Как добавить всплывающее окно в WordPress с помощью Popup Maker
Опубликовано: 2022-09-18Есть несколько разных способов добавить всплывающее окно в WordPress. Один из способов — использовать плагин, такой как Popup Maker . Другой способ — использовать такой сервис, как MailChimp или Aweber. И, наконец, вы также можете добавить всплывающее окно на свой сайт WordPress вручную. В этой статье мы покажем вам, как добавить всплывающее окно в WordPress с помощью Popup Maker.
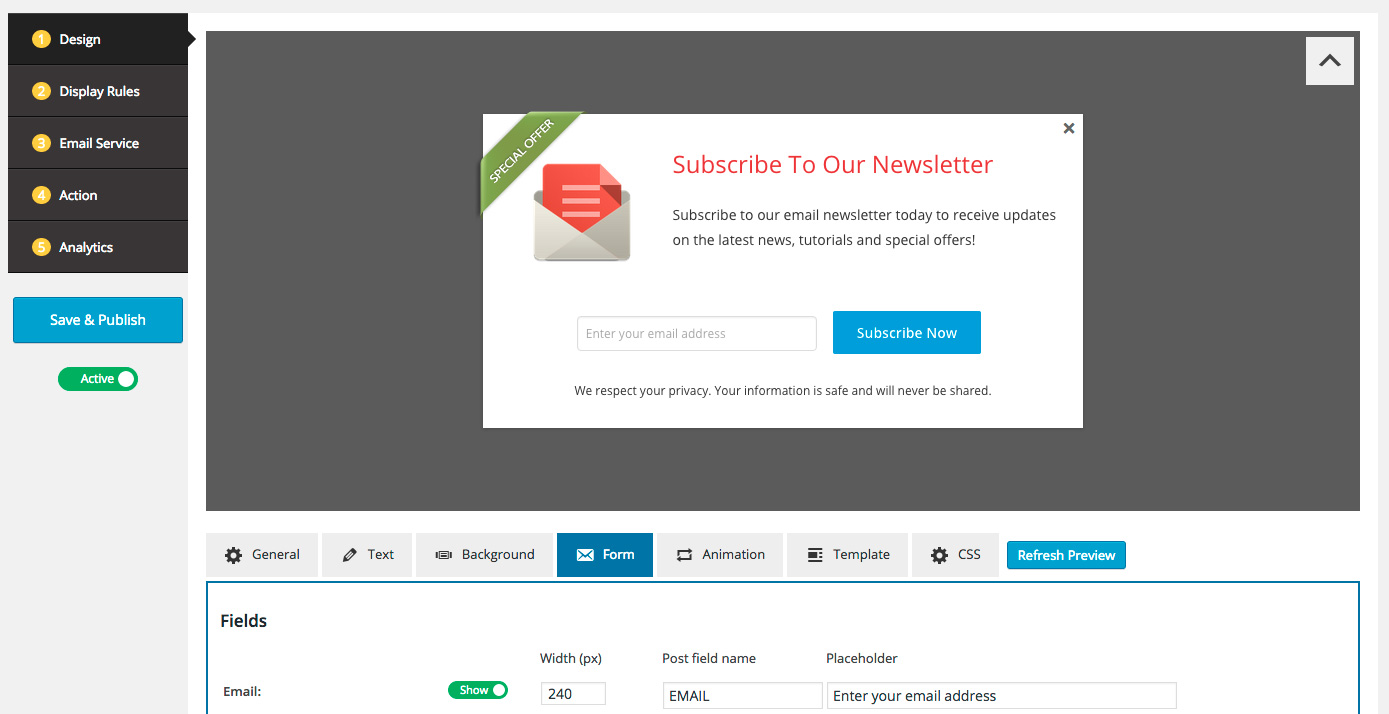
В этой статье мы покажем вам, как использовать плагин Popup Maker для добавления всплывающих окон на ваш сайт WordPress. Плагин называется PopUp maker Popular Forms, Options и More, и это плагин, который работает с PopUp. Вы можете добавить новое всплывающее окно, щелкнув этот плагин, а затем выбрав «Добавить новое всплывающее окно», которое появляется в верхней части контейнера всплывающего окна на передней панели. Всплывающие окна можно настроить различными способами, включая триггеры, таргетинг, отображение, закрытие и дополнительные параметры. Изменяя цвет фона, шрифты, цвет границы и множество других факторов, вы можете настроить отображение всплывающего окна. Когда появляется всплывающее окно, вкладка «Таргетинг» позволяет пользователям плагина принять или изменить условия. После того, как вы настроили всплывающее окно, вы можете обновить и просмотреть его, чтобы увидеть, как оно работает. В этом уроке мы узнаем, как добавить всплывающее окно для подписки.
Всплывающая форма WordPress
 Кредит: www.wonderplugin.com
Кредит: www.wonderplugin.comВсплывающая форма WordPress — отличный способ собрать потенциальных клиентов или расширить свой список адресов электронной почты. Вы можете создать всплывающую форму с помощью плагина, такого как OptinMonster или Gravity Forms. Всплывающие формы обычно запускаются, когда пользователь посещает ваш сайт или щелкает определенный элемент на вашей странице.
Это пошаговое руководство проведет вас через процесс создания всплывающих окон контактной формы в WordPress. OptinMonster — популярный плагин для всплывающих окон с более чем миллионом пользователей. При использовании MailerLite или Mailchimp вы можете комбинировать формы опроса и регистрации, чтобы создать отличную комбинацию всплывающих форм. Всплывающая форма выполняет множество функций, увеличивая коэффициент конверсии и адреса электронной почты в вашем списке контактов. На шаге 1 вам понадобится Formidable Forms для создания контактной формы, а на шаге 2 вам понадобится OptinMonster для создания всплывающего окна WordPress. Начните с установки и тестирования этих плагинов в панели администратора WordPress, а затем запустите их на чистом холсте. Следующие шаги необходимы, как только они будут установлены и активированы.
Вы сможете увидеть готовый продукт при предварительном просмотре или публикации формы. Чтобы изменить наши триггеры, перейдите на вкладку «Правила отображения» в верхней части страницы и перейдите на страницу настроек. У вас есть возможность отображать всплывающее окно, когда вы хотите. На вкладке «Триггер (когда)» вы можете выбрать отображение времени на сайте за пределами определенной страницы. Сделать ваш сайт лучше с помощью всплывающей формы — хорошая идея. Почему ваши боковые панели и нижние колонтитулы с аккордеонами при использовании WordPress для создания всплывающих форм? Наш визуальный стилизатор форм позволяет привести внешний вид ваших форм в соответствие с вашим веб-сайтом.
Как создать собственное всплывающее окно в WordPress с помощью Javascript
 Кредит: maibushyx.blogspot.com
Кредит: maibushyx.blogspot.comЧтобы создать собственное всплывающее окно в WordPress с помощью JavaScript, вам нужно сначала создать собственный файл JavaScript, а затем включить его в свою тему WordPress. После этого вы можете использовать API WordPress для создания всплывающего окна.
Создание пользовательских всплывающих окон для WordPress с нуля — это то, как сделать эту учетную запись личной. В этом руководстве вы узнаете, как сделать это самостоятельно, используя PHP, jQuery и несколько строк CSS. Контент всплывающего окна легко настроить, и вы можете изменить его по своему усмотрению. В этом уроке мы будем использовать всплывающее окно Magnific и ACF. Для отображения всплывающего окна на нашей странице требуется несколько строк кода, несмотря на то, что структура всплывающего окна уже существует. Пожалуйста, дайте мне знать, если у вас возникнут проблемы с этой реализацией, и я буду рад вам помочь.

Как удалить всплывающее окно в WordPress
Есть несколько способов удалить всплывающие окна в WordPress. Один из способов — просто отключить их в настройках. Другой способ — использовать плагин, такой как Popup Maker, для создания всплывающих окон и управления ими.
В результате я отключил плагин Popup Builder , который установил на своей странице, потому что он больше не служил полезной цели. Это всплывающее окно, похоже, жестко закодировано на странице. Нет возможности отредактировать или удалить его. Что мне делать, чтобы продолжить? Каков наилучший вариант, если у вас возникли проблемы с очисткой кеша?
Лучший всплывающий плагин WordPress
Существует множество отличных плагинов для всплывающих окон для WordPress, которые помогут вам создавать красивые всплывающие окна для вашего сайта. Тем не менее, найти лучший всплывающий плагин для WordPress может быть немного сложно, потому что есть из чего выбирать. Чтобы помочь вам сузить свой выбор, мы составили список лучших плагинов всплывающих окон для WordPress, которые вы можете использовать для создания потрясающих всплывающих окон для своего веб-сайта.
Ninja Popups и Getsitecontrol — два лучших плагина для всплывающих окон WordPress . Всплывающие кампании — это простой способ привлечь потенциальных клиентов, добавить подписчиков в свой список адресов электронной почты и привлечь больше трафика на свой веб-сайт. Каждый всплывающий плагин можно найти в отдельном разделе с подробными обзорами. После обзоров есть краткое руководство, которое может помочь вам решить, как действовать дальше. Getitecontrol — отличный плагин для всплывающих окон WordPress. Вы можете контролировать внешний вид, целевую аудиторию и интеграцию всплывающих окон в этом программном обеспечении. Вы можете создать всплывающее окно любого типа с помощью Elementor Pro с нуля.
OptinMonster предлагает расширенный таргетинг на основе каждого уникального посетителя каждого веб-сайта. многоуровневые всплывающие окна в плагине многоуровневых всплывающих окон Вы можете использовать многоуровневые всплывающие окна, потому что они, как вы уже догадались, многоуровневые. Согласно OptinMonster, плагин привел к увеличению коэффициента конверсии до 785% для некоторых веб-сайтов. С помощью этого плагина вы можете создавать более 150 шаблонов, а также проводить неограниченное количество A/B-тестов для каждого компонента всплывающего окна . Нет никаких сомнений в том, что этот плагин для всплывающих окон WordPress является одним из лучших доступных по очень разумной цене в 21 доллар за установку. С ConvertPlus вы можете создавать визуально привлекательные всплывающие окна с более чем 700 шрифтами. Этот плагин интегрируется с различными решениями CRM, включая программное обеспечение для электронного маркетинга.
Какой плагин используется для добавления всплывающего окна на ваш сайт?
Это бесплатный плагин WordPress, который позволяет создавать всплывающие окна на вашем сайте. Помимо премиум-версии, у них есть множество других опций.
Ninja Popups для WordPress: лучший плагин для увеличения подписчиков и социальных сигналов
Popping for WordPress — это плагин WordPress, который позволяет создавать всплывающие окна, которые конвертируют посетителей в действия. Это профессиональное и простое решение. Сделки по подписке, купоны для оставшихся клиентов и блокировка контента на более позднюю дату — все это примеры этого типа маркетинга. В результате присутствие вашего сайта в социальных сетях и количество подписчиков возрастут.
