WordPress 테마 코드를 사용자 정의하는 방법
게시 됨: 2022-10-04WordPress 테마는 매우 유연하며 특정 요구 사항과 요구 사항을 충족하도록 쉽게 사용자 지정할 수 있습니다. 이 기사에서는 WordPress 테마 코드를 사용자 정의하는 방법을 보여줍니다. 먼저 WordPress 대시보드에 액세스하고 모양 > 편집기로 이동해야 합니다. 그러면 활성 WordPress 테마의 코드를 수정할 수 있는 테마 편집기가 열립니다. 다음으로 편집할 파일을 찾아야 합니다. 예를 들어 header.php 파일을 편집하려면 편집기 왼쪽에 있는 헤더 탭을 클릭해야 합니다. 파일을 찾으면 코드 변경을 시작할 수 있습니다. 수행 중인 작업을 알고 있는 경우에만 코드를 변경해야 한다는 점에 유의하는 것이 중요합니다. 변경이 완료되면 파일 업데이트 버튼을 클릭하여 변경 사항을 저장해야 합니다. 그게 다야! WordPress 테마 코드를 성공적으로 사용자 정의했습니다.
WordPress 테마를 사용자 지정하기 위해 한 줄의 코드를 작성할 필요가 없습니다. 이전에 웹 디자인을 사용한 적이 없더라도 선택한 플러그인과 도구를 기반으로 테마를 개인화할 수 있습니다. 이 게시물에서는 웹사이트 디자인 변경을 고려해야 하는 몇 가지 이유에 대해 설명합니다. 다른 것보다 더 적응할 수 있는 테마가 있으며 일부는 사용자 정의를 염두에 두고 설계될 수도 있습니다. 결과적으로 WordPress 테마를 사용자 정의하는 세 가지 간단한 방법이 있습니다. 웹사이트 소유자가 편집 프로세스를 더 잘 제어할 수 있도록 하기 위한 것입니다. 기본 제공 사용자 지정 도구는 클래식 WordPress 테마 에 사용할 수 있습니다.
WordPress 사용자 정의 도구 를 사용하여 코드를 살펴보지 않고도 WordPress 테마를 사용자 정의할 수 있습니다. 대부분의 경우 사이트의 홈페이지와 제목을 변경하고 위젯, 메뉴 및 바닥글을 추가할 수 있습니다. 플러그인이 포함된 워드프레스닷컴 플랜을 구매하면 페이지 구축 플러그인을 사용할 수 있습니다. 페이지를 만드는 데 가장 많이 사용되는 페이지 빌더에는 Beaver Builder, Elementor 및 Divi가 있습니다.
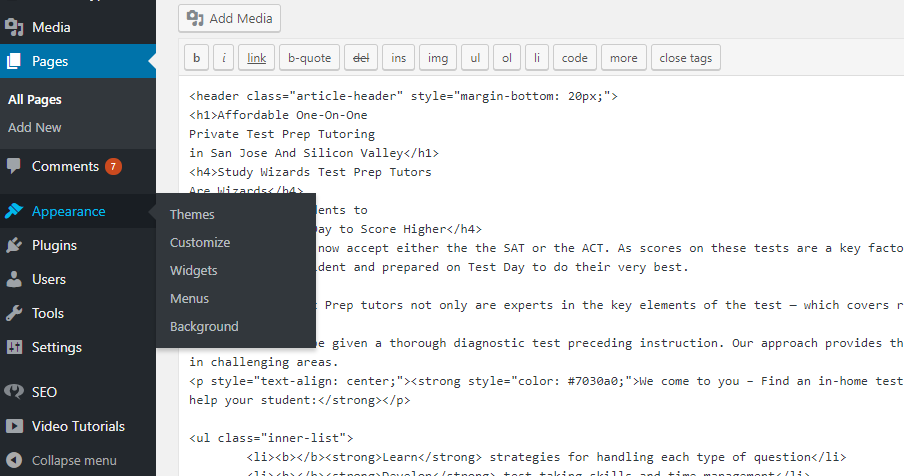
레거시 테마 사용자 지정 프로그램 을 사용하려면 모양 > 사용자 지정 페이지로 이동하여 WordPress 테마를 사용자 지정할 수 있습니다. 버튼을 클릭하여 테마를 개인화할 수 있습니다. 화면 왼쪽을 클릭하여 사용자 정의 설정에 액세스할 수 있으며 화면 오른쪽을 클릭하여 웹사이트의 실시간 미리보기를 볼 수도 있습니다.
WordPress 테마에서 HTML 코드를 어떻게 변경합니까?

첫 번째 단계는 WordPress 대시보드에 로그인하고 수정하려는 페이지 또는 게시물로 이동하는 것입니다. 편집하려는 블록을 선택한 후 화면의 왼쪽 상단 모서리에 메뉴가 표시됩니다. 세 개의 점을 클릭하면 오른쪽으로 이동할 수 있습니다. 메뉴에서 'HTML로 편집'을 선택하여 코드를 추가할 수 있습니다.
WordPress에서 HTML을 편집하는 방법
WordPress 블록 편집기의 코드 편집기( 모양 > 편집기)는 게시물 또는 페이지의 HTML을 변경하는 가장 편리한 방법입니다. 코드 편집기는 오른쪽 상단 모서리에 있는 점 3개 아이콘을 클릭한 다음 드롭다운 메뉴에서 선택하여 액세스할 수 있습니다. 편집기의 오른쪽을 보면 활성 테마 내의 모든 파일 목록을 볼 수 있습니다. 목록에서 하나를 선택하면 편집 영역이 열립니다.
WP 콘텐츠로 이동합니다. 그런 다음 코드 편집기에서 열 수 있으며 필요한 모든 변경 사항이 적용됩니다.
WordPress 테마를 어떻게 사용자 정의합니까?

WordPress 테마를 사용자 지정하려면 WordPress 사용자 지정 프로그램이 가장 편리한 방법입니다. 로그인한 상태에서 화면 상단의 관리 표시줄로 이동하여 사용자 지정 링크를 클릭하여 액세스할 수 있습니다. 모양을 클릭하면 관리자 화면의 모양을 사용자 지정할 수 있습니다.
기본 제공 기능을 추가하여 많은 WordPress 테마의 디자인과 레이아웃을 쉽게 사용자 지정할 수 있습니다. 플러그인을 사용하여 더 많은 사용자 지정 옵션을 추가할 수도 있습니다. 레거시 테마 사용자 지정 프로그램을 사용하는 방법과 WordPress 사이트 빌더를 사용하는 방법을 배웁니다. 전체 사이트 편집기를 사용하여 WordPress에서 WordPress 테마를 사용자 정의할 수 있습니다. 전체 사이트 편집기는 WordPress 테마를 사용자 지정하는 데 도움이 되는 환상적인 도구입니다. 상단의 템플릿 이름을 클릭하면 웹사이트의 다양한 부분에 대한 템플릿을 변경할 수 있습니다. WordPress 테마 사용자 지정 프로그램을 사용하여 테마를 편집하는 방법에 대한 자세한 내용은 가이드에서 찾을 수 있습니다.
SeedProd WordPress 웹 사이트 빌더는 시장에서 최고 중 하나입니다. 아름다운 웹 사이트 레이아웃을 만들고 사용자 정의 테마를 만드는 데 사용할 수 있습니다. SeedProd를 사용하여 모든 인기 있는 웹 디자인 요소로 웹사이트를 만들 수 있습니다. 결과적으로 이 접근 방식을 사용하여 주문형 페이지 레이아웃을 빠르고 쉽게 만들 수 있습니다. SeedProd를 사용하면 드래그 앤 드롭 페이지 빌더를 사용하여 자신만의 WordPress 테마를 쉽게 만들 수 있습니다. WooCommerce 블록을 사용하여 웹사이트에 제품을 추가하거나 온라인 상점의 체크아웃 페이지를 디자인할 수 있습니다. 또한 SeedProd를 사용하여 WooCommerce를 완벽하게 지원하기 때문에 전자 상거래 웹사이트를 만들 수 있습니다.
편집 프로세스와 관련된 블록은 SeedProd 내에서 찾을 수 있습니다. 콘텐츠 루프(블로그 게시물, 제목, 추천 이미지 등)를 만드는 데 사용할 수 있는 동적 블록입니다. 다음은 SeedProd WordPress 테마 빌더를 사용하여 사용자 정의 WordPress 테마 를 만드는 방법에 대한 자습서입니다.
WordPress에서 사용자 정의 코드를 어떻게 변경합니까?
WordPress에서 사용자 정의 코드를 변경하려면 파일 편집기에 액세스해야 합니다. 이렇게 하려면 WordPress 사이트에 로그인하고 대시보드로 이동해야 합니다. 대시보드에 들어가면 "모양" 탭을 클릭한 다음 "편집기" 옵션을 선택해야 합니다. 그러면 코드를 변경할 수 있는 파일 편집기가 표시됩니다.
WordPress를 사용하면 코더가 아닌 사용자도 웹 사이트를 간단하게 관리할 수 있지만 모양과 기능에 대해 더 많은 제어가 필요할 때가 올 수 있습니다. WordPress에서는 개별 게시물 및 페이지의 소스 코드에 대한 액세스를 포함하여 다양한 방법으로 코드를 편집할 수 있습니다. 이것은 새로운 WordPress 블록 편집기(Gutenberg)와 보다 고전적인 TinyMCE 편집기 모두에서 가능합니다. 워드프레스에서는 코드를 편집하기 위해 천재가 될 필요가 없습니다. 다음은 HTML, CSS 및 PHP를 조정하는 방법에 대한 단계별 가이드입니다. 클래식 WordPress 편집기(TinyMCE)가 있는 경우 텍스트 탭: WordPress 테마에서 소스 코드를 편집하는 방법을 클릭하여 전체 게시물의 소스 코드를 편집할 수 있습니다. 자식 테마의 코드를 편집하는 대신 직접 코드 편집에 자식 테마를 사용하세요.
WordPress에서 특정 코드를 변경하려면 플러그인을 사용하는 것이 좋습니다. 예를 들어 헤드, 푸터, 포스트 인젝션을 사용하면 필요한 곳에 코드 스니펫을 간단하게 주입할 수 있습니다. SFTP를 사용하여 테마 파일 을 편집할 수도 있습니다. 변경한 후에는 일반적으로 FTP 프로그램으로 파일을 편집하는 것이 좋습니다. 사용자 정의 CSS는 대시보드 내 코드 편집기 또는 SFTP를 사용하여 추가할 때만 WordPress에 추가됩니다. CSS를 추가하면 사이트의 실시간 미리보기가 자동으로 업데이트됩니다. 사용자 정의 CSS 스타일시트를 추가하려면 WordPress_enqueue_scripts를 사용하세요.

WordPress에 사용자 정의 메뉴를 추가하는 방법
코드를 변경하려면 테마 파일을 편집해야 합니다. 테마 테마 관리자에서 찾을 수 있습니다. 테마 파일은 WordPress 설치에서와 마찬가지로 WordPress 사이트의 루트 디렉토리에서 찾을 수 있습니다.
WordPress에 사용자 정의 메뉴를 어떻게 추가합니까?
관리 페이지에서 메뉴 – 새 메뉴 추가 항목을 사용하여 WordPress 웹 사이트에 대한 사용자 정의 메뉴를 만들 수 있습니다. 메뉴 이름을 제공하고 소스로 사용할 파일의 경로를 입력해야 합니다. 또한 메뉴의 텍스트 필드를 사용자 정의 텍스트로 채울 수 있습니다.
WordPress에서 내 HTML 템플릿을 어떻게 사용자 정의합니까?
WordPress에서 HTML 템플릿을 사용자 지정하려면 FTP 클라이언트 또는 호스팅 제어판을 통해 WordPress 파일에 액세스해야 합니다. WordPress 파일에 액세스한 후에는 "테마" 폴더를 찾아야 합니다. "theme" 폴더 안에 "style.css"라는 파일이 있습니다. HTML 템플릿을 사용자 정의하기 위해 편집해야 하는 파일입니다.
모든 HTML 콘텐츠는 WordPress 테마의 .php 파일에 저장됩니다. 동적 WordPress 사이트는 PHP가 사용하는 코드인 PHP를 사용하여 구축됩니다. 게시물을 추가하거나 변경하면 사이트의 콘텐츠를 즉시 변경할 수 있습니다. WordPress 테마 코드 편집기 는 테마에서 HTML을 수정하는 가장 간단한 방법입니다. WordPress 사이트의 HTML을 변경하려면 테마 편집기를 사용하세요. 라이브 사이트에 변경 사항이 발생하므로 오류가 발생하지 않도록 가능한 한 빨리 저장해야 합니다. 또는 파일을 수동으로 다운로드한 다음 오프라인에서 HTML을 편집한 후 다시 업로드할 수 있습니다.
이렇게 하려면 FTP(파일 전송 프로토콜) 클라이언트와 호스팅을 위한 FTP 연결 세부 정보가 필요합니다. 메모장과 같은 간단한 텍스트 편집기를 사용하여 오프라인 편집이 가능합니다. 특별히 제작된 코드 편집기가 있는 경우 프로세스가 훨씬 쉽고 잘못될 가능성이 적습니다. 이를 위해 SFTP(보안 파일 전송 프로토콜) 연결 세부 정보를 제공해야 합니다. 또한 파일에서 원격으로 작업할 수 있는 코드 편집기가 필요합니다. WordPress의 오프라인 설치를 실행하면 모든 테마 편집을 직접 설치하고 수행할 수도 있습니다. FTP를 통해 변경 사항을 수동으로 업로드하거나 테마 편집기에 복사하여 붙여넣거나 전체 테마를 다시 설치해야 합니다. 기본 테마에서 HTML 편집을 사용하는 대신 하위 테마를 만들 수 있습니다.
WordPress 테마를 사용자 정의하는 방법
WordPress 테마를 사용자 정의하면 사이트를 군중에서 눈에 띄게 만들고 개인화 된 느낌을 줄 수 있습니다. 워드프레스는 다양한 방식으로 커스터마이징할 수 있는 백엔드이며, 소스 코드를 더 잘 제어하기 위해 하위 테마를 사용할 수 있습니다.
WordPress의 테마 사용자 정의 단계별
WordPress의 가장 큰 장점 중 하나는 테마를 사용하여 사이트의 모양을 사용자 지정할 수 있다는 것입니다. 테마는 사용된 레이아웃, 색상 및 글꼴을 포함하여 사이트의 전반적인 모양과 느낌을 제어합니다. WordPress에는 무료와 프리미엄 모두 말 그대로 수천 개의 테마가 있습니다. 사이트에 대한 완벽한 테마를 찾는 데 시간이 걸릴 수 있지만, 귀하의 요구와 원하는 모양에 정말 맞는 것을 찾는 데 시간을 할애할 가치가 있습니다. 원하는 테마를 찾으면 다음 단계는 WordPress 사이트에 설치하는 것입니다. 이것은 비교적 간단한 과정이며 두 가지 방법이 있습니다. 첫 번째 방법은 FTP를 통해 WordPress 사이트에 테마를 업로드하는 것입니다. 테마가 업로드되면 WordPress 관리자 패널의 모양 > 테마 페이지로 이동하여 활성화할 수 있습니다. 두 번째 방법은 WordPress.org 테마 디렉토리에서 직접 테마를 설치하는 것입니다. 이렇게 하려면 WordPress 사이트에 로그인하고 모양 > 테마 페이지로 이동한 다음 "새로 추가" 버튼을 클릭하기만 하면 됩니다. 거기에서 설치하려는 테마를 검색한 다음 "설치" 버튼을 클릭할 수 있습니다. 나머지는 WordPress가 처리하고 테마는 자동으로 활성화됩니다. 테마가 설치되고 활성화되면 원하는 대로 사용자 정의할 수 있습니다. 정확한 프로세스는 사용 중인 테마에 따라 다르지만 대부분의 테마에서는 사이트의 색상, 글꼴 및 레이아웃과 같은 항목을 사용자 지정할 수 있습니다. 그리고 그것이 정말로 그것의 전부입니다! WordPress 테마를 설치하고 사용자 지정하는 것은 비교적 간단한 과정이며 사이트에 독특한 모양과 느낌을 줄 수 있는 좋은 방법입니다.
WordPress 테마는 단순히 PHP, HTML, CSS 및 JavaScript를 사용하여 빌드된 템플릿 모음입니다. WordPress 테마를 만들거나 편집하려면 이러한 코딩 언어도 알아야 합니다. 사용자 정의 WordPress 테마는 개발자가 만들 수도 있습니다. SeedProd를 사용하면 자신만의 WordPress 테마를 순식간에 쉽게 만들 수 있습니다. SeedProd 플러그인은 웹사이트용 WordPress 테마를 쉽게 만들 수 있는 인기 있는 플러그인입니다. 이 기사를 사용하여 WordPress 테마를 단계별 로 만드는 방법을 배웁니다. 수동으로 또는 미리 빌드된 테마를 통해 seedprod를 사용하여 사용자 지정 테마를 만듭니다.
미리 빌드된 테마를 가져온 경우 템플릿 위로 마우스를 가져간 다음 디자인 편집 메뉴에서 디자인 편집을 선택할 수 있습니다. 테마 템플릿에 블록을 추가하려면 블록을 오른쪽으로 끌어 왼쪽에서 드롭하세요. 블록의 디자인은 블록에 포함된 콘텐츠 유형에 따라 변경될 수 있습니다. 테마 템플릿에 섹션을 추가하려면 섹션 위로 마우스를 가져간 후 더하기(*) 아이콘을 클릭하세요. SeedProd 편집기에 콘텐츠 블록과 섹션을 추가한 후 창 상단에 있는 십자(x) 아이콘을 클릭하여 완료합니다. 사용자 정의 테마를 Constant Contact 및 Drip과 같은 이메일 마케팅 도구에 연결하는 것만 큼 간단합니다. 웹사이트에서 브랜드를 홍보하고 싶다면 SeedProd가 도와드릴 수 있습니다. 그런 다음 방문자도 볼 수 있도록 새 사용자 지정 테마를 게시할 수 있습니다. SeedProd를 사용하면 Google Analytics, Recaptcha 및 Zapier를 사용하여 웹사이트를 다른 애플리케이션에 연결할 수도 있습니다.
WordPress 테마에 HTML 코드를 추가하는 방법
WordPress 테마에 HTML 코드를 추가하려면 WordPress 대시보드를 통해 테마 파일에 액세스해야 합니다. 테마 파일에 액세스한 후에는 테마의 머리글 또는 바닥글에 대한 코드가 포함된 파일을 찾아야 합니다. 적절한 파일을 찾았으면 머리글이나 바닥글에 포함할 HTML 코드를 추가해야 합니다.
홈페이지에만 코드를 표시하려면 index.php(바닥글과 머리글을 모두 나타냄)를 사용할 수 있습니다. 게시물을 볼 때 single.php 파일을 클릭하면 보입니다. theme_name/inc 디렉토리와 /inc 디렉토리를 확인하여 올바른 파일을 편집하고 있는지 확인하십시오.
