Cum să vă personalizați codul temei WordPress
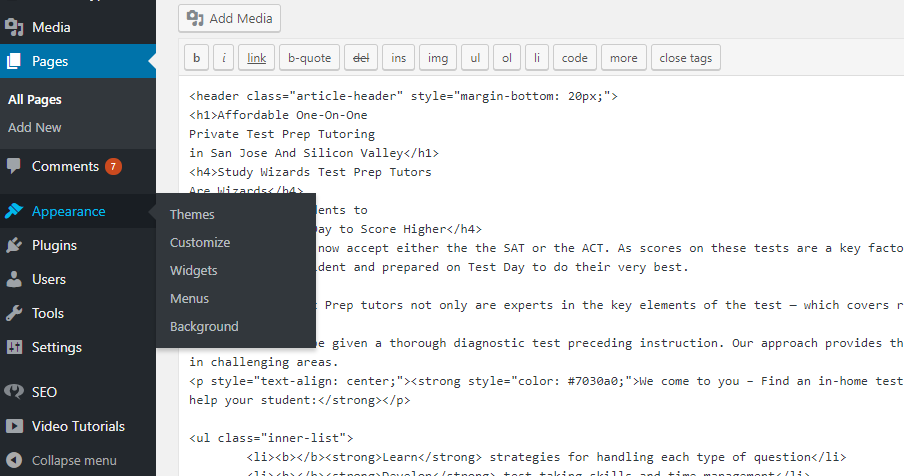
Publicat: 2022-10-04Temele WordPress sunt foarte flexibile și pot fi personalizate cu ușurință pentru a răspunde nevoilor și cerințelor dumneavoastră specifice. În acest articol, vă vom arăta cum să vă personalizați codul temei WordPress. Mai întâi, trebuie să accesați tabloul de bord WordPress și să accesați Aspect > Editor. Aceasta va deschide editorul de teme unde puteți modifica codul temei dvs. active WordPress. Apoi, trebuie să găsiți fișierul pe care doriți să îl editați. De exemplu, dacă doriți să editați fișierul header.php, va trebui să faceți clic pe fila Antet din partea stângă a editorului. După ce ați localizat fișierul, puteți începe să faceți modificări la cod. Este important să rețineți că ar trebui să faceți modificări codului numai dacă știți ce faceți. După ce ați terminat de făcut modificări, trebuie să faceți clic pe butonul Actualizare fișier pentru a salva modificările. Cam despre asta e! Ați personalizat cu succes codul temei WordPress.
Pentru a personaliza o temă WordPress, nu trebuie să scrieți o singură linie de cod. Puteți personaliza o temă în funcție de pluginul și instrumentele pe care le alegeți, chiar dacă nu ați mai folosit niciodată designul web. În această postare, vom trece peste câteva motive pentru care ar trebui să luați în considerare modificarea designului site-ului dvs. Există teme care sunt mai adaptabile decât altele, iar unele pot fi chiar concepute având în vedere personalizarea. Drept urmare, iată trei moduri simple de a vă personaliza tema WordPress. Este destinat să ofere proprietarilor de site-uri web mai mult control asupra procesului lor de editare. Un personalizare încorporat este disponibil pentru temele WordPress clasice .
Vă puteți personaliza tema WordPress fără a fi nevoie să parcurgeți codul pentru a face acest lucru, folosind personalizarea WordPress . În cele mai multe cazuri, puteți schimba pagina de pornire și titlul site-ului dvs., precum și puteți adăuga widget-uri, meniuri și subsoluri. Dacă cumpărați un plan WordPress.com care include un plugin, veți putea folosi un plugin pentru crearea paginii. Cei mai populari generatori de pagini pentru crearea de pagini includ Beaver Builder, Elementor și Divi.
Vă puteți personaliza tema WordPress accesând pagina Aspect > personalizați pentru a utiliza Personalizatorul temei Legacy . Vă puteți personaliza tema făcând clic pe butonul de pe ea. Puteți accesa setările de personalizare făcând clic pe partea stângă a ecranului și, de asemenea, puteți vedea o previzualizare live a site-ului dvs. făcând clic pe partea dreaptă a ecranului.
Cum schimb codul HTML pe o temă WordPress?

Primul pas este să vă conectați la tabloul de bord WordPress și să navigați la pagina sau postarea pe care doriți să o modificați. După ce ați ales blocul pe care doriți să îl editați, veți observa un meniu în colțul din stânga sus al ecranului. Puteți ajunge la dreapta făcând clic pe cele trei puncte. Puteți adăuga codul dvs. selectând „Editați ca HTML” din meniu.
Cum să editați HTML în WordPress
Editorul de cod din Editorul de blocuri WordPress ( Aspect > Editor) este cel mai convenabil mod de a schimba HTML-ul unei postări sau pagini. Editorul de coduri poate fi accesat făcând clic pe pictograma cu trei puncte din colțul din dreapta sus și apoi selectând-o din meniul derulant. Veți putea vedea lista tuturor fișierelor din tema activă atunci când vizualizați partea dreaptă a editorului. Zona de editare se va deschide dacă selectați oricare din listă.
Navigați la conținutul WP. Apoi va putea fi deschis într-un editor de cod și vor fi făcute orice modificări necesare.
Cum personalizați o temă WordPress?

Dacă doriți să vă personalizați tema WordPress, WordPress Customizer este cel mai convenabil mod de a face acest lucru. Puteți accesa aceasta accesând bara de administrare din partea de sus a ecranului și făcând clic pe linkul Personalizați acolo când sunteți conectat. Făcând clic pe Aspect, puteți personaliza aspectul ecranelor dvs. de administrare.
Puteți personaliza cu ușurință designul și aspectul multor teme WordPress adăugând funcții încorporate. Pluginurile pot fi, de asemenea, folosite pentru a adăuga și mai multe opțiuni de personalizare. Veți învăța cum să utilizați dispozitivul de personalizare a temei vechi, precum și cum să utilizați generatorul de site WordPress. Editorul complet de site poate fi folosit pentru a personaliza o temă WordPress în WordPress. Editorul complet de site este un instrument fantastic care vă poate ajuta să vă personalizați tema WordPress. Făcând clic pe numele șablonului din partea de sus, puteți schimba șablonul pentru diferite părți ale site-ului dvs. Mai multe informații pot fi găsite în ghidul nostru despre cum să utilizați personalizarea temei WordPress pentru a edita o temă.
Creatorul de site-uri web SeedProd WordPress este unul dintre cele mai bune de pe piață. Poate fi folosit pentru a crea machete frumoase de site-uri web, precum și pentru a crea o temă personalizată. Puteți folosi SeedProd pentru a vă crea site-ul web cu toate elementele populare de design web. Ca rezultat, puteți crea rapid și ușor machete de pagină la cerere folosind această abordare. Cu SeedProd, vă puteți crea cu ușurință propriile teme WordPress utilizând un generator de pagini drag-and-drop. Folosind blocurile WooCommerce, puteți adăuga produse pe site-ul dvs. sau puteți crea o pagină de plată pentru magazinul dvs. online. De asemenea, puteți utiliza SeedProd pentru a crea un site web de comerț electronic, deoarece include suport complet pentru WooCommerce.
Blocurile specifice procesului de editare pot fi găsite în SeedProd. Acestea sunt blocuri dinamice pe care le puteți folosi pentru a crea o buclă de conținut (pentru postări de blog, titlu, imagine prezentată și așa mai departe). Iată un tutorial despre cum să creați o temă WordPress personalizată folosind generatorul de teme WordPress SeedProd.
Cum schimb codul personalizat în WordPress?
Pentru a schimba codul personalizat în WordPress, va trebui să accesați editorul de fișiere. Pentru a face acest lucru, va trebui să vă conectați la site-ul dvs. WordPress și să navigați la tabloul de bord. Odată ce vă aflați în tabloul de bord, va trebui să faceți clic pe fila „Aspect” și apoi să selectați opțiunea „Editor”. Acest lucru vă va duce la editorul de fișiere unde puteți face modificări codului.
În timp ce WordPress simplifică gestionarea unui site web pentru non-codatori, poate veni un moment când aveți nevoie de mai mult control asupra modului în care arată și funcționează. În WordPress, puteți edita codul într-o varietate de moduri, inclusiv accesul la codul sursă al postărilor și paginilor individuale. Acest lucru este posibil atât în noul editor de blocuri WordPress (Gutenberg), cât și în editorul mai clasic TinyMCE. În WordPress, nu trebuie să fii un geniu pentru a edita codul. Următorul este un ghid pas cu pas despre cum să modificați HTML, CSS și PHP. Dacă aveți editorul WordPress clasic (TinyMCE), puteți edita codul sursă pentru întreaga postare făcând clic pe fila Text: Cum să editați codul sursă în tema dvs. WordPress. În loc să editați codul într-o temă secundară, utilizați o temă secundară pentru orice editare directă a codului.
Dacă doriți să schimbați un anumit cod în WordPress, poate fi mai bine să utilizați un plugin. Folosind injecțiile Head, Footer și Post, de exemplu, este simplu să injectați fragmente de cod acolo unde sunt necesare. SFTP poate fi folosit și pentru a edita fișiere cu teme . După ce ați făcut modificările, este de obicei o idee bună să editați fișierul cu programe FTP. CSS personalizat este adăugat la WordPress numai atunci când este adăugat numai folosind editorul de cod din tabloul de bord sau SFTP. Veți avea o actualizare automată a previzualizării live a site-ului dvs. dacă adăugați CSS la acesta. Pentru a adăuga propria foaie de stil CSS personalizată, utilizați WordPress_enqueue_scripts.

Cum să adăugați meniuri personalizate în WordPress
Va trebui să editați fișierele temei pentru a schimba codul. Themes Theme Manager este locul unde le puteți găsi. Fișierele teme pot fi găsite în directorul rădăcină al site-ului dvs. WordPress, la fel cum ați face în instalarea dvs. WordPress.
Cum adaug un meniu personalizat la WordPress?
Meniurile personalizate pot fi create pentru site-ul dvs. WordPress utilizând elementul Meniuri – Adăugați un meniu nou de pe pagina de administrare. Trebuie să furnizați numele meniului și să introduceți calea către fișierul pe care doriți să-l utilizați ca sursă. În plus, câmpurile de text ale meniului pot fi completate cu text personalizat.
Cum îmi personalizez șablonul HTML în WordPress?
Pentru a vă personaliza șablonul HTML în WordPress, va trebui să vă accesați fișierele WordPress printr-un client FTP sau prin panoul de control al găzduirii. Odată ce ați accesat fișierele WordPress, va trebui să găsiți folderul „temă”. În folderul „temă”, veți găsi un fișier numit „style.css”. Acesta este fișierul pe care va trebui să îl editați pentru a vă personaliza șablonul HTML.
Tot conținutul HTML este stocat în fișierul .php într-o temă WordPress. Site-urile WordPress dinamice sunt construite folosind PHP, care este codul pe care îl folosește PHP. Puteți modifica conținutul site-ului dvs. din mers dacă adăugați sau modificați postări. Editorul de coduri de teme WordPress este cel mai simplu mod de a modifica HTML într-o temă. Pentru a schimba codul HTML pe site-ul dvs. WordPress, utilizați editorul de teme. Deoarece se vor face modificări site-ului live, ar trebui să îl salvați cât mai curând posibil, pentru a evita orice erori. Alternativ, puteți descărca manual fișierul și apoi îl puteți încărca din nou după editarea HTML-ului offline.
Pentru a face acest lucru, veți avea nevoie de un client FTP (protocol de transfer de fișiere), precum și de detalii de conexiune FTP pentru găzduirea dvs. Editarea offline este posibilă folosind un editor de text simplu, cum ar fi Notepad. Dacă aveți un editor de cod creat special, procesul este mult mai ușor și mai puțin probabil să meargă greșit. Pentru aceasta, trebuie să furnizați detalii de conexiune SFTP (secure file transfer protocol). De asemenea, veți avea nevoie de un editor de cod cu posibilitatea de a lucra de la distanță la fișiere. De asemenea, puteți să instalați și să efectuați singur editarea temei dacă executați o instalare offline a WordPress. Ar fi totuși necesar să încărcați manual modificările, fie prin FTP, prin copierea și inserarea în editorul de teme, fie reinstalând întreaga temă. În loc să utilizați editarea HTML în tema principală, puteți crea o temă secundară.
Cum să vă personalizați tema WordPress
Personalizarea temei WordPress vă poate ajuta să vă faceți site-ul să iasă în evidență din mulțime și să vă simțiți personalizat. WordPress este un backend care poate fi personalizat într-o varietate de moduri și puteți folosi o temă copil pentru a avea mai mult control asupra codului sursă.
Personalizarea temei în WordPress pas cu pas
Unul dintre lucrurile grozave despre WordPress este capacitatea de a personaliza aspectul site-ului dvs. prin utilizarea temelor. O temă controlează aspectul general al site-ului dvs., inclusiv aspectul, culorile și fonturile utilizate. Există literalmente mii de teme disponibile pentru WordPress, atât gratuite, cât și premium. Găsirea temei perfecte pentru site-ul dvs. poate dura ceva timp, dar merită să vă dedicați timp pentru a găsi ceva care se potrivește cu adevărat nevoilor dvs. și aspectului pe care îl doriți. Odată ce ați găsit o temă care vă place, următorul pas este să o instalați pe site-ul dvs. WordPress. Acesta este un proces relativ simplu și există două moduri de a face acest lucru. Prima metodă este să încărcați tema pe site-ul dvs. WordPress prin FTP. Odată ce tema este încărcată, o puteți activa accesând pagina Aspect > Teme din panoul de administrare WordPress. A doua metodă este să instalați tema direct din directorul de teme WordPress.org. Pentru a face acest lucru, pur și simplu conectați-vă la site-ul dvs. WordPress, accesați pagina Aspect > Teme, apoi faceți clic pe butonul „Adăugați nou”. De acolo, puteți căuta tema pe care doriți să o instalați și apoi faceți clic pe butonul „Instalare”. De restul se va ocupa WordPress, iar tema va fi activată automat. Odată ce tema este instalată și activată, puteți începe să o personalizați după cum doriți. Procesul exact va varia în funcție de tema pe care o utilizați, dar majoritatea temelor vă vor permite să personalizați lucruri precum culorile, fonturile și aspectul site-ului dvs. Și asta este cu adevărat tot ceea ce este! Instalarea și personalizarea unei teme WordPress este un proces relativ simplu și este o modalitate excelentă de a oferi site-ului dvs. un aspect unic.
O temă WordPress este pur și simplu o colecție de șabloane care sunt construite folosind PHP, HTML, CSS și JavaScript. Pentru a crea sau edita teme WordPress, ar trebui să cunoașteți și aceste limbaje de codare. O temă personalizată WordPress poate fi creată și de un dezvoltator. Cu SeedProd, vă puteți crea cu ușurință propriile teme WordPress în cel mai scurt timp. Pluginul SeedProd este un plugin popular care vă permite să creați cu ușurință teme WordPress pentru site-ul dvs. Folosind acest articol, veți învăța cum să creați teme WordPress pas cu pas. Creați o temă personalizată folosind seedprod, fie manual, fie prin teme pre-construite.
Dacă ați importat o temă pre-construită, puteți trece cu mouse-ul peste un șablon și apoi selectați Editare design din meniul Editare design. Pentru a adăuga un bloc la șablonul de temă, trageți-l la dreapta și plasați-l acolo din stânga. Designul blocului poate fi modificat în funcție de tipul de conținut pe care îl conține. Pentru a adăuga o secțiune la șablonul de temă, faceți clic pe pictograma plus (*) după ce treceți mouse-ul peste o secțiune. După ce ați adăugat blocuri de conținut și secțiuni în editorul SeedProd, faceți clic pe pictograma cruce (x) din partea de sus a ferestrei pentru a o finaliza. Este la fel de simplu ca să vă conectați tema personalizată la instrumente de marketing prin e-mail, cum ar fi Constant Contact și Drip. Dacă doriți să vă promovați marca pe un site web, SeedProd vă poate ajuta să faceți acest lucru. După aceea, vei putea publica noua temă personalizată, astfel încât vizitatorii tăi să o poată vedea și ei. Cu SeedProd, puteți utiliza și Google Analytics, Recaptcha și Zapier pentru a vă conecta site-ul web la alte aplicații.
Cum să adăugați cod HTML în tema WordPress
Pentru a adăuga cod HTML la o temă WordPress, va trebui să accesați fișierele temei prin tabloul de bord WordPress. Odată ce ați accesat fișierele teme, va trebui să localizați fișierul care conține codul pentru antetul sau subsolul temei. După ce ați localizat fișierul corespunzător, va trebui să adăugați codul HTML pe care doriți să îl includeți în antet sau subsol.
Pentru a vă afișa codul numai în pagina de pornire, puteți utiliza index.php (care se referă atât la subsol, cât și la antet). Acesta va fi vizibil dacă faceți clic pe fișierul single.php când vizualizați o postare. Verificați directorul theme_name/inc, precum și pe cel din /inc pentru a vă asigura că editați fișierul corect.
