Instagramフィードプラグインを使用してWordPressにInstagramフィードを追加する方法
公開: 2022-09-18WordPress Web サイトを運営している場合、どうすればInstagram フィードをサイトに追加できるのか疑問に思うかもしれません。 幸いなことに、それを行うのに役立つプラグインがいくつかあります。 この記事では、Instagram フィード プラグインを使用して Instagram フィードを WordPress に追加する方法を紹介します。
コーディングの知識がなければ、プラグインなしでフィードを埋め込むことはできません。 ウェブサイトで目に見える Instagram フィードを使用すると、露出が増えます。 さらに、新しい方法で見込み客にアプローチすることができます。 このプラグインは非常に高速になるように設計されているため、速度の違いに気付くことはありません。 最初のステップは、Instagram フィードを WordPress ダッシュボードに追加することです。 埋め込みコードは、カスタム HTML ブロックに直接貼り付けることができます。 Web サイトで [公開] をクリックすると、埋め込まれた Instagram 投稿が表示されます。
Instagram フィードを WordPress に 5 分以内に追加するのは簡単です。 Implicit Authentication をまだ使用していない場合は、Instagram フィードを表示する予定のすべての Web サイトにインストールする必要があります。 Instagram フィードへのアクセスは制限されており、自分のフィードしか表示できません。 Smash Balloon のInstagram Feed Proのようなプラグインを使用すると、Web サイトに複数のフィードを作成できます。 Instagram Feed Pro には 100 万人以上のアクティブ ユーザーがおり、星 4.8 の評価を受けています。 ウェブサイトに Instagram Feed Pro プラグインをセットアップするのに数分しかかからず、起動するとすぐにフィードを見ることができます。 プラグインは、高価な開発者を雇って作業を行うよりもはるかに安価です。 HTML で時間を無駄にする代わりに、HTML を使用できます。
写真や動画を Instagram アカウントにアップロードするだけで、そこにフィードが表示されます。 アカウントの種類を選択し、[ Instagram でログイン] ボタンをクリックすると、Instagram アカウントを作成できます。 ステップ 4 を完了したら、新しい Instagram フィードのデザインのカスタマイズに進むことができます。 Instagram Feed Proの配色は4種類。 必要に応じて配色を保存できます。 Instagram にフィードするページを選択したら、[追加] ボタンをクリックします。 インスタグラムのフィードをウェブサイトに埋め込むことができます。
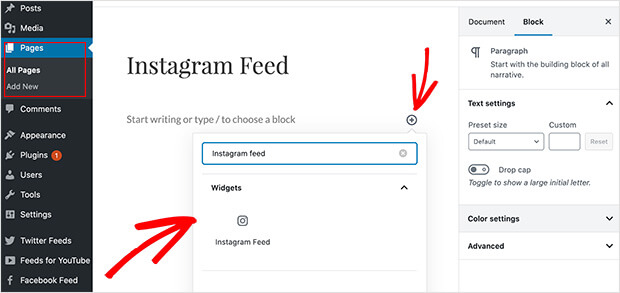
WordPress ページに表示される Instagram フィードも設定されています。 インスタグラムのフィードをサイドバーやフッターに埋め込むことで、インスタグラムのウィジェットにすることができます。 フィードの埋め込みを開始するには、右上隅にある [埋め込み] ボタンに移動します。 ウェブサイトに Instagram フィードを表示するにはどうすればよいですか? Smash Balloon の Instagram Feed Pro は、それを始めるのに最適な方法です。
プラグインなしで Instagram フィードを WordPress に追加する
 クレジット: smashballoon.com
クレジット: smashballoon.comプラグインなしで Instagram フィードを WordPress に追加するのは非常に簡単なプロセスです。 まず、Instagram アカウントがあり、ログインしていることを確認する必要があります。次に、WordPress 管理ダッシュボードに移動し、[新規追加] ボタンをクリックします。 次に、[埋め込み] タブに移動して、 Instagram の URLを [URL] フィールドに貼り付けます。 それが終わったら、「投稿に挿入」ボタンをクリックします。 以上です! これで、WordPress サイトで Instagram フィードが稼働しているはずです。
多くの人が Instagram で写真や動画を家族、友人、フォロワーと共有しています。 Instagram フィードを WordPress Web サイトに簡単かつ安全に埋め込んで、誰でも見られるようにすることができます。 ウェブサイトのタイプに応じて、3 つの方法のいずれかでこれを行うことができます。 プラグインを使いたくない場合は、 Instagram アプリの埋め込みコードを使用して Instagram の投稿をアップロードできます。 Instagram oEmbed エンドポイントを使用して、Instagram 投稿を HTML および基本的なメタデータに挿入できます。 この方法は、これから説明する他の方法よりも複雑です。 EmbedSocial の埋め込みコードは、WordPress の投稿で直接使用するか、Instagram フィードのショートコードを含むプラグインを介して使用できる埋め込み方法です。
2 つの利用可能なオプションのいずれかを開始するには、次の手順に従う必要があります。 ユーザーは、プラットフォームを Instagram で直接使用するために、ユーザー ID やトークンを変更する必要はありません。 Instagram リールを作成することは、ブランドの最新の Instagram ビデオを紹介しながら、ターゲット ユーザーと交流するための優れた方法です。 EmbedFeed プラットフォームを使用して、 Instagram ハッシュタグ フィードを埋め込むことができます。 この製品を使用して Instagram ハッシュタグを含む、あらゆる種類のソーシャル メディア コンテンツを WordPress ページに埋め込みます。 Instagram を使用して、写真やビデオをみんなと共有できます。 EmbedSocial プラグインを使用すると、Instagram フィードを WordPress サイトに簡単に追加できます。
フィードをプロフェッショナルに見せるには、高品質の画像と Instagram の組み込みフィルターを使用する必要があります。 ウェブサイトに Instagram フィードを組み込むことで、最高のコンテンツを 1 か所で宣伝できます。 また、潜在的なクライアントや雇用主に作品を紹介するポートフォリオとしても使用できます。 高品質のコンテンツと強力なビジュアル アイデンティティがあれば、ブランドはより簡単に認識されます。 ソーシャル メディア アグリゲーターを使用すると、複数のソーシャル メディア プラットフォームのコンテンツを整理して表示できます。 フォロワーや顧客と情報を共有しようとしている個人と企業の両方にとって有益です。 TikTok、YouTube、Facebook、Pinterest、Instagram、およびその他のさまざまなソーシャル メディアやアグリゲーターを含む EmbedFeed は、最も広く使用されています。
これは、WordPress サイトに Instagram フィードを埋め込んで、最新の投稿を紹介できるようにする方法です。 この記事では、公式の Instagram プラグインや EmbedSocial の使用など、そのためのテクニックをいくつか紹介しました。 フィードのパワーを高めたい場合は、EmbedFeed を使用することをお勧めします。 フィードをカスタマイズし、それを使用して好みのコンテンツのみを表示します。
WordPress Elementor に Instagram フィードを追加する
 クレジット: www.youtube.com
クレジット: www.youtube.comInstagram フィードを WordPress Elementor に追加することは、Web サイトに写真やビデオを表示するための優れた方法です。 これを行うために使用できるプラグインはいくつかありますが、Smash Balloon の Instagram フィード プラグインを使用することをお勧めします。 このプラグインは使いやすく、多くの優れた機能を備えています。

ウェブサイトの Instagram フィード
 クレジット: elfsight.com
クレジット: elfsight.comウェブサイトの Instagram フィードは、視聴者とつながり、ビジネスの舞台裏を見せる優れた方法です。 また、新しいエキサイティングな方法で製品やサービスをアピールするのにも最適な方法です。
これは、Instagram フィードをウェブサイトに無料で埋め込む方法です。 Instagram フィードは単独で埋め込むことはできませんが、個々の投稿は埋め込むことができます。 Instagram アカウントをアグリゲーターに接続し、必要なフィード レイアウトを選択してから、Web サイトにフィードを表示する HTML コードをコピー アンド ペーストする必要があります。 まず、無料のソーシャル メディア アグリゲーターにサインアップする必要があります。 次のステップは、Instagram アカウントに接続し、集約する投稿の種類を選択することです。 新しいフィードを作成すると、投稿を自動で承認するか手動で承認するかを決定できます。 4 番目のステップは、フィードをツアーする (投稿を承認して削除する) ことです。
ウェブサイト用の Instagram フィード HTML コードをダウンロードします。 ステップ 5 では、フィードのキャプションとレイアウトを変更する必要があります。 コードをコピーして貼り付けたら、Web サイトに貼り付けるだけです。 承認設定を使用している場合は、Web サイトが中程度に保たれていることを確認してください。 ウェブサイトに応じて、3 つの方法のいずれかを使用してInstagram 画像を挿入できます。 1 つの投稿を埋め込むのは簡単ですが、長い目で見ると時間がかかる場合があります。 Instagram フィードとプロファイルを適切にインストールするには、サードパーティのプラグインが必要です。
最新の写真、ページ、および Web サイトのサイドバーがすべてここに含まれます。 Curator.io を使用すると、さまざまなソースをすべて集約した埋め込みフィードを作成できます。 使用は無料で、最大 10 個の Instagram アルバムまたは Facebook アルバムにアクセスし、集計し、作成することができます。 データ ソースの数を増やしたり、ギャラリーをストアに変換したりしたい場合は、プレミアム バージョンを検討する価値があります。 Instagram の API はまもなく変更されます。 その結果、彼らは Facebook の Graph API に移行しています。 API にアクセスするには、まずトークンを取得する必要があります。
自分で作成しなくても、Instagram 埋め込みプラグインを作成できます。 ただし、そうしたくない場合は、誰かを雇って代わりに行うことができます。 Instagram はフィード ソースとして機能するため、集計投稿用に選択します。 ほとんどの WordPress サイトでは、ユーザーが Instagram プロフィールのすべてのコンテンツをビジネス アカウントに集約できます。 WordPress では、ボックスにコードを入力するだけで、コードが Web サイトの HTML ウィジェットに表示されます。 WordPress プラグインを使用している場合は、HTML コードを再度コピーして貼り付ける必要はありません。 Instagram フィードの一部を埋め込む必要がありますが、プラットフォームを積極的に使用している場合にのみ有効です。 ソーシャルプルーフを表示することで、Web サイトのコンバージョン率を向上させることができます。
Instagram の写真や動画をウェブサイトに埋め込む方法
写真や動画を自分のウェブサイトにアップロードしたい場合は Instagram を使用できますが、そうでない場合は自分で埋め込むことができます。 シンプルなので気にする必要はありません。 プログラムの助けを借りて、これらの手順に従ってください。 コンピューターから Instagram にログインします。 ウェブサイトの URL から Instagram の画像 URL を抽出する必要があります。 画像の右上隅にある 3 つのドットをクリックすると、画像を埋め込むことができます。 WordPress などの任意の Web サイトに Instagram HTML を埋め込むことができます。
Instagram フィードを埋め込む
Instagram は、ユーザーが写真やビデオを共有できるソーシャル メディア プラットフォームです。 インスタグラムは、企業や組織が製品やサービスを宣伝する方法も提供します。 Instagram でビジネスを宣伝する 1 つの方法は、Web サイトに Instagram フィードを埋め込むことです。 Instagram フィードをウェブサイトに埋め込むと、ウェブサイトの訪問者が最新の Instagram 投稿や動画を見ることができます。
顧客が Web サイトの Instagram フィードにアクセスできるようにすることで、ブランドがライフスタイル アプリケーションをどのように備えているかを示すことができます。 この機能を利用することで、Instagram 投稿の可視性と影響力を高めることもできます。 人々は、Instagram でユーザー生成コンテンツを作成して、その視覚的な性質により、ブランドによって取り上げられ、再投稿される可能性があります。 Instagram フィードを Web サイトに追加するのは、URL をアップロードするのと同じくらい簡単です。 Instagram フィードを Web サイトに追加するには、さまざまな方法があります。 WordPress ブログで個々の投稿を共有するには、投稿をアップロードするだけです。 支援が必要な場合は、Instagram の開発者ツール ページで完全なチュートリアルを参照してください。
この Instagram フィード埋め込みツールは無料で利用でき、さまざまな便利な機能を備えています。 Smash Balloon のプラグインには、WordPress で 400,000 人以上のユーザーがおり、1,200 以上の 5 つ星評価を受けています。 WordPress サイトまたは別の CMS にインストールできる無料の Instagram プラグインがいくつかあります。
WordPressでInstagramリンクを変更する方法
WordPress サイトの Instagram プロフィールへのリンクを変更する場合は、いくつかの手順に従う必要があります。 まず、WordPress アカウントにログインして、ダッシュボードに移動します。 次に、「外観」タブをクリックし、「エディタ」オプションを選択します。 エディターに入ったら、「Theme Functions」ファイルを探して開きます。 最後に、「define('instagram_url',」というコード行を見つけて、URL を新しい Instagram プロファイルに変更します。必ず変更を保存してから、サイトをチェックして、更新されたリンクを確認してください。
