Как добавить шорткод в WordPress
Опубликовано: 2022-09-18Добавление шорткода в WordPress — простой процесс. Вам просто нужно добавить тег шорткода в сообщение или содержимое страницы, где вы хотите, чтобы шорткод выполнялся. Шорткоды — это небольшие фрагменты кода, которые можно использовать для выполнения определенной функции. Обычно они используются для добавления функциональности сайту WordPress без написания кода. В WordPress есть ряд встроенных шорткодов, и многие плагины и темы также добавляют свои собственные шорткоды. Чтобы использовать шорткод, вам просто нужно добавить тег шорткода в сообщение или содержимое страницы, где вы хотите, чтобы шорткод выполнялся. Например, если вы хотите добавить шорткод кнопки , вы должны добавить следующий тег в сообщение или содержимое страницы: [button] Это добавит кнопку в сообщение или страницу. Шорткоды также могут принимать атрибуты. Например, шорткод кнопки выше может принимать атрибут цвета. Чтобы добавить атрибут цвета к шорткоду кнопки, вы должны использовать следующее: [button color="red"] Это добавит красную кнопку к сообщению или странице. Шорткоды — отличный способ добавить функциональности сайту WordPress без написания кода. В WordPress есть ряд встроенных шорткодов, и многие плагины и темы также добавляют свои собственные шорткоды. Использование шорткодов — простой процесс.
Шорткод — это расширение кода, которое позволяет добавлять динамический контент в записи, страницы и виджеты боковой панели WordPress. шорткоды обычно используются плагинами и темами WordPress для добавления специализированного контента, такого как контактные формы, галереи изображений, слайдеры и т. д. В этой статье мы покажем вам, как создать шорткод в WordPress и легко применить его к сайту. Шорткоды используются в постах, страницах и полях виджетов WordPress. Следующий код добавит шорткод в любой шаблон темы WordPress. Вы можете использовать его для создания новой функции и просмотра результата. Пользовательские шорткоды создавать сложно, поэтому вам понадобится некоторый опыт программирования.
Использование шорткода [my_ad_code] позволит вам включить его в свои посты, страницы и виджет WordPress. Поскольку блоки проще в освоении и гораздо удобнее для новичков, многие популярные плагины WordPress перешли на использование блоков вместо шорткодов. Блоки позволяют пользователям добавлять динамический контент к сообщениям или страницам, сохраняя при этом более интуитивно понятный интерфейс. Вы можете использовать наш список самых полезных блочных плагинов Gutenberg для WordPress, чтобы просматривать различные темы.
Шорткод можно просмотреть, нажав на значок квадратных скобок. Шорткод будет скопирован и использован позже. Вы можете изменить HTML-код на странице, которую вы хотите, перейдя в «Внешний вид»> «Настроить» и перейдя в «Настройщик». В этом случае создайте специальный раздел, посвященный этому. Вставьте его на страницу, которую вы хотите посетить.
Просто введите нужную информацию в форме добавления в классическом редакторе или в редакторе сообщений или страниц , если вы используете классический редактор. Если вы нажмете на нее, появится всплывающее окно. Чтобы добавить контактную форму, перейдите к опции «Контактная форма» и выберите ту, которую вы хотите использовать. Шорткод контактной формы будет добавлен к содержимому страницы, как только она будет создана.
Если шорткод предоставляется перечисленными выше плагинами, он должен быть активен. Если шорткод не активен, он не будет работать. Невозможно отфильтровать содержимое вашей темы до того, как оно отобразит содержимое сообщения.
Как добавить шорткод в меню WordPress?
 Кредит: переполнение стека
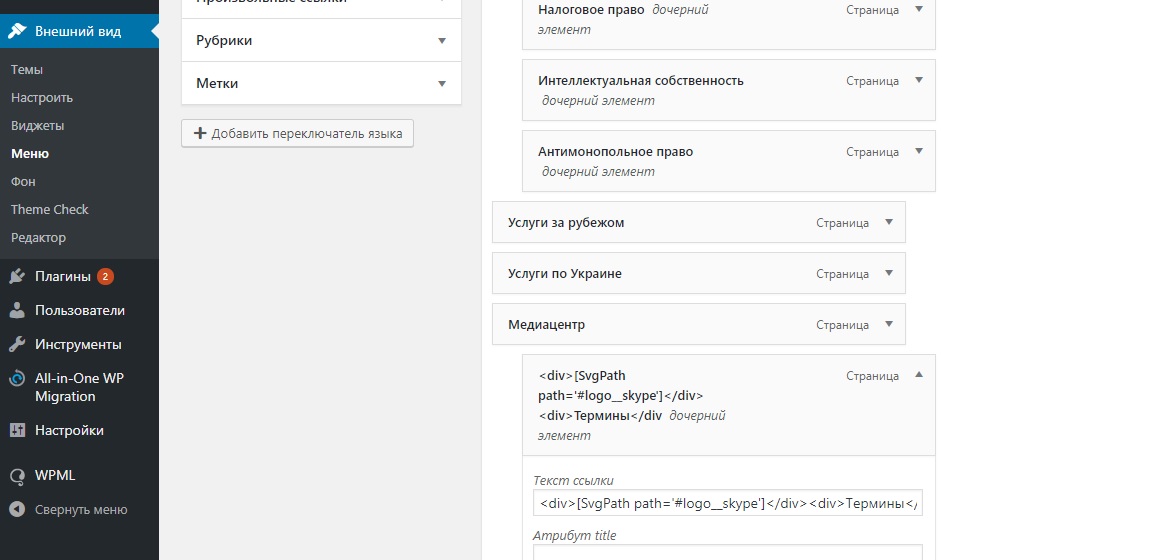
Кредит: переполнение стекаДобавление шорткода в меню WordPress — простой процесс. Просто выполните следующие действия: 1. Перейдите на страницу «Внешний вид» > «Меню» в панели администратора WordPress. 2. В разделе « Добавить пункты меню » нажмите вкладку «Пользовательские ссылки». 3. В поле «URL» введите шорткод, который вы хотите использовать. 4. В поле «Текст ссылки» введите название пункта меню. 5. Нажмите кнопку «Добавить в меню». Теперь ваш шорткод будет добавлен в выбранное меню.

В этой статье от Thewebhub показано, как добавить шорткод в меню WordPress. Добавление шорткода в меню WordPress — отличный способ добавить некоторые функции на ваш сайт. Например, контактная форма или лента социальных сетей могут отображаться с коротким кодом в меню. Шорткоды используются, чтобы сделать контент более заметным в публикации или на странице. Посты и страницы WordPress теперь могут использовать шорткоды, которые позволяют добавлять функциональные возможности. Сокращенные коды обычно определяются одним словом, заключенным в квадратные скобки. WordPress заявляет, что шорткоды в настоящее время не поддерживаются в виджете боковой панели .
В версии 4.9 функциональности виджета теперь вы можете добавить поддержку шорткода. Шаблон страницы WordPress: как добавить шорткод Ваш сайт WordPress должен быть авторизован. Добавьте текстовый виджет в раздел, где должен быть добавлен ярлык. Вставив его в виджет «Текст», вы можете сохранить свой шорткод. Он будет отображаться как вывод после сохранения виджета. Codeshort — это простой в использовании шорткод, который можно использовать для создания динамического контента в постах, страницах и боковых панелях WordPress. Шорткоды часто используются для добавления контента в плагины и темы, такие как контактные формы, галереи изображений, слайдеры и многое другое.
В этой статье мы покажем вам, как добавить шорткод на ваш сайт WordPress. WordPress позволяет добавлять небольшое количество кода на любую страницу. Например, шорткод можно использовать для добавления видео YouTube в запись или на страницу WordPress . Чтобы использовать свой шорткод в публикации или на странице, вы должны сначала зарегистрировать его в WordPress.
Могу ли я добавить шорткод к кнопке в WordPress?
По сути, это ряд квадратных скобок [как эта], которые заключают код так же, как записи и страницы WordPress могут быть настроены. WordPress сгенерирует код и отобразит результаты на вашем сайте, когда вы введете шорткод в редактор сообщений .
Как создать кнопки в HTML
Текст должен быть вставлен в элемент кнопки с помощью HTML-элемента «кнопка». Любой текст может быть включен в этот элемент, если это элемент кнопки. Есть шанс, что вы не сможете создать кнопку, если используете элемент *input. В отличие от элемента input>, который используется для создания текстовых полей, элемент button> используется для создания кнопок. Кроме того, атрибут type является одной из дополнительных функций элемента. Браузеры будут использовать этот атрибут для определения типа кнопки, а также ее внешнего вида и ощущения от нее. Элемент *label необходим, если вы хотите использовать текстовую метку в кнопке. Этот элемент используется для создания надписей для кнопок, так что вы можете легко узнать, как кнопка называется. Если вы добавите элемент *label, вы также можете создать кнопку без текстовой метки, которая содержит другое содержимое. Если вы хотите, чтобы на вашей кнопке отображался цвет фона, вы должны использовать элемент *div. Когда вы нажмете на него, он создаст новый элемент div, после чего вы сможете указать цвет фона. Другой метод заключается в использовании элемента div> для создания кнопки без цвета фона, но с другим содержимым.
