Come personalizzare il codice del tuo tema WordPress
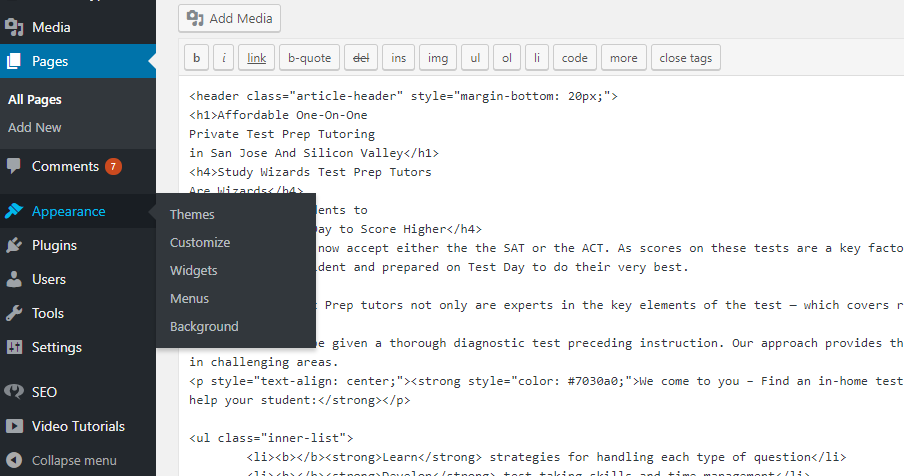
Pubblicato: 2022-10-04I temi di WordPress sono molto flessibili e possono essere facilmente personalizzati per soddisfare le tue esigenze e requisiti specifici. In questo articolo, ti mostreremo come personalizzare il codice del tuo tema WordPress. Innanzitutto, devi accedere alla dashboard di WordPress e andare su Aspetto> Editor. Questo aprirà l'editor del tema in cui puoi modificare il codice del tuo tema WordPress attivo. Successivamente, è necessario individuare il file che si desidera modificare. Ad esempio, se desideri modificare il file header.php, devi fare clic sulla scheda Intestazione sul lato sinistro dell'editor. Una volta individuato il file, puoi iniziare a modificare il codice. È importante notare che dovresti apportare modifiche al codice solo se sai cosa stai facendo. Una volta terminate le modifiche, è necessario fare clic sul pulsante Aggiorna file per salvare le modifiche. Questo è tutto quello che c'è da fare! Hai personalizzato con successo il codice del tuo tema WordPress.
Per personalizzare un tema WordPress, non è necessario scrivere una singola riga di codice. Puoi personalizzare un tema in base al plug-in e agli strumenti che scegli, anche se non hai mai utilizzato il web design prima. In questo post, esamineremo alcuni motivi per cui dovresti considerare di modificare il design del tuo sito web. Ci sono temi più adattabili di altri e alcuni potrebbero anche essere progettati pensando alla personalizzazione. Di conseguenza, ecco tre semplici modi per personalizzare il tuo tema WordPress. Ha lo scopo di offrire ai proprietari di siti Web un maggiore controllo sul processo di modifica. Un personalizzatore integrato è disponibile per i temi WordPress classici .
Puoi personalizzare il tuo tema WordPress senza dover passare attraverso il codice per farlo utilizzando il personalizzatore di WordPress . Nella maggior parte dei casi, puoi modificare la home page e il titolo del tuo sito, nonché aggiungere widget, menu e piè di pagina. Se acquisti un piano WordPress.com che include un plug-in, potrai utilizzare un plug-in per la creazione di pagine. I page builder più popolari per la creazione di pagine includono Beaver Builder, Elementor e Divi.
Puoi personalizzare il tuo tema WordPress andando alla pagina Aspetto > Personalizza per utilizzare il Personalizzatore tema legacy . Puoi personalizzare il tuo tema facendo clic sul pulsante su di esso. Puoi accedere alle impostazioni di personalizzazione facendo clic sul lato sinistro dello schermo e puoi anche vedere un'anteprima dal vivo del tuo sito Web facendo clic sul lato destro dello schermo.
Come posso modificare il codice HTML su un tema WordPress?

Il primo passaggio consiste nell'accedere alla dashboard di WordPress e accedere alla pagina o al post che si desidera modificare. Dopo aver scelto il blocco che desideri modificare, noterai un menu nell'angolo in alto a sinistra dello schermo. Puoi andare a destra facendo clic sui tre punti. Puoi aggiungere il tuo codice selezionando 'Modifica come HTML' dal menu.
Come modificare Html in WordPress
L'editor di codice nell'editor blocchi di WordPress ( Aspetto > Editor) è il modo più conveniente per modificare l'HTML di un post o di una pagina. È possibile accedere all'editor di codice facendo clic sull'icona dei tre punti nell'angolo in alto a destra e selezionandola dal menu a discesa. Sarai in grado di vedere l'elenco di tutti i file all'interno del tema attivo quando visualizzi il lato destro dell'editor. L'area di modifica si aprirà se ne selezioni uno dall'elenco.
Passa a contenuto WP. Sarà quindi possibile aprirlo in un editor di codice e verranno apportate le modifiche necessarie.
Come si personalizza un tema WordPress?

Se desideri personalizzare il tuo tema WordPress, il Personalizzatore di WordPress è il modo più conveniente per farlo. Puoi accedervi andando alla barra di amministrazione nella parte superiore dello schermo e facendo clic sul collegamento Personalizza lì quando hai effettuato l'accesso. Facendo clic su Aspetto, puoi personalizzare l'aspetto delle schermate di amministrazione.
Puoi facilmente personalizzare il design e il layout di molti temi WordPress aggiungendo funzionalità integrate. I plugin possono anche essere utilizzati per aggiungere ancora più opzioni di personalizzazione. Imparerai come utilizzare il personalizzatore del tema legacy e come utilizzare il costruttore di siti WordPress. L'editor completo del sito può essere utilizzato per personalizzare un tema WordPress in WordPress. L'editor completo del sito è uno strumento fantastico che può aiutarti a personalizzare il tuo tema WordPress. Facendo clic sul nome del modello in alto, puoi modificare il modello per varie parti del tuo sito web. Maggiori informazioni sono disponibili nella nostra guida su come utilizzare il personalizzatore del tema di WordPress per modificare un tema.
Il costruttore di siti Web WordPress SeedProd è uno dei migliori sul mercato. Può essere utilizzato per creare bellissimi layout di siti Web e per creare un tema personalizzato. Puoi utilizzare SeedProd per creare il tuo sito Web con tutti gli elementi di web design popolari. Di conseguenza, puoi creare rapidamente e facilmente layout di pagina su richiesta utilizzando questo approccio. Con SeedProd, puoi creare facilmente i tuoi temi WordPress utilizzando un generatore di pagine drag-and-drop. Utilizzando i blocchi WooCommerce, puoi aggiungere prodotti al tuo sito Web o progettare una pagina di pagamento per il tuo negozio online. Puoi anche utilizzare SeedProd per creare un sito di e-commerce perché include il supporto completo per WooCommerce.
I blocchi specifici per il processo di modifica possono essere trovati all'interno di SeedProd. Questi sono blocchi dinamici che puoi utilizzare per creare un ciclo di contenuti (per post del blog, titolo, immagine in primo piano e così via). Ecco un tutorial su come creare un tema WordPress personalizzato utilizzando il generatore di temi WordPress SeedProd.
Come posso modificare il codice personalizzato in WordPress?
Per modificare il codice personalizzato in WordPress, dovrai accedere all'editor di file. Per fare ciò, dovrai accedere al tuo sito WordPress e accedere alla dashboard. Una volta che sei nella dashboard, dovrai fare clic sulla scheda "Aspetto" e quindi selezionare l'opzione "Editor". Questo ti porterà all'editor di file in cui puoi apportare modifiche al codice.
Mentre WordPress semplifica la gestione di un sito Web per i non programmatori, potrebbe arrivare un momento in cui è necessario un maggiore controllo sull'aspetto e sul funzionamento. In WordPress, puoi modificare il codice in vari modi, incluso l'accesso al codice sorgente di singoli post e pagine. Ciò è possibile sia nel nuovo editor di blocchi di WordPress (Gutenberg) che nel più classico editor TinyMCE. In WordPress, non devi essere un genio per modificare il codice. Quella che segue è una guida passo passo su come modificare HTML, CSS e PHP. Se disponi dell'editor WordPress classico (TinyMCE), puoi modificare il codice sorgente per l'intero post facendo clic sulla scheda Testo: Come modificare il codice sorgente nel tuo tema WordPress. Invece di modificare il codice in un tema figlio, usa un tema figlio per qualsiasi modifica diretta del codice.
Se desideri modificare un codice specifico in WordPress, potrebbe essere meglio utilizzare un plug-in. Utilizzando Head, Footer e Post Injection, ad esempio, è semplice inserire frammenti di codice dove sono richiesti. SFTP può essere utilizzato anche per modificare i file dei temi . Dopo aver apportato le modifiche, di solito è una buona idea modificare il file con i programmi FTP. Il CSS personalizzato viene aggiunto a WordPress solo quando viene aggiunto solo utilizzando l'editor di codice nella dashboard o SFTP. Avrai un aggiornamento automatico dell'anteprima live del tuo sito se aggiungi CSS ad esso. Per aggiungere il tuo foglio di stile CSS personalizzato, usa WordPress_enqueue_scripts.

Come aggiungere menu personalizzati in WordPress
Dovrai modificare i file del tuo tema per cambiare il codice. Themes Theme Manager è dove puoi trovarli. I file dei temi possono essere trovati nella directory principale del tuo sito WordPress, proprio come faresti nell'installazione di WordPress.
Come aggiungo menu personalizzati a WordPress?
È possibile creare menu personalizzati per il tuo sito Web WordPress utilizzando la voce Menu - Aggiungi nuovo menu nella pagina di amministrazione. Devi fornire il nome del tuo menu e inserire il percorso del file che desideri utilizzare come origine. Inoltre, i campi di testo del menu possono essere riempiti con testo personalizzato.
Come posso personalizzare il mio modello HTML in WordPress?
Per personalizzare il tuo modello HTML in WordPress, dovrai accedere ai tuoi file WordPress tramite un client FTP o il pannello di controllo dell'hosting. Dopo aver effettuato l'accesso ai file di WordPress, dovrai individuare la cartella "tema". All'interno della cartella "tema", troverai un file chiamato "style.css". Questo è il file che dovrai modificare per personalizzare il tuo modello HTML.
Tutto il contenuto HTML è archiviato nel file.php in un tema WordPress. I siti WordPress dinamici sono creati utilizzando PHP, che è il codice utilizzato da PHP. Puoi modificare il contenuto del tuo sito al volo se aggiungi o modifichi i post. L' editor del codice del tema di WordPress è il modo più semplice per modificare l'HTML in un tema. Per modificare l'HTML sul tuo sito WordPress, usa l'editor di temi. Poiché verranno apportate modifiche al sito live, dovresti salvarlo il prima possibile in modo da evitare errori. In alternativa, puoi scaricare manualmente il file e poi caricarlo di nuovo dopo averne modificato il codice HTML offline.
Per fare ciò, avrai bisogno di un client FTP (protocollo di trasferimento file) e dei dettagli della connessione FTP per il tuo hosting. La modifica offline è possibile utilizzando un semplice editor di testo come Blocco note. Se si dispone di un editor di codice appositamente creato, il processo è molto più semplice e ha meno probabilità di andare storto. Per questo, è necessario fornire i dettagli di connessione SFTP (Secure File Transfer Protocol). Avrai anche bisogno di un editor di codice con la possibilità di lavorare in remoto sui file. Puoi anche installare ed eseguire tu stesso tutte le modifiche al tema se esegui un'installazione offline di WordPress. Sarebbe comunque necessario caricare manualmente le modifiche, tramite FTP, copiando e incollando nell'editor del tema o reinstallando l'intero tema. Invece di utilizzare la modifica HTML nel tema principale, puoi creare un tema figlio.
Come personalizzare il tuo tema WordPress
La personalizzazione del tuo tema WordPress può aiutarti a far risaltare il tuo sito dalla massa e a sentirti personalizzato. WordPress è un back-end che può essere personalizzato in vari modi e puoi utilizzare un tema figlio per avere un maggiore controllo sul codice sorgente.
Personalizzazione del tema in WordPress passo dopo passo
Una delle grandi cose di WordPress è la possibilità di personalizzare l'aspetto del tuo sito attraverso l'uso di temi. Un tema controlla l'aspetto generale del tuo sito, inclusi il layout, i colori e i caratteri utilizzati. Ci sono letteralmente migliaia di temi disponibili per WordPress, sia gratuiti che premium. Trovare il tema perfetto per il tuo sito può richiedere del tempo, ma vale la pena dedicare del tempo a trovare qualcosa che si adatti davvero alle tue esigenze e all'aspetto che stai cercando. Una volta trovato un tema che ti piace, il passaggio successivo è installarlo sul tuo sito WordPress. Questo è un processo relativamente semplice e ci sono due modi per farlo. Il primo metodo è caricare il tema sul tuo sito WordPress tramite FTP. Una volta caricato il tema, puoi attivarlo andando nella pagina Aspetto > Temi nel pannello di amministrazione di WordPress. Il secondo metodo consiste nell'installare il tema direttamente dalla directory del tema di WordPress.org. Per fare ciò, accedi semplicemente al tuo sito WordPress, vai alla pagina Aspetto > Temi, quindi fai clic sul pulsante "Aggiungi nuovo". Da lì, puoi cercare il tema che desideri installare e quindi fare clic sul pulsante "Installa". WordPress si occuperà del resto e il tema verrà attivato automaticamente. Una volta installato e attivato il tema, puoi iniziare a personalizzarlo a tuo piacimento. Il processo esatto varierà a seconda del tema che stai utilizzando, ma la maggior parte dei temi ti consentirà di personalizzare elementi come i colori, i caratteri e il layout del tuo sito. E questo è davvero tutto quello che c'è da fare! L'installazione e la personalizzazione di un tema WordPress è un processo relativamente semplice ed è un ottimo modo per dare al tuo sito un aspetto unico.
Un tema WordPress è semplicemente una raccolta di modelli creati utilizzando PHP, HTML, CSS e JavaScript. Per creare o modificare temi WordPress, dovresti conoscere anche questi linguaggi di codifica. Un tema WordPress personalizzato può anche essere creato da uno sviluppatore. Con SeedProd, puoi creare facilmente i tuoi temi WordPress in pochissimo tempo. Il plugin SeedProd è un popolare plugin che ti consente di creare facilmente temi WordPress per il tuo sito web. Utilizzando questo articolo, imparerai come creare temi WordPress passo dopo passo. Crea un tema personalizzato utilizzando seedprod manualmente o tramite temi predefiniti.
Se hai importato un tema predefinito, puoi passare il mouse sopra un modello e quindi selezionare Modifica design dal menu Modifica design. Per aggiungere un blocco al modello del tuo tema, trascinalo a destra e rilascialo lì da sinistra. Il design del blocco può essere modificato a seconda del tipo di contenuto che contiene. Per aggiungere una sezione al modello del tuo tema, fai clic sull'icona più (*) dopo aver posizionato il mouse su una sezione. Dopo aver aggiunto blocchi di contenuto e sezioni all'editor SeedProd, fai clic sull'icona a forma di croce (x) nella parte superiore della finestra per terminarla. È semplice come collegare il tuo tema personalizzato a strumenti di email marketing come Constant Contact e Drip. Se vuoi promuovere il tuo marchio su un sito web, SeedProd può aiutarti a farlo. Successivamente, sarai in grado di pubblicare il tuo nuovo tema personalizzato in modo che anche i tuoi visitatori possano vederlo. Con SeedProd, puoi anche utilizzare Google Analytics, Recaptcha e Zapier per connettere il tuo sito web ad altre applicazioni.
Come aggiungere codice HTML nel tema WordPress
Per aggiungere codice HTML a un tema WordPress, dovrai accedere ai file del tema tramite la dashboard di WordPress. Dopo aver effettuato l'accesso ai file del tema, dovrai individuare il file che contiene il codice per l'intestazione o il piè di pagina del tema. Una volta individuato il file appropriato, dovrai aggiungere il codice HTML che desideri includere nell'intestazione o nel piè di pagina.
Per mostrare il tuo codice solo nella home page, puoi utilizzare index.php (che si riferisce sia al footer che all'intestazione). Sarà visibile se fai clic sul file single.php durante la visualizzazione di un post. Controlla la directory nome_tema/inc e quella in /inc per assicurarti di modificare il file corretto.
