Cum să adăugați un cod scurt în WordPress
Publicat: 2022-09-18Adăugarea unui cod scurt în WordPress este un proces simplu. Trebuie doar să adăugați eticheta de cod scurt în conținutul postării sau al paginii în care doriți să fie executat codul scurt. Shortcode-urile sunt bucăți mici de cod care pot fi folosite pentru a îndeplini o anumită funcție. Ele sunt de obicei folosite pentru a adăuga funcționalități unui site WordPress fără a fi nevoie să scrieți niciun cod. Există o serie de coduri scurte încorporate în WordPress și multe plugin-uri și teme își adaugă, de asemenea, propriile coduri scurte. Pentru a utiliza un cod scurt, trebuie pur și simplu să adăugați eticheta de cod scurt în conținutul postării sau al paginii în care doriți să fie executat codul scurt. De exemplu, dacă doriți să adăugați un cod scurt pentru buton , ați adăuga următoarea etichetă în conținutul postării sau paginii: [button] Aceasta ar adăuga un buton la postare sau pagină. Shortcode-urile pot lua, de asemenea, atribute. De exemplu, codul scurt al butonului de mai sus poate lua un atribut de culoare. Pentru a adăuga un atribut de culoare la codul scurt al butonului, veți folosi următoarele: [button color=”red”] Acest lucru ar adăuga un buton roșu la postare sau pagină. Shortcode-urile sunt o modalitate excelentă de a adăuga funcționalitate unui site WordPress fără a fi nevoie să scrieți niciun cod. Există o serie de coduri scurte încorporate în WordPress și multe plugin-uri și teme își adaugă, de asemenea, propriile coduri scurte. Utilizarea codurilor scurte este un proces simplu.
Un cod scurt este o extensie de cod care vă permite să adăugați conținut dinamic la postările, paginile și widget-urile din bara laterală WordPress. Shortcode-urile sunt utilizate în mod obișnuit de pluginurile și temele WordPress pentru a adăuga conținut specializat, cum ar fi formulare de contact, galerii de imagini, glisoare și așa mai departe. În acest articol, vă vom arăta cum să creați un shortcode în WordPress și să îl aplicați cu ușurință pe un site. Codurile scurte sunt folosite în postările, paginile și câmpurile widget din WordPress. Următorul cod va adăuga un shortcode la orice șablon de temă WordPress. Îl puteți folosi pentru a crea o nouă funcție și pentru a vedea rezultatul. Codurile scurte personalizate sunt dificil de creat, așa că veți avea nevoie de ceva experiență de codare.
Utilizarea codului scurt [my_ad_code] vă va permite să îl includeți în postările, paginile și widget-ul dvs. WordPress. Deoarece blocurile sunt mai ușor de învățat și mult mai prietenos pentru începători, multe plugin-uri populare WordPress au trecut la utilizarea blocurilor în loc de coduri scurte. Blocurile permit utilizatorilor să adauge conținut dinamic la postări sau pagini, menținând în același timp o interfață mai intuitivă. Puteți folosi lista noastră cu cele mai utile plugin-uri de bloc Gutenberg pentru WordPress pentru a răsfoi o varietate de teme.
Codul scurt poate fi vizualizat apăsând pictograma paranteze. Shortcode-ul va fi copiat și va fi folosit mai târziu. Puteți schimba codul HTML de pe pagina dorită accesând Aspect > personalizați și accesând Personalizatorul. În acest caz, creați o secțiune personalizată dedicată acesteia. Introduceți-l pe pagina pe care doriți să o vizitați.
Pur și simplu introduceți informațiile dorite ca formular de adăugare în editorul clasic sau în editorul de postări sau pagini dacă utilizați editorul clasic. Dacă faceți clic pe el, va apărea o casetă pop-up. Pentru a adăuga un formular de contact, accesați opțiunea Formular de contact și selectați-l pe cel pe care doriți să îl utilizați. Codul scurt al formularului de contact va fi adăugat la conținutul paginii de îndată ce este creat.
Dacă codul scurt este furnizat de pluginurile enumerate mai sus, ar trebui să fie activ. Dacă codul scurt nu este activ, nu va funcționa. Nu există nicio modalitate de a filtra conținutul temei înainte de a afișa conținutul postării.
Cum adaug un shortcode la un meniu WordPress?
 Credit: Stack Overflow
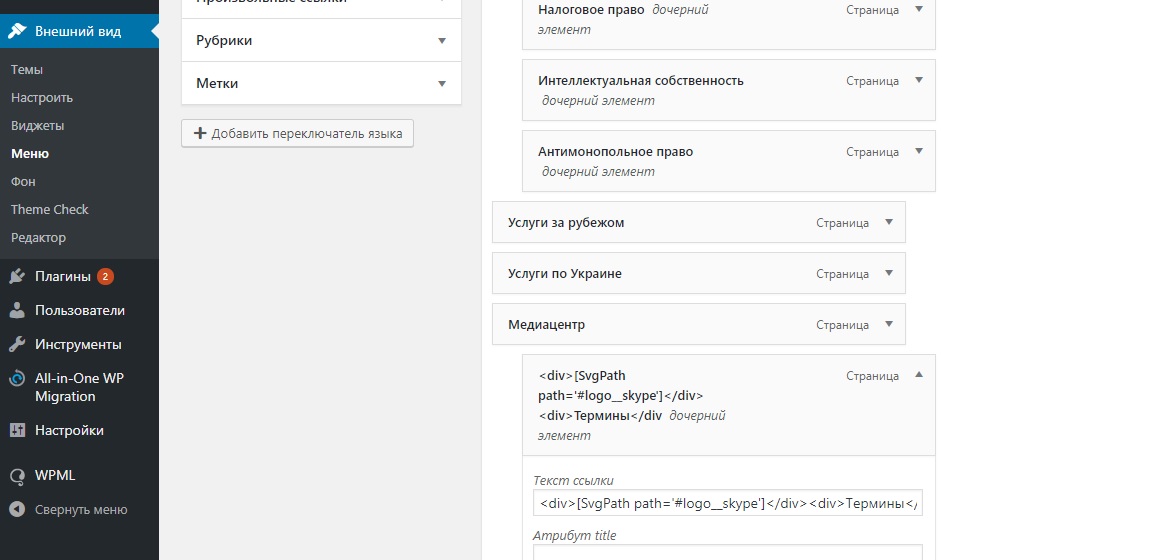
Credit: Stack OverflowAdăugarea unui cod scurt la un meniu WordPress este un proces simplu. Urmați acești pași: 1. Accesați pagina Aspect > Meniuri din panoul de administrare WordPress. 2. În secțiunea „ Adăugați elemente de meniu ”, faceți clic pe fila „Legături personalizate”. 3. În câmpul „URL”, introduceți codul scurt pe care doriți să îl utilizați. 4. În câmpul „Text link”, introduceți un nume pentru elementul de meniu. 5. Faceți clic pe butonul „Adăugați la meniu”. Codul scurt va fi acum adăugat la meniul selectat.

Acest articol de la Thewebhub demonstrează cum să adăugați un shortcode la un meniu WordPress. Adăugarea unui cod scurt la un meniu WordPress este o modalitate excelentă de a adăuga unele funcționalități site-ului dvs. Un formular de contact sau un flux de social media, de exemplu, ar putea fi afișat cu un cod scurt în meniu. Shortcode-urile sunt folosite pentru a face conținutul să apară mai proeminent într-o postare sau o pagină. Postările și paginile WordPress pot beneficia acum de coduri scurte, care vă permit să adăugați funcționalități. Codurile scurte sunt de obicei definite printr-un cuvânt cuprins între paranteze drepte. WordPress afirmă că în prezent codurile scurte nu sunt acceptate în widget-ul Sidebar .
Cu versiunea 4.9 a funcționalității widget, acum puteți adăuga suport pentru coduri scurte. Șablon de pagină WordPress: Cum să adăugați un cod scurt Site-ul dvs. WordPress trebuie să fie conectat. Adăugați un widget Text în secțiunea în care ar trebui adăugată comanda rapidă. Lipindu-l în widgetul Text, puteți salva codul scurt. Se va afișa ca ieșire odată ce widget-ul este salvat. Un cod scurt este un cod scurt ușor de utilizat care poate fi folosit pentru a crea conținut dinamic în postările, paginile și barele laterale WordPress. Shortcode-urile sunt frecvent utilizate pentru a adăuga conținut la pluginuri și teme, cum ar fi formulare de contact, galerii de imagini, glisoare și multe altele.
Vă vom arăta cum să adăugați un shortcode pe site-ul dvs. WordPress în acest articol. WordPress vă permite să adăugați o cantitate mică de cod pe orice pagină. Un shortcode, de exemplu, poate fi folosit pentru a adăuga un videoclip YouTube la o postare sau o pagină WordPress . Pentru a utiliza codul scurt într-o postare sau o pagină, trebuie mai întâi să îl înregistrați cu WordPress.
Pot adăuga un shortcode la un buton din WordPress?
Este, în esență, o serie de paranteze drepte [ca aceasta] care încapsulează codul în același mod în care postările și paginile WordPress pot fi configurate. WordPress va genera codul și va afișa rezultatele pe site-ul dvs. atunci când introduceți codul scurt în editorul de postări .
Cum se creează butoane în HTML
Textul trebuie inserat într-un element buton utilizând elementul HTML „buton”. Orice text poate fi inclus în acest element dacă este un element buton. Există șansa să nu puteți crea un buton dacă utilizați elementul *input. Spre deosebire de elementul input>, care este folosit pentru a crea casete de text, elementul button> este folosit pentru a crea butoane. În plus, atributul type este una dintre caracteristicile suplimentare găsite în element. Browserele vor folosi acest atribut pentru a defini tipul de buton, precum și aspectul și senzația acestuia. Elementul *label este necesar dacă doriți să utilizați o etichetă text într-un buton. Acest element este folosit pentru a crea etichete pentru butoane, astfel încât să puteți afla cu ușurință cum se numește un buton. Dacă adăugați elementul *label, puteți crea și un buton fără etichetă text care conține alt conținut. Dacă doriți să apară o culoare de fundal pe butonul dvs., trebuie să utilizați elementul *div. Când faceți clic pe el, va crea un nou element div și apoi veți putea specifica culoarea fundalului. O metodă diferită este să utilizați elementul div> pentru a crea un buton care nu are o culoare de fundal, dar conține alt conținut.
