如何在 WordPress 中添加简码
已发表: 2022-09-18在 WordPress 中添加简码是一个简单的过程。 您只需在希望执行简码的帖子或页面内容中添加简码标签。 简码是可用于执行特定功能的小段代码。 它们通常用于向 WordPress 网站添加功能,而无需编写任何代码。 WordPress 中有许多内置的简码,许多插件和主题也添加了自己的简码。 要使用简码,您只需在希望执行简码的帖子或页面内容中添加简码标签。 例如,如果您想添加一个按钮短代码,您可以在帖子或页面内容中添加以下标签: [button] 这将为帖子或页面添加一个按钮。 简码也可以带有属性。 例如,上面的按钮简码可以采用颜色属性。 要将颜色属性添加到按钮简码,您将使用以下内容: [button color=”red”] 这将向帖子或页面添加一个红色按钮。 简码是无需编写任何代码即可向 WordPress 网站添加功能的好方法。 WordPress 中有许多内置的简码,许多插件和主题也添加了自己的简码。 使用简码是一个简单的过程。
简码是一种代码扩展,允许您向 WordPress 帖子、页面和侧边栏小部件添加动态内容。 WordPress 插件和主题通常使用简码来添加专门的内容,例如联系表格、图片库、滑块等。 在本文中,我们将向您展示如何在 WordPress 中创建短代码并将其轻松应用于网站。 短代码用于 WordPress 帖子、页面和小部件字段。 以下代码将向任何 WordPress 主题模板添加简码。 您可以使用它来创建一个新函数并查看结果。 自定义简码很难创建,因此您需要一些编码经验。
使用 [my_ad_code] 短代码将允许您将其包含在您的 WordPress 帖子、页面和小部件中。 由于块更容易学习并且对初学者更友好,许多流行的 WordPress 插件已经转而使用块而不是短代码。 块允许用户向帖子或页面添加动态内容,同时保持更直观的界面。 您可以使用我们的 WordPress 最有用的 Gutenberg 块插件列表来浏览各种主题。
可以通过按括号图标查看简码。 短代码将被复制,稍后将使用。 您可以通过转到外观 > 自定义并转到自定义程序来更改所需页面上的 HTML。 在这种情况下,请创建一个专用于它的自定义部分。 将其插入您要访问的页面。
只需在经典编辑器中输入您想要的信息作为添加表单,如果您使用的是经典编辑器,则在帖子或页面编辑器中输入。 如果单击它,将出现一个弹出框。 要添加联系表格,请转到联系表格选项并选择您要使用的表格。 联系表单短代码将在创建后立即添加到页面内容中。
如果短代码由上面列出的插件提供,它应该是活动的。 如果短代码未激活,它将无法运行。 在显示帖子内容之前,无法过滤主题的内容。
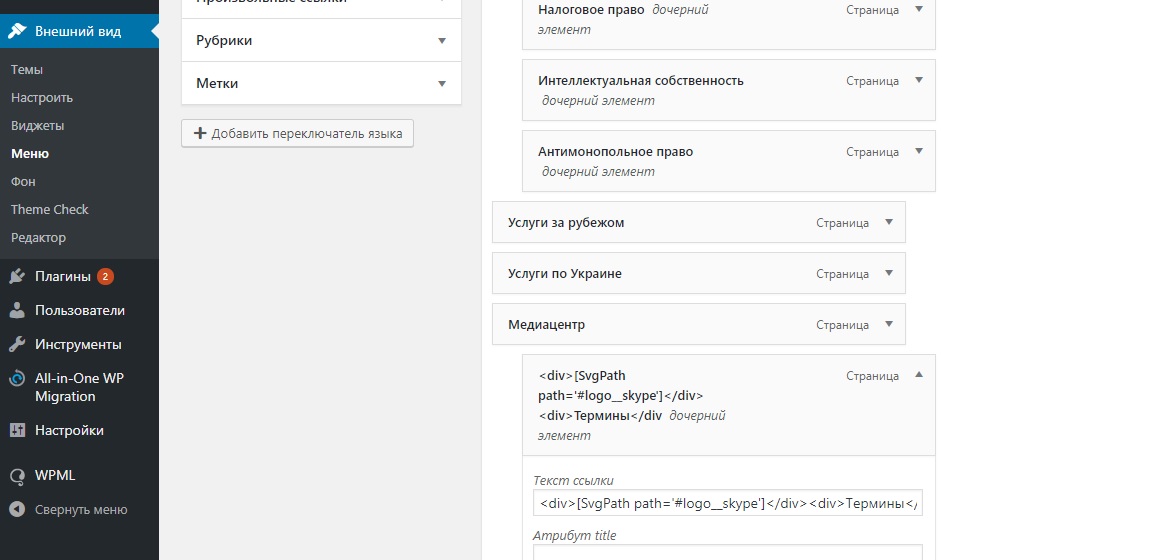
如何向 WordPress 菜单添加简码?
 信用:堆栈溢出
信用:堆栈溢出向 WordPress 菜单添加简码是一个简单的过程。 只需按照以下步骤操作: 1. 转到 WordPress 管理面板中的外观 > 菜单页面。 2. 在“添加菜单项”部分,单击“自定义链接”选项卡。 3. 在“URL”字段中,输入您要使用的简码。 4. 在“链接文本”字段中,输入菜单项的名称。 5. 单击“添加到菜单”按钮。 您的简码现在将添加到所选菜单中。

Thewebhub 的这篇文章演示了如何向 WordPress 菜单添加简码。 向 WordPress 菜单添加简码是向您的网站添加一些功能的绝佳方式。 例如,联系表格或社交媒体提要可以在菜单上显示一个短代码。 简码用于使内容在帖子或页面中显得更加突出。 WordPress 帖子和页面现在可以受益于简码,它允许您添加功能。 短代码通常由方括号中的一个单词定义。 WordPress 声明Sidebar 小部件目前不支持简码。
借助 4.9 版的小部件功能,您现在可以添加短代码支持。 WordPress 页面模板:如何添加短代码 您的 WordPress 站点必须已登录。将文本小部件添加到应添加快捷方式的部分。 通过将其粘贴到文本小部件中,您可以保存您的简码。 保存小部件后,它将显示为输出。 codeshort 是一种易于使用的简码,可用于在 WordPress 帖子、页面和侧边栏中创建动态内容。 简码经常用于向插件和主题添加内容,例如联系表单、图片库、滑块等。
我们将在本文中向您展示如何向您的 WordPress 网站添加简码。 WordPress 允许您向任何页面添加少量代码。 例如,短代码可用于将 YouTube 视频添加到WordPress 帖子或页面。 要在帖子或页面中使用您的简码,您必须先在 WordPress 上注册。
我可以向 WordPress 中的按钮添加简码吗?
它本质上是一系列方括号[像这个],它们以与配置 WordPress 帖子和页面相同的方式包装代码。 当您在帖子编辑器中输入简码时,WordPress 将生成代码并在您的网站上显示结果。
如何在 Html 中创建按钮
必须使用 HTML 元素“按钮”将文本插入到按钮元素中。 如果它是按钮元素,则任何文本都可以包含在此元素中。 如果您使用 *input 元素,您可能无法创建按钮。 与用于创建文本框的 input> 元素相比,button> 元素用于创建按钮。 此外,类型属性是元素中的附加功能之一。 浏览器将使用这个属性来定义按钮的类型,以及它的外观和感觉。 如果要在按钮中使用文本标签,则需要元素 *label。 此元素用于为按钮创建标签,因此您可以轻松找出按钮的名称。 如果您添加 *label 元素,您还可以创建一个没有包含其他内容的文本标签的按钮。 如果您希望在按钮上显示背景颜色,则必须使用 *div 元素。 当您单击它时,它将创建一个新的 div 元素,然后您将能够指定背景的颜色。 另一种方法是使用 div> 元素创建一个没有背景颜色但包含其他内容的按钮。
