Cara Menyesuaikan Kode Tema WordPress Anda
Diterbitkan: 2022-10-04Tema WordPress sangat fleksibel dan dapat dengan mudah disesuaikan untuk memenuhi kebutuhan dan persyaratan spesifik Anda. Pada artikel ini, kami akan menunjukkan cara menyesuaikan kode tema WordPress Anda. Pertama, Anda perlu mengakses Dashboard WordPress Anda dan pergi ke Appearance > Editor. Ini akan membuka editor tema tempat Anda dapat memodifikasi kode tema WordPress aktif Anda. Selanjutnya, Anda perlu mencari file yang ingin Anda edit. Misalnya, jika Anda ingin mengedit file header.php, Anda perlu mengklik tab Header di sisi kiri editor. Setelah Anda menemukan file, Anda dapat mulai membuat perubahan pada kode. Penting untuk dicatat bahwa Anda hanya boleh membuat perubahan pada kode jika Anda tahu apa yang Anda lakukan. Setelah Anda selesai membuat perubahan, Anda perlu mengklik tombol Perbarui File untuk menyimpan perubahan Anda. Itu saja! Anda telah berhasil menyesuaikan kode tema WordPress Anda.
Untuk menyesuaikan tema WordPress, Anda tidak perlu menulis satu baris kode pun. Anda dapat mempersonalisasi tema berdasarkan plugin dan alat yang Anda pilih, meskipun Anda belum pernah menggunakan desain web sebelumnya. Dalam posting ini, kami akan membahas beberapa alasan mengapa Anda harus mempertimbangkan untuk mengubah desain situs web Anda. Ada tema yang lebih mudah beradaptasi daripada yang lain, dan beberapa bahkan mungkin dirancang dengan mempertimbangkan penyesuaian. Hasilnya, berikut adalah tiga cara sederhana untuk menyesuaikan tema WordPress Anda. Ini dimaksudkan untuk memberi pemilik situs web lebih banyak kontrol atas proses pengeditan mereka. Penyesuai bawaan tersedia untuk tema WordPress klasik .
Anda dapat menyesuaikan tema WordPress Anda tanpa harus melalui kode untuk melakukannya menggunakan penyesuai WordPress . Dalam kebanyakan kasus, Anda dapat mengubah beranda dan judul situs Anda serta menambahkan widget, menu, dan footer. Jika Anda membeli paket WordPress.com yang menyertakan plugin, Anda akan dapat menggunakan plugin pembuatan halaman. Pembuat halaman paling populer untuk membuat halaman termasuk Beaver Builder, Elementor, dan Divi.
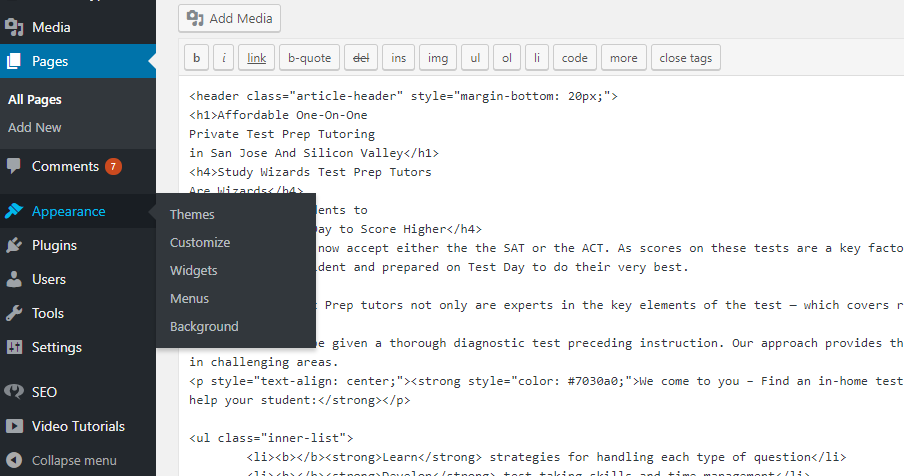
Anda dapat menyesuaikan tema WordPress Anda dengan membuka halaman Appearance > customize untuk menggunakan Legacy Theme Customizer . Anda dapat mempersonalisasi tema Anda dengan mengklik tombol di atasnya. Anda dapat mengakses pengaturan penyesuaian dengan mengklik sisi kiri layar Anda, dan Anda juga dapat melihat pratinjau langsung situs web Anda dengan mengklik sisi kanan layar.
Bagaimana Cara Mengubah Kode Html Pada Tema WordPress?

Langkah pertama adalah masuk ke dashboard WordPress Anda dan arahkan ke halaman atau posting yang ingin Anda ubah. Setelah Anda memilih blok yang ingin Anda edit, Anda akan melihat menu di sudut kiri atas layar. Anda bisa ke kanan dengan mengklik tiga titik. Anda dapat menambahkan kode Anda dengan memilih 'Edit sebagai HTML' dari menu.
Cara Mengedit HTML Di WordPress
Editor Kode di Editor Blok WordPress ( Appearance > Editor) adalah cara paling mudah untuk mengubah HTML postingan atau halaman. Editor Kode dapat diakses dengan mengklik ikon tiga titik di sudut kanan atas dan kemudian memilihnya dari menu drop-down. Anda akan dapat melihat daftar semua file dalam tema aktif saat Anda melihat sisi kanan editor. Area edit akan terbuka jika Anda memilih salah satu dari daftar.
Arahkan ke WP-konten. Kemudian akan dapat dibuka di editor kode dan setiap perubahan yang diperlukan akan dilakukan.
Bagaimana Anda Menyesuaikan Tema WordPress?

Jika Anda ingin menyesuaikan tema WordPress Anda, Penyesuai WordPress adalah cara paling nyaman untuk melakukannya. Anda dapat mengaksesnya dengan membuka bilah admin di bagian atas layar Anda dan mengeklik tautan Sesuaikan di sana saat Anda masuk. Dengan mengeklik Tampilan, Anda dapat menyesuaikan tampilan layar admin Anda.
Anda dapat dengan mudah menyesuaikan desain dan tata letak banyak tema WordPress dengan menambahkan fitur bawaan. Plugin juga dapat digunakan untuk menambahkan lebih banyak opsi penyesuaian. Anda akan mempelajari cara menggunakan penyesuai tema lawas, serta cara menggunakan pembuat situs WordPress. Editor Situs Lengkap dapat digunakan untuk menyesuaikan tema WordPress di WordPress. Editor situs lengkap adalah alat luar biasa yang dapat membantu Anda menyesuaikan tema WordPress Anda. Dengan mengklik nama template di bagian atas, Anda dapat mengubah template untuk berbagai bagian situs web Anda. Informasi lebih lanjut dapat ditemukan di panduan kami tentang cara menggunakan penyesuai tema WordPress untuk mengedit tema.
Pembuat situs WordPress SeedProd adalah salah satu yang terbaik di pasar. Ini dapat digunakan untuk membuat tata letak situs web yang indah serta untuk membuat tema khusus. Anda dapat menggunakan SeedProd untuk membuat situs web Anda dengan semua elemen desain web populer. Hasilnya, Anda dapat dengan cepat dan mudah membuat tata letak halaman sesuai permintaan menggunakan pendekatan ini. Dengan SeedProd, Anda dapat dengan mudah membuat tema WordPress Anda sendiri dengan menggunakan pembuat halaman drag-and-drop. Menggunakan blok WooCommerce, Anda dapat menambahkan produk ke situs web Anda atau mendesain halaman check-out untuk toko online Anda. Anda juga dapat menggunakan SeedProd untuk membuat situs web e-niaga karena menyertakan dukungan lengkap untuk WooCommerce.
Blok khusus untuk proses pengeditan dapat ditemukan di dalam SeedProd. Ini adalah blok dinamis yang dapat Anda gunakan untuk membuat loop konten (untuk posting blog, judul, gambar unggulan, dan sebagainya). Berikut adalah tutorial tentang cara membuat tema WordPress kustom menggunakan pembuat tema WordPress SeedProd.
Bagaimana Cara Mengubah Kode Kustom Di WordPress?
Untuk mengubah kode kustom di WordPress, Anda harus mengakses editor file. Untuk melakukan ini, Anda harus masuk ke situs WordPress Anda dan menavigasi ke dasbor. Setelah Anda berada di dasbor, Anda harus mengklik tab "Tampilan" dan kemudian memilih opsi "Editor". Ini akan membawa Anda ke editor file tempat Anda dapat membuat perubahan pada kode.
Sementara WordPress mempermudah pengelolaan situs web untuk non-coder, mungkin ada saatnya Anda memerlukan kontrol lebih besar atas tampilan dan fungsinya. Di WordPress, Anda dapat mengedit kode dalam berbagai cara, termasuk akses ke kode sumber setiap posting dan halaman. Ini dimungkinkan di editor blok WordPress baru (Gutenberg) dan editor TinyMCE yang lebih klasik. Di WordPress, Anda tidak perlu menjadi jenius untuk mengedit kode. Berikut ini adalah panduan langkah demi langkah tentang cara men-tweak HTML, CSS, dan PHP. Jika Anda memiliki editor WordPress Klasik (TinyMCE), Anda dapat mengedit kode sumber untuk seluruh posting Anda dengan mengklik tab Teks: Cara Mengedit Kode Sumber di Tema WordPress Anda. Alih-alih mengedit kode dalam tema anak, gunakan tema anak untuk pengeditan kode langsung apa pun.
Jika Anda ingin mengubah kode tertentu di WordPress, mungkin lebih baik menggunakan plugin. Menggunakan Head, Footer, dan Post Injection, misalnya, mudah untuk menyuntikkan cuplikan kode di tempat yang diperlukan. SFTP juga dapat digunakan untuk mengedit file tema . Setelah Anda membuat perubahan, biasanya merupakan ide bagus untuk mengedit file dengan program FTP. CSS khusus hanya ditambahkan ke WordPress ketika hanya ditambahkan dengan menggunakan editor kode di dalam dasbor atau SFTP. Anda akan memiliki pembaruan otomatis ke pratinjau langsung situs Anda jika Anda menambahkan CSS ke dalamnya. Untuk menambahkan stylesheet CSS kustom Anda sendiri, gunakan WordPress_enqueue_scripts.

Cara Menambahkan Menu Kustom Di WordPress
Anda perlu mengedit file tema Anda untuk mengubah kode. Themes Theme Manager adalah tempat Anda dapat menemukannya. File tema dapat ditemukan di direktori root situs WordPress Anda, seperti yang Anda lakukan di instalasi WordPress Anda.
Bagaimana cara menambahkan menu khusus ke WordPress?
Menu kustom dapat dibuat untuk situs WordPress Anda dengan menggunakan Menu – Tambahkan item Menu Baru di halaman admin. Anda harus memberikan nama menu Anda dan memasukkan jalur ke file yang ingin Anda gunakan sebagai sumbernya. Selain itu, bidang teks menu dapat diisi dengan teks khusus.
Bagaimana Saya Menyesuaikan Template Html Saya Di WordPress?
Untuk menyesuaikan template HTML Anda di WordPress, Anda perlu mengakses file WordPress Anda melalui klien FTP atau panel kontrol hosting Anda. Setelah Anda mengakses file WordPress Anda, Anda harus menemukan folder "tema". Di dalam folder "tema", Anda akan menemukan file bernama "style.css". Ini adalah file yang perlu Anda edit untuk menyesuaikan template HTML Anda.
Semua konten HTML disimpan dalam file .php dalam tema WordPress. Situs WordPress dinamis dibangun menggunakan PHP, yang merupakan kode yang digunakan PHP. Anda dapat mengubah konten situs Anda dengan cepat jika Anda menambahkan atau mengubah posting. Editor kode tema WordPress adalah cara paling mudah untuk memodifikasi HTML dalam sebuah tema. Untuk mengubah HTML di situs WordPress Anda, gunakan editor tema. Karena perubahan akan dilakukan pada situs langsung, Anda harus menyimpannya sesegera mungkin agar kesalahan apa pun dapat dihindari. Atau, Anda dapat mengunduh file secara manual dan kemudian mengunggahnya lagi setelah mengedit HTML-nya secara offline.
Untuk melakukan ini, Anda memerlukan klien FTP (protokol transfer file) serta detail koneksi FTP untuk hosting Anda. Pengeditan offline dimungkinkan menggunakan editor teks sederhana seperti Notepad. Jika Anda memiliki editor kode yang dibuat khusus, prosesnya jauh lebih mudah dan kecil kemungkinannya untuk salah. Untuk ini, Anda harus memberikan detail koneksi SFTP (protokol transfer file aman). Anda juga akan memerlukan editor kode dengan kemampuan untuk bekerja dari jarak jauh pada file. Anda juga dapat menginstal dan melakukan semua pengeditan tema sendiri jika Anda menjalankan instalasi WordPress offline. Anda masih perlu mengunggah perubahan Anda secara manual, baik melalui FTP, menyalin dan menempel ke editor tema, atau menginstal ulang seluruh tema. Alih-alih menggunakan pengeditan HTML di tema utama Anda, Anda bisa membuat tema anak.
Cara Menyesuaikan Tema WordPress Anda
Menyesuaikan tema WordPress Anda dapat membantu Anda membuat situs Anda menonjol dari yang lain dan merasa dipersonalisasi. WordPress adalah backend yang dapat dikustomisasi dalam berbagai cara, dan Anda dapat menggunakan tema anak untuk memiliki kontrol lebih besar atas kode sumber.
Kustomisasi Tema Di WordPress Langkah Demi Langkah
Salah satu hal hebat tentang WordPress adalah kemampuan untuk menyesuaikan tampilan situs Anda melalui penggunaan tema. Tema mengontrol keseluruhan tampilan dan nuansa situs Anda, termasuk tata letak, warna, dan font yang digunakan. Ada ribuan tema yang tersedia untuk WordPress, baik gratis maupun premium. Menemukan tema yang sempurna untuk situs Anda dapat memakan waktu lama, tetapi ada baiknya meluangkan waktu untuk menemukan sesuatu yang benar-benar sesuai dengan kebutuhan dan tampilan yang Anda tuju. Setelah Anda menemukan tema yang Anda sukai, langkah selanjutnya adalah menginstalnya di situs WordPress Anda. Ini adalah proses yang relatif sederhana, dan ada dua cara untuk melakukannya. Metode pertama adalah mengunggah tema ke situs WordPress Anda melalui FTP. Setelah tema diunggah, Anda dapat mengaktifkannya dengan membuka halaman Appearance > Themes di panel admin WordPress Anda. Metode kedua adalah menginstal tema langsung dari direktori tema WordPress.org. Untuk melakukan ini, cukup masuk ke situs WordPress Anda, buka halaman Appearance > Themes, lalu klik tombol “Add New”. Dari sana, Anda dapat mencari tema yang ingin Anda instal dan kemudian klik tombol "Instal". WordPress akan mengurus sisanya, dan tema akan diaktifkan secara otomatis. Setelah tema Anda diinstal dan diaktifkan, Anda dapat mulai menyesuaikannya dengan isi hati Anda. Proses yang tepat akan bervariasi tergantung pada tema yang Anda gunakan, tetapi sebagian besar tema akan memungkinkan Anda untuk menyesuaikan hal-hal seperti warna, font, dan tata letak situs Anda. Dan itu benar-benar semua yang ada untuk itu! Memasang dan menyesuaikan tema WordPress adalah proses yang relatif sederhana, dan ini adalah cara yang bagus untuk memberikan tampilan dan nuansa unik pada situs Anda.
Tema WordPress hanyalah kumpulan template yang dibuat menggunakan PHP, HTML, CSS, dan JavaScript. Untuk membuat atau mengedit tema WordPress, Anda juga perlu mengetahui bahasa pengkodean ini. Tema WordPress khusus juga dapat dibuat oleh pengembang. Dengan SeedProd, Anda dapat dengan mudah membuat tema WordPress Anda sendiri dalam waktu singkat. Plugin SeedProd adalah plugin populer yang memungkinkan Anda membuat tema WordPress dengan mudah untuk situs web Anda. Dengan menggunakan artikel ini, Anda akan belajar cara membuat tema WordPress langkah demi langkah. Buat tema khusus menggunakan seedprod baik secara manual atau melalui tema yang dibuat sebelumnya.
Jika Anda telah mengimpor tema bawaan, Anda dapat mengarahkan kursor ke template, lalu pilih Edit Desain dari menu Edit Desain. Untuk menambahkan blok ke template tema Anda, seret ke kanan dan letakkan di sana dari kiri. Desain blok dapat diubah tergantung pada jenis konten yang dikandungnya. Untuk menambahkan bagian ke template tema Anda, klik ikon plus (*) setelah mengarahkan mouse ke bagian. Setelah Anda menambahkan blok konten dan bagian ke editor SeedProd, klik ikon tanda silang (x) di bagian atas jendela untuk menyelesaikannya. Ini semudah menghubungkan tema khusus Anda ke alat pemasaran email seperti Kontak Konstan dan Tetesan. Jika Anda ingin mempromosikan merek Anda di situs web, SeedProd dapat membantu Anda melakukannya. Setelah itu, Anda akan dapat mempublikasikan tema kustom baru Anda sehingga pengunjung Anda juga dapat melihatnya. Dengan SeedProd, Anda juga dapat menggunakan Google Analytics, Recaptcha, dan Zapier untuk menghubungkan situs web Anda dengan aplikasi lain.
Cara Menambahkan Kode Html Di Tema WordPress
Untuk menambahkan kode HTML ke tema WordPress, Anda perlu mengakses file tema melalui dasbor WordPress. Setelah Anda mengakses file tema, Anda perlu mencari file yang berisi kode untuk header atau footer tema. Setelah Anda menemukan file yang sesuai, Anda perlu menambahkan kode HTML yang ingin Anda sertakan di header atau footer.
Untuk menampilkan kode Anda di beranda saja, Anda dapat menggunakan index.php (yang mengacu pada footer dan header). Ini akan terlihat jika Anda mengklik file single.php saat melihat posting. Periksa direktori theme_name/inc serta direktori di /inc untuk memastikan Anda mengedit file yang benar.
