วิธีเพิ่มป๊อปอัปบน WordPress โดยใช้ Popup Maker
เผยแพร่แล้ว: 2022-09-18คุณสามารถเพิ่มป๊อปอัปบน WordPress ได้หลายวิธี วิธีหนึ่งคือการใช้ปลั๊กอินเช่น Popup Maker อีกวิธีหนึ่งคือการใช้บริการเช่น MailChimp หรือ Aweber และสุดท้าย คุณสามารถเพิ่มป๊อปอัปลงในไซต์ WordPress ของคุณได้ด้วยตนเอง ในบทความนี้ เราจะแสดงวิธีเพิ่มป๊อปอัปบน WordPress โดยใช้ Popup Maker
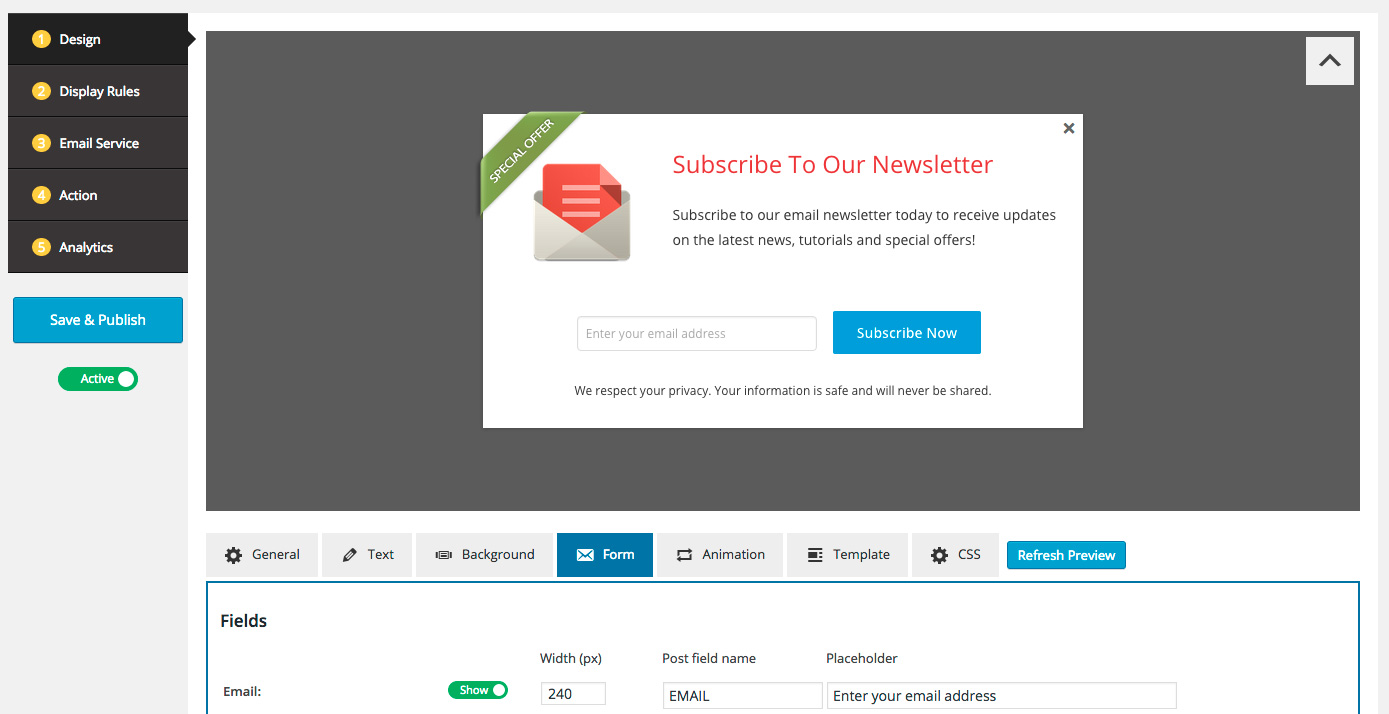
ในบทความนี้ เราจะแสดงวิธีใช้ปลั๊กอิน Popup Maker เพื่อเพิ่มป๊อปอัปในไซต์ WordPress ของคุณ ชื่อของปลั๊กอินคือ PopUp maker Popular Forms, Options และอื่นๆ และเป็นปลั๊กอินที่ใช้งานได้กับ PopUp คุณสามารถเพิ่มป๊อปอัปใหม่ได้โดยคลิกที่ปลั๊กอินนี้แล้วเลือก 'เพิ่มป๊อปอัปใหม่' ซึ่งปรากฏที่ด้านบนของ คอนเทนเนอร์ป๊อปอัป ที่ส่วนหน้า คุณสามารถกำหนดค่าป๊อปอัปได้หลายวิธี รวมทั้งทริกเกอร์ การกำหนดเป้าหมาย การแสดงผล ปิด และตัวเลือกขั้นสูง การเปลี่ยนสีพื้นหลัง แบบอักษร สีเส้นขอบ และปัจจัยอื่นๆ ที่หลากหลาย คุณสามารถปรับแต่งการแสดงป๊อปอัปได้ เมื่อป๊อปอัปปรากฏขึ้น แท็บตัวเลือก 'การกำหนดเป้าหมาย' จะอนุญาตให้ผู้ใช้ปลั๊กอินยอมรับหรือแก้ไขเงื่อนไข หลังจากที่คุณได้ปรับแต่งป๊อปอัปแล้ว คุณสามารถอัปเดตและดูตัวอย่างเพื่อดูว่ามันทำงานอย่างไร ในบทนี้ เราจะเรียนรู้วิธีเพิ่มป๊อปอัปเพื่อสมัครรับข้อมูล
แบบฟอร์มป๊อปอัป WordPress
 เครดิต: www.wonderplugin.com
เครดิต: www.wonderplugin.comแบบฟอร์มป๊อปอัปของ WordPress เป็นวิธีที่ยอดเยี่ยมในการรวบรวมลูกค้าเป้าหมายหรือขยายรายชื่ออีเมลของคุณ คุณสามารถสร้างฟอร์มป๊อปอัปโดยใช้ปลั๊กอินเช่น Jared Ritchey หรือ Gravity Forms แบบฟอร์มป๊อปอัป มักถูกเรียกใช้เมื่อผู้ใช้เข้าชมไซต์ของคุณหรือคลิกองค์ประกอบเฉพาะบนหน้าเว็บของคุณ
คำแนะนำทีละขั้นตอนนี้จะแนะนำคุณตลอดขั้นตอนการสร้างป๊อปอัปแบบฟอร์มการติดต่อใน WordPress OptinMonster เป็น ปลั๊กอินป๊อปอัป ที่มีผู้ใช้มากกว่าหนึ่งล้านคน เมื่อใช้ MailerLite หรือ Mailchimp คุณสามารถรวมแบบสำรวจและแบบฟอร์มลงทะเบียนเพื่อสร้างชุดฟอร์มป๊อปอัปที่ยอดเยี่ยม แบบฟอร์มป๊อปอัปทำหน้าที่หลากหลาย เพิ่มอัตราการแปลงและที่อยู่อีเมลในรายชื่อผู้ติดต่อของคุณ ในขั้นตอนที่ 1 คุณจะต้องใช้แบบฟอร์มที่น่าเกรงขามเพื่อสร้างแบบฟอร์มการติดต่อ และในขั้นตอนที่ 2 คุณจะต้องใช้ OptinMonster เพื่อสร้างป๊อปอัป WordPress เริ่มต้นด้วยการติดตั้งและทดสอบปลั๊กอินเหล่านี้ในผู้ดูแลระบบ WordPress จากนั้นเรียกใช้งานบนพื้นที่ว่าง จำเป็นต้องมีขั้นตอนต่อไปนี้ทันทีที่ติดตั้งและเปิดใช้งาน
คุณจะสามารถดูผลิตภัณฑ์สำเร็จรูปได้เมื่อคุณแสดงตัวอย่างหรือเผยแพร่แบบฟอร์มของคุณ หากต้องการเปลี่ยนทริกเกอร์ ให้ไปที่แท็บกฎการแสดงผลที่ด้านบนของหน้าและไปที่หน้าการตั้งค่า คุณมีตัวเลือกในการแสดงป๊อปอัปเมื่อต้องการ ภายใต้แท็บทริกเกอร์ (เมื่อ) คุณสามารถเลือกที่จะแสดงเวลาบนไซต์นอกเหนือจากหน้าเฉพาะได้ การทำให้เว็บไซต์ของคุณดูดีขึ้นด้วยป๊อปอัปเป็นความคิดที่ดี ทำไมแถบด้านข้างและส่วนท้ายของคุณมีหีบเพลงเมื่อใช้ WordPress เพื่อสร้างแบบฟอร์มป๊อปอัป? เครื่องมือจัดรูปแบบแบบฟอร์มที่มองเห็นได้ของเราช่วยให้คุณสามารถจับคู่รูปลักษณ์ของแบบฟอร์มกับเว็บไซต์ของคุณได้
วิธีสร้างป๊อปอัปที่กำหนดเองใน WordPress โดยใช้ Javascript
 เครดิต: maibusyx.blogspot.com
เครดิต: maibusyx.blogspot.comในการสร้าง ป๊อปอัปที่กำหนดเอง ใน WordPress โดยใช้ JavaScript คุณจะต้องสร้างไฟล์ JavaScript ที่กำหนดเองก่อนแล้วจึงรวมไว้ในธีม WordPress ของคุณ เมื่อคุณทำเสร็จแล้ว คุณสามารถใช้ WordPress API เพื่อสร้างป๊อปอัปได้
การสร้างป๊อปอัปที่กำหนดเองสำหรับ WordPress ตั้งแต่เริ่มต้นคือวิธีทำให้บัญชีนี้เป็นส่วนตัว บทช่วยสอนนี้จะสอนวิธีทำด้วยตัวเองโดยใช้ PHP, jQuery และ CSS สองสามบรรทัด การตั้งค่า เนื้อหาป๊อปอัป ทำได้ง่าย และคุณสามารถปรับเปลี่ยนได้ตามที่เห็นสมควร ในบทช่วยสอนนี้ เราจะใช้ป๊อปอัปแบบขยายและ ACF ต้องใช้โค้ดสองสามบรรทัดเพื่อแสดงป๊อปอัปบนหน้าเว็บของเรา แม้ว่าจะมีโครงสร้างของป๊อปอัปอยู่แล้วก็ตาม โปรดแจ้งให้เราทราบหากคุณมีปัญหาใดๆ กับการใช้งานนี้ และเรายินดีที่จะช่วยเหลือคุณ

วิธีลบป๊อปอัปใน WordPress
มีหลายวิธีในการลบป๊อปอัปใน WordPress วิธีหนึ่งคือเพียงแค่ปิดการใช้งานในการตั้งค่า อีกวิธีหนึ่งคือการใช้ปลั๊กอินเช่น Popup Maker เพื่อสร้างและจัดการป๊อปอัปของคุณ
ด้วยเหตุนี้ ฉันจึงปิดการใช้งาน ปลั๊กอินตัวสร้างป๊อปอัป ที่ฉันติดตั้งบนหน้าของฉัน เนื่องจากมันไม่มีประโยชน์ต่อวัตถุประสงค์อีกต่อไป ป๊อปอัปนี้ดูเหมือนจะฮาร์ดโค้ดลงในหน้า ไม่มีทางแก้ไขหรือลบมันได้ ฉันควรทำอย่างไรเพื่อดำเนินการต่อ? อะไรคือตัวเลือกที่ดีที่สุดของคุณหากคุณมีปัญหาในการล้างแคช
สุดยอดปลั๊กอินป๊อปอัป WordPress
มีปลั๊กอินป๊อปอัปที่ยอดเยี่ยมมากมายสำหรับ WordPress ที่สามารถช่วยคุณสร้างป๊อปอัปที่สวยงามสำหรับเว็บไซต์ของคุณ อย่างไรก็ตาม การค้นหาปลั๊กอินป๊อปอัปที่ดีที่สุดสำหรับ WordPress อาจเป็นเรื่องยากเพราะมีตัวเลือกมากมายให้เลือก เพื่อช่วยให้คุณจำกัดตัวเลือกของคุณให้แคบลง เราได้รวบรวมรายการปลั๊กอินป๊อปอัปที่ดีที่สุดสำหรับ WordPress ที่คุณสามารถใช้เพื่อสร้างป๊อปอัปที่น่าทึ่งสำหรับเว็บไซต์ของคุณ
Ninja Popups และ Getsitecontrol เป็นสอง ปลั๊กอิน WordPress ที่ดีที่สุด แคมเปญป๊อปอัปเป็นวิธีง่ายๆ ในการหาลูกค้าเป้าหมาย เพิ่มสมาชิกในรายชื่ออีเมลของคุณ และเพิ่มอัตราการเข้าชมเว็บไซต์ของคุณ ปลั๊กอินป๊อปอัปแต่ละรายการสามารถพบได้ในส่วนของตัวเองพร้อมบทวิจารณ์เชิงลึก ตามรีวิวนี้ มีคำแนะนำสั้น ๆ ที่สามารถช่วยคุณตัดสินใจว่าจะดำเนินการอย่างไร Getitecontrol เป็นปลั๊กอิน WordPress ที่ยอดเยี่ยม คุณสามารถควบคุมลักษณะที่ปรากฏ ผู้ชมเป้าหมาย และการรวมป๊อปอัปในซอฟต์แวร์นี้ คุณสามารถออกแบบป๊อปอัปประเภทใดก็ได้ด้วย Elementor Pro ตั้งแต่เริ่มต้น
OptinMonster เสนอการกำหนดเป้าหมายขั้นสูงตามผู้เยี่ยมชมแต่ละรายในแต่ละเว็บไซต์ ป๊อปอัปแบบเลเยอร์ในปลั๊กอินป๊อปอัปแบบเลเยอร์ คุณสามารถใช้ป๊อปอัปแบบเลเยอร์ได้เนื่องจากเป็น - คุณเดาได้ - เลเยอร์ ตาม Jared Ritchey ปลั๊กอินส่งผลให้อัตราการแปลงเพิ่มขึ้นถึง 785% สำหรับบางเว็บไซต์ ด้วยปลั๊กอินนี้ คุณสามารถสร้างเทมเพลตได้มากกว่า 150 แบบ รวมถึงการทดสอบ A/B แบบไม่จำกัดสำหรับ องค์ประกอบป๊อปอัป แต่ละรายการ ไม่ต้องสงสัยเลยว่าปลั๊กอินป๊อปอัปของ WordPress นี้เป็นหนึ่งในปลั๊กอินที่ดีที่สุดในราคาที่สมเหตุสมผล 21 ดอลลาร์ต่อการติดตั้ง ด้วย ConvertPlus คุณสามารถสร้างป๊อปอัปที่ดึงดูดสายตาด้วยฟอนต์มากกว่า 700 แบบ ปลั๊กอินนี้ทำงานร่วมกับโซลูชัน CRM ต่างๆ รวมถึงซอฟต์แวร์การตลาดผ่านอีเมล
ปลั๊กอินใดที่ใช้เพื่อเพิ่มหน้าต่างป๊อปอัปในเว็บไซต์ของคุณ
เป็นปลั๊กอิน WordPress ฟรีที่ช่วยให้คุณสามารถสร้างป๊อปอัปบนเว็บไซต์ของคุณได้ นอกจากรุ่นพรีเมียมแล้ว ยังมีตัวเลือกอื่นๆ อีกหลากหลาย
ป๊อปอัปนินจาสำหรับ WordPress: ปลั๊กอินที่ดีที่สุดในการเพิ่มสมาชิกและสัญญาณโซเชียล
Popping สำหรับ WordPress เป็นปลั๊กอิน WordPress ที่ช่วยให้คุณสามารถสร้างป๊อปอัปที่เปลี่ยนผู้เข้าชมให้เป็นการกระทำ เป็นวิธีแก้ปัญหาแบบมืออาชีพและเรียบง่าย ข้อตกลงการสมัครสมาชิก คูปองสำหรับการออกจากลูกค้า และการล็อคเนื้อหาในภายหลัง ล้วนเป็นตัวอย่างของการตลาดประเภทนี้ ด้วยเหตุนี้ การมีอยู่ของโซเชียลมีเดียและจำนวนสมาชิกในเว็บไซต์ของคุณจะเพิ่มขึ้น
