Как изменить цвет заголовка вашей страницы в WordPress
Опубликовано: 2022-09-18Если вы хотите изменить цвет заголовка своей страницы в WordPress, есть несколько способов сделать это. Один из способов — использовать плагин, например Title Color. Этот плагин позволяет вам изменить цвет заголовка вашей страницы в админке WordPress. Другой способ — использовать пользовательское правило CSS . Вы можете добавить пользовательское правило CSS в таблицу стилей вашей темы WordPress.
Я не хочу менять цвет заголовка одной страницы, но я не хочу менять цвет остальной части страницы. Как мне это сделать с помощью CSS? Как изменить цвет при наведении в меню для игры? Мне нужно решение этой проблемы: (видимо только для зарегистрированных пользователей). Я намерен сделать этот пост более заметным на WordPress.com, чтобы они могли обратить на него больше внимания. Вы можете изменить фон своей панели на черный, но вы не измените цвет рабочего текста. Почему меню в моем телефоне Android имеет синий фон и коричневый фон? Если вы используете личные сайты, вы можете изменить это в дополнение к настройкам, цвету и фону.
Как изменить заголовок страницы в WordPress?
 1 кредит
1 кредитЧтобы изменить заголовок страницы в WordPress, вам нужно будет отредактировать соответствующую страницу и найти поле для заголовка. Как только вы нашли это поле, просто удалите текущий заголовок и введите новый заголовок, который вы хотели бы использовать. Не забудьте нажать «Обновить», когда закончите вносить изменения.
В этом уроке вы узнаете, как изменить заголовок страницы WordPress, но оставить то же имя в меню. Не может быть конкретного случая, чтобы вы не могли редактировать заголовок страницы WordPress без использования редактора. В конце концов, это не ракетостроение. В WordPress вы можете изменить название своего сайта, добавить новый или отредактировать контент, установить новую тему и поддерживать свой сайт в актуальном состоянии и в безопасности без необходимости выполнять какие-либо действия с вашей стороны. Мы позаботимся о том, чтобы ваш веб-сайт был в надежных руках, благодаря команде опытных веб-разработчиков TemplateMonster. Для покупки доступны тарифные планы Essential и Premium.
Могу ли я удалить заголовок в WordPress?
Чтобы удалить заголовки, просто перейдите на Страницы и нажмите Все страницы. Наведя указатель мыши на страницу и нажав «Быстрое редактирование», вы можете изменить заголовок, добавить метку и обновить страницу. Кроме того, вы также можете щелкнуть заголовок или навести указатель мыши и выбрать «Изменить», затем найти заголовок вверху, удалить текст на странице и нажать «Обновить».
Скрытие названия вашего веб-сайта
Первым шагом в удалении заголовка со страницы WordPress является загрузка и установка плагина WordPress. Доступ к панели администратора WordPress можно получить, нажав «Внешний вид». Нажав кнопку «Заголовок», вы можете удалить заголовок из настройки макета. Какие есть способы скрыть название сайта ? Флажок рядом с Отображать название сайта и Слоган должен быть удален с вашего личного сайта. Затем вы можете опубликовать изменения, нажав кнопку «Опубликовать» в правом верхнем углу экрана.
Как изменить цвета в WordPress
 Кредит: YouTube
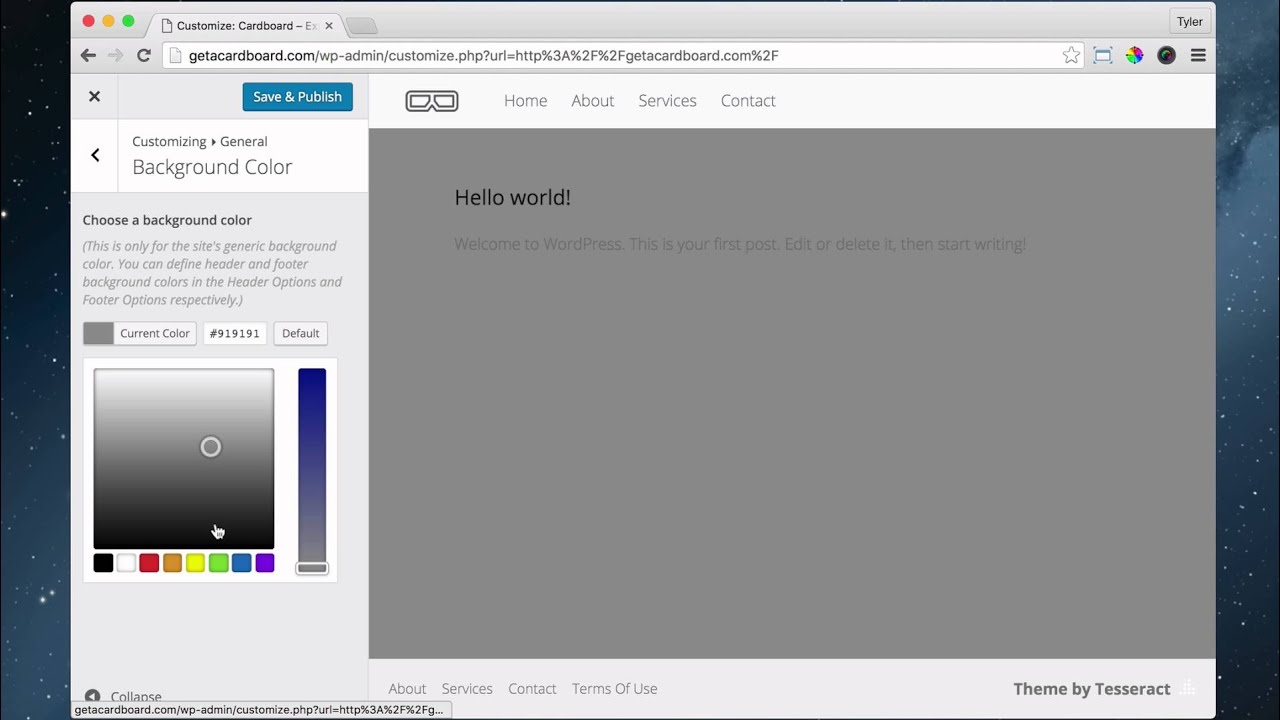
Кредит: YouTubeЧтобы изменить цвета в WordPress, перейдите в раздел «Внешний вид» на левой боковой панели. Щелкните ссылку Настроить . В настройщике перейдите на вкладку «Цвета». Отсюда вы можете изменить цвета фона, текста, ссылок и т. д. вашего сайта.

Цвет фона вашего веб-сайта является важной частью его дизайна и брендинга. Изменив цвет фона, вы можете персонализировать свой веб-сайт и сделать его более удобным для чтения. В этом разделе мы покажем вам, как изменить цвет фона сайта WordPress. Вы можете выбрать инструмент выбора цвета или шестнадцатеричный код цвета для своего веб-сайта. Полный редактор сайта (FSE), блочный редактор темы WordPress, можно использовать для изменения цвета фона на вашем сайте. Этот инструмент позволяет настраивать внешний вид вашего веб-сайта с помощью различных блоков, подобно тому, как можно настраивать блоки WordPress. Чтобы изменить цвет фона, выберите «Внешний вид» > «Цвет фона».
Это можно сделать через панель инструментов WordPress. Затем вы должны показать цвет на всей странице после того, как вы его выбрали. Если вы хотите случайным образом изменить цвет фона в WordPress, вы можете добавить эффект плавного изменения цвета фона. Вы должны отправить код эффекта на свой веб-сайт WordPress. Вы можете изменить цвета кода автоматически. Следите за тем, как мы проведем вас через процедуру. FTP-клиент — это бесплатный клиент, который могут использовать пользователи Windows, Mac и Linux.
Вы должны сначала войти на FTP-сервер вашего веб-сайта, прежде чем использовать его. Если в вашей теме нет папки для js, вы можете создать ее. Параметр «Создать каталог» находится в FTP-клиенте и позволяет вам выбрать папку, в которой будет находиться ваша тема. Нажав кнопку «Загрузить», вы можете добавить файл в свою тему. Если у вас есть идентификатор сообщения, вы можете изменить цвет фона определенного сообщения, используя следующий пользовательский CSS. mb будет использоваться для представления этого руководства. Вы можете использовать YTPlayer для создания фоновых видео.
Это бесплатный плагин, который позволяет воспроизводить видео с YouTube в фоновом режиме на вашем веб-сайте WordPress. Используя плагин целевой страницы SeedProd, вы можете создавать динамические целевые страницы в WordPress. Приложение позволяет создавать веб-страницы в простом интерфейсе перетаскивания без необходимости кодирования. Версия SeedProd Pro включает в себя более мощные функции и шаблоны, а также параметры настройки. WordPress.org, с другой стороны, имеет бесплатную версию, которую можно скачать. Конструктор страниц SeedProd упрощает изменение размещения каждого блока на вашей целевой странице. Например, вы можете добавить таймер обратного отсчета, чтобы упростить быстрое действие, отображать профили в социальных сетях для увеличения числа подписчиков и создать форму выбора для получения потенциальных клиентов. Вы также можете изменить шрифт, размер и цвет текста.
Добавьте собственный цвет в свою тему
Нажав на образец цвета в разделе «Цвета», вы можете добавить собственный цвет. Введите шестнадцатеричный код цвета в поле «Цвет» внизу страницы. Например, используйте #E5E5E5 для ссылки на #E5E5E5. Выберите «Установить пользовательский цвет» в меню «Добавить пользовательский элемент», чтобы применить цвет ко всем элементам темы.
