WordPress에서 페이지 제목의 색상을 변경하는 방법
게시 됨: 2022-09-18WordPress에서 페이지 제목의 색상을 변경하려는 경우 몇 가지 방법이 있습니다. 한 가지 방법은 Title Color와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 WordPress 관리 영역에서 페이지 제목의 색상을 변경할 수 있습니다. 또 다른 방법은 사용자 정의 CSS 규칙 을 사용하는 것입니다. WordPress 테마의 스타일시트에 사용자 정의 CSS 규칙을 추가할 수 있습니다.
단일 페이지 제목의 색상을 변경하고 싶지 않지만 나머지 페이지의 색상은 변경하고 싶지 않습니다. CSS로 어떻게 합니까? 게임 메뉴의 호버 색상 을 어떻게 변경합니까? 이에 대한 솔루션이 필요합니다. (로그인한 사용자에게만 표시됨). 내 의도는 WordPress.com에서 이 게시물을 더 눈에 띄게 표시하여 그들이 더 주의를 기울일 수 있도록 하는 것입니다. 패널의 배경을 검은색으로 변경할 수 있지만 작업 텍스트의 색상은 변경되지 않습니다. 내 Android 휴대폰의 메뉴에 파란색 배경과 갈색 배경이 있는 이유는 무엇입니까? 내 사이트를 사용하는 경우 사용자 정의, 색상 및 배경 외에도 변경할 수 있습니다.
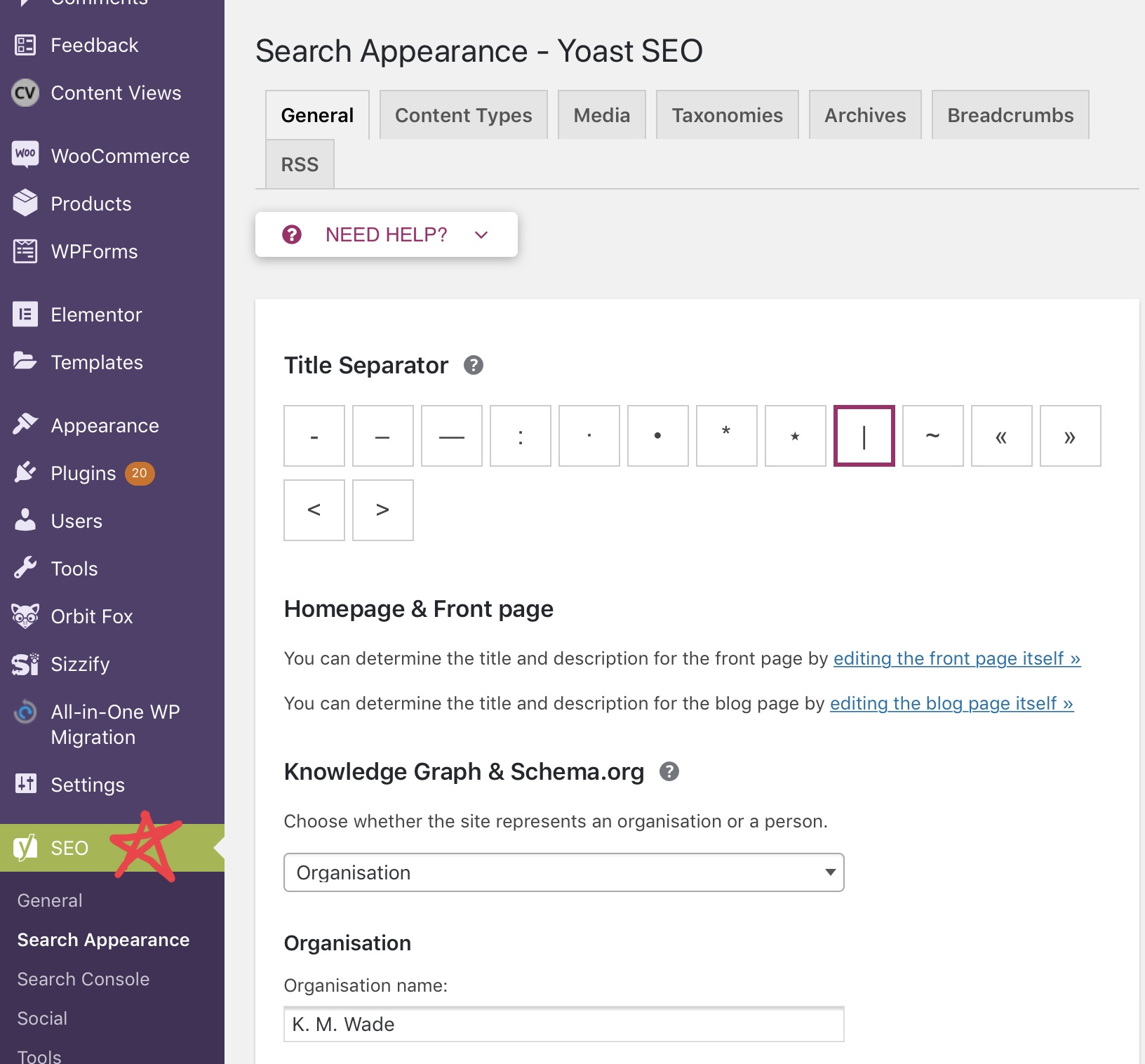
WordPress에서 페이지 제목을 어떻게 변경합니까?
 크레딧: kmwade.com
크레딧: kmwade.comWordPress에서 페이지 제목을 변경하려면 해당 페이지를 편집하고 제목 필드를 찾아야 합니다. 이 필드를 찾으면 현재 제목 을 삭제하고 사용하려는 새 제목을 입력하기만 하면 됩니다. 변경이 완료되면 "업데이트"를 클릭하십시오.
이 튜토리얼에서는 WordPress 페이지의 제목을 변경하지만 메뉴에서 동일한 이름을 유지하는 방법을 배웁니다. 편집기를 사용하지 않고 WordPress 페이지 제목을 편집할 수 없는 특정 경우를 만들 수 없습니다. 결국 로켓 과학이 아닙니다. WordPress에서 사이트의 제목을 변경하고, 새 콘텐츠를 추가하거나 콘텐츠를 편집하고, 새 테마 를 설치하고, 사용자 측에서 작업을 수행하지 않고도 사이트를 최신 상태로 안전하게 유지할 수 있습니다. 귀하의 웹사이트가 TemplateMonster의 전문 웹 개발자 팀과 함께 잘 운영될 수 있도록 하겠습니다. Essential 및 Premium 요금제는 구매할 수 있습니다.
WordPress에서 제목을 제거할 수 있습니까?
페이지로 이동하여 모든 페이지를 클릭하면 제목을 제거할 수 있습니다. 페이지 위에 마우스를 놓고 빠른 편집을 클릭하면 제목을 변경하고 레이블을 추가하고 페이지를 업데이트할 수 있습니다. 또는 제목을 클릭하거나 마우스로 가리키고 편집을 선택한 다음 상단에서 제목을 찾아 페이지에서 텍스트를 삭제하고 업데이트를 클릭할 수도 있습니다.
웹사이트 제목 숨기기
WordPress 페이지에서 헤더를 제거하는 첫 번째 단계는 WordPress 플러그인을 다운로드하여 설치하는 것입니다. WordPress의 관리자 패널은 모양을 클릭하여 액세스할 수 있습니다. 머리글 버튼을 클릭하여 레이아웃 설정에서 머리글을 제거할 수 있습니다. 웹사이트 제목 을 숨기는 방법에는 어떤 것이 있습니까? 내 사이트에서 표시 사이트 제목 및 태그라인 옆에 있는 확인 표시를 제거해야 합니다. 그런 다음 화면의 오른쪽 상단 모서리에 있는 게시 버튼을 클릭하여 변경 사항을 게시할 수 있습니다.
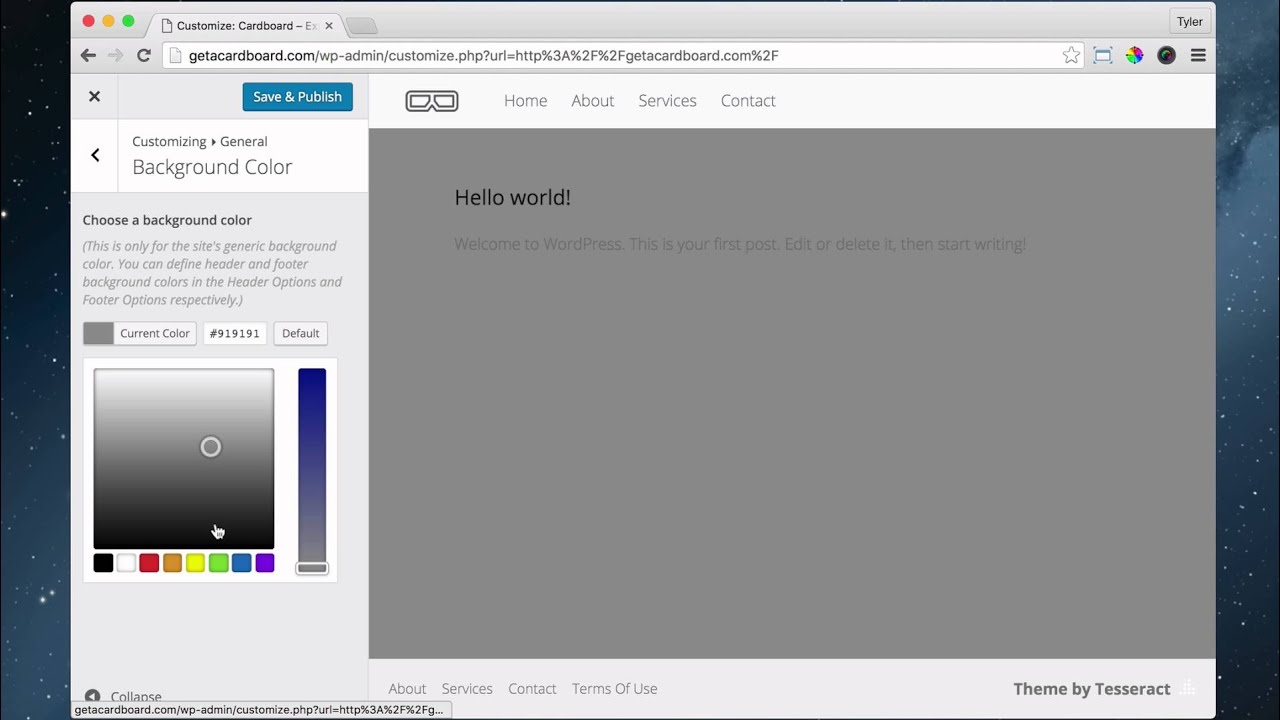
WordPress에서 색상을 변경하는 방법
 크레딧: YouTube
크레딧: YouTubeWordPress에서 색상을 변경하려면 왼쪽 사이드바의 모양 섹션으로 이동하십시오. 사용자 정의 링크 를 클릭하십시오. 커스터마이저에서 색상 탭을 클릭합니다. 여기에서 사이트 배경, 텍스트, 링크 등의 색상을 변경할 수 있습니다.

웹사이트 배경 색상은 디자인과 브랜딩의 중요한 부분입니다. 배경색을 변경하여 웹사이트를 개인화하고 읽기 쉽게 만들 수 있습니다. 이 섹션에서는 WordPress 사이트의 배경색을 변경하는 방법을 보여줍니다. 웹사이트에 사용할 색상 선택 도구 또는 16진수 색상 코드를 선택할 수 있습니다. 블록 기반 WordPress 테마 편집기인 전체 사이트 편집기(FSE)를 사용하여 사이트의 배경색을 변경할 수 있습니다. 이 도구를 사용하면 WordPress 블록을 사용자 정의하는 방법과 유사하게 다른 블록을 사용하여 웹 사이트의 모양을 사용자 정의할 수 있습니다. 배경색을 변경하려면 모양 > 배경색으로 이동합니다.
이것은 WordPress 대시보드를 통해 수행할 수 있습니다. 그런 다음 선택한 후 전체 페이지에 색상을 표시해야 합니다. 워드프레스에서 배경색을 임의로 변경하고 싶다면 부드러운 배경색 변경 효과를 추가할 수 있습니다. 효과에 대한 코드를 WordPress 웹사이트에 제출해야 합니다. 코드의 색상을 자동으로 변경할 수 있습니다. 절차를 안내하는 대로 따르십시오. FTP 클라이언트는 Windows, Mac 및 Linux 사용자가 사용할 수 있는 무료 클라이언트입니다.
웹사이트를 사용하기 전에 먼저 웹사이트의 FTP 서버에 로그인해야 합니다. 테마에 js용 폴더가 없으면 하나 만들 수 있습니다. '디렉토리 만들기' 옵션은 FTP 클라이언트에서 찾을 수 있으며 테마가 상주할 폴더를 선택할 수 있습니다. '업로드' 버튼을 클릭하여 테마에 파일을 추가할 수 있습니다. 게시물 ID가 있는 경우 다음 사용자 지정 CSS를 사용하여 특정 게시물의 배경색을 변경할 수 있습니다. mb는 이 튜토리얼을 나타내는 데 사용됩니다. YTPlayer를 사용하여 배경 동영상을 만들 수 있습니다.
WordPress 웹사이트의 배경에서 YouTube 동영상을 재생할 수 있는 무료 플러그인입니다. SeedProd 랜딩 페이지 플러그인을 사용하면 WordPress에서 동적 랜딩 페이지를 만들 수 있습니다. 이 응용 프로그램을 사용하면 코딩 없이 간단한 끌어서 놓기 인터페이스에서 웹 페이지를 만들 수 있습니다. SeedProd Pro 버전에는 더 강력한 기능과 템플릿, 사용자 지정 옵션이 포함되어 있습니다. 반면 WordPress.org에는 다운로드할 수 있는 무료 버전이 있습니다. SeedProd 페이지 빌더를 사용하면 방문 페이지에서 각 블록의 배치를 간단하게 변경할 수 있습니다. 예를 들어, 카운트다운 타이머를 추가하여 더 쉽게 빠른 조치를 취하고, 소셜 프로필을 표시하여 팔로워를 늘리고, 리드를 얻기 위한 옵션 양식을 만들 수 있습니다. 텍스트의 글꼴, 크기 및 색상을 변경할 수도 있습니다.
테마에 사용자 정의 색상 추가
색상 섹션에서 색상 견본을 클릭하면 사용자 정의 색상을 추가할 수 있습니다. 페이지 하단의 '색상' 필드에 16진수 색상 코드를 입력합니다. 예를 들어 #E5E5E5를 참조하려면 #E5E5E5를 사용합니다. '사용자 정의 요소 추가' 메뉴에서 '사용자 정의 색상 설정'을 선택하여 모든 테마 요소에 색상을 적용합니다.
