Как добавить ленту Instagram в WordPress с помощью плагина ленты Instagram
Опубликовано: 2022-09-18Если вы используете веб-сайт WordPress, вам может быть интересно, как добавить ленту Instagram на свой сайт. К счастью, есть несколько различных плагинов, которые могут помочь вам в этом. В этой статье мы покажем вам, как добавить ленту Instagram в WordPress с помощью плагина Instagram Feed.
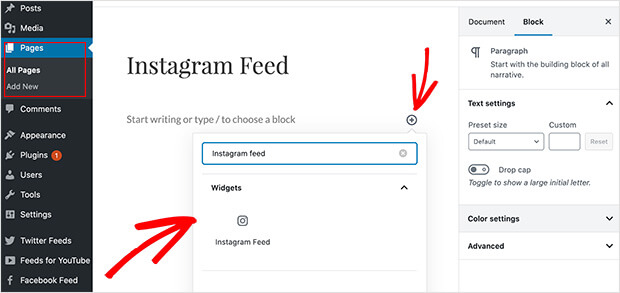
Невозможно встроить канал без плагина, если вы не знаете, как его кодировать. Использование видимой ленты Instagram на вашем веб-сайте увеличит вашу экспозицию. Кроме того, это позволяет вам по-новому обратиться к своим потенциальным клиентам. Вы не заметите никакой разницы в скорости с этим плагином, потому что он разработан, чтобы быть очень быстрым. Первый шаг — добавить ленту Instagram на панель инструментов WordPress. Код для вставки можно вставить непосредственно в пользовательский блок HTML. Вы увидите встроенную публикацию в Instagram, когда нажмете «Опубликовать» на своем веб-сайте.
Добавить ленту Instagram в WordPress менее чем за 5 минут очень просто. Если вы еще не используете неявную аутентификацию, вы должны установить ее на все веб-сайты, на которых вы собираетесь отображать свою ленту Instagram. Доступ к вашей ленте Instagram ограничен, и вы можете видеть только свою ленту. Если вы используете плагин, такой как Instagram Feed Pro от Smash Balloon, вы можете иметь несколько каналов на своем веб-сайте. Instagram Feed Pro имеет более миллиона активных пользователей и рейтинг 4,8 звезды. Установка плагина Instagram Feed Pro для вашего веб-сайта займет всего несколько минут, и вы сможете увидеть свою ленту, как только она будет запущена. Плагин намного дешевле, чем наем дорогого разработчика, который сделает вашу работу за вас; вместо того, чтобы тратить время на HTML, вы можете использовать его.
Просто загрузите фотографии и видео в свою учетную запись Instagram, и вы увидите, что ваша лента появится там. Вы можете создать учетную запись Instagram, выбрав тип учетной записи и нажав кнопку «Войти через Instagram » . После того, как вы выполнили шаг 4, вы можете приступить к настройке дизайна вашей новой ленты Instagram. Цветовые схемы Instagram Feed Pro доступны в четырех вариантах. Вы можете сохранить цветовую схему, если хотите. После того, как вы выбрали страницу, на которой хотите разместить свой Instagram, нажмите кнопку «Добавить». Ленты Instagram могут быть встроены в ваш сайт.
Лента Instagram, которую вы видите здесь на своей странице WordPress, также настроена. Встраивая ленты Instagram в боковую панель или нижний колонтитул, вы можете превратить их в виджет Instagram . Чтобы начать встраивание фида, нажмите кнопку «Встроить» в правом верхнем углу. Как вы можете показать свою ленту Instagram на своем веб-сайте? Instagram Feed Pro от Smash Balloon — лучший способ начать работу с ним.
Добавить ленту Instagram в WordPress без плагина
 1 кредит
1 кредитДобавить ленту Instagram в WordPress без плагина — довольно простой процесс. Во-первых, вам нужно убедиться, что у вас есть учетная запись Instagram и вы вошли в систему. Затем перейдите на панель администратора WordPress и нажмите кнопку «Добавить новую». Затем вам нужно перейти на вкладку «Встроить» и вставить URL- адрес Instagram в поле «URL». Как только вы это сделаете, нажмите на кнопку «Вставить в пост». Вот и все! Теперь у вас должна быть настроена и запущена лента Instagram на вашем сайте WordPress.
Большое количество людей делятся своими фотографиями и видео в Instagram с семьей, друзьями и подписчиками. Вы можете легко и безопасно встроить свою ленту Instagram на свой веб-сайт WordPress, чтобы все ее видели. В зависимости от типа вашего веб-сайта, вы можете сделать это одним из трех способов. Если вы не хотите использовать плагин, вы можете использовать код встраивания приложения Instagram для загрузки сообщений Instagram. Вы можете вставить публикацию Instagram в HTML и основные метаданные, используя конечную точку Instagram oEmbed. Этот метод сложнее, чем другие, которые мы будем обсуждать. Код встраивания EmbedSocial — это метод встраивания, который можно использовать непосредственно в публикации WordPress или через плагин, который включает шорткод ленты Instagram.
Вам нужно будет следовать этим инструкциям, чтобы начать с любого из двух доступных вариантов. Пользователям не нужно будет изменять свой идентификатор пользователя или токены, чтобы использовать платформу напрямую с Instagram. Создание ролика в Instagram — отличный способ привлечь внимание целевой аудитории, демонстрируя последние видео в Instagram от вашего бренда. Вы можете использовать платформу EmbedFeed для встраивания ленты хэштегов Instagram . встраивайте любой тип контента из социальных сетей на свою страницу WordPress, включая хэштеги Instagram с этим продуктом. Вы можете поделиться своими фотографиями и видео со всеми, используя Instagram. Если вы используете плагин EmbedSocial, вы можете легко добавить ленту Instagram на свой сайт WordPress.
Вы должны использовать высококачественные изображения, а также встроенные фильтры Instagram, чтобы ваша лента выглядела профессионально. Вы можете продвигать свой лучший контент в одном месте, включив ленту Instagram на свой веб-сайт. Его также можно использовать в качестве портфолио, чтобы продемонстрировать свою работу потенциальным клиентам или работодателям. Когда у вас есть высококачественный контент и сильная визуальная идентичность, ваш бренд будет легче узнаваем. Используя агрегатор социальных сетей, вы можете организовывать и отображать контент с нескольких платформ социальных сетей. Это может быть полезно как для частных лиц, так и для компаний, желающих поделиться информацией со своими подписчиками или клиентами. EmbedFeed, который включает TikTok, YouTube, Facebook, Pinterest и Instagram, а также множество других социальных сетей и агрегаторов, является одним из наиболее широко используемых.
Вот как можно встроить ленту Instagram на свой сайт WordPress, чтобы вы могли демонстрировать свои самые последние публикации. В нашей статье мы поделились некоторыми методами для этого, включая использование официального плагина Instagram и EmbedSocial. Если вы хотите увеличить мощность своего канала, мы рекомендуем использовать EmbedFeed. настройте свой канал и отображайте только тот контент, который вы предпочитаете использовать.

Добавить ленту Instagram в WordPress Elementor
 Кредит: www.youtube.com
Кредит: www.youtube.comДобавление ленты Instagram в WordPress Elementor — отличный способ отображать ваши фотографии и видео на вашем веб-сайте. Для этого можно использовать несколько различных плагинов, но мы рекомендуем использовать плагин Instagram Feed от Smash Balloon. Этот плагин прост в использовании и имеет много замечательных функций.
Лента Instagram на веб-сайте
 1 кредит
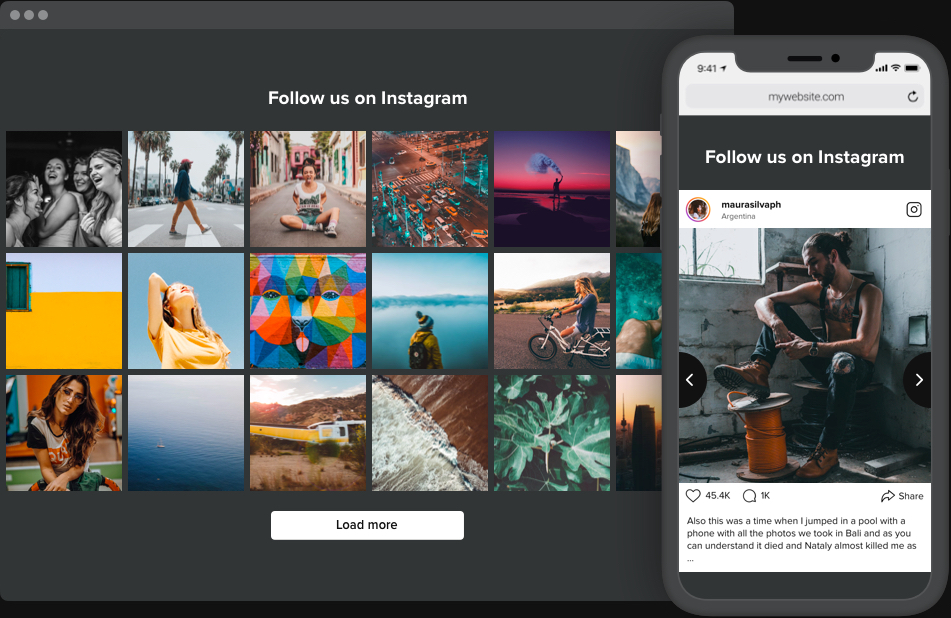
1 кредитЛента Instagram на веб-сайте может стать отличным способом связаться с вашей аудиторией и дать им возможность заглянуть за кулисы вашего бизнеса. Это также может быть отличным способом продемонстрировать свои продукты или услуги новым и захватывающим способом.
Вот как бесплатно встроить ленту Instagram на свой сайт. Лента Instagram не может быть встроена сама по себе, в отличие от отдельной публикации. Вам нужно будет подключить свою учетную запись Instagram к агрегатору, выбрать нужный макет ленты, а затем скопировать и вставить код HTML, который будет отображать ленту на вашем веб-сайте. Для начала вам необходимо зарегистрироваться на бесплатном агрегаторе социальных сетей. Следующим шагом является подключение к вашей учетной записи Instagram и выбор типа сообщений для агрегирования. Создание новой ленты позволяет вам решать, одобрять ли сообщения автоматически или вручную. Четвертый шаг — просмотр вашей ленты (одобрение и удаление сообщений).
Загрузите HTML-код ленты Instagram для своего веб-сайта. На шаге 5 вам нужно будет изменить подписи и макет вашей ленты. После того, как вы скопировали и вставили код, все, что вам нужно сделать, это вставить его на свой веб-сайт. Если вы используете настройку одобрения, убедитесь, что ваш веб-сайт остается умеренным. В зависимости от вашего веб-сайта вы можете использовать один из трех способов вставки изображений из Instagram . Встроить один пост просто, но в долгосрочной перспективе это может занять много времени. Для правильной установки каналов и профилей Instagram требуются сторонние плагины.
Сюда включены ваши последние фотографии, страница и боковая панель вашего веб-сайта. Если вы используете Curator.io, вы можете создать встроенный канал, объединяющий все различные источники. Его можно использовать бесплатно, и вы можете получать доступ, объединять и создавать до десяти альбомов Instagram или альбомов Facebook. Если вы хотите расширить количество источников данных или превратить свою галерею в магазин, возможно, стоит рассмотреть премиум-версию. API Instagram скоро изменится. В результате они переходят на Graph API Facebook. Чтобы получить доступ к API, вы должны сначала получить токен.
Плагин для встраивания в Instagram можно создать без необходимости делать это самостоятельно; однако, если вы не хотите этого делать, можно нанять кого-нибудь, кто сделает это за вас. Instagram служит вашим источником фидов, поэтому выбирайте его для сводных постов. Большинство сайтов WordPress позволяют пользователям объединять весь свой контент из своих профилей Instagram в свои бизнес-аккаунты. В WordPress вы просто вводите код в поле, и код появится в HTML-виджете вашего сайта. Если вы используете плагин WordPress, вам не придется снова копировать и вставлять HTML-код. Часть вашей ленты Instagram должна быть встроена, но это эффективно только в том случае, если вы активно используете платформу. Вы можете повысить коэффициент конверсии своего веб-сайта, отображая социальное доказательство.
Как встроить фото или видео из Instagram на свой сайт
Если вы хотите загрузить фото или видео на свой веб-сайт, вы можете использовать Instagram, но если вы этого не сделаете, вставьте его самостоятельно. Не нужно беспокоиться, потому что это просто. Обязательно выполните эти шаги с помощью программы. Войдите в Instagram со своего компьютера. Вам нужно будет извлечь URL-адрес изображения Instagram из URL-адреса вашего веб-сайта. Вы можете вставить изображение, нажав на три точки в правом верхнем углу изображения. Вы можете встроить Instagram HTML на любой веб-сайт, например WordPress.
Встроить ленту Instagram
Instagram — это социальная сеть, которая позволяет пользователям обмениваться фотографиями и видео. Instagram также предоставляет компаниям и организациям возможность продвигать свои продукты и услуги. Один из способов продвижения вашего бизнеса в Instagram — встроить ленту Instagram на свой веб-сайт. Встраивание вашей ленты Instagram на ваш веб-сайт позволяет посетителям вашего сайта видеть ваши последние публикации и видео в Instagram .
Вы можете продемонстрировать, как у вашего бренда есть приложение для образа жизни, предоставив клиентам доступ к вашей ленте Instagram на вашем веб-сайте. Вы также можете увеличить видимость и влияние своих постов в Instagram, используя эту функцию. Люди могут создавать пользовательский контент в Instagram, чтобы бренды могли размещать его и публиковать из-за его визуальной природы. Добавить ленту Instagram на веб-сайт так же просто, как загрузить URL-адрес. Вы можете добавить ленту Instagram на свой веб-сайт различными способами. Чтобы поделиться отдельными сообщениями в блоге WordPress, вы можете просто загрузить их. Если вам нужна помощь, см. полное руководство на странице инструментов разработчика Instagram.
Этот инструмент для встраивания ленты Instagram доступен бесплатно и имеет множество полезных функций. Плагин Smash Balloon имеет более 400 000 пользователей на WordPress и получил более 1200 пятизвездочных оценок. Существует несколько бесплатных плагинов для Instagram , которые вы можете установить на свой сайт WordPress или другую CMS.
Как изменить ссылку в Instagram на WordPress
Если вы хотите изменить ссылку на свой профиль Instagram на своем сайте WordPress, вам необходимо выполнить несколько шагов. Сначала войдите в свою учетную запись WordPress и перейдите в панель инструментов. Затем нажмите на вкладку «Внешний вид» и выберите опцию «Редактор». Как только вы окажетесь в редакторе, найдите файл «Функции темы» и откройте его. Наконец, найдите строку кода с надписью «define('instagram_url'» и измените URL-адрес на свой новый профиль в Instagram. Обязательно сохраните изменения, а затем проверьте свой сайт, чтобы увидеть обновленную ссылку.
