyiz?
Herhangi bir programlama dilini kullanarak Bootstrap'i HTML'ye kolayca dönüştürebilirsiniz. Bunu yapmak için, dizinleri oluşturmadan önce PSD dosyasını analiz etmelisiniz. Bundan sonra PSD'yi CSS koduna, HTML'ye ve Bootstrap bileşenlerine dönüştürmek gerekecektir. Bu durumda Bootstrap'i HTML'ye dönüştürmek kolaydır.
WordPress Temasında Psd Dosyası Nedir?

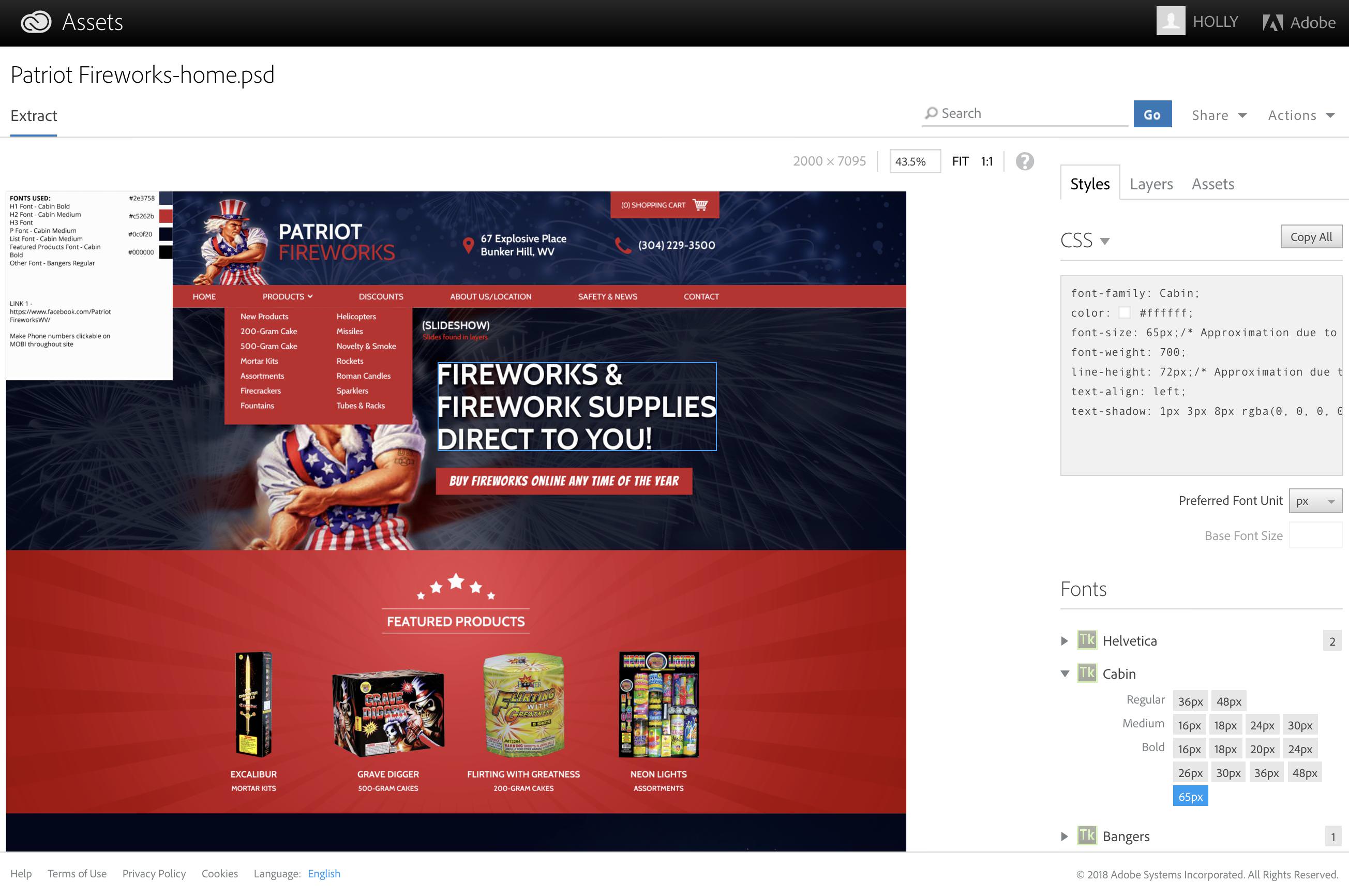
PSD dosyası, WordPress temalarıyla birlikte kullanılan bir görüntü dosyasıdır. WordPress temaları HTML, CSS ve JavaScript kullanılarak oluşturulur, ancak tasarımın temeli olarak PSD dosyası kullanılır. PSD dosyası genellikle Photoshop'ta oluşturulur ve ardından bir WordPress temasına aktarılır. PSD dosyası, web sitesinin düzeninin yanı sıra tasarımda kullanılacak renkleri, yazı tiplerini ve görüntüleri içerir.

PSD dosyanız artık bir WordPress Temasına dönüştürülebilir. Photoshop, bir PSD dosyasını kullanılabilir bir görüntü olarak kaydeder. PSD dosyaları Photoshop'ta açılabilir ve değiştirilebilir, ancak tasarımı da değiştirebilirsiniz. WordPress temalarına genellikle şablonlar veya şablonlar denir (WordPress tabanlı web sitelerinin aksine). Birinci adımda ayrı bir görüntü dosyası oluşturun ve bölümleri PSD'nizden kaydedin. Bu görüntüler, hangisini tercih ettiğinize bağlı olarak JPG veya PNG formatlarında kaydedilebilir. DIV öğeleri, bir temel düzeni oluşturmak için kullanılabilir.
Yalnızca birkaç resminiz varsa web siteniz daha hızlı yüklenir. İkinci adım, web sitenizde çeşitli resim öğelerini görüntüleyen HTML ve CSS dosyaları oluşturmaktır. Stil için Basamaklı Stil Sayfası (CSS) kuralı idealdir. Bu kurallar, çeşitli yazı tipi stilleri, boyutları, renkleri, metin gölgeleri, görüntülerin gri tonlaması ve kenarlıklar arasından seçim yapmanızı sağlar. Üçüncü adımda, HTML dosyasını bir WordPress Tema dosyasıyla değiştirin. Eklentiye göre bunlar WordPress için en önemli temalardan bazıları. WordPress, çok çeşitli hizmetler sunan çok güçlü bir platformdur.
Onunla işleri hızlı ve kolay bir şekilde halletmek için kullanabileceğiniz çok sayıda yerleşik işlev bulacaksınız. PHP öğrenmenize yardımcı olacak birçok ücretsiz ve mükemmel çevrimiçi öğretici bulunabilir. Bu YouTube videosu size çıplak bir WordPress temasının nasıl oluşturulacağını gösterecek. Beşinci adımda, WordPress temanıza daha fazla işlevsellik eklemelisiniz. Örneğin bir search.php dosyası kullanarak, bir kod kullanarak web sitenizin arama sonuçlarını gösterebilirsiniz. Diğer PHP dosyalarıyla birlikte özel PHP işlevleri de oluşturulabilir ve kullanılabilir. 404 (Sayfa Bulunamadı) hataları, web tarayıcınız tarafından oluşturulan bir dosya olan 404.html kullanılarak işlenebilir.
Bir kullanıcı, herhangi bir anahtar kelime girmeden web sitenizde bir şey aramaya çalıştığında, JavaScript, bu terimleri girmesi gerektiğini belirten bir arama kriterleri iletişim kutusu görüntüler. Bu adımları uyguladıktan sonra işlevsel bir WordPress teması oluşturabileceksiniz. PSD'den WordPress'e dönüştürücü siteler bazı insanlar arasında popülerdir.
Daha önce hiç kullanmadıysanız, PSD dosyası ile PSD Web Şablonu arasındaki farkı anlamak zor olabilir. Bir PSD dosyası, Adobe Photoshop'un yerel dosya biçimidir, oysa PSD Web Şablonu, tasarlanmamış açık kaynaklı bir indirmedir. Özetle, tek fark, bir PSD web şablonunun HTML veya CSS içermemesidir. Web sitesinin her katmanının kendi öğeleri kümesi olacaktır. Özel bir arka plana, resimlere ve düzene sahip bir web sitesi oluşturmak istiyorsanız, önce bir PSD web şablonu oluşturmanız gerekir.
WordPress Temasında Psd Dosyası Nedir?
PSD nedir? WordPress temaları ve PSD terimleri web tasarımında iyi bilinir çünkü anlaşılması basit terimlerdir. PSD, Adobe Photoshop tarafından oluşturulan bir Photoshop Belgesidir.
WordPress Psd Şablonları

Çevrimiçi satın alınabilecek birçok yüksek kaliteli WordPress PSD şablonu vardır. Bu şablonlar, özel bir WordPress web sitesi oluşturmak için harika bir başlangıç noktası sağlayabilir. PSD şablonları, tam olarak işleyen bir WordPress web sitesi oluşturmak için gerekli tüm dosyalar ve kodlarla birlikte gelir. Çoğu durumda yapmanız gereken tek şey, dahil edilen PSD dosyalarını WordPress barındırma hesabınıza yüklemek ve verilen talimatları izlemektir.
Adobe Photoshop tarafından oluşturulmuş bir grafik projesidir. Web sitesinin tüm görsel öğelerini içerir - düzen, arka plan, resimler vb. Ancak CSS veya HTML kullanılmaz. Bunu bir web sitesi yapmak için, tasarım fonksiyonunun dosyalarını HTML'ye eklemelisiniz. Güzel bir tasarım ve bunu oluşturmak için düşük maliyetli bir yol istiyorsanız, web şablonlarını kullanabilirsiniz. Sayfa şablonları genellikle HTML ve CSS koduyla oluşturulduğundan, oluşturulan sayfalara resimler ve diğer öğeler dahil edilebilir. Şablonun yapısının değiştirilmesi gerekiyorsa, herhangi bir kod düzenleyiciyi kullanarak değiştirebilirsiniz.
Psd Şablonu Web Sayfası Nedir?
Bu proje, bir PSD şablonu ve Adobe Photoshop ile oluşturulmuş bir grafik projesinden oluşmaktadır. Bu yazılım, tasarımdan koda sürecinde kullanılmak üzere tasarlanmıştır. Şablonlu bir klasör burada bulunabilir. PSD dosyaları ise tercihlerinize bağlı olarak Adobe Photoshop ve Adobe Photoshop Elements ile görüntülenebilir ve açılabilir.
Psd'den Html'ye
PSD'den HTML'ye, bir PSD dosyasını bir HTML dosyasına dönüştürme işlemidir. Bu elle yapılabilir, ancak genellikle PSD dosyasını otomatik olarak HTML'ye dönüştürebilen bir program kullanılarak yapılır.
Etkileşimli özellikler eklemek için bir PSD dosyası bir HTML dosyasına dönüştürülebilir. Bir web geliştiricisi, kendi kendini kodlama, otomatik araçlar ve projeniz üzerinde çalışması için saygın bir firmadan bir uzman tutma arasında seçim yapabilir. Bu, işletmelerin diğerlerinden öne çıkan farklı bir web sitesi oluşturabilme sürecidir. Aralarından seçim yapabileceğiniz dört tür düzen vardır: duyarlı, uyarlanabilir ve uyarlanabilir. Duyarlı tasarımı tasarım endüstrisine entegre etmek çok önemlidir. Akışkan tasarımlar genel olarak mobil ve masaüstü cihazlarda kullanılmaktadır. Gerekli olan tek şey, bir tablet veya akıllı telefon üzerinde gerçekleştirilebilecek bir tasarımdır.
Sabit bir düzen, statik genişlik ve yüksekliğe sahip yalnızca masaüstü tasarımlarında en iyi sonucu verir. Photoshop belgelerini HTML/CSS koduna dönüştürmek için bu adımların her biri ayrı ayrı gerçekleştirilebilir. HTML sayfanızda bir dilim PSD kullanmanın avantajlarından biri, yükleme sürecini hızlandırmasıdır. HTML5, bölümleme kodunu yukarıdan aşağıya kolaylaştırır. Bir HTML düzenleyici kullanıyorsanız, stil dosyaları oluşturabilir ve bunları CSS klasöründe style.css olarak kaydedebilirsiniz. Stil sayfasında, yazı tipi boyutu, yazı tipi türü, görüntü konumu, arka plan rengi, kenar boşlukları ve alan kümesi gibi HTML web sayfasının nasıl göründüğü hakkında birkaç ayrıntı sağlayabilirsiniz. Bir PSD'yi hızlı ve kolay bir şekilde HTML'ye dönüştürmek istiyorsanız Twitter Bootstrap, Less, Foundation ve Fluid Baseline Grid gibi çeşitli çerçeveler kullanın.
Pazar eğilimlerini anlıyoruz ve Photoshop belgelerini HTML/CSS koduna mümkün olan en yüksek düzeyde dönüştürmenize yardımcı olabiliriz. PSD'den HTML5'e dönüştürme ile önceki biçimi arasında büyük bir fark vardır ve bu yalnızca tasarımlarınızı kaydetmekten daha fazlasıdır. Sürecin süresi, projenin karmaşıklığına, sayfa sayısına, işlevselliğe, etkileşime ve diğer gereksinimlere bağlı olarak değişebilir.
Psd Tema Tasarımı
PSD tema tasarımı , benzersiz ve profesyonel görünümlü bir web sitesi oluşturmanın harika bir yolu olabilir. Önceden tasarlanmış bir PSD dosyası kullanarak, diğerlerinden öne çıkacak özel bir web sitesini kolayca oluşturabilirsiniz. Biraz yaratıcılık ve bazı temel HTML/CSS bilgisi ile, bir PSD teması kullanarak kolayca güzel ve işlevsel bir web sitesi oluşturabilirsiniz.
Psd şablonu
PSD şablonu, katmanlar, görüntüler ve metin kutuları ile önceden ayarlanmış bir Photoshop belgesidir. Bu, mevcut şablonu düzenleyerek yeni bir tasarım oluşturmayı kolaylaştırır.
ThemeForest ile 6.000'den fazla şablondan PSD ve Photoshop şablonları oluşturabilirsiniz. Sizi küresel bağımsız tasarımcılar topluluğumuz tarafından oluşturulan öğelere göz atmaya davet ediyoruz. Burada listelenen 2.251 kurumsal hesap, 1.351 perakende hesap ve 314 teknoloji hesabı vardır. Health Beauty haber bültenini yazan merkulove, OptiOne – Eye Care Center Photoshop şablonunu oluşturdu. Bu, Thimshop tarafından eğitim kursları ve eğitim PSD'leri için oluşturulmuş bir PSD şablonu. Arthgoods, Mobilya Uygulaması için bir PSD şablonu olan Furnilea'yı yarattı. CodexThemes, web sitelerinde kullanılmak üzere TheGem – Yaratıcı Çok Amaçlı PSD Şablonları oluşturur. NFT Marketplace, webduck'tan Açılış Sayfalarına sahiptir. Mate_Themes, e-ticaret kullanımına yönelik Karte adında bir PSD modülü oluşturmuştur.
Photoshop'ta Katmanlar Nasıl Birleştirilir
Fotoğraf katmanı açılır menüsünden seçin. Fotoğraf katmanının altındaki katman, üzerine tıklayarak seçilebilir. İki katmanı birleştirmek için Cmd/J (Windows) veya Ctrl/J (Mac) komutunu kullanın. Artık fotoğrafınızı şablonda görebileceksiniz.
