วิธีเพิ่ม Google Fonts ใน WordPress
เผยแพร่แล้ว: 2022-09-18การเพิ่ม Google Fonts ใน WordPress ในบทความนี้เราจะแสดงวิธีการเพิ่ม Google Fonts ใน WordPress Google Fonts เป็นไดเร็กทอรีฟรีที่มีฟอนต์มากกว่า 800 แบบที่คุณสามารถใช้ได้บนเว็บไซต์ของคุณ แบบอักษรมีให้ในสไตล์และน้ำหนักที่หลากหลาย และคุณสามารถใช้แบบอักษรเหล่านี้ได้ฟรีในโปรเจ็กต์ของคุณ การเพิ่ม Google Fonts ลงใน WordPress นั้นง่ายมาก คุณเพียงแค่ต้องเพิ่มโค้ดสองสามบรรทัดในสไตล์ชีตของธีม (style.css) คุณสามารถเพิ่ม Google Fonts ลงใน WordPress ได้ดังนี้: 1. ไปที่ Google Fonts และเลือกแบบอักษรที่คุณต้องการใช้ 2. คัดลอกรหัสที่ได้รับจาก Google Fonts 3. วางโค้ดลงในสไตล์ชีตของธีม (style.css) 4. บันทึกการเปลี่ยนแปลงของคุณ แค่นั้นแหละ. คุณเพิ่ม Google Fonts ใน WordPress สำเร็จแล้ว
ไลบรารีฟอนต์ของ Google มีฟอนต์และไอคอนมากกว่า 1,000 แบบที่คุณสามารถใช้ได้บนเว็บไซต์หรือผลิตภัณฑ์ดิจิทัลของคุณ คุณสามารถเพิ่ม Google Fonts ลงในไซต์ WordPress ของคุณได้หลายวิธี มีให้ดาวน์โหลดฟรีและช่วยให้สร้างแอปพลิเคชันใหม่ได้ง่าย ข้อมูลโค้ดที่มีลิงก์ไปยัง ตระกูลฟอนต์เฉพาะ ในไฟล์ functions.php ของคุณ สามารถเพิ่มเพื่อรวม Google Fonts ได้ หากคุณพบว่ากระบวนการด้วยตนเองทำได้ยาก ให้ลองใช้ปลั๊กอินแทน ในการเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้ดาวน์โหลดปลั๊กอิน WordPress แล้ว ควรติดตั้งและเปิดใช้งานโปรแกรมหลังจากนั้น
ในกรณีส่วนใหญ่ ธีม WordPress จะรวมแบบอักษร Google เป็นส่วนหนึ่งของการออกแบบเริ่มต้น การใช้ปลั๊กอิน OMGF คุณสามารถเรียกดูแบบอักษรต่างๆ กว่า 600 แบบบนเว็บไซต์ของคุณ จากเมนูแบบเลื่อนลงของ 'Font Family' คุณสามารถเลือกจากกว่า 100 ประเภทสำหรับส่วนต่างๆ ของไซต์ของคุณ คุณมีตัวเลือกมากมายในการเพิ่มการ ควบคุมแบบอักษรแบบกำหนดเอง ซึ่งคุณสามารถดูได้ในตัวอย่างเครื่องมือปรับแต่ง
ฉันควรโหลด Google Fonts ในเครื่อง WordPress หรือไม่
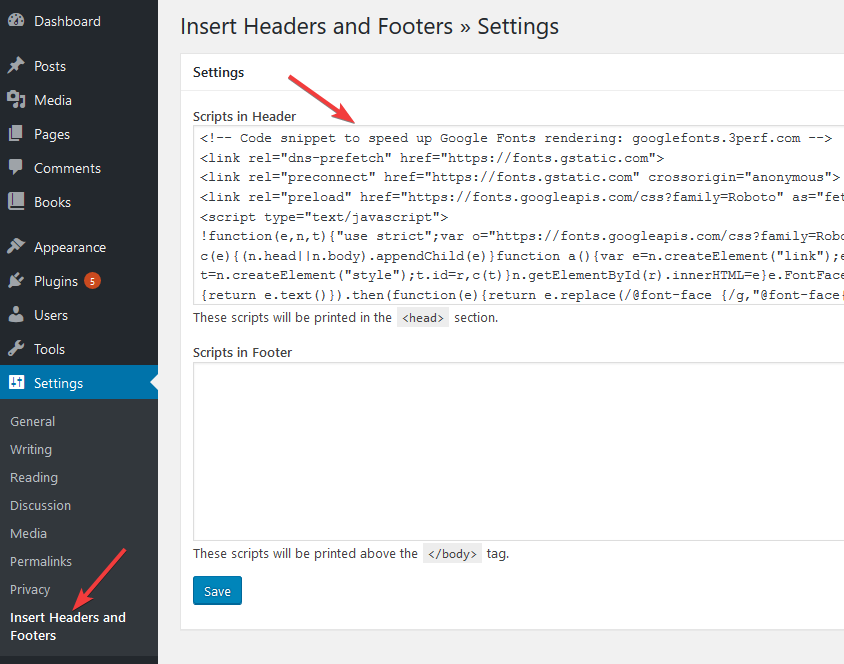
 เครดิต: Kinsta
เครดิต: Kinstaหากไซต์ WordPress ของคุณมี ข้อผิดพลาดเกี่ยวกับแบบอักษรของ Google คุณควรแก้ไขได้โดยโหลดแบบอักษร Google ในเครื่อง ไม่มีการควบคุมทรัพยากรภายนอกหรือสคริปต์ที่คุณมี ดังนั้นจึงไม่สามารถบีบอัด ลดขนาด หรือเพิ่มประสิทธิภาพได้ คุณสามารถมีผลกระทบอย่างมากต่อความเร็วของ WordPress หากคุณทำเช่นนี้
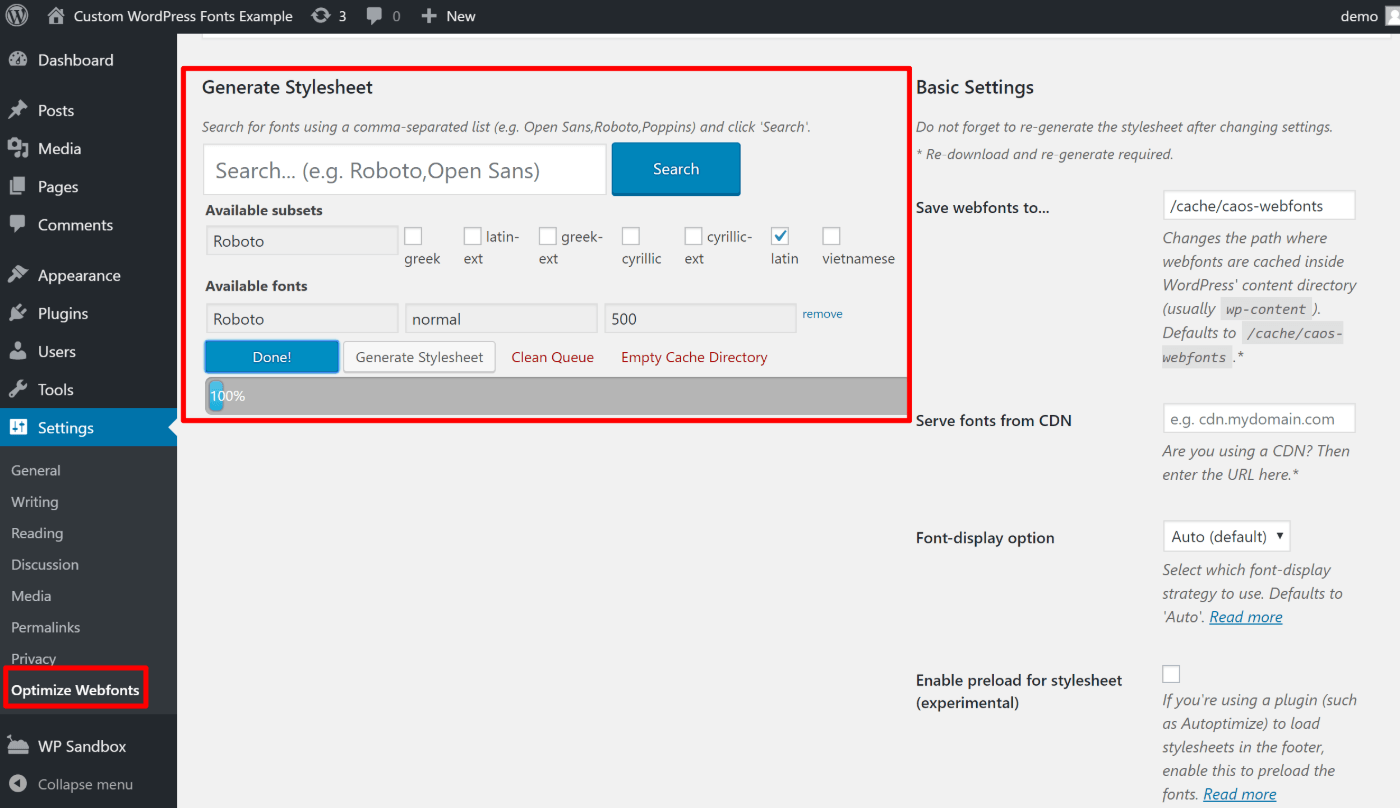
หากคุณโฮสต์ Google Fonts ใน WordPress คุณสามารถลด DNS และประหยัดเวลาในการท่องเว็บได้ ด้วยการคลิกเมาส์เพียงไม่กี่ครั้ง คุณสามารถทำกระบวนการทั้งหมดให้เสร็จสิ้นด้วยปลั๊กอิน OMGF คุณจะสามารถเรียกไฟล์ที่เหมาะสมสำหรับเว็บไซต์ของคุณได้หากไฟล์เหล่านั้นโฮสต์อยู่ในเครื่อง ซึ่งหมายความว่าผู้เยี่ยมชมเว็บไซต์ของคุณจะไม่ต้องไปที่เซิร์ฟเวอร์ของ Google เพื่อรับไฟล์เหล่านั้น เมื่อใช้ปลั๊กอิน Google Fonts คุณสามารถโฮสต์แบบอักษร Google ไว้ในเว็บไซต์ของคุณได้ เนื่องจากฟอนต์ถูกโฮสต์แบบออนดีมานด์ คุณจึงไม่ต้องกังวลว่าฟอนต์จะทำงานหลายอย่าง ส่วนสร้างสไตล์ชีตให้วิธีง่ายๆ ในการค้นหาและ ดาวน์โหลดแบบอักษร ที่คุณต้องการใช้ สไตล์ชีตจะถูกสร้างขึ้นโดยอัตโนมัติและเพิ่มลงในส่วนหัวของธีมของคุณ
การชั่งน้ำหนักข้อดีและข้อเสียของ Google Fonts
บทความของเราเกี่ยวกับข้อดีและข้อเสียของการใช้แบบอักษร Google สามารถช่วยคุณตัดสินใจได้อย่างถูกต้องว่าคุณควรใช้ Google Fonts บนเว็บไซต์ของคุณหรือไม่ แบบอักษร Google ในเว็บไซต์ของคุณเป็นการตัดสินใจที่คุณต้องทำในที่สุด
วิธีโหลด Google Fonts ใน WordPress
 เครดิต: metabox.io
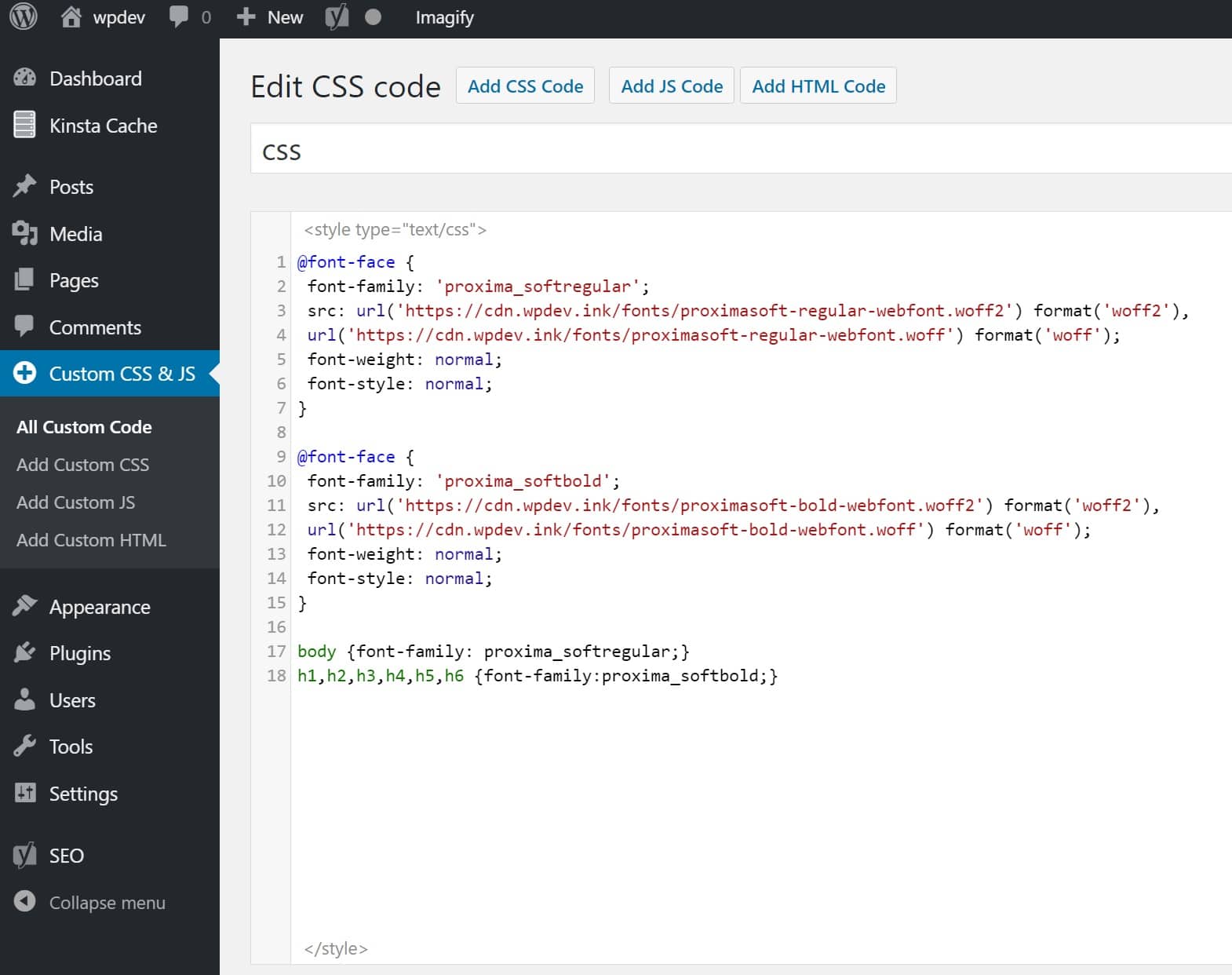
เครดิต: metabox.ioGoogle Fonts เป็นบริการฟรีที่ให้คุณดาวน์โหลดแบบอักษรเพื่อใช้บนเว็บไซต์ของคุณ คุณสามารถเพิ่มแบบอักษรให้กับเว็บไซต์ของคุณได้ด้วยตนเอง หรือใช้ปลั๊กอินเพื่อทำแทนคุณ หากต้องการเพิ่มแบบอักษรลงในเว็บไซต์ของคุณ คุณจะต้องดาวน์โหลดแบบอักษรจาก Google Fonts ก่อน จากนั้น คุณจะต้องอัปโหลดแบบอักษรไปยังเซิร์ฟเวอร์ของคุณ เมื่อฟอนต์อยู่บนเซิร์ฟเวอร์ของคุณแล้ว คุณสามารถเพิ่มโค้ดต่อไปนี้ในไฟล์ CSS ของเว็บไซต์ของคุณเพื่อโหลดฟอนต์: @font-face { font-family: 'Font Name'; src: url('fonts/font-name.ttf') format('truetype'); } แทนที่ 'Font Name' ด้วยชื่อของฟอนต์ที่คุณใช้ และ 'font-name.ttf' ด้วยชื่อของไฟล์ฟอนต์ หากคุณไม่ต้องการเพิ่มแบบอักษรลงในไฟล์ CSS ด้วยตนเอง คุณสามารถใช้ปลั๊กอินเช่น WP Google Fonts ปลั๊กอินนี้จะช่วยให้คุณเลือกแบบอักษรที่คุณต้องการใช้จากรายการ และจะเพิ่มโค้ดที่จำเป็นลงในไฟล์ CSS ของเว็บไซต์ของคุณโดยอัตโนมัติ
มีข้อดีหลายประการในการใช้แบบอักษร Google บนไซต์ WordPress ของคุณ สามารถดาวน์โหลด โฮสต์ล่วงหน้าได้ฟรี (เพื่อให้เซิร์ฟเวอร์ของคุณไม่ต้องใช้ทรัพยากร) หรือใช้ในสิ่งพิมพ์ (สำหรับโครงการเชิงพาณิชย์) ณ ตอนนี้ มีเว็บไซต์บน WordPress จำนวนมากที่ใช้แบบอักษรของ Google เพื่อประโยชน์ของตน คุณสามารถทำให้เว็บไซต์ของคุณดูสวยงามและรกน้อยลงได้โดยใช้ Google Fonts ซึ่งช่วยขจัดความจำเป็นในการฝังกลุ่ม แบบอักษร ลงในไซต์ของคุณ ไลบรารีนี้สามารถใช้สำหรับโครงการเว็บใดๆ ก็ได้ เช่นเดียวกับสคริปต์ JS หรือ CSS อื่นๆ ในบทช่วยสอนนี้ ฉันจะแสดงวิธีติดตั้งแบบอักษร Google ด้วยตนเองบนไซต์ WordPress เพิ่มแบบอักษรที่กำหนดเองให้กับ WordPress ได้หลายวิธี

ฟังก์ชัน WP_enqueue_style() จะแนะนำคุณตลอดขั้นตอนการกำหนดค่า ในการเริ่มต้นใช้ฟอนต์ที่คุณเพิ่งเพิ่มเข้าไป คุณสามารถเลือกหนึ่งในตัวเลือกตัวพิมพ์ที่มีในธีมของคุณ คุณยังสามารถเพิ่มแบบอักษร Google ลงในเว็บไซต์ WordPress ของคุณด้วยวิธีที่ง่ายกว่า (ด้วยตัวคุณเอง) ด้วยแท็บ สไตล์ คุณสามารถกำหนดค่าสคริปต์ ฟอนต์ ตระกูลฟอนต์ การตกแต่งข้อความ และการแปลงได้ เมื่อคุณเลือกแบบอักษร คุณสามารถใช้คุณลักษณะการแสดงตัวอย่างเพื่อดูว่าโพสต์และหน้าของคุณมีลักษณะอย่างไรในแบบเรียลไทม์ Roboto หนึ่งใน แบบอักษรเว็บ ที่ใช้กันอย่างแพร่หลายมากที่สุด เป็นแบบอักษรยอดนิยม รากของมอนต์เซอร์รัตอยู่ในการพิมพ์เมืองจากศตวรรษที่ยี่สิบ
มีแบบอักษร Google มากมายสำหรับเว็บไซต์ WordPress การเลือกตระกูลแบบอักษรสำหรับเว็บไซต์ของคุณอาจมีผลทั้งด้านบวกและด้านลบ ดังนั้นตรวจสอบให้แน่ใจว่าคุณเลือกอย่างชาญฉลาด เมื่อคุณใช้แบบอักษร Google ใน WordPress คุณสามารถปรับแต่งรูปลักษณ์และความรู้สึกของเว็บไซต์ของคุณได้อย่างง่ายดาย คุณสามารถใช้ปลั๊กอินแบบอักษรของ Google ได้ในไม่กี่ขั้นตอน คอนทราสต์ไม่ควรรบกวนผู้อ่านมากเกินไป และขนาดและประเภทหน้าจอส่วนใหญ่ช่วยให้อ่านได้ง่าย แบบอักษรทั้งหมดสามารถนำเข้าได้โดยใช้ปลั๊กอิน WordPress หรือด้วยตนเอง เมื่อกำหนดค่า WordPress จะมีค่าเริ่มต้นเป็นแบบอักษรเริ่มต้นที่สามารถแทนที่ด้วยแบบอักษรที่กำหนดเองอื่นได้ เป็นความคิดที่ดีเสมอที่จะทดสอบตระกูลแบบอักษรหลายแบบบนเว็บไซต์ของคุณเพื่อพิจารณาว่ารูปแบบใดจะเหมาะกับรูปแบบตัวอักษรของเว็บไซต์ของคุณมากที่สุด
เพิ่มแบบอักษรให้กับ WordPress
 เครดิต: www.wordable.io
เครดิต: www.wordable.ioการเพิ่มแบบอักษรให้กับ WordPress เป็นกระบวนการที่ค่อนข้างง่าย คุณสามารถอัปโหลดไฟล์ ฟอนต์ใหม่ ไปยังไซต์ WordPress ของคุณ หรือคุณสามารถใช้ปลั๊กอินเพื่อเพิ่มฟอนต์ก็ได้ ทั้งสองวิธีทำได้ค่อนข้างง่าย และมีบทช่วยสอนออนไลน์มากมายที่สามารถแนะนำคุณตลอดกระบวนการได้ เมื่อคุณเพิ่มแบบอักษรแล้ว คุณสามารถใช้แบบอักษรเหล่านี้ในธีมและปลั๊กอินของ WordPress ได้
เป็นหนึ่งในหลาย ๆ ไซต์ที่คุณสามารถหา แบบอักษรของเว็บได้ฟรี และเป็นหนึ่งในไซต์ที่ได้รับความนิยมมากที่สุด หากคุณไม่ต้องการอุทิศ WordPress ให้กับปลั๊กอิน คุณสามารถเพิ่มแบบอักษรได้ด้วยตนเอง แม้ว่าจะไม่มีเว็บเบราว์เซอร์สากลที่รองรับแบบอักษรที่กำหนดเองทุกแบบ คุณก็แปลงเป็นรูปแบบที่เข้ากันได้หากจำเป็น ฉันจะเพิ่มแบบอักษรที่กำหนดเองลงในไซต์ WordPress ของฉันได้อย่างไร โดยไปที่การตั้งค่า เลือกแบบอักษรที่ตรงกับสไตล์และธีมของเว็บไซต์ของคุณมากที่สุด
ฉันจะเพิ่ม Ttf ใน WordPress ได้อย่างไร
ไปที่ WordPress Dashboard > Elementor > Custom Fonts แล้วเลือก 'Add new' จากเมนูแบบเลื่อนลง สร้างแบบอักษรใหม่โดยป้อนชื่อแบบอักษรและอัปโหลดไฟล์ WOFF, WOFF2, TTF, SVG หรือ EOT เพื่อให้แน่ใจว่าเบราว์เซอร์ทั้งหมดสามารถเข้าถึง ไฟล์ฟอนต์ ได้มากที่สุด คุณควรอัปโหลดให้มากที่สุด
WordPress Enqueue Multiple\ Google Fonts
การเพิ่ม Google Fonts หลาย อันลงในไซต์ WordPress ของคุณทำได้โดยการจัดคิวในไฟล์ functions.php ของธีมของคุณ ในการดำเนินการนี้ คุณจะต้องใช้ฟังก์ชัน wp_enqueue_style() ซึ่งโหลดสไตล์ชีต ควรใช้ฟังก์ชันนี้ภายในฟังก์ชัน wp_enqueue_scripts() ซึ่งใช้ในการโหลดสคริปต์และสไตล์ชีตในธีม WordPress ต่อไปนี้คือตัวอย่างวิธีการจัดคิว Google Fonts หลายรายการในธีม WordPress ของคุณ: wp_enqueue_style( 'font-name', '//fonts.googleapis.com/css?family=Font+Name' ); wp_enqueue_style( 'font-name2', '//fonts.googleapis.com/css?family=Font+Name2' ); การดำเนินการนี้จะโหลดแบบอักษรทั้งสองลงในไซต์ WordPress ของคุณ จากนั้นคุณสามารถใช้ฟอนต์เหล่านี้ใน CSS ของคุณได้โดยใช้คุณสมบัติฟอนต์แฟมิลี่
คุณสามารถสร้างธีมของคุณเองได้โดยใช้ Studiopress Genesis Framework เราพบปัญหาในการโหลดแบบอักษร Google ใน CSS2 เวอร์ชันล่าสุดขณะสร้างธีมลูกใหม่ เมื่อแสดงแบบอักษร Google หลายแบบในกรณีของเรา ตัวแปรตระกูลนี้ใช้สองครั้งสำหรับ แบบอักษรหลายแบบ ใน URL ฉันจะใช้แบบอักษร Google หลายแบบในธีมลูกของ Genesis ได้อย่างไร หากเป็นกรณีนี้ คุณต้องใช้ null เป็นคีย์ในสคริปต์ WP_enqueue_style ซึ่งจะแทนที่ Genesis Child Theme Version ฉันหวังว่าการทบทวนบทความนี้จะช่วยคุณได้ หากมีปัญหาใด ๆ ขณะดำเนินการแก้ไข โปรดแจ้งให้เราทราบ
