كيف تغير لون عنوان صفحتك في ووردبريس
نشرت: 2022-09-18إذا كنت تريد تغيير لون عنوان صفحتك في WordPress ، فهناك عدة طرق مختلفة يمكنك القيام بها. إحدى الطرق هي استخدام مكون إضافي مثل Title Color. يتيح لك هذا المكون الإضافي تغيير لون عنوان صفحتك في منطقة إدارة WordPress. هناك طريقة أخرى وهي استخدام قاعدة CSS مخصصة . يمكنك إضافة قاعدة CSS مخصصة إلى ورقة أنماط قالب WordPress الخاص بك.
لا أريد تغيير لون عنوان الصفحة الواحدة ، لكني لا أريد تغيير لون باقي الصفحة. كيف أفعل ذلك باستخدام CSS؟ كيف يمكنك تغيير لون التمرير في القائمة للعبة؟ أحتاج إلى حل لهذا: (مرئي فقط للمستخدمين الذين قاموا بتسجيل الدخول). هدفي هو جعل هذا المنشور يظهر بشكل أكثر بروزًا على WordPress.com حتى يتمكنوا من إيلاء اهتمام أكبر. يمكنك تغيير خلفيات اللوحة إلى الأسود ، لكنك لن تغير لون نص عملك. لماذا تحتوي القائمة في هاتفي الذي يعمل بنظام Android على خلفية زرقاء وخلفية بنية اللون؟ إذا كنت تستخدم "المواقع الخاصة بي" ، فيمكنك تغيير ذلك بالإضافة إلى التخصيص واللون والخلفية.
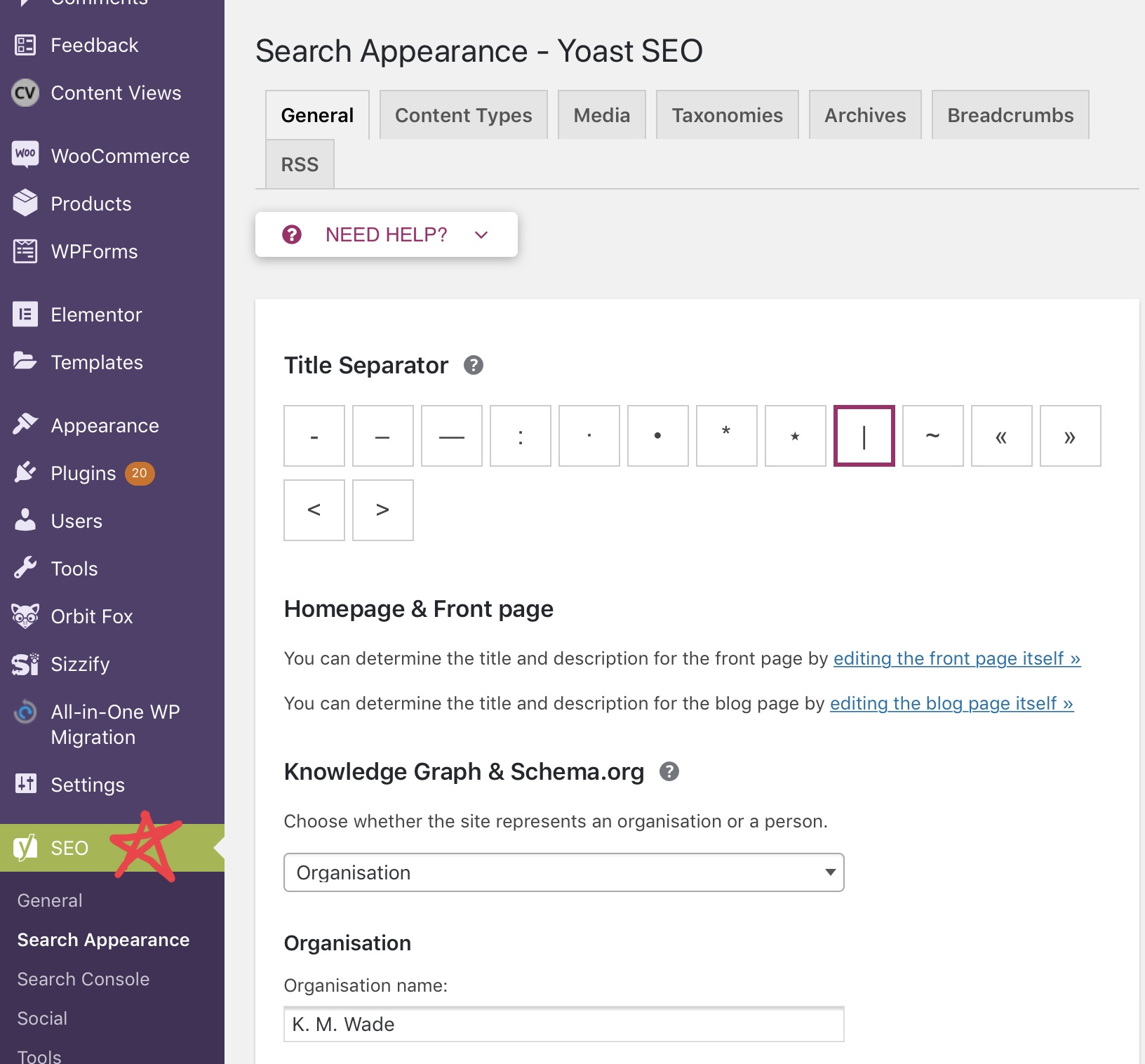
كيف يمكنني تغيير عنوان الصفحة في WordPress؟
 الائتمان: kmwade.com
الائتمان: kmwade.comلتغيير عنوان الصفحة في WordPress ، ستحتاج إلى تعديل الصفحة المعنية وتحديد حقل العنوان. بمجرد العثور على هذا الحقل ، ما عليك سوى حذف العنوان الحالي وإدخال العنوان الجديد الذي ترغب في استخدامه. تأكد من النقر فوق "تحديث" عند الانتهاء من إجراء التغييرات.
في هذا البرنامج التعليمي ، ستتعلم كيفية تغيير عنوان صفحة WordPress مع الاحتفاظ بنفس الاسم في القائمة. لا يمكن إجراء حالة معينة مفادها أنه لا يمكنك تحرير عنوان صفحة WordPress دون استخدام المحرر. إنه ليس علم الصواريخ ، بعد كل شيء. في WordPress ، يمكنك تغيير عنوان موقعك وإضافة محتوى جديد أو تعديله وتثبيت سمة جديدة والحفاظ على موقعك محدثًا وآمنًا دون الحاجة إلى تنفيذ أي إجراءات من جانبك. سوف نتأكد من أن موقع الويب الخاص بك في أيدٍ أمينة مع فريق TemplateMonster من مطوري الويب الخبراء. تتوفر خطط أسعار Essential و Premium للشراء.
هل يمكنني إزالة العنوان في WordPress؟
لإزالة العناوين ببساطة عن طريق الذهاب إلى Pages والنقر على All Pages. من خلال تحريك مؤشر الماوس فوق الصفحة والنقر فوق تحرير سريع ، يمكنك تغيير العنوان وإضافة تسمية وتحديث الصفحة. بدلاً من ذلك ، يمكنك أيضًا النقر فوق العنوان أو التمرير واختيار تحرير ، ثم البحث عن العنوان في الأعلى ، وحذف النص الموجود على الصفحة ، والنقر فوق تحديث.
إخفاء عنوان موقع الويب الخاص بك
الخطوة الأولى في إزالة العنوان من صفحة WordPress هي تنزيل وتثبيت مكون WordPress الإضافي. يمكن الوصول إلى لوحة إدارة WordPress بالنقر فوق المظهر. من خلال النقر فوق الزر Header ، يمكنك إزالة الرأس من إعداد Layout. ما هي بعض الطرق لإخفاء عنوان موقع الويب الخاص بك؟ يجب إزالة علامة الاختيار الموجودة بجوار "عرض عنوان الموقع" و "سطر الوصف" من "الموقع الخاص بي". يمكنك بعد ذلك نشر التغييرات بالنقر فوق الزر "نشر" في الركن الأيمن العلوي من الشاشة.
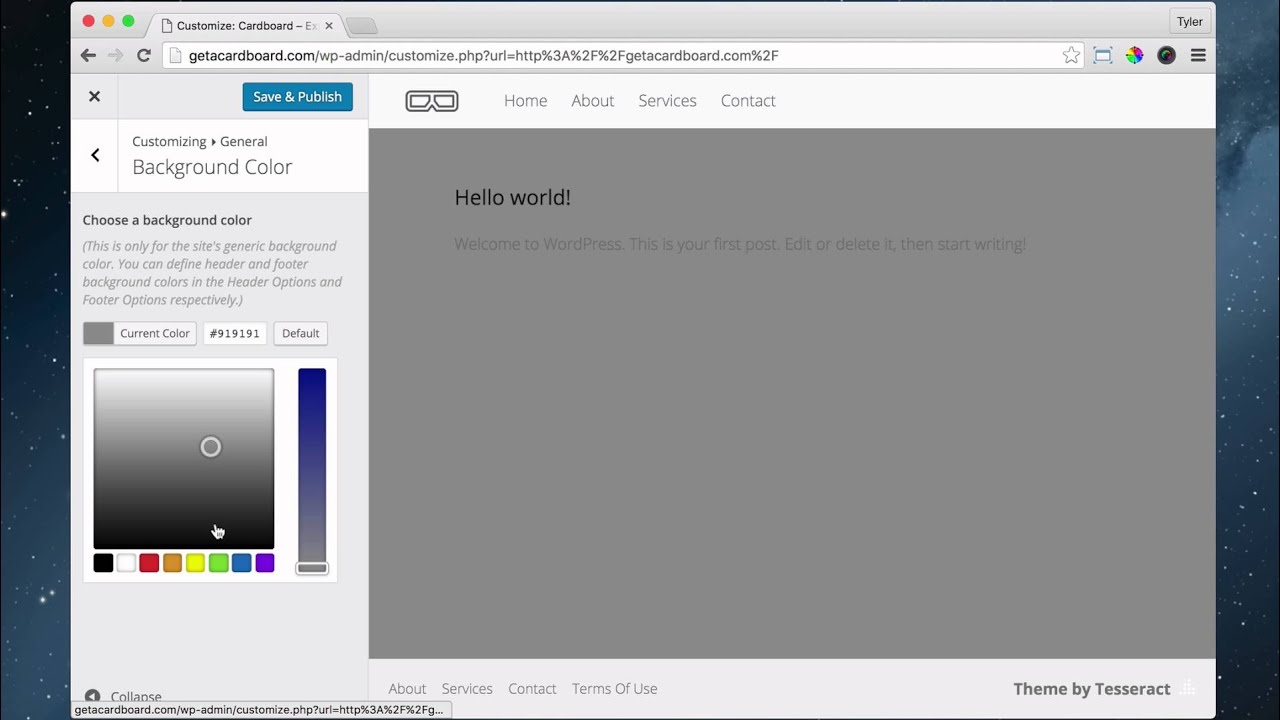
كيفية تغيير الألوان على ووردبريس
 الائتمان: يوتيوب
الائتمان: يوتيوبلتغيير الألوان في WordPress ، انتقل إلى قسم المظهر في الشريط الجانبي الأيسر. انقر على رابط التخصيص . في أداة التخصيص ، انقر فوق علامة التبويب الألوان. من هنا ، يمكنك تغيير ألوان خلفية موقعك ونصه وروابطه والمزيد.

يعد لون خلفية موقع الويب الخاص بك جزءًا مهمًا من تصميمه وعلامته التجارية. من خلال تغيير لون الخلفية ، يمكنك تخصيص موقع الويب الخاص بك وتسهيل قراءته. في هذا القسم ، سنوضح لك كيفية تغيير لون خلفية موقع WordPress. يمكنك اختيار إما أداة منتقي الألوان أو رمز اللون السداسي لاستخدامه في موقع الويب الخاص بك. يمكن استخدام محرر الموقع الكامل (FSE) ، وهو محرر قوالب WordPress قائم على الكتل ، لتغيير لون الخلفية على موقعك. تتيح لك هذه الأداة تخصيص مظهر موقع الويب الخاص بك باستخدام كتل مختلفة ، على غرار كيفية تخصيص قوالب WordPress. لتغيير لون الخلفية ، انتقل إلى المظهر> لون الخلفية.
يمكن القيام بذلك عبر لوحة تحكم WordPress. يجب عليك بعد ذلك إظهار اللون على صفحتك بأكملها بعد اختيارك لها. إذا كنت تريد تغيير لون الخلفية بشكل عشوائي في WordPress ، فيمكنك إضافة تأثير سلس لتغيير لون الخلفية. يجب عليك إرسال الكود الخاص بالتأثير إلى موقع WordPress الخاص بك. يمكنك تغيير ألوان الكود تلقائيًا. تابع معنا أثناء إرشادك خلال الإجراء. عميل FTP هو عميل مجاني يمكن استخدامه من قبل مستخدمي Windows و Mac و Linux.
يجب عليك أولاً تسجيل الدخول إلى خادم FTP الخاص بموقعك على الويب قبل استخدامه. إذا كان المظهر الخاص بك لا يحتوي على مجلد لـ js ، فيمكنك إنشاء واحد. يمكن العثور على خيار "إنشاء دليل" في عميل FTP ويسمح لك باختيار المجلد الذي سيقيم فيه موضوعك. بالنقر فوق الزر "تحميل" ، يمكنك إضافة الملف إلى السمة الخاصة بك. إذا كان لديك معرف منشور ، فيمكنك تغيير لون خلفية منشور معين باستخدام CSS المخصص التالي. سيتم استخدام mb لتمثيل هذا البرنامج التعليمي. يمكنك استخدام YTPlayer لإنشاء مقاطع فيديو في الخلفية.
إنه مكون إضافي مجاني يسمح لك بتشغيل مقاطع فيديو YouTube في خلفية موقع WordPress الخاص بك. باستخدام البرنامج الإضافي SeedProd للصفحة المقصودة ، يمكنك إنشاء صفحات مقصودة ديناميكية على WordPress. يتيح لك التطبيق إنشاء صفحات ويب في واجهة سحب وإفلات بسيطة دون الحاجة إلى الترميز. يتضمن إصدار SeedProd Pro ميزات وقوالب أكثر قوة ، بالإضافة إلى خيارات التخصيص. من ناحية أخرى ، يحتوي WordPress.org على نسخة مجانية يمكن تنزيلها. يجعل منشئ الصفحة SeedProd من السهل تغيير موضع كل كتلة في صفحتك المقصودة. يمكنك ، على سبيل المثال ، إضافة مؤقت للعد التنازلي لتسهيل اتخاذ إجراء سريع ، وعرض ملفات التعريف الاجتماعية لزيادة المتابعين ، وإنشاء نموذج خيار للحصول على عملاء متوقعين. يمكنك أيضًا تغيير خط النص وحجمه ولونه.
أضف لونًا مخصصًا إلى المظهر الخاص بك
بمجرد النقر فوق حامل اللون في قسم الألوان ، يمكنك إضافة لون مخصص. أدخل رمز اللون السداسي في حقل "اللون" أسفل الصفحة. على سبيل المثال ، استخدم # E5E5E5 للإشارة إلى # E5E5E5. حدد "تعيين لون مخصص" من قائمة "إضافة عنصر مخصص" لتطبيق اللون على جميع عناصر المظهر.
