如何自定义您的 WordPress 主题代码
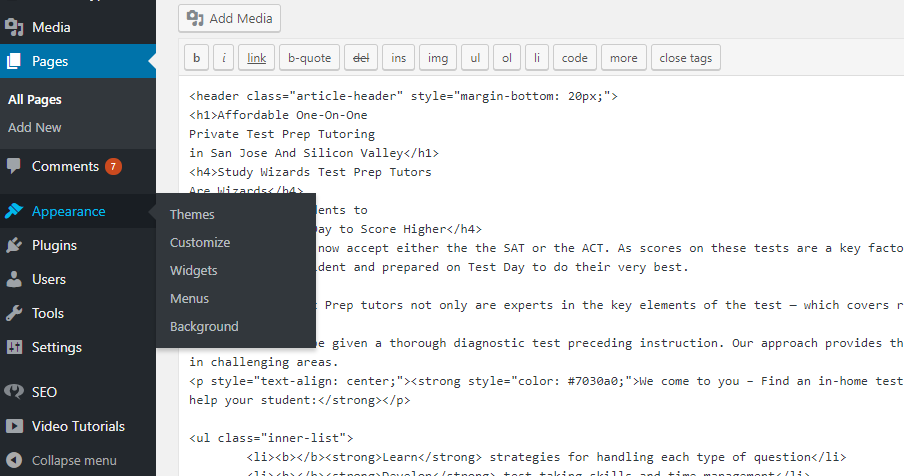
已发表: 2022-10-04WordPress 主题非常灵活,可以轻松定制以满足您的特定需求和要求。 在本文中,我们将向您展示如何自定义您的 WordPress 主题代码。 首先,您需要访问您的 WordPress 仪表板并转到外观 > 编辑器。 这将打开主题编辑器,您可以在其中修改活动 WordPress 主题的代码。 接下来,您需要找到要编辑的文件。 例如,如果要编辑 header.php 文件,则需要单击编辑器左侧的 Header 选项卡。 找到文件后,您可以开始更改代码。 重要的是要注意,只有在知道自己在做什么的情况下才应该对代码进行更改。 完成更改后,您需要单击“更新文件”按钮以保存更改。 这里的所有都是它的! 您已成功自定义 WordPress 主题代码。
要自定义 WordPress 主题,您无需编写任何代码。 即使您以前从未使用过网页设计,您也可以根据您选择的插件和工具来个性化主题。 在这篇文章中,我们将讨论您应该考虑更改网站设计的一些原因。 有些主题比其他主题更具适应性,有些主题甚至可以在设计时考虑到定制。 因此,这里有三种简单的方法来自定义您的 WordPress 主题。 它旨在让网站所有者更好地控制他们的编辑过程。 内置定制器可用于经典 WordPress 主题。
您可以使用WordPress 定制器自定义您的 WordPress 主题,而无需通过代码。 在大多数情况下,您可以更改网站的主页和标题,以及添加小部件、菜单和页脚。 如果您购买包含插件的 WordPress.com 计划,您将能够使用页面构建插件。 用于创建页面的最受欢迎的页面构建器包括 Beaver Builder、Elementor 和 Divi。
您可以通过转到外观 > 自定义页面来自定义您的 WordPress 主题,以使用旧版主题定制器。 您可以通过单击其上的按钮来个性化您的主题。 您可以通过单击屏幕左侧访问自定义设置,还可以通过单击屏幕右侧查看您网站的实时预览。
如何更改 WordPress 主题的 Html 代码?

第一步是登录您的 WordPress 仪表板并导航到您要修改的页面或帖子。 选择要编辑的块后,您会注意到屏幕左上角有一个菜单。 您可以通过单击三个点来向右。 您可以通过从菜单中选择“编辑为 HTML”来添加代码。
如何在 WordPress 中编辑 Html
WordPress 块编辑器(外观 > 编辑器)中的代码编辑器是更改帖子或页面 HTML 的最便捷方式。 可以通过单击右上角的三点图标然后从下拉菜单中选择它来访问代码编辑器。 当您查看编辑器的右侧时,您将能够看到活动主题中所有文件的列表。 如果您从列表中选择任何一个,编辑区域将打开。
导航到 WP 内容。 然后它将能够在代码编辑器中打开,并进行任何必要的更改。
您如何自定义 WordPress 主题?

如果您想自定义您的 WordPress 主题,WordPress Customizer 是最方便的方式。 您可以通过转到屏幕顶部的管理栏并在登录后单击那里的自定义链接来访问它。通过单击外观,您可以自定义管理屏幕的外观。
您可以通过添加内置功能轻松自定义许多 WordPress 主题的设计和布局。 插件还可用于添加更多自定义选项。 您将学习如何使用旧版主题定制器,以及如何使用 WordPress 网站构建器。 完整站点编辑器可用于在 WordPress 中自定义 WordPress 主题。 完整的站点编辑器是一个很棒的工具,可以帮助您自定义您的 WordPress 主题。 通过单击顶部的模板名称,您可以更改网站各个部分的模板。 更多信息可以在我们的指南中找到,了解如何使用 WordPress 主题定制器来编辑主题。
SeedProd WordPress 网站构建器是市场上最好的网站构建器之一。 它可用于创建漂亮的网站布局以及创建自定义主题。 您可以使用 SeedProd 使用所有流行的网页设计元素创建您的网站。 因此,您可以使用这种方法快速轻松地创建按需页面布局。 使用 SeedProd,您可以使用拖放页面构建器轻松创建自己的 WordPress 主题。 使用 WooCommerce 块,您可以将产品添加到您的网站或为您的在线商店设计结帐页面。 您还可以使用 SeedProd 创建电子商务网站,因为它包含对 WooCommerce 的完整支持。
特定于编辑过程的块可以在 SeedProd 中找到。 这些是可用于创建内容循环的动态块(用于博客文章、标题、特色图片等)。 这是有关如何使用 SeedProd WordPress 主题构建器创建自定义 WordPress 主题的教程。
如何更改 WordPress 中的自定义代码?
为了更改 WordPress 中的自定义代码,您需要访问文件编辑器。 为此,您需要登录 WordPress 网站并导航到仪表板。 进入仪表板后,您需要单击“外观”选项卡,然后选择“编辑器”选项。 这将带您进入文件编辑器,您可以在其中更改代码。
虽然 WordPress 让非编码人员可以轻松管理网站,但有时您可能需要更多地控制网站的外观和功能。 在 WordPress 中,您可以通过多种方式编辑代码,包括访问各个帖子和页面的源代码。 这在新的 WordPress 块编辑器 (Gutenberg) 和更经典的 TinyMCE 编辑器中都是可能的。 在 WordPress 中,您不必是编辑代码的天才。 以下是有关如何调整 HTML、CSS 和 PHP 的分步指南。 如果您有经典 WordPress 编辑器 (TinyMCE),您可以通过单击文本选项卡来编辑整个帖子的源代码:如何在 WordPress 主题中编辑源代码。 不要在子主题中编辑代码,而是使用子主题进行任何直接代码编辑。
如果您想更改 WordPress 中的特定代码,最好使用插件。 例如,使用 Head、Footer 和 Post 注入,在需要的地方注入代码片段很简单。 SFTP 也可用于编辑主题文件。 进行更改后,通常最好使用 FTP 程序编辑文件。 仅当仅使用仪表板内代码编辑器或 SFTP 添加自定义 CSS 时,才会将自定义 CSS 添加到 WordPress。 如果您向其中添加 CSS,您将自动更新您网站的实时预览。 要添加您自己的自定义 CSS 样式表,请使用 WordPress_enqueue_scripts。

如何在 WordPress 中添加自定义菜单
您需要编辑主题文件才能更改代码。 主题主题管理器是您可以找到它们的地方。 可以在 WordPress 站点的根目录中找到主题文件,就像在 WordPress 安装中一样。
如何将自定义菜单添加到 WordPress?
可以使用管理页面上的菜单 - 添加新菜单项为您的 WordPress 网站创建自定义菜单。 您必须提供菜单名称并输入要用作其源的文件的路径。 此外,菜单的文本字段可以填充自定义文本。
如何在 WordPress 中自定义我的 Html 模板?
为了在 WordPress 中自定义您的 HTML 模板,您需要通过 FTP 客户端或主机控制面板访问您的 WordPress 文件。 访问 WordPress 文件后,您需要找到“主题”文件夹。 在“主题”文件夹中,您会找到一个名为“style.css”的文件。 这是您需要编辑的文件,以便自定义您的 HTML 模板。
所有 HTML 内容都存储在 WordPress 主题的 .php 文件中。 动态 WordPress 网站是使用 PHP 构建的,这是 PHP 使用的代码。 如果您添加或更改帖子,您可以随时更改您网站的内容。 WordPress 主题代码编辑器是在主题中修改 HTML 最直接的方法。 要更改 WordPress 网站上的 HTML,请使用主题编辑器。 由于将对实时站点进行更改,因此您应尽快将其保存,以免出现任何错误。 或者,您可以手动下载文件,然后在离线编辑其 HTML 后再次上传。
为此,您需要一个 FTP(文件传输协议)客户端以及主机的 FTP 连接详细信息。 可以使用记事本等简单的文本编辑器进行离线编辑。 如果您有专门构建的代码编辑器,则该过程会更容易并且出错的可能性较小。 为此,您必须提供 SFTP(安全文件传输协议)连接详细信息。 您还需要一个能够远程处理文件的代码编辑器。 如果您运行 WordPress 的离线安装,您也可以自己安装和执行所有主题编辑。 仍然需要手动上传您的更改,无论是通过 FTP、复制并粘贴到主题编辑器中,还是重新安装整个主题。 您可以创建一个子主题,而不是在主主题中使用 HTML 编辑。
如何自定义您的 WordPress 主题
自定义您的 WordPress 主题可以帮助您使您的网站在人群中脱颖而出并感觉个性化。 WordPress 是一个可以通过多种方式自定义的后端,您可以使用子主题来更好地控制源代码。
WordPress中的主题定制一步一步
WordPress 的一大优点是能够通过使用主题来自定义网站的外观。 主题控制网站的整体外观和感觉,包括使用的布局、颜色和字体。 WordPress 有数以千计的免费和高级主题可用。 为您的网站找到完美的主题可能需要一些时间,但花时间找到真正适合您的需求和外观的东西是值得的。 找到您喜欢的主题后,下一步就是将其安装在您的 WordPress 网站上。 这是一个相对简单的过程,有两种方法可以做到。 第一种方法是通过 FTP 将主题上传到您的 WordPress 站点。 上传主题后,您可以通过转到 WordPress 管理面板中的外观 > 主题页面来激活它。 第二种方法是直接从 WordPress.org 主题目录安装主题。 为此,只需登录您的 WordPress 站点,转到外观 > 主题页面,然后单击“添加新”按钮。 从那里,您可以搜索要安装的主题,然后单击“安装”按钮。 WordPress 将负责其余的工作,主题将自动激活。 安装并激活您的主题后,您可以开始根据自己的喜好对其进行自定义。 确切的过程会因您使用的主题而异,但大多数主题都允许您自定义网站的颜色、字体和布局等内容。 这就是它的全部内容! 安装和自定义 WordPress 主题是一个相对简单的过程,它是让您的网站具有独特外观和感觉的好方法。
WordPress 主题只是使用 PHP、HTML、CSS 和 JavaScript 构建的模板集合。 要创建或编辑 WordPress 主题,您还需要了解这些编码语言。 开发人员也可以构建自定义 WordPress 主题。 使用 SeedProd,您可以立即轻松创建自己的 WordPress 主题。 SeedProd 插件是一个流行的插件,可让您轻松地为您的网站创建 WordPress 主题。 使用本文,您将逐步了解如何创建 WordPress 主题。 使用 seedprod 手动或通过预构建主题创建自定义主题。
如果您已导入预构建的主题,您可以将鼠标悬停在模板上,然后从“编辑设计”菜单中选择“编辑设计”。 要将块添加到您的主题模板,请将其拖动到右侧并从左侧放下。 块的设计可以根据其包含的内容类型进行更改。 要将部分添加到主题模板,请在将鼠标悬停在部分上后单击加号 (*) 图标。 将内容块和部分添加到 SeedProd 编辑器后,单击窗口顶部的十字 (x) 图标以完成它。 就像将您的自定义主题连接到电子邮件营销工具(例如 Constant Contact 和 Drip)一样简单。 如果您想在网站上宣传您的品牌,SeedProd 可以帮助您。 之后,您将能够发布新的自定义主题,以便您的访问者也可以看到它。 借助 SeedProd,您还可以使用 Google Analytics、Recaptcha 和 Zapier 将您的网站连接到其他应用程序。
如何在 WordPress 主题中添加 Html 代码
为了向 WordPress 主题添加 HTML 代码,您需要通过 WordPress 仪表板访问主题文件。 访问主题文件后,您需要找到包含主题页眉或页脚代码的文件。 找到适当的文件后,您需要添加要包含在页眉或页脚中的 HTML 代码。
为了仅在主页中显示您的代码,您可以使用 index.php(指页脚和页眉)。 如果您在查看帖子时单击 single.php 文件,它将可见。 检查 theme_name/inc 目录以及 /inc 中的目录,以确保您正在编辑正确的文件。
