Instagram 피드 플러그인을 사용하여 WordPress에 Instagram 피드를 추가하는 방법
게시 됨: 2022-09-18WordPress 웹 사이트를 실행하는 경우 Instagram 피드 를 사이트에 추가하는 방법이 궁금할 수 있습니다. 운 좋게도 그렇게 하는 데 도움이 되는 몇 가지 다른 플러그인이 있습니다. 이 기사에서는 Instagram 피드 플러그인을 사용하여 WordPress에 Instagram 피드를 추가하는 방법을 보여줍니다.
코딩 방법에 대해 잘 모르는 경우 플러그인 없이 피드를 포함할 수 없습니다. 웹사이트에서 눈에 띄는 Instagram 피드 를 사용하면 노출이 증가합니다. 또한 새로운 방식으로 잠재 고객에게 다가갈 수 있습니다. 이 플러그인은 매우 빠르게 설계되었기 때문에 속도 차이를 느끼지 못할 것입니다. 첫 번째 단계는 Instagram 피드를 WordPress 대시보드에 추가하는 것입니다. Embed 코드는 사용자 정의 HTML 블록에 직접 붙여넣을 수 있습니다. 웹사이트에서 게시를 클릭하면 포함된 Instagram 게시물이 표시됩니다.
5분 이내에 WordPress에 Instagram 피드를 추가하는 것은 간단합니다. 암시적 인증을 아직 사용하지 않는 경우 Instagram 피드를 표시하려는 모든 웹사이트에 이를 설치해야 합니다. Instagram 피드에 대한 액세스가 제한되며 자신의 피드만 볼 수 있습니다. Smash Balloon의 Instagram Feed Pro 와 같은 플러그인을 사용하는 경우 웹사이트에 여러 개의 피드를 가질 수 있습니다. Instagram Feed Pro는 백만 명이 넘는 활성 사용자와 4.8개의 별점을 보유하고 있습니다. 웹사이트용 Instagram Feed Pro 플러그인을 설정하는 데 몇 분 밖에 걸리지 않으며 실행되는 즉시 피드를 볼 수 있습니다. 플러그인은 값비싼 개발자를 고용하여 작업을 수행하는 것보다 훨씬 저렴합니다. HTML에 시간을 낭비하는 대신 사용할 수 있습니다.
사진과 비디오를 Instagram 계정에 업로드하기만 하면 피드가 표시되는 것을 볼 수 있습니다. 계정 유형을 선택하고 Instagram으로 로그인 버튼 을 클릭하여 Instagram 계정을 만들 수 있습니다. 4단계를 완료한 후 새 Instagram 피드의 디자인을 사용자 정의할 수 있습니다. Instagram Feed Pro의 색 구성표는 4가지 종류로 제공됩니다. 원하는 경우 색 구성표를 저장할 수 있습니다. Instagram에 피드할 페이지를 선택한 후 추가 버튼을 클릭합니다. Instagram 피드는 웹사이트에 포함될 수 있습니다.
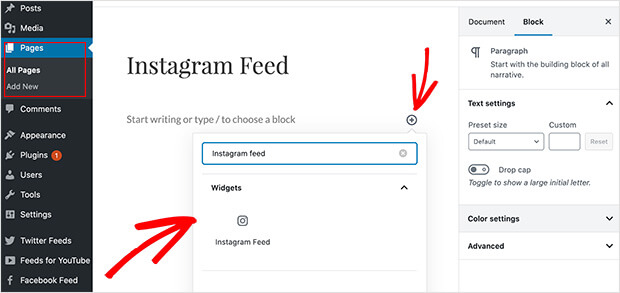
여기 WordPress 페이지에 표시되는 Instagram 피드도 설정되었습니다. 사이드바 또는 바닥글에 Instagram 피드를 포함하여 Instagram 위젯 으로 만들 수 있습니다. 피드 포함을 시작하려면 오른쪽 상단 모서리에 있는 포함 버튼으로 이동하세요. 웹사이트에서 Instagram 피드를 어떻게 보여줄 수 있습니까? Smash Balloon의 Instagram Feed Pro는 이를 시작하는 가장 좋은 방법입니다.
플러그인 없이 WordPress에 Instagram 피드 추가
 크레딧: smashballoon.com
크레딧: smashballoon.com플러그인 없이 WordPress에 Instagram 피드를 추가하는 것은 매우 간단한 과정입니다. 먼저 Instagram 계정이 있고 로그인되어 있는지 확인해야 합니다. 그런 다음 WordPress 관리 대시보드로 이동하여 "새로 추가" 버튼을 클릭합니다. 다음으로 "포함" 탭으로 이동하여 Instagram URL 을 "URL" 필드에 붙여넣습니다. 완료했으면 "게시물에 삽입" 버튼을 클릭합니다. 그리고 그게 다야! 이제 WordPress 사이트에서 Instagram 피드를 실행해야 합니다.
많은 사람들이 Instagram에서 가족, 친구 및 팔로워와 사진 및 비디오를 공유합니다. 모든 사람이 볼 수 있도록 WordPress 웹사이트에 Instagram 피드를 쉽고 안전하게 임베드할 수 있습니다. 웹사이트 유형에 따라 세 가지 방법 중 하나로 이 작업을 수행할 수 있습니다. 플러그인을 사용하지 않으려면 Instagram 앱 의 내장 코드를 사용하여 Instagram 게시물을 업로드할 수 있습니다. Instagram oEmbed 끝점을 사용하여 HTML 및 기본 메타데이터에 Instagram 게시물을 삽입할 수 있습니다. 이 방법은 우리가 논의할 다른 방법보다 더 복잡합니다. EmbedSocial의 Embed 코드는 WordPress 게시물에서 직접 또는 Instagram 피드 단축 코드가 포함된 플러그인을 통해 사용할 수 있는 포함 방법입니다.
사용 가능한 두 가지 옵션 중 하나로 시작하려면 다음 지침을 따라야 합니다. 사용자는 Instagram에서 플랫폼을 직접 사용하기 위해 사용자 ID 또는 토큰을 수정할 필요가 없습니다. Instagram 릴을 만드는 것은 브랜드의 최신 Instagram 비디오를 보여주면서 타겟 고객과 소통할 수 있는 훌륭한 방법입니다. EmbedFeed 플랫폼을 사용하여 Instagram 해시태그 피드 를 포함할 수 있습니다. 이 제품과 함께 Instagram 해시태그를 포함하여 WordPress 페이지에 모든 유형의 소셜 미디어 콘텐츠를 포함합니다. Instagram을 사용하여 모든 사람과 사진 및 비디오를 공유할 수 있습니다. EmbedSocial 플러그인을 사용하면 WordPress 사이트에 Instagram 피드를 쉽게 추가할 수 있습니다.
피드를 전문적으로 보이게 하려면 고품질 이미지와 Instagram의 내장 필터를 사용해야 합니다. Instagram 피드를 웹사이트에 통합하여 한 곳에서 최고의 콘텐츠를 홍보할 수 있습니다. 또한 포트폴리오로 사용하여 잠재 고객이나 고용주에게 작업을 선보일 수 있습니다. 고품질 콘텐츠와 강력한 시각적 아이덴티티가 있어야 브랜드가 더 쉽게 인식됩니다. 소셜 미디어 수집기를 사용하여 여러 소셜 미디어 플랫폼의 콘텐츠를 구성하고 표시할 수 있습니다. 팔로워 또는 고객과 정보를 공유하려는 개인 및 기업 모두에게 유용할 수 있습니다. 틱톡, 유튜브, 페이스북, 핀터레스트, 인스타그램 등 다양한 소셜 미디어 및 애그리게이터를 포함하는 EmbedFeed가 가장 널리 사용되는 서비스 중 하나입니다.
이것은 가장 최근 게시물을 보여줄 수 있도록 WordPress 사이트에 Instagram 피드를 삽입하는 방법입니다. 이 기사에서는 공식 Instagram 플러그인 및 EmbedSocial 사용을 포함하여 이를 위한 몇 가지 기술을 공유했습니다. 피드의 성능을 높이려면 EmbedFeed를 사용하는 것이 좋습니다. 피드를 사용자 정의하고 이를 사용하여 선호하는 콘텐츠만 표시합니다.

WordPress Elementor에 Instagram 피드 추가
 크레딧: www.youtube.com
크레딧: www.youtube.comWordPress Elementor에 Instagram 피드를 추가하면 웹사이트에 사진과 비디오를 표시할 수 있습니다. 이를 위해 사용할 수 있는 몇 가지 플러그인이 있지만 Smash Balloon의 Instagram Feed 플러그인을 사용하는 것이 좋습니다. 이 플러그인은 사용하기 쉽고 많은 훌륭한 기능을 가지고 있습니다.
웹사이트의 인스타그램 피드
 크레딧: elfsight.com
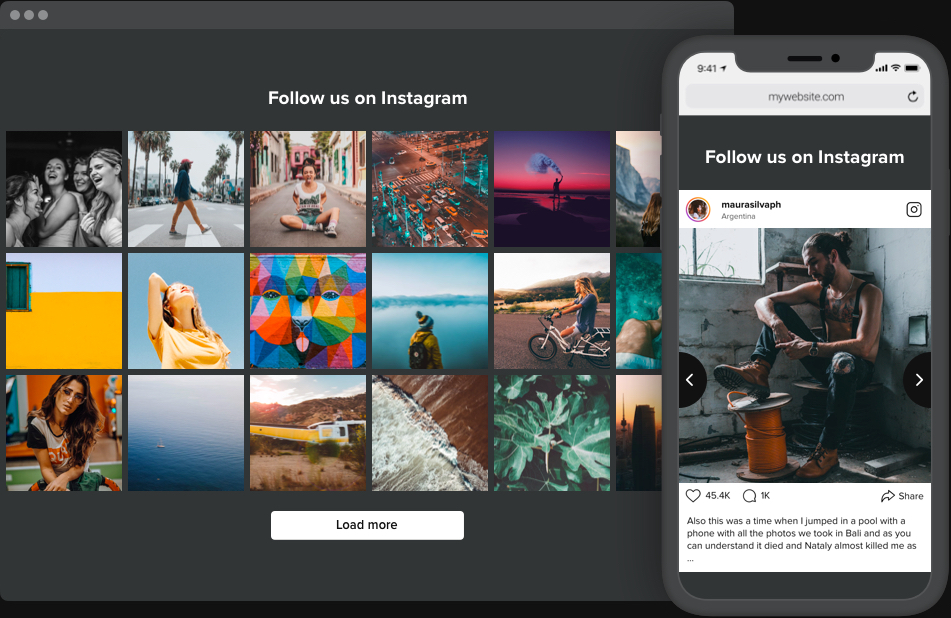
크레딧: elfsight.com웹사이트의 Instagram 피드는 잠재고객과 소통하고 비즈니스에 대한 비하인드 스토리를 보여줄 수 있는 좋은 방법입니다. 또한 새롭고 흥미로운 방식으로 제품이나 서비스를 과시하는 좋은 방법이 될 수 있습니다.
웹사이트에 Instagram 피드를 무료로 삽입하는 방법입니다. Instagram 피드는 자체적으로 포함할 수 없지만 개별 게시물은 포함될 수 있습니다. Instagram 계정을 애그리게이터에 연결하고 원하는 피드 레이아웃을 선택한 다음 웹사이트에 피드를 표시할 HTML 코드를 복사하여 붙여넣어야 합니다. 시작하려면 무료 소셜 미디어 애그리게이터에 가입해야 합니다. 다음 단계는 Instagram 계정에 연결하고 집계할 게시물 유형을 선택하는 것입니다. 새 피드를 만들면 게시물을 자동으로 승인할지 수동으로 승인할지 결정할 수 있습니다. 네 번째 단계는 피드를 둘러보는 것입니다(게시물 승인 및 제거).
웹사이트에 대한 Instagram 피드 HTML 코드를 다운로드합니다. 5단계에서 피드의 캡션과 레이아웃을 변경해야 합니다. 코드를 복사하여 붙여넣은 후 웹사이트에 붙여넣기만 하면 됩니다. 승인 설정을 사용하는 경우 웹사이트가 보통 상태를 유지하는지 확인하세요. 웹사이트에 따라 세 가지 방법 중 하나를 사용하여 Instagram 이미지 를 삽입할 수 있습니다. 단일 게시물을 포함하는 것은 간단하지만 장기적으로 시간이 많이 걸릴 수 있습니다. Instagram 피드 및 프로필을 올바르게 설치하려면 타사 플러그인이 필요합니다.
웹사이트의 최신 사진, 페이지 및 사이드바가 모두 여기에 포함됩니다. Curator.io를 사용하는 경우 다양한 소스를 모두 집계하는 포함된 피드를 만들 수 있습니다. 무료로 사용할 수 있으며 최대 10개의 Instagram 앨범 또는 Facebook 앨범에 액세스하고 집계하고 만들 수 있습니다. 데이터 소스의 수를 늘리거나 갤러리를 상점으로 전환하려는 경우 프리미엄 버전을 고려해 볼 가치가 있습니다. Instagram의 API가 곧 변경됩니다. 결과적으로 그들은 Facebook의 Graph API로 마이그레이션하고 있습니다. API에 액세스하려면 먼저 토큰을 받아야 합니다.
직접하지 않고도 Instagram 내장 플러그인을 만들 수 있습니다. 그러나 그렇게 하기를 원하지 않으면 다른 사람을 고용하여 대신 할 수 있습니다. Instagram은 피드 소스 역할을 하므로 집계 게시물에 대해 선택하세요. 대부분의 WordPress 사이트에서는 사용자가 Instagram 프로필의 모든 콘텐츠를 비즈니스 계정으로 집계할 수 있습니다. WordPress에서 상자에 코드를 입력하기만 하면 코드가 웹사이트의 HTML 위젯에 나타납니다. WordPress 플러그인을 사용하는 경우 HTML 코드를 다시 복사하여 붙여넣을 필요가 없습니다. Instagram 피드의 일부가 포함되어야 하지만 플랫폼을 적극적으로 사용하는 경우에만 효과적입니다. 사회적 증거를 표시하여 웹사이트의 전환율을 높일 수 있습니다.
웹 사이트에 Instagram 사진 또는 비디오를 포함하는 방법
자신의 웹사이트에 사진이나 동영상을 올리고 싶다면 인스타그램을 사용할 수 있지만, 그렇지 않다면 직접 퍼가세요. 간단하기 때문에 걱정할 필요가 없습니다. 프로그램의 도움으로 다음 단계를 따르십시오. 컴퓨터에서 Instagram에 로그인합니다. 웹사이트 URL에서 Instagram 이미지 URL을 추출해야 합니다. 이미지의 오른쪽 상단 모서리에 있는 세 개의 점을 클릭하여 이미지를 삽입할 수 있습니다. WordPress와 같은 모든 웹사이트에 Instagram HTML을 포함할 수 있습니다.
Instagram 피드 포함
Instagram은 사용자가 사진과 동영상을 공유할 수 있는 소셜 미디어 플랫폼입니다. Instagram은 또한 기업과 조직이 제품과 서비스를 홍보할 수 있는 방법을 제공합니다. Instagram에서 비즈니스를 홍보하는 한 가지 방법은 웹사이트에 Instagram 피드를 삽입하는 것입니다. 웹사이트에 Instagram 피드를 포함하면 웹사이트 방문자가 최신 Instagram 게시물 과 동영상을 볼 수 있습니다.
고객이 웹사이트에서 Instagram 피드에 액세스할 수 있도록 하여 브랜드에 라이프스타일 애플리케이션이 있는 방법을 보여줄 수 있습니다. 이 기능을 활용하여 Instagram 게시물의 가시성과 영향력을 높일 수도 있습니다. 사람들은 시각적 특성 때문에 Instagram에서 사용자 생성 콘텐츠를 만들어 브랜드에서 추천하고 다시 게시할 수 있습니다. 웹사이트에 Instagram 피드를 추가하는 것은 URL을 업로드하는 것만큼 간단합니다. 다양한 방법으로 Instagram 피드를 웹사이트에 추가할 수 있습니다. WordPress 블로그에서 개별 게시물을 공유하려면 간단히 업로드하면 됩니다. 도움이 필요하면 Instagram의 개발자 도구 페이지에서 전체 자습서를 참조하세요.
이 Instagram 피드 임베딩 도구는 무료로 제공되며 다양한 유용한 기능을 제공합니다. Smash Balloon의 플러그인은 WordPress에서 400,000명 이상의 사용자를 보유하고 있으며 1,200개 이상의 별 5개 등급을 받았습니다. WordPress 사이트 또는 다른 CMS에 설치할 수 있는 몇 가지 무료 Instagram 플러그인 이 있습니다.
WordPress에서 Instagram 링크를 변경하는 방법
WordPress 사이트에서 Instagram 프로필에 대한 링크를 변경하려면 따라야 할 몇 가지 단계가 있습니다. 먼저 WordPress 계정에 로그인하고 대시보드로 이동합니다. 그런 다음 "모양" 탭을 클릭한 다음 "편집기" 옵션을 선택합니다. 에디터에서 "테마 기능" 파일을 찾아 엽니다. 마지막으로 "define('instagram_url'")이라는 코드 줄을 찾아 URL을 새 Instagram 프로필로 변경합니다. 변경 사항을 저장한 다음 사이트에서 업데이트된 링크를 확인하세요.
