So fügen Sie mit Popup Maker ein Popup in WordPress hinzu
Veröffentlicht: 2022-09-18Es gibt verschiedene Möglichkeiten, wie Sie ein Popup in WordPress hinzufügen können. Eine Möglichkeit ist die Verwendung eines Plugins wie Popup Maker . Eine andere Möglichkeit ist die Nutzung eines Dienstes wie MailChimp oder Aweber. Und schließlich können Sie Ihrer WordPress-Site auch manuell ein Popup hinzufügen. In diesem Artikel zeigen wir Ihnen, wie Sie mit Popup Maker ein Popup in WordPress hinzufügen.
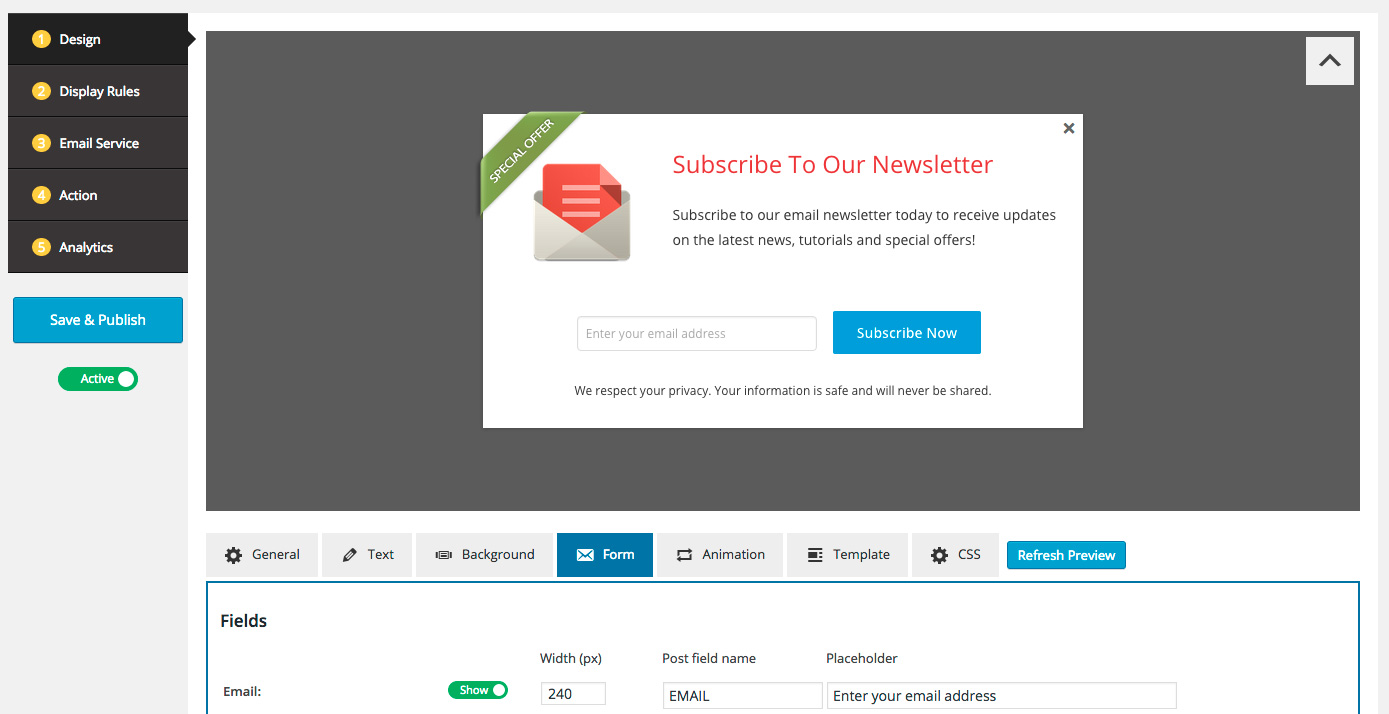
In diesem Artikel zeigen wir Ihnen, wie Sie das Popup Maker-Plug-in verwenden, um Popups zu Ihrer WordPress-Site hinzuzufügen. Der Name des Plugins ist PopUp maker Popular Forms, Options, and More, und es ist ein Plugin, das mit PopUp funktioniert. Sie können ein neues Popup hinzufügen, indem Sie auf dieses Plugin klicken und dann „Neues Popup hinzufügen“ auswählen, das oben im Popup-Container im Frontend angezeigt wird. Popups können auf verschiedene Weise konfiguriert werden, einschließlich Auslöser, Ausrichtung, Anzeige, Schließen und erweiterte Optionen. Durch Ändern der Hintergrundfarbe, der Schriftarten, der Rahmenfarbe und einer Vielzahl anderer Faktoren können Sie die Popup-Anzeige anpassen. Wenn ein Popup erscheint, können Plug-in-Benutzer auf der Registerkarte „Targeting“ die Bedingungen akzeptieren oder ändern. Nachdem Sie das Popup angepasst haben, können Sie es aktualisieren und in der Vorschau anzeigen, um zu sehen, wie es funktioniert. In dieser Lektion erfahren Sie, wie Sie ein Popup zum Abonnieren hinzufügen.
WordPress-Popup-Formular
 Quelle: www.wonderplugin.com
Quelle: www.wonderplugin.comEin WordPress-Popup-Formular ist eine großartige Möglichkeit, Leads zu sammeln oder Ihre E-Mail-Liste zu erweitern. Sie können ein Popup-Formular mit einem Plugin wie OptinMonster oder Gravity Forms erstellen. Popup-Formulare werden normalerweise ausgelöst, wenn ein Benutzer Ihre Website besucht oder auf ein bestimmtes Element auf Ihrer Seite klickt.
Diese Schritt-für-Schritt-Anleitung führt Sie durch den Prozess der Erstellung von Kontaktformular-Popups in WordPress. OptinMonster ist ein Top-Popup-Plugin mit über einer Million Benutzern. Wenn Sie MailerLite oder Mailchimp verwenden, können Sie Umfrage- und Registrierungsformulare kombinieren, um eine großartige Kombination aus Popup-Formularen zu erstellen. Ein Popup-Formular führt eine Vielzahl von Funktionen aus und erhöht die Konversionsrate und die E-Mail-Adressen in Ihrer Kontaktliste. In Schritt 1 benötigen Sie Formidable Forms, um ein Kontaktformular zu erstellen, und in Schritt 2 benötigen Sie OptinMonster, um ein WordPress-Popup zu erstellen. Beginnen Sie damit, diese Plugins in Ihrem WordPress-Admin zu installieren und zu testen und sie dann auf einer leeren Leinwand auszuführen. Die folgenden Schritte sind erforderlich, sobald sie installiert und aktiviert sind.
Sie können das fertige Produkt sehen, wenn Sie Ihr Formular in der Vorschau anzeigen oder veröffentlichen. Um unsere Trigger zu ändern, gehen Sie zur Registerkarte Anzeigeregeln oben auf der Seite und navigieren Sie zur Einstellungsseite. Sie haben die Möglichkeit, Ihr Popup anzuzeigen, wann Sie möchten. Auf der Registerkarte „Auslöser (wann)“ können Sie festlegen, dass die Zeit auf der Website über eine bestimmte Seite hinaus angezeigt wird. Es ist eine gute Idee, Ihre Website mit einem Popup-Formular besser aussehen zu lassen. Warum sollten Sie Ihre Seitenleisten und Fußzeilen mit Akkordeons versehen, wenn Sie WordPress zum Erstellen von Popup-Formularen verwenden? Mit unserem visuellen Formular-Styler können Sie das Erscheinungsbild Ihrer Formulare an Ihre Website anpassen.
So erstellen Sie ein benutzerdefiniertes Popup in WordPress mit Javascript
 Bildnachweis: maibushyx.blogspot.com
Bildnachweis: maibushyx.blogspot.comUm ein benutzerdefiniertes Popup in WordPress mit JavaScript zu erstellen, müssen Sie zuerst eine benutzerdefinierte JavaScript-Datei erstellen und diese dann in Ihr WordPress-Design einfügen. Sobald Sie dies getan haben, können Sie die WordPress-API verwenden, um ein Popup zu erstellen.
Das Erstellen von benutzerdefinierten Popups für WordPress von Grund auf ist, wie man dieses Konto persönlich macht. In diesem Tutorial lernen Sie, wie Sie dies selbst tun können, indem Sie PHP, jQuery und ein paar Zeilen CSS verwenden. Es ist einfach, den Popup-Inhalt einzurichten, und Sie können ihn nach Belieben ändern. In diesem Tutorial verwenden wir das Magnific-Popup und das ACF. Es sind einige Codezeilen erforderlich, um das Popup auf unserer Seite anzuzeigen, obwohl die Struktur des Popups bereits vorhanden ist. Bitte teilen Sie mir mit, wenn Sie Probleme mit dieser Implementierung haben, und ich werde Ihnen gerne behilflich sein.

So entfernen Sie Popups in WordPress
Es gibt verschiedene Möglichkeiten, Popups in WordPress zu entfernen. Eine Möglichkeit besteht darin, sie einfach in den Einstellungen zu deaktivieren. Eine andere Möglichkeit besteht darin, ein Plugin wie Popup Maker zu verwenden, um Ihre Popups zu erstellen und zu verwalten.
Infolgedessen habe ich das Popup-Builder -Plug-in, das ich auf meiner Seite installiert habe, deaktiviert, da es keinen nützlichen Zweck mehr erfüllte. Dieses Popup scheint in die Seite fest codiert zu sein. Es gibt keine Möglichkeit, es zu bearbeiten oder zu löschen. Was muss ich tun, um fortzufahren? Was ist Ihre beste Option, wenn Sie Probleme beim Leeren Ihres Caches haben?
Bestes Popup-Plugin WordPress
Es gibt viele großartige Popup-Plugins für WordPress, mit denen Sie schöne Popups für Ihre Website erstellen können. Es kann jedoch etwas schwierig sein, das beste Popup-Plugin für WordPress zu finden, da so viele Optionen zur Auswahl stehen. Um Ihnen zu helfen, Ihre Auswahl einzugrenzen, haben wir eine Liste der besten Popup-Plugins für WordPress zusammengestellt, mit denen Sie beeindruckende Popups für Ihre Website erstellen können.
Ninja Popups und Getsitecontrol sind zwei der besten WordPress-Popup-Plugins . Pop-up-Kampagnen sind eine einfache Möglichkeit, Leads zu erhalten, Abonnenten zu Ihrer E-Mail-Liste hinzuzufügen und mehr Traffic auf Ihre Website zu lenken. Jedes Popup-Plugin ist in einem eigenen Abschnitt mit ausführlichen Bewertungen zu finden. Im Anschluss an die Bewertungen gibt es einen kurzen Leitfaden, der Ihnen bei der Entscheidung über das weitere Vorgehen helfen kann. Getitecontrol ist ein großartiges WordPress-Popup-Plugin. Sie können das Erscheinungsbild, die Zielgruppe und die Integration von Popups in dieser Software steuern. Mit Elementor Pro können Sie jede Art von Popup von Grund auf neu entwerfen.
OptinMonster bietet erweitertes Targeting basierend auf jedem einzelnen Besucher jeder Website. Layered Popups im Layered Popups Plugin Sie können Layered Popups verwenden, weil sie – Sie haben es erraten – mehrschichtig sind. Laut OptinMonster hat das Plugin bei einigen Websites zu einer Steigerung der Konversionsraten von bis zu 785 % geführt. Mit diesem Plugin können Sie über 150 Vorlagen sowie unbegrenzte A/B-Tests für jede Popup-Komponente erstellen. Es besteht kein Zweifel, dass dieses WordPress-Popup-Plugin eines der besten verfügbaren zu einem sehr günstigen Preis von 21 $ pro Installation ist. Mit ConvertPlus können Sie optisch ansprechende Popups mit über 700 Schriftarten erstellen. Dieses Plugin lässt sich in verschiedene CRM-Lösungen integrieren, einschließlich E-Mail-Marketing-Software.
Welches Plugin wird verwendet, um das Popup-Fenster in Ihre Website einzufügen?
Es ist ein kostenloses WordPress-Plugin, mit dem Sie Popups auf Ihrer Website erstellen können. Neben der Premium-Version haben sie eine Vielzahl weiterer Optionen.
Ninja Popups für WordPress: Das beste Plugin, um Abonnenten und soziale Signale zu erhöhen
Popping for WordPress ist ein WordPress-Plugin, mit dem Sie Popups erstellen können, die Besucher in Aktionen umwandeln. Es ist eine professionelle und einfache Lösung. Abonnementangebote, Gutscheine für das Ausscheiden von Kunden und das Sperren von Inhalten für einen späteren Zeitpunkt sind Beispiele für diese Art von Marketing. Infolgedessen steigen die Social-Media-Präsenz und die Abonnentenzahl Ihrer Website.
